Swellでは、初心者でも簡単に使える専用のブロックが豊富に用意されています。この記事では、Swellのブロックを効果的に使いこなすためのポイントや、具体的な使用例を中心に解説します。Swellでのサイト作成がこれからの方も、すでに使い始めている方も、より魅力的で機能的なサイトを構築するためのヒントが満載です。
- デザインのコツ
- 効率的なページ構築方法
- 訪問者の滞在時間を延ばす方法
などの実際の使用例を紹介。Swellで魅力的なサイトを作りましょう。
【購入案内】
- DAZN
-

料金プラン
- DAZN GLOBAL 月額980円(税込)
- DAZN STANDARD 月額4,200円(税込)

Screenshot DAZN最大の魅力は、圧倒的なスポーツコンテンツの量。 サッカー配信はもちろん、野球やテニス、格闘技、F1など様々なスポーツを年間10,000試合以上の配信を行っている他、試合以外のコンテンツも充実している。 また、ライブ中継だけでなく、見逃し配信も行っているため、リアルタイム視聴を逃しても後から楽しむことも可能だ。
SWELLは、直感的なブロックエディタを備え、ユーザーに快適なWordPressサイト構築を提供します。高いカスタマイズ性、洗練されたデザイン、利用者のワークフロー向上に特化しており、執筆からデザインまで、サイト管理の全域で効率の良い操作性を実現しています。
 ヨシキ
ヨシキ私も1ヶ月前から、他テーマより乗り換えましたが快適に使用させてもらっています。
Swell専用ブロックの設定手順と使用例
Swellは、WordPressに特化したテーマです。豊富な専用ブロックで、魅力的なウェブサイトやブログを簡単に作成できます。使いやすさと柔軟性を兼ね備え、初心者から上級者まで誰でも、訪問者を引きつけるサイトを構築できます。このガイドでは、Swellブロックを使ったページ作成の流れや、各ブロックの活用方法を紹介します。
紹介するブロックは以下の21種類です。※2024年2月現在
キャプション付きブロック
キャプション付きブロックとは、以下のようなキャプション(短い説明文やタイトル)が付いたブロックのことです。
以下がキャブション付きブロック(正式名はキャプションボックス)です。
- 文章だけでなく、画像なども配置できる。
2. リストも挿入できる。
- リスト1
- リスト2
設定手順
- ブロックエディタで、Swellキャプション付きブロックを追加します。
- 画像や動画をアップロードします。
- キャプションのタイトルを入力します。
- キャプションの位置、サイズ、色、背景画像、アイコンなどを設定します。
画像や動画のアップロードは、ブロックエディタの「コンテンツ」タブで行うことができます。キャプションのタイトルの入力、位置、サイズ、色、背景画像、アイコンなどの設定は、ブロックエディタの「スタイル」タブで行うことができ
使用例
- ブログ記事での活用法
-
1. ブログ記事でキャプション付きブロックを活用すれば、文章だけでは伝わりにくい情報を補い、読者の意思を促進できます。
2. 旅行ブログでは、写真に地名やエピソードを続けることで記事が
充実し、読者の興味を引きやすくなります。3. キャプションは画像説明だけでなく、感想や背景情報も書き込む
ことで、記事に静かを考慮した効果も期待できます。 - サービス紹介ページ
-
1. 画像・図表とキャプションでサービスの流れをわかりやすく説明します。
2. 利用シーンや成功事例を具体的に紹介し、利用イメージを喚起します。
3. 顧客の声で共感を見つめ、サービスへの洞察を高めます。
- ポートフォリオサイト
-
1. 作品に込められた想い、制作過程、技術をキャプションで紹介。
2. 閲覧者へ詳細な情報が提供され、作品への理解と関心が高まります。
詳細については、以下の動画および詳細記事を参照してください。
詳しくは詳細記事で解説されています。


ふきだしブロック
SWELL ふきだしブロックは、記事中に文章のわかりやすい説明などを吹き出しで表示できる機能です。会話形式で情報を伝えることで、記事の読みやすさとわかりやすさを表現できます。
以下がふきだしです。(キャプションブロックの中にふきだしを設定)



ふきだしの内容がここに入ります。
設定手順
- ブロックエディタで、Swellふきだしブロックを追加します。
- 吹き出しのテキストを入力します。
- 吹き出しの位置、サイズ、色、画像、アイコンなどを設定します。
使用例
- 記事やページの装飾
-
1. テキストや画像の注意喚起
・重要な部分が目立つ
・読者の注目を呼ぶ
2. 情報の見やすさ向上
3. デザイン性の向上 - 製品やサービスの紹介
-
1. 製品・サービスの特徴や魅力の強調
・ユーザーの興味を惹く
2. 情報の見やすさ向上
・吹き出し内にわかりやすい説明などを記載 - イベントやセミナーの告知
-
1. イベント・セミナー情報の強調
・参加者の興味を惹く
2. 情報の見やすさ向上
・吹き出し内に開催日時、場所、詳細情報などを記載
詳しくは以下の関連記事を参照ください。
SWELLボタンブロック
SWELL ボタンは、記事中に設置できる強力なツールです。読者の次の行動を置き換えます。ボタンブロックは、ブログやWebサイトの記事をより見やすく、わかりやすくするための便利なブロックです。ぜひ活用してみてください。
以下のものがSWELLボタンです。
\ ぼたんだよ /
ボタンカラーをグラデーションにできたり、キラッと光るアニメーションもクリック操作だけで設定できます。また、キャプション付きブロックと同様に、アイコンを設定することもできます。
さらに、テキスト型の広告タグを改変せずにそのまま貼り付けることができます。
また、ボタンのクリック率も計測してくれます。
設定手順
- ブロックエディターで「ボタンブロック」を選択します。
- ボタンのテキストとリンク先を入力します。
- ボタンのデザインをカスタマイズします。
- ボタンのクリック率を計測するかどうかを設定します。
使用例
- 記事やページの CTA(Call to Action)
-
CTA(Call to Action)におけるボタンを設置した3つのメリット
1. ユーザーの行動を促進する
2. 視覚的な訴求力
3. カスタマイズ性
・目的に合わせたデザイン設定 - フォームの送信ボタン
-
1. フォーム送信ボタンの重要性
・ユーザーが入力したデータを送信するために必要
・フォームの利用率向上
2. スウェルボタン設置使用のメリット
・自由度の高いデザイン設定
・様々なデバイスで最適な表示
・クリック数の計測 - ダウンロードボタン
-
1. ダウンロードボタンの役割
・ユーザーにファイルをダウンロードさせる
・コンバージョン率向上
2. スウェルボタン設置使用のメリット
・自由度の高いデザイン設定
・様々なデバイスで最適な表示
・クリック数の計測 - リンクボタン
-
1.リンクボタンの役割
・ユーザーを別のページに移行させる
・ページ閲覧率向上
2. スウェルボタン設置使用のメリット
・自由度の高いデザイン設定
・様々なデバイスで最適な表示
・クリック数の計測
実際にSWELLブロックを使用している動画を以下に示します。
詳しくは以下の関連記事を参照ください。


FAQブロック
SWELL FAQ ブロックは、記事中に「よくある質問」をアコーディオン形式で表示できる機能です。顧客満足度向上や検索エンジン最適化 (SEO)に効果を発揮します。
FAQブロックの実際の使用例
設定手順
- ブロックエディタで、Swell FAQブロックを追加します。
- FAQの質問と回答を入力します。
- FAQの表示方法を設定します。
使用例
- 製品やサービスのサポート
-
1. FAQの質問と回答を簡単に作成
2. 製品やサービスのサポートをより効率的にできる - ウェブサイトのヘルプセンター
-
1. ユーザーの疑問を迅速に解決
2. サポートコストの削減
・電話やメールによる問い合わせ減少
3.顧客満足度の向上
・自力で問題解決 - お問い合わせフォームの補足
-
1. ユーザーの疑問を事前解決
・不要な問い合わせを削減
2. サポートコストの削減
・お問い合わせ対応時間の短縮
3.顧客満足度の向上
・自力で問題解決
詳しくは以下の関連記事を参照ください。


アコーディオンブロック
SWELL アコーディオンブロックは、記事中の情報を整理して、より読みやすい高いコンテンツを作成できる多機能ツールです。クリックにより伸縮する状況がアコーディオンに似ているため、この名がついたと言われている。
姫路城の画像


姫路城の解説
姫路城は、兵庫県姫路市にある日本の城。別名は白鷺城。現存する12天守のひとつであり、国宝および特別史跡に指定されている。また、ユネスコの世界遺産(文化遺産)にも登録されているいる。
歴史
姫路城は、1346年(南朝:正平元年、北朝:貞和2年)に赤松貞範によって築かれたのが始まりとされる。その後、城主は赤松氏、小寺氏、黒田氏、池田氏、酒井氏と変わった。
構造
姫路城は、白鷺が羽を広げたような優美な姿から「白鷺城」の愛称で親しまれている。 白漆喰総塗籠造りの城壁や5重6階地下1階の大天守と東、西、乾小天守が渡櫓で連結された連立式天守が特徴である。
設定手順
- ブロックエディタで、アコーディオンブロックを追加します。
- 項目のテキストを入力します。
- 項目のアイコンを追加します。
- 項目の色を設定します。
使用例
- ブログ投稿
- 1. 読者ニーズに合わせた情報提供
2. 情報が整理され、読みやすくなる
3. 初心者と上級者向けコンテンツを分けてそれぞれのニーズに応える
4. 複雑な情報をわかりやすく整理
コーポレートサイト-
1. 企業情報やサービス案内を効率的に表示できます。
2. セクションをタブで整理することで、訪問者は迷うことなく必要な情報にアクセスできます。 3. タブで分けることができ、見やすさと扱いやすさを兼ね備えたウェブサイトを作成できる。
(商品やサービスの紹介で、特徴、価格、利用方法など) - ランディングページ
-
1. サービスや製品の特徴をわかりやすく示唆
2. 訪問者の選択支援
・各製品・サービスの特徴や空きを整理
3. 効果的なランディングページ
・訪問者の関心を引き付ける
・行動促進に繋がる
詳しくは以下の関連記事を参照ください。


ステップブロック(タイムライン)
SWELL ステップブロックは、記事内の手順やフローをわかりやすく説明できる強力なツールです。作業手順や契約の流れなどを視覚的に表現することで、読者にわかりやすく促進します。
かぼちゃの煮物の作り方
かぼちゃは種とわたをきれいに取り除く。切り口を倒して、4cm角に切る。皮を部分的にこそげ取り、面取りをする。


鍋に(A)を煮立てる。火を止めて、皮を上にしてかぼちゃを並べる。


設定手順
- Swell エディタで記事を作成します。
- ツールバーから「ステップ」を選択します。
- 各ステップの内容を入力します。
- 必要に応じて、デザイン設定やアニメーション設定、アコーディオン設定、目次設定を行います。
- 公開ボタンをクリックして記事を公開します。
使用例
- 作業手順
-
DIYの作業手順を写真付きで説明する。
- 料理手順
-
料理のレシピを写真付きで説明する。
- 契約フロー
-
契約手続きの流れを説明する。
詳しくは以下の関連記事を参照ください。


タブブロック
SWELL タブブロックは、記事中の情報を整理して、見やすく可読性の高いコンテンツを作成できる多機能ツールです。


設定手順
- ブロックエディタで、Swellタブブロックを追加します。
- タブのタイトルを入力します。
- タブのアイコンを追加します。
- タブの色を設定します。
使用例
- ブログ投稿
-
1. 読者の利便性向上
・必要な情報に直接アクセス
・記事の見通しが良くなる
2. 情報の整理
・記事の内容をセクションごとに分類
・読者にとって読みやすい - オンラインショップ
-
1. 商品情報の整理
・詳細情報、レビュー、関連商品などをタブで分ける
2. 消費者の利便性向上
・興味のある情報に素早くアクセス
・購買意欲向上
3. 購入プロセスの簡素化
・サイズやカラーなどの商品オプションをタブで表示
・選択ミスを減らす
4. コンバージョン率向上
・必要な情報が分かりやすく、購入しやすい
・売上増加 - ランディングページ
-
1. 情報の分かりやすさ向上
・サービスや製品の特徴をタブで整理
・訪問者が興味のある情報に素早くアクセス
2. 訪問者の利便性向上
・複数の製品やサービスを比較検討しやすい
・最適な選択を支援
3. コンバージョン率向上
・必要な情報が分かりやすく、行動に繋げやすい
・成果向上
ランディングページ(LP)とは、広告や検索エンジンなどから流入してきたユーザーが最初に閲覧するWebページです。**「着地(landing)」**という英単語が示す通り、ユーザーが最初に「着地」するページという意味です。
詳しくは以下の関連記事を参照ください。


関連記事ブロック
SWELL 関連記事ブロックは、記事内に関連する記事へのリンクを、おしゃれなカード形式で表示できる機能です。記事の読みやすさ向上、SEO対策、読者滞在時間の増加に役立ちます。
以下が「関連記事ブロック」の公式ページです。


設定手順
- Swell エディタで記事を作成します。
- ツールバーから「関連記事」を選択します。
- 表示形式を選択します。
- 必要に応じて、表示件数、サムネイルの有無、タイトルの文字数などを設定します。
- 公開ボタンをクリックして記事を公開します。
使用例
- 記事の下に関連記事を表示
-
記事を読んだユーザーに、関連する記事を読んでもらう。
- カテゴリー別関連記事を表示
-
特定のカテゴリーの記事を読んだユーザーに、関連するカテゴリーの記事を読んでもらう。
- 人気記事を表示
-
サイトの人気記事を表示して、ユーザーの興味を引く。
詳しくは以下の関連記事を参照ください。


ブログパーツブロック
SWELLブログパーツは、WordPressテーマ「SWELL」で利用できる機能の一つで、あらかじめ作成しておいたブロックの組み合わせを他の場所でも簡単に呼び出せる機能です。
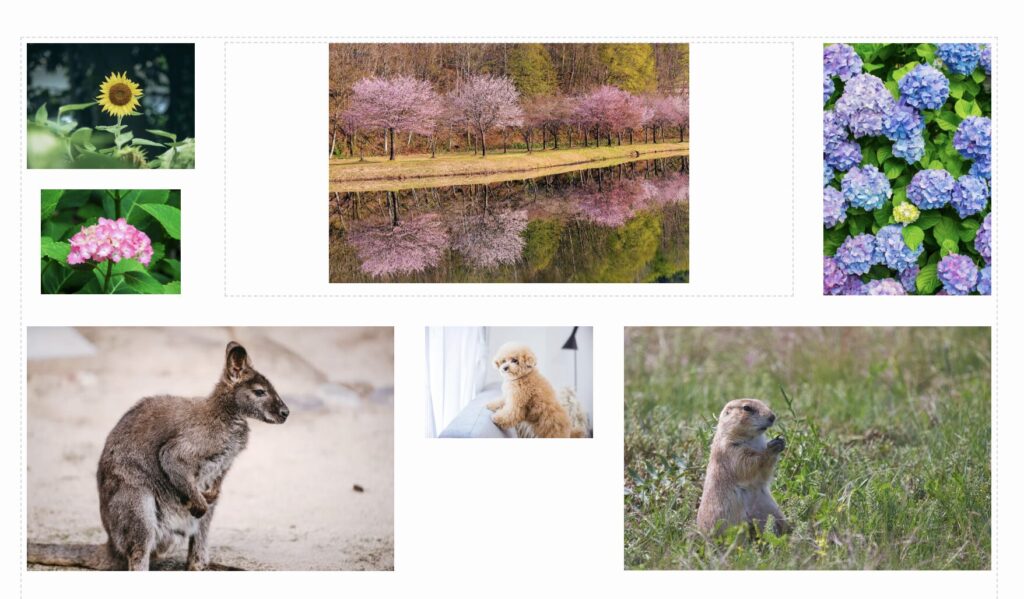
下の画像はブログパーツに登録したものです。呼び出しは「ブログパーツ」をクリックすれば簡単にできます。






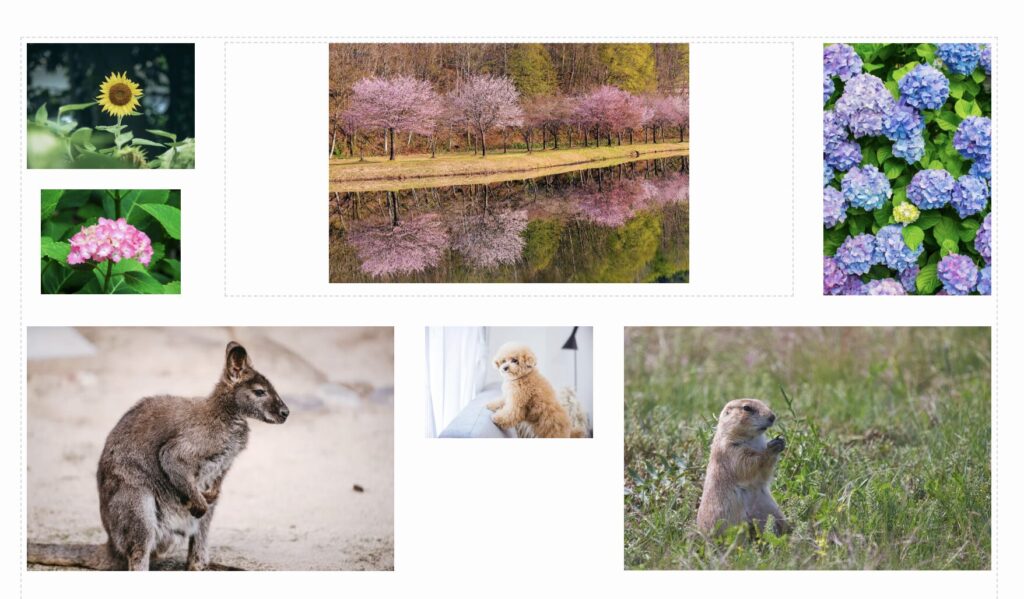
好みの風景一覧
設定手順
- Swell 管理画面の「デザイン」→「ブログパーツ」から新規ブログパーツを作成します。
- ブログパーツにタイトルと内容を設定します。
- 必要に応じて、デザイン設定を行います。
- ショートコードをコピーします。
- ショートコードを記事、ウィジェット、CTA などに挿入します。
使用例
- 記事内
-
- 関連記事一覧
- プロフィールボックス
- 目次
- ボタン
- アフィリエイトリンク
- 囲み枠
- コード
- ウィジェット
-
- 最新記事
- 人気記事
- カテゴリー一覧
- アーカイブ
- 検索フォーム
- ソーシャルメディアボタン
- バナー
詳しくは以下の関連記事を参照ください。


説明リストブロック
SWELL 説明リストブロックは、用語解説や製品情報など、項目と説明をセットで表示できる機能です。見やすく分かりやすいレイアウトで、情報を整理して提示できます。
- 玉露
-


Screenshot 収穫前の数週間、太陽の光を遮断して育てられ、収穫後もじっくりと時間を掛けて熟成される玉露は、その独特の甘味・風味や香りが特徴的な最高級のお茶です。
玉露茶は、低温のお湯でじっくり時間をかけて淹れることで、玉露本来の甘みを引き出すことができます。 - ほうじ茶
-


Screenshot 番茶や煎茶などをを強火で炒り、香ばしさを引き出したお茶です。
焙じることによってカフェインやタンニンが少なくなるので、お子様や病気の方にもおすすめいただけます。
設定手順
- SWELL エディタで記事を作成します。
- ツールバーから「説明リスト」を選択します。
- 用語と説明を入力します。
- 必要に応じて、デザイン設定や見出し設定、アンカーリンク設定を行います。
- 公開ボタンをクリックして記事を公開します。
使用例
- よくある質問
-
よくある質問とその回答をまとめた説明リストを作成する。
- 用語集
-
専門用語とその意味をまとめた説明リストを作成する。
- 製品仕様
-
製品の特徴とその説明をまとめた説明リストを作成する。
- サービス内容
-
サービス内容とその詳細をまとめた説明リストを作成する。
- スタッフ紹介
-
スタッフの名前、役職、経歴などをまとめた説明リストを作成する。
詳しくは以下の関連記事を参照ください。


【購入案内】
- 料金と概要
-


料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
フルワイドブロック
SWELL フルワイドブロックは、画面幅いっぱいに広がるエリアを作成できる機能です。記事のトップページや、重要なコンテンツを強調したい場所に使用することで、インパクトのあるデザインを実現できます。
これが「フルワイドブロック」です
これを入れると見た目が綺麗になり、ユーザーの気を必ず惹きます。
ぜひ覚えて使いこなしましょう。
ご苦労様です。中間点です。画像でも見て一服しましょう。
01-1-1024x682.jpeg)
01-1-1024x682.jpeg)
_03-1024x683.webp)
_03-1024x683.webp)
_04-1024x683.webp)
_04-1024x683.webp)
設定手順
- ブロックエディタで、Swellフルワイドブロックを追加します。
- コンテンツのテキスト、画像、動画を入力します。
- コンテンツの表示方法を設定します。
使用例
- ヘッダーやフッターのデザイン
-
1. 横幅いっぱいにコンテンツを表示
・広々とした印象を与える
・訴求力を高める
2. デザインをより強調
・視覚的なインパクトを与える
・個性的なサイトを演出 - 製品やサービスの紹介
-
Swellフルワイドブロックで製品・サービスの魅力を最大限に引き出すことができる
- イベントやセミナーの告知
-
イベントやセミナーをSwellフルワイドブロックで告知することで、イベントやセミナーの情報をよりわかりやすく伝えることができます。
詳しくは以下の関連記事を参照ください。


バナーリンクブロック
SWELL バナーリンクブロックは、画像とテキストを組み合わせて、訴求力のあるリンクを作成できる機能です。記事内への誘導や、外部サイトへのリンクなど、様々な用途で活用できます。
設定手順
- Swell エディタで記事を作成します。
- ツールバーから「バナーリンク」を選択します。
- 画像、テキスト、背景色などを設定します。
- 必要に応じて、アニメーションやリンク設定を行います。
- 公開ボタンをクリックして記事を公開します。
使用例
- 記事への誘導
-
記事のサムネイル画像とタイトルを使って、記事への誘導バナーを作成する。
- サービス紹介
-
サービスの内容を画像とテキストで説明するバナーを作成する。
- キャンペーン 告知
-
キャンペーンの内容と特典を画像とテキストで説明するバナーを作成する。
- 外部サイトへの誘導
-
外部サイトへのリンクを記載したバナーを作成する。
詳しくは以下の関連記事を参照ください。
広告タグブロック
SWELL 広告タグブロックは、記事内に広告タグを簡単に貼り付け、収益化を促進できる機能です。Google AdSenseなどの広告を、デザインを崩さずに表示できます。
設定手順
- Swell エディタで記事を作成します。
- ツールバーから「広告タグ」を選択します。
- 広告タグを入力します。
- 必要に応じて、デザイン設定や表示設定を行います。
- 公開ボタンをクリックして記事を公開します。
使用例
- 記事内広告
-
記事内に広告を挿入して、収益化を図る。
- サイドバー広告
-
サイドバーに広告を挿入して、常に広告を表示する。
- ヘッダー広告
-
ヘッダーに広告を挿入して、サイト全体の注目度を高める。
- フッター広告
-
フッターに広告を挿入して、サイト全体の注目度を高める。
- 関連記事の下に広告
-
関連記事の下に広告を挿入して、関連性の高い広告を表示する。
詳しくは以下の関連記事を参照ください。


ABテストブロック
SWELL ABテストブロックは、2つの異なるコンテンツをランダムに表示し、どちらがより効果的なのかをデータに基づいて検証できる機能です。クリック率の高いコンテンツや、ユーザーの反応が良いコンテンツを特定できます。
設定手順
- Swell エディタで記事を作成します。
- ツールバーから「ABブロック」を選択します。
- AパターンとBパターンのコンテンツを選択します。
- 必要に応じて、ターゲティング設定を行います。
- 公開ボタンをクリックして記事を公開します。
使用例
- 記事の見出し
-
異なる見出しで記事を作成し、どちらの見出しの方がクリック率が高いかを検証する。
- ボタン
-
異なる色のボタンを作成し、どちらのボタンの方がクリック率が高いかを検証する。
- ランディングページ
-
異なるデザインのランディングページを作成し、どちらのランディングページの方がコンバージョン率が高いかを検証する。
- オファー
-
異なるオファー内容を作成し、どちらのオファーの方がコンバージョン率が高いかを検証する。
詳しくは以下の関連記事を参照ください。


投稿リストブロック
SWELL 投稿リストブロックは、カテゴリーやタグ、特定の投稿IDなどを指定して、必要な数だけの投稿記事を簡単に表示できる機能です。記事一覧ページや、関連コンテンツの表示などに活用できます。
設定手順
- Swell エディタで記事を作成します。
- ツールバーから「投稿リスト」を選択します。
- 表示条件を選択します。
- レイアウトを選択します。
- 必要に応じて、デザイン設定やフィルター設定、除外設定、ページネーション設定を行います。
- 公開ボタンをクリックして記事を公開します。
使用例
- 最新記事
-
ブログの最新記事を一覧表示する。
- 人気記事
-
人気記事をランキング形式で表示する。
- カテゴリー別 記事
-
特定のカテゴリーの記事を一覧表示する。
- タグ別記事
-
特定のタグの記事を一覧表示する。
- 関連記事
-
関連記事を表示する。
- おすすめ記事
-
おすすめ記事を表示する。
詳しくは以下の関連記事を参照ください。


RSSブロック
SWELL RSSブロックは、外部サイトのRSSフィードを読み込んで、最新情報を簡単に表示できる機能です。ニュースサイトやブログなどの最新記事を、自分のサイトに表示することができます。
設定手順
- Swell エディタで記事を作成します。
- ツールバーから「RSS」を選択します。
- RSSフィードのURLを入力します。
- 表示形式を選択します。
- 必要に応じて、表示件数やキャッシュ設定を行います。
- 公開ボタンをクリックして記事を公開します。
詳しくは以下の関連記事を参照ください。


使用例
- ブログ記事の最新情報
-
自分のブログ記事の最新情報をサイドバーなどに表示する。
- ニュース記事の配信
-
ニュースサイトのRSSフィードを取得して、記事内に最新ニュースを表示する。
- Podcastの配信
-
PodcastのRSSフィードを取得して、記事内に最新エピソードを表示する。
リッチカラムブロック
SWELL リッチカラムブロックは、WordPress標準のカラムブロックを拡張した機能で、より自由度の高いレイアウトを実現できます。デバイスごとにカラム数や幅を個別に設定できるため、様々な画面サイズで最適なデザインを表示できます。


設定手順
- ブロックエディタで、Swell リッチカラムブロックを追加します。
- カラムの設定を変更します。
- カラムを配置します。
使用例
- トップページや記事のメインコンテンツ
-
(Swellリッチカラムでできること)
1. 自由自在なレイアウト
・画像、テキスト、ボタンなどを自由に組み合わせ
2. 見やすく分かりやすいコンテンツを簡単に作成
3. カラム数・幅・余白の自由設定
4. 訴求力抜群のページ作成 - サイドバーやフッター
-
1. ユーザー導線の最適化
・関連記事、お問い合わせ、SNS 誘導など
2. 見やすく使い勝手抜群のサイト
・ラム数、幅、余白設定で自由なレイアウト - 商品やサービスの紹介
-
(商品・サービスの魅力を最大限に引き出す方法)
1. 画像、テキスト、ボタンを自由に組み合わせ
・商品・サービスの特徴を視覚的に訴求
2. 訴求力抜群のコンテンツ作成
・ユーザーの興味を引く
3. カラム数・幅・余白の自由設定
4. 見やすく効果的なページ
詳しくは以下の関連記事を参照ください。


制限エリアブロック
特定のユーザーにのみコンテンツを表示できるブロックです。会員サイトや限定公開コンテンツなどを簡単に作成できます。
設定手順
- エディター画面左側にあるブロックリストから「制限エリア」ブロックを選択します。
- エディター画面にブロックをドラッグアンドドロップします。
- 表示したいユーザーを指定します。
- 制限エリア内にコンテンツを配置します。
使用例
- 会員限定コンテンツの公開
-
・ログインユーザーのみ閲覧可能な会員ページ
・会員限定記事や動画
・会員向けクーポンや特典 - 期間限定コンテンツの公開
-
・期間限定セール情報
・キャンペーン告知
・イベント情報
・予約受付期間 - 特定のユーザーグループ向け情報
-
・管理者、編集者、投稿者などの役割を持つユーザーのみがアクセスできるコンテンツを作成
・内部での情報の整理や管理を容易化
詳しくは以下の関連記事を参照ください。


ボックスメニューブロック
アイコン付きのボックス型ナビゲーションを簡単に作成できるブロックです。
設定手順
- ブロックエディタで、Swellボックスメニューブロックを追加します。
- アイコンとテキストを入力します。
- アイコンやテキストの色、サイズ、位置などを設定します。
使用例
- ヘッダーやフッターのナビゲーション
-
1. アイコンとテキストでわかりやすいナビゲーション
・視覚的に訴求
2. 自由度の高いデザイン
3. スマホ表示にも対応
・レスポンシブデザイン - 製品やサービスの紹介
-
1. アイコンとテキストでわかりやすい説明
2. 製品・サービスの特徴や魅力を効果的に伝えられる
3. ユーザーの興味を引く - イベントやセミナーの告知
-
1. アイコンとテキストでわかりやすい情報伝達
2. イベント・セミナーの概要を簡潔に伝えられる
3. 参加申し込みを促進
詳しくは以下の関連記事を参照ください。


商品レビューブロック
「SWELL」の機能の一つで、商品レビューを簡単に作成できるブロックです。
設定手順
- ブロックエディタで、Swell商品レビューブロックを追加します。
- 商品の画像、価格、評価、レビューを入力します。
- レビューの長さを設定します。
使用例
- 製品やサービスの紹介
-
1. ユーザーに製品・サービスの評価を伝える
・購入検討の参考になる
・信頼感を与える
2. 購入意欲を高める
・良いレビューは購買意欲を高める
3. コンバージョン率向上
・購入の後押し - ショッピングサイトの商品ページ
-
1. 商品の評価をユーザーに伝える
2. 購入意欲を高める
3. コンバージョン率向上 - レビューサイト
-
1. ユーザーが商品のレビューを簡単に作成できる
2. レビューサイトの活性化
・ユーザー参加の促進
3. ユーザーエンゲージメントの向上
詳しくは以下の関連記事を参照ください。


リンクリストブロック
複数のリンクをリスト形式で簡単に表示できるブロックです。
設定手順
- ブロックエディタで、Swellリンクリストブロックを追加します。
- リンクのテキストとURLを入力します。
- リンクの色、サイズ、位置などを設定します。
使用例
- ヘッダーやフッターのナビゲーション
-
1. ナビゲーションをよりわかりやすく表示
・箇条書き形式で整理
2. ユーザーにとって使いやすい
・目的のページを見つけやすい
3. デザイン性の高いナビゲーション - 製品やサービスの紹介
-
1. 関連ページへの導線を強化
・ユーザーが必要な情報を簡単に見つけられる
2. コンバージョン率向上
・購入や申し込みなどの行動を促す
3. ユーザーエンゲージメントの向上
・サイト内滞在時間増加 - イベントやセミナーの告知
-
1. 関連ページへの導線を強化
・ユーザーが必要な情報を簡単に見つけられる
2. 参加申し込みを促進
・参加申し込みページへのリンクを設置
3. ユーザーエンゲージメントの向上
・サイト内滞在時間増加
詳しくは以下の関連記事を参照ください。


SWELL検討者必見!メリットデメリット完全解説
このテーマは、ブロックエディター(Gutenberg)に完全対応しており、従来のテーマにはない使い勝手の良さを提供しています。多くのユーザーがSwellに魅了される要因として、その豊富なカスタマイズオプションや専用ブロックの存在が挙げられます。
そのメリット・デメリットを詳細に解説していますので、ご一読ください。


【購入案内】
- ポータブルスキャナー
-
価格:¥21,000円(送料無料)


■商品サイズ(cm)
幅約27.3×奥行約4.75×高さ約3.6
■商品重量
約400g
■消費電力
動作時:4.7W以下
スリープ時:2.2W以下(バッテリー駆動時)、2.2W以下(Wi-Fi接続時)
■バッテリー
リチウムイオン電池(720mAh)
■読取方式
手挿入(連送可 : CDF)、片面読み取り、2ウェイペーパーパス/Uターンパス(注1)&ストレートパス(注2)
(注1)排出ガイドを開けた状態
(注2)排出ガイドを閉じた状態
■読取モード
片面、カラー/グレー/白黒/自動(カラー、グレー、白黒(注3)の自動判別)
(注3) ScanSnap Connect Application利用時は未サポート。
■光学解像度
600dpi
■環境対応
グリーン購入法、国際エネルギースタープログラム、RoHS指令準拠
■付属品
USBケーブル - 補足写真
-




まとめ
SWELLブロックエディタは、ユーザーフレンドリーな操作性、豊富なカスタマイズオプション、高速な初期性能を備えた迅速なツールです。 多様なブロックと直感的なインターフェイスにより、初心者から上級者まで目的に応じたページ構築する可能性があります。
この記事では、SWELLブロックエディタの機能と魅力を徹底解説。フレンドリーな操作性、豊富なカスタマイズ、高速な操作性、多彩なブロック、直感的なインターフェース、柔軟性など、その特徴を詳細に紹介します。
SWELLブロックエディタは、Web制作の質を飛躍的に高めるツールです。新しい技術を学ぶ必要はありますが、その投資は必ず報われます。



01-1024x682.jpeg)


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df53eac.197bc138.3df53ead.0c49bcb6/?me_id=1345342&item_id=10036579&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fu-denki%2Fcabinet%2Franking%2F7247425.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



