ブログ運営をしている皆さん、記事のクオリティを高めるために工夫していますか?サイトの訪問者にとって、関連性のあるコンテンツをスムーズに見つけられることは非常に重要です。これを実現するために大変役立つのがSWELL関連記事ブロックです。
SWELL関連記事ブロックを効果的に活用することで、ユーザーのサイト滞在時間を延ばすだけでなく、SEO効果も期待できるのです。しかし、ただ配置するだけでは最大の効果を得られません。
そこで、この記事ではSWELL関連記事ブロックを上手に活用するための具体的なコツをご紹介します。続けて読み進め、あなたのブログ運営に新たな風を吹き込みましょう!
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
SWELL 関連記事ブロックとは
SWELL 関連記事ブロックは、WordPressテーマ「SWELL」で使用される強力な機能の一つです。このブロックを利用すると、読者に関連する記事を自動的に表示することができ、ユーザーエクスペリエンスを向上させるとともに、ウェブサイトの滞在時間を延ばすことができます。視覚的にも魅力的にデザインされており、カスタマイズの自由度も高い点が特徴です。
SWELL 関連記事ブロックの設定方法
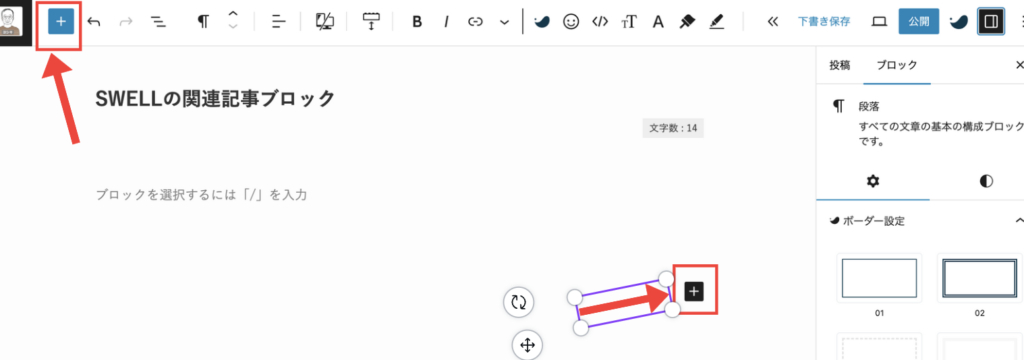
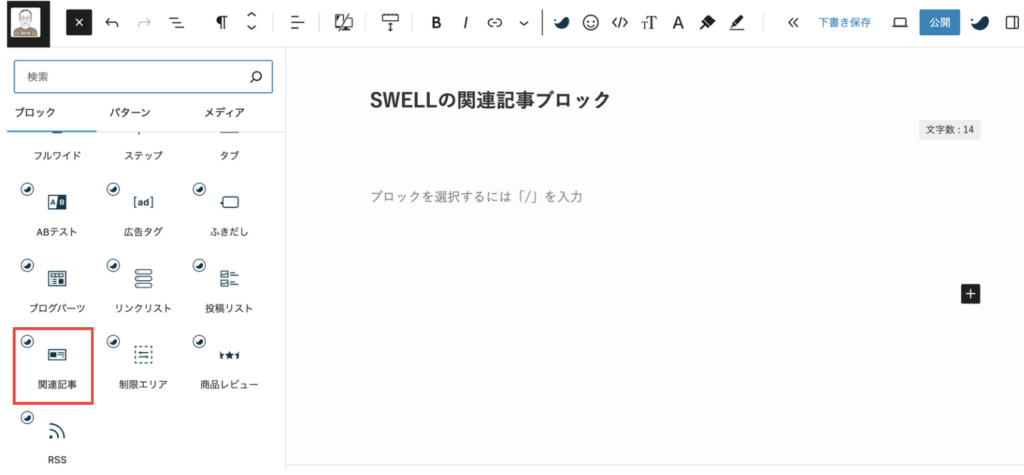
SWELL 関連記事ブロックの設定方法は非常に簡単です。
以下の手順で実施します。
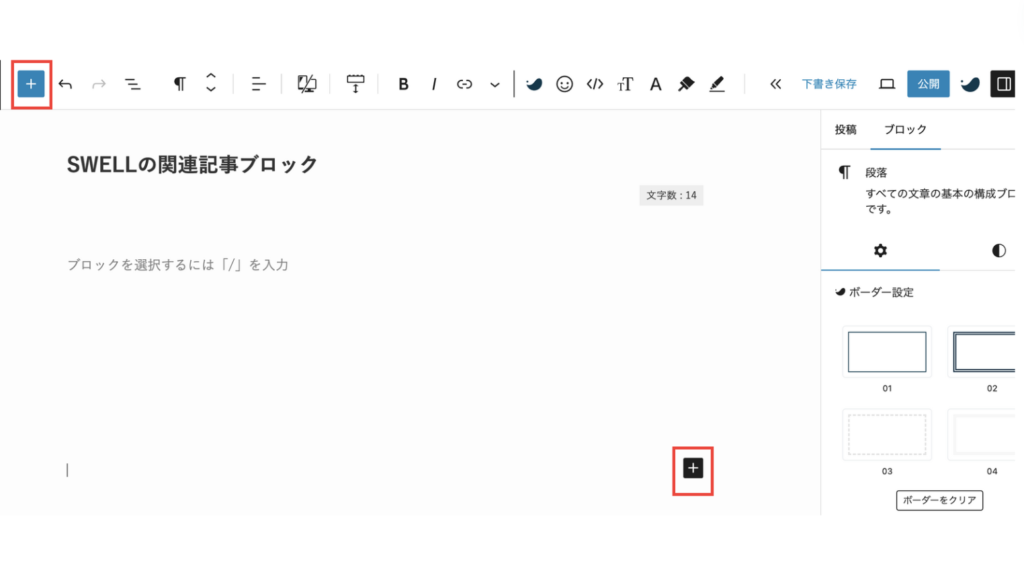
2ヶ所あるがどちらでも可。




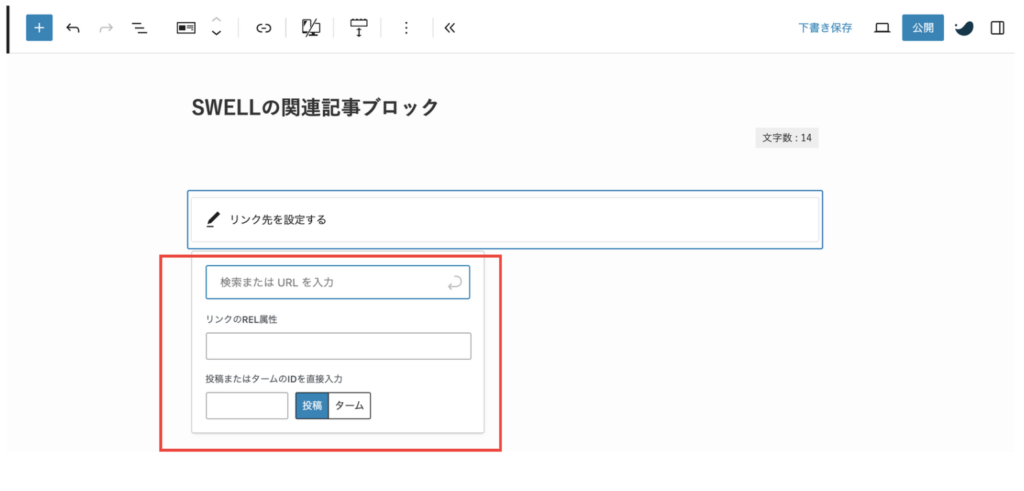
追加設定
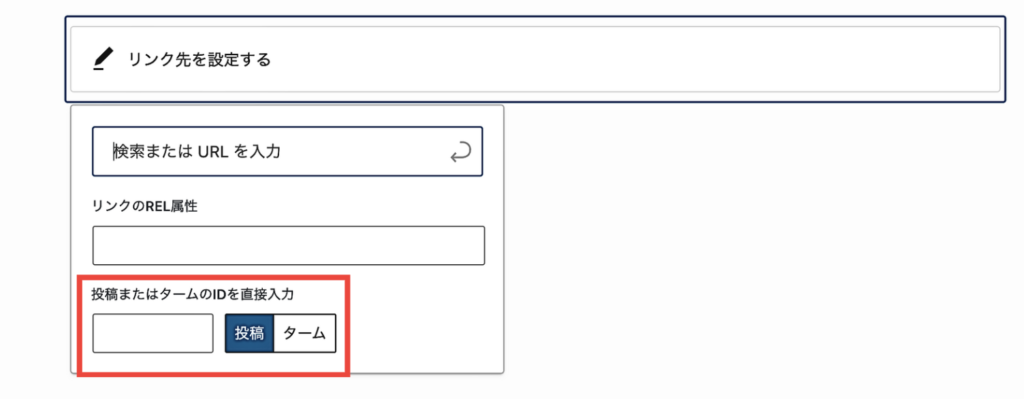
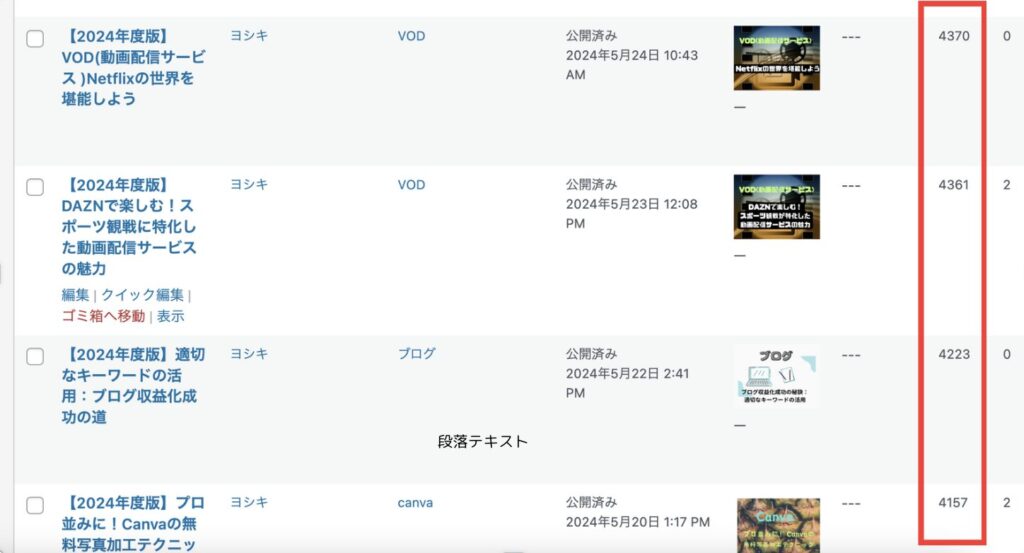
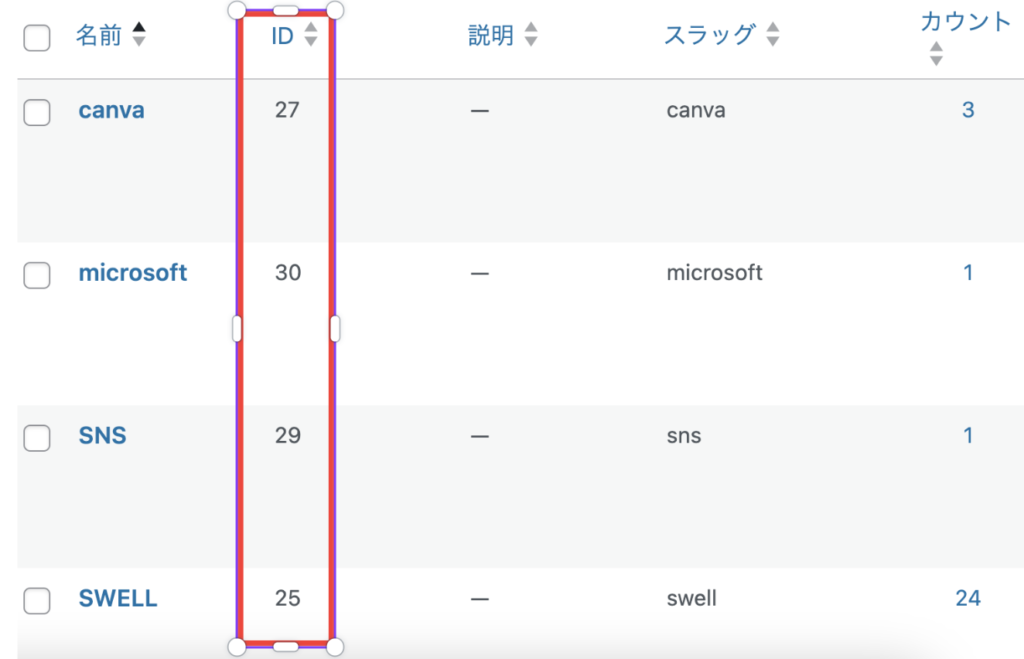
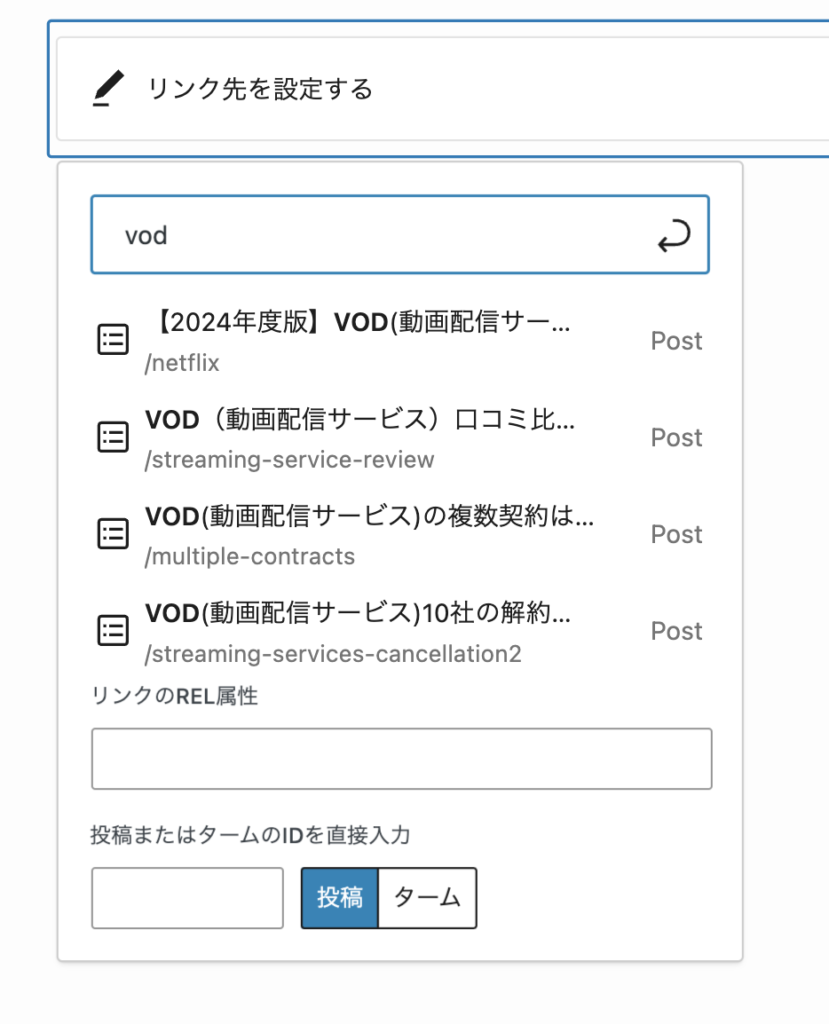
記事やカテゴリー、タグのIDでも記事の検索が可能です。
赤枠内に挿入します。

記事のID

カテゴリ-のID

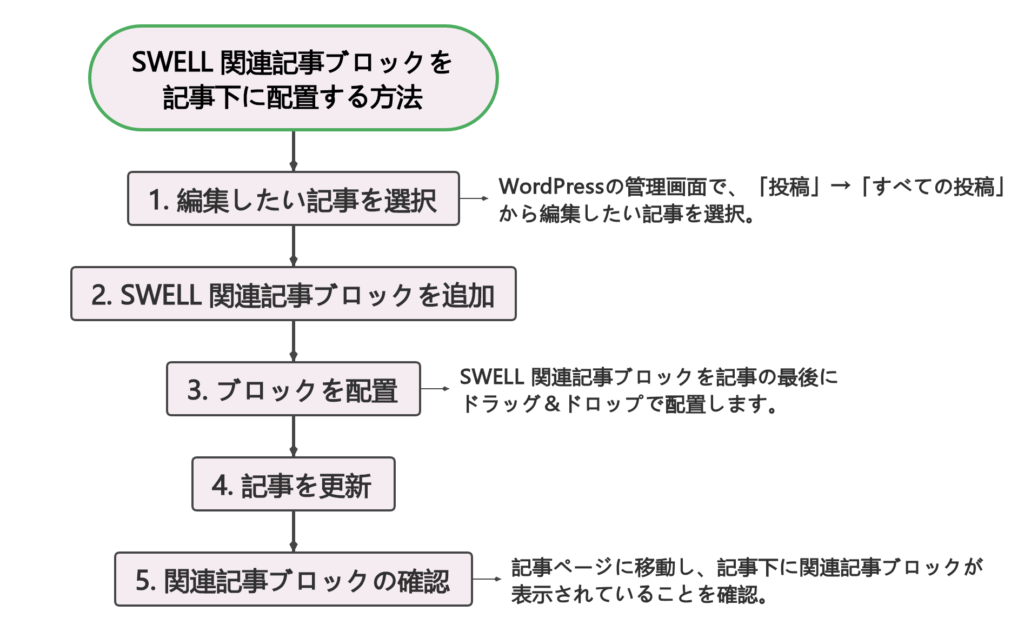
記事下にSWELL 関連記事ブロックを配置する方法
SWELL 関連記事ブロックを記事下に配置するには、以下の手順に従います。

SWELL 関連記事ブロックのカスタマイズ
SWELL 関連記事ブロックは、記事下に関連するコンテンツを表示する便利なブロックです。デザインや表示内容を自由にカスタマイズすることで、記事の訴求力を高め、読者のエンゲージメントを高めることができます。
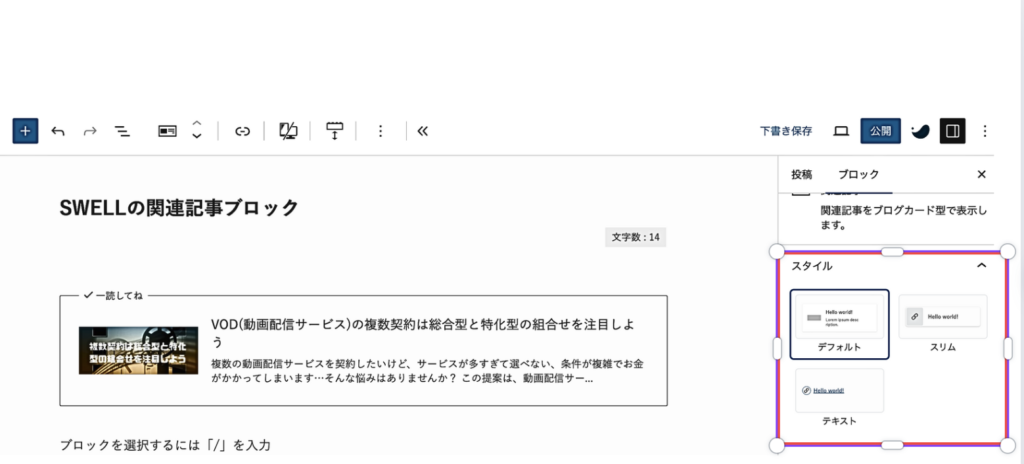
スタイルの変更
SWELLの関連記事ブロックは、3種類のスタイル(デフォルト、スリム、テキスト)を設定できます。


デフォルト

スリム

テキスト
その中でデフォルトのスタイルは3種類のタイプから選ぶことができます。

タイプ1

タイプ2

タイプ3
「SWELL設定」→「エディター設定」→「その他」→「ブログカード」より設定。
スリムスタイルとテキストスタイルでは、先頭のアイコンを2種類から選択できます。


ここでは、スリムスタイルを例として示しています。
SWELL 関連記事ブロックの使い方
SWELL 関連記事ブロックを使うことで、読者に追加の情報を提供して滞在時間を延ばし、SEO効果を高めることができます。具体的な使い方としては、記事の前後やサイドバーに配置するなど、ユーザーの目に触れやすい場所に設置することが推奨されます。また、投稿の内容に関連性の高い記事が表示されるよう、キーワード設定やタグづけを工夫することも重要です。
SWELL 関連記事ブロックを使った記事カードの作成方法
SWELL 関連記事ブロックは、記事の下に関連する目的で魅力的な記事カード形式を表示する便利な機能です。デザインや表現内容を自由にカスタマイズすることで、記事の訴求力を高め、読者の反応を高めることができます。
記事カード作成手順
記事編集で「+」ボタン、「SWELL 関連記事」ブロックをクリック

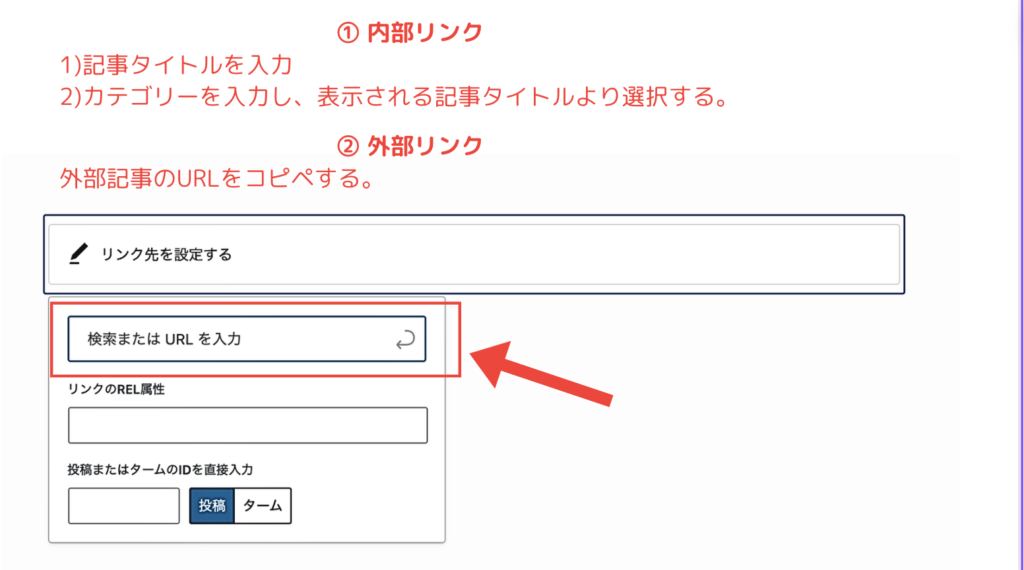
ブロックの設定画面にアクセスすると、「リンク先を設定する」タブが表示されます。
- 内部リンク
・直接記事タイトルを入力。
・カテゴリーを入力:記事タイトルが表示されるので目的のものを選択。 - 外部リンク
・外部記事のURLをコピぺする。

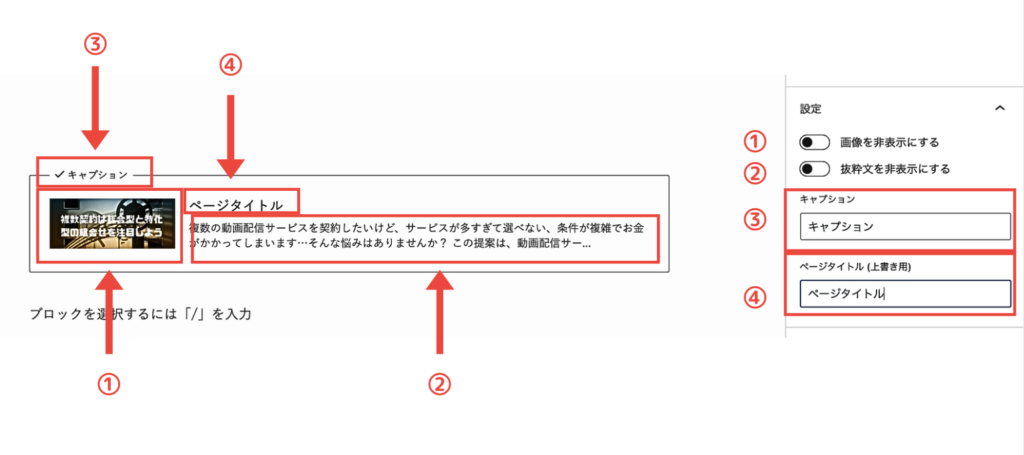
① 画像:非表示 or 表示 ② 抜粋文:非表示 or 表示③キャプション:好みの文を入力④ ページタイトル:好みの抜粋文を入力

以下に内部リンクと外部リンクのプログカードを示します。

内部リンク↑

外部リンク↑
前の章の「スタイルの変更」のところで、デフォルトは3つのスタイルタイプがありますと説明しました。
私は、内部リンク→タイプ1、外部リンク→タイプ2を採用しています。
設定は以下で可能です。
「SWELL設定」→「エディター設定」→「その他」→「ブログカード」
【購入案内】
- 酵素ドリンク ファスティング コラーゲンドリンク(2本セット)
-
価格:¥23,200円送料無料)2本セット


- 商品説明
-
名称 プラセンタ82X サクラプレミアム 500g メーカー名 株式会社MASHIRO 内容量 500g 原材料 エリスリトール、フィッシュコラーゲンペプチド(ゼラチンを含む)、豚プラセンタエキス、植物発酵エキス(りんご・バナナ・オレンジ・キウイフルーツ・ごま・大豆・カシューナッツを含む)、桜の花エキス加工粉末、レスベラトロール含有ブドウ若芽エキス、ココナッツウォーターパウダー、アフリカンマンゴノキエキス、パイナップル果実抽出物(セラミド含有)、エラスチン加水分解物、温州みかんエキス、ハーブミックスパウダー(デキストリン、シナモン、リコライス、アカメガシワ、フェンネル、クローブ、ジンジャー、金時ショウガ)、コエンザイムQ10,酵素処理燕の巣、サケ鼻軟骨抽出物(プロテオグリガン含有)/酸味料、安定剤(ペクチン)、香料、甘味料(ステビア)、環状オリゴ糖、V.E,保存料(安息香酸Na)、カラメル色素、ヒアルロン酸、V.B?、V.B?、V.B?、V.D 賞味期限 製造日から2年間 (ラベル右下に記載) 保存方法 直射日光、高温・多湿のところを避けて保管してください。
*開封後要冷蔵

SWELL 関連記事ブロックのデザイン設定
SWELL は、関連記事ブロックのデザインをカスタマイズするための豊富なオプションを提供しています。これにより、あなたのウェブサイトのテーマやスタイルにぴったり合った関連記事ブロックを作成することができます。以下の各設定項目を参考にして、より効果的にデザインを調整してみましょう。
SWELL 関連記事ブロックのウィジェット配置
SWELLでは、関連記事ブロックの配置が自由自在!サイドバーやフッターなど、好きな場所に簡単に追加できます。ユーザーは関連コンテンツにスムーズにアクセスでき、サイト内を深く探求。滞在時間が伸び、回遊性が向上します。SWELLで記事ページをもっと魅力的に!配置方法と効果を詳しく解説します。
SWELL 関連記事ブロックのリスト表示のカスタマイズ
SWELLの関連記事ブロックは、表示数やサムネイルサイズなどを細かく設定できます。関連キーワードを設定することで、よりユーザーの興味を引く記事を表示可能。視覚的に美しく、ユーザーに合わせた記事表示で、サイトの離脱率を減らしましょう。
SWELL 関連記事ブロックの設定項目
SWELLの関連記事ブロックには、多くの設定項目が存在します。これにより、サイトのニーズやデザインに応じた具体的なカスタマイズが可能となります。各設定項目を理解し、適切に活用することで、ユーザーの利便性を高め、サイトの価値を最大化することができます。
SWELL 関連記事ブロックの通常設定とその機能
SWELL 関連記事ブロックは、記事に関連するコンテンツを表示する便利な機能です。記事をより魅力的にし、ユーザーにとって価値のあるものへと強化することができます。
主な機能
- 記事の画像の非表示、抜粋文の非表示、キャプション、ページタイトルの上書き。(通常設定)
- 特定のカテゴリやタグに基づいた記事を表示できます。(通常設定)
- 最新記事や人気記事を優先的に表示できます。(外観→カスタマイズ→「記事一覧リスト」より)
SWELL 関連記事ブロックのテーマに合わせて読みたい記事の設定方法
SWELLの関連記事ブロックは、設定次第でユーザーに最適な記事を表示できます。ランダム表示ではなく、テーマに合わせた記事を作成することで、ユーザーの興味を引きつけ、サイト内での滞在時間を伸ばすことができます。
関連性の高いキーワードとカテゴリー
テーマ記事、まずはキーワードやカテゴリーを使用する。具体的には、以下の方法があります。
- 記事ごとに関連するカテゴリーやタグを設定することで、記事ブロックに表示する記事を絞り込むことができます。
例として「VOD」のカテゴリーを入力してみました。

SWELL 関連記事ブロックのブログカードの設置方法
SWELL関連記事ブロックは、記事リストだけでなく、ブログカード形式でも表示可能。視覚的に訴求力のあるカードで読者の興味を引き、クリック率向上に繋がる!記事をもっと魅力的に紹介し、サイト内回遊を促進。
参考リンク(以下をクリックしてください)
内部リンクとSWELL 関連記事ブロック
SWELL関連記事ブロックで内部リンクを効果的に活用!関連コンテンツを紹介し、サイト内をスムーズに巡回。SEOにも貢献し、ユーザーにも役立つ!記事間のつながりを強化し、サイトをもっと魅力的に。
内部リンクを組み込んだSWELL 関連記事ブロックの効果的な使い方
SWELLの関連記事ブロックで、記事下部に関連コンテンツを表示。内部リンクで他の記事へ誘導し、サイトの回遊率アップ!SEOにも効果的。ユーザーにより多くの記事を読んでもらい、サイトを盛り上げましょう!
1. ユーザーにとって魅力的な内部リンク
内部リンクの場合は、次に記事を読みたいと思うことを意識してください。具体的には、以下の点に留意してください。
- 読者の興味関心記事
読者が現在読んでいる記事の内容やテーマに関連する記事。 - 新しい記事
- 読み応えのある記事
長文で内容が充実した記事 - 人気のある記事
2. 効果的なアンカーテキスト
アンカーテキストとは、内部リンクをクリックする際に文字列を入力することです。適切なアンカーテキストを使用することで、ユーザーのクリック率を高めることができます。
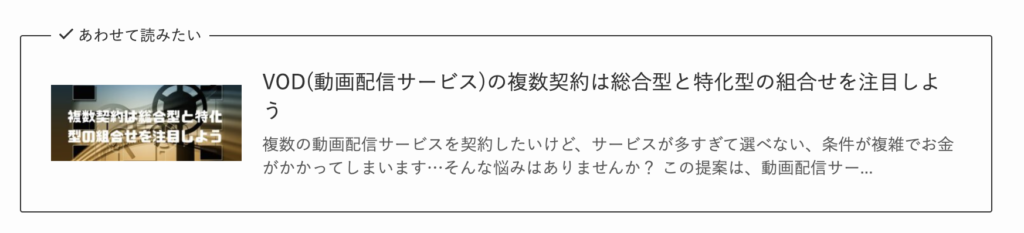
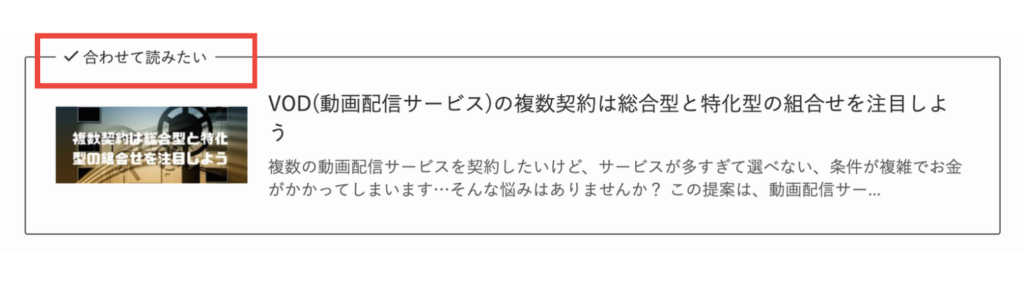
SWELL 関連記事ブロックの記事ごとの合わせて読みたい設定方法
SWELL 関連記事ブロックを使用して、各記事に「合わせて読みたい」リンクを設定する方法は非常に有効です。設定手順としては、まず関連性の高い記事をピックアップし、その記事のURLをSWELL 関連記事ブロックに入力します。次に、リンクテキストを明確にし、ユーザーがそのリンクをクリックしたくなるようなキャッチフレーズを考えることも重要です。これにより、ユーザーの滞在時間が延び、SEO効果も向上します。
設定例

SWELL 関連記事ブロックの他記事へのリンク設定方法
SWELL 関連記事ブロックは、記事ページに関連するコンテンツを表示する便利な機能です。記事ブロックに他の記事を掲載することで、ユーザーを別の記事へと導き、サイト全体の回遊率を高めることができます。さらに、ユーザーにとって記事を提示することで、ユーザー満足度を高めることができます。
関連性の高い記事を選定
関連記事ブロックを設定するリンクは、現在閲覧している記事と関連性の高い記事を選ぶことができます。具体的には、以下の点に留意しましょう。
- テーマ
同じテーマやカテゴリの記事に関連して。 - 内容
記事の内容が、現在閲覧している記事の補完的なものであることを意味します。 - ターゲット層
関連記事が、現在閲覧している記事のターゲット層にとって興味深いものであることを保証します。
SWELL 関連記事ブロックの外部リンク活用術
外部リンクはサイトの信頼性を高め、訪問者に価値ある情報を提供するのに有効です。SWELL 関連記事ブロックを使って外部リンクを設定することで、ユーザーに関連情報を提供し、満足度を高めることができます。外部リンクの効果的な活用は、SEOにもプラスの影響を与えるでしょう。
外部リンクを用いたSWELL 関連記事ブロックの設定ポイント
SWELL 関連記事ブロックは、記事ページ下部に関連するコンテンツを表示する便利な機能です。
リンク設定手順としては、まずSWELLのエディタで「関連記事ブロック」を選び、外部リンクのURLを入力します。
ブロックに外部リンクを組み込むことで、ユーザーに役立つ情報を提供し、サイトの利便性を向上させることができます。
安全なサイトとリンク
外部リンクの際は、安全なサイトへのリンクを優先します。具体的には、以下の点に留意してください。
- 信頼性のあるガイド
政府機関、教育機関、専門家などの運営するサイトに関する情報。 - 情報が正確
最新の情報に基づいた、正確な情報が掲載されているサイト。 - 評判の良いサイト
多くのユーザーから信頼されており、評判の良いサイト。
SWELL 関連記事ブロックにおける外部リンクの効果的な挿入方法
SWELL 関連記事ブロックに外部リンクを挿入することは、以下の点に留意することで、ユーザーのクリック率向上とサイト価値の向上につなげることができます。
信頼性
- リンク先が信頼できる情報源であることを明示する (例:引用元を指定する)
- よりわかりやすいコンテンツを提供する (例:記事のタイトルや概要をわかりやすく記載する)
関心
- 具体的な文言でリンクテキストを作成します (例:数字や疑問形を活用する)
- ユーザーにとって有益な情報を使用することを強調する (例:問題解決やメリットを訴求する)
SWELL 関連記事ブロックと外部リンクのリンク先設定
SWELL 関連記事ブロックに設定する外部リンクのリンク先は、ユーザーにとって有益な情報を提供できるサイトを選ぶことが重要です。リンク先は専門性が高く、信頼性のあるものであることが望ましいです。設定手順としては、SWELLのブロックエディタを使い、関連記事ブロックに外部リンクを追加し、リンク先のURLを入力します。また、リンク先の簡単な説明を併記することで、ユーザーにリンク先の内容を理解してもらいやすくなり、クリック率の向上が期待できます。
- 名入れ無料PILOTコクーン万年筆
-

価格:¥2,750円(送料無料)

- 補足写真
-



まとめ
SWELLの関連記事ブロックで読者を他の記事へ誘導!適切な配置とカスタマイズで興味を引きつけ、サイト内回遊を促進。ターゲット読者のニーズに合わせ、関連性の高い記事を選択し、見出しやアイキャッチで視覚的にも魅力的に。定期的な見直しとSEO対策も忘れずに。データ分析で効果を検証し、読者満足度向上へ。関連記事ブロックを最大限に活用して、ブログを成長させましょう!







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e37d3c2.ffa5d0d5.3e37d3c3.08195c67/?me_id=1338178&item_id=10000047&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmashiro%2Fcabinet%2F82xsakura%2Fpage%2Fimgrc0106502140.jpg%3F_ex%3D240x240&s=240x240&t=picttext)






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d8527f5.2dbd7acd.3d8527f6.5ac30589/?me_id=1195485&item_id=10214062&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbunguya%2Fcabinet%2Fdoc58%2Fpilot-0008.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


