SWELLリッチカラムは、鮮やかでリッチなビジュアルコンテンツで読者を魅了し、記憶に残るウェブサイトを作る魔法のキャンバスです。
- 読者の関心を惹きつけ、情報を魅力的に伝える
- 長く滞在し、再訪を促す
戦略的なアプローチで、読者を惹きつけ、価値を提供するコンテンツ作りを実現します。
この記事では、実践的な攻略法とコンテンツ作りの秘訣をご紹介します。
- 読者の心を掴むテクニック
- 記憶に残るコンテンツの作り方
を解説し、あなたのウェブサイトを輝かせます。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
リッチカラムとは
WELL リッチカラムブロックは、WordPress標準のカラムブロックを拡張した機能で、より自由度の高いレイアウトを実現できます。デバイスごとにカラム数や幅を個別に設定できるため、様々な画面サイズで最適なデザインを表示できます。
以下がその例です。

 読者
読者wordpressのカラムブロックより、格段に拡張された機能ですね。
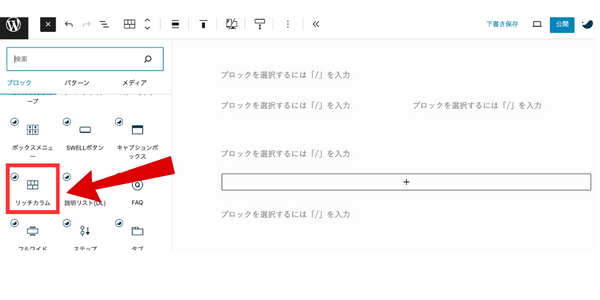
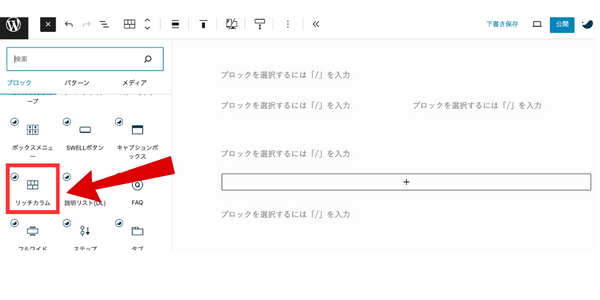
リッチカラムブロックでできることを紹介します。
- デバイスごとの表示列数を自在に設定
- カラムの横幅をデバイスごとに設定できる
- 余白設定
- カラムのスタイル
- 横スクロールも可能
デバイスごとの表示列数を自在に設定
リッチカラムブロックでは、PC、タブレット、スマホ、それぞれの表示列数を独立に自由に設定することができます。
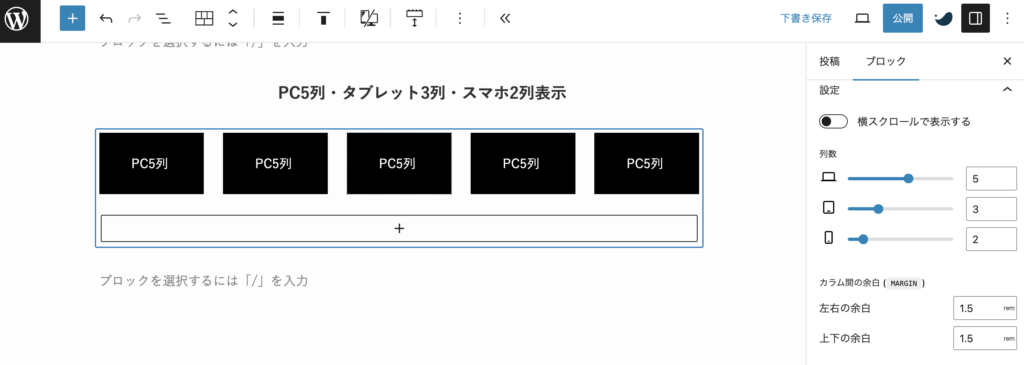
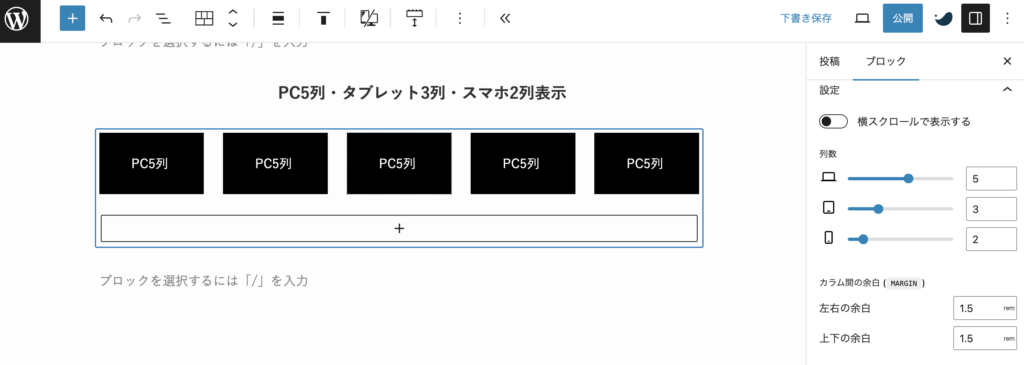
以下は、リッチカラムブロックで、PC5列、タブレット3列、スマホ2列に設定してみた画像です。
但し、タブレット3列とスマホ2列はタブブロックで表示しています。確認してください。


タブレットとスマホの表示は以下のようになります。
タブをクリックして見てみてください。
タブレット3列
タブレット3列
タブレット3列
タブレット3列
タブレット3列
タブレット3列



これまでのカラムブロックより、自由度が格段に優れています。
カラムの横幅をデバイスごとに設定できる
リッチカラムブロックでは、PC、タブレット、スマホ、それぞれで表示する横幅を個別に設定することもできます。
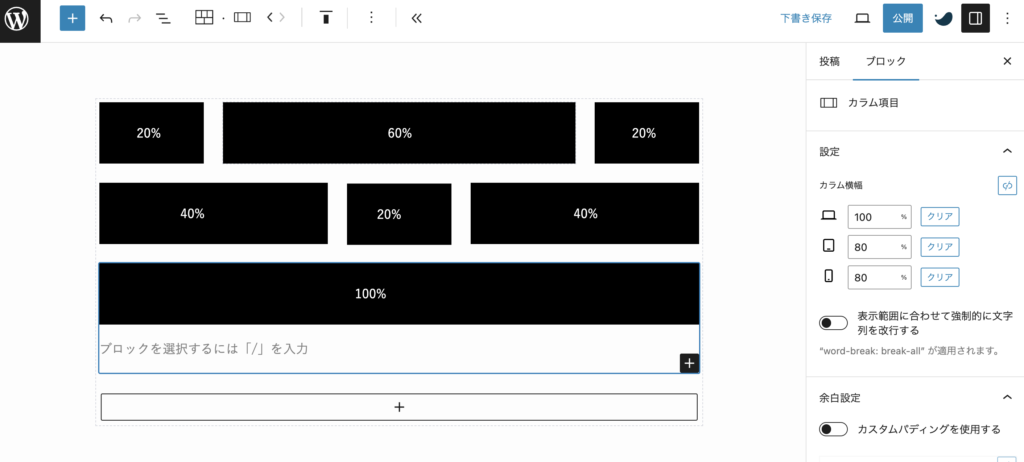
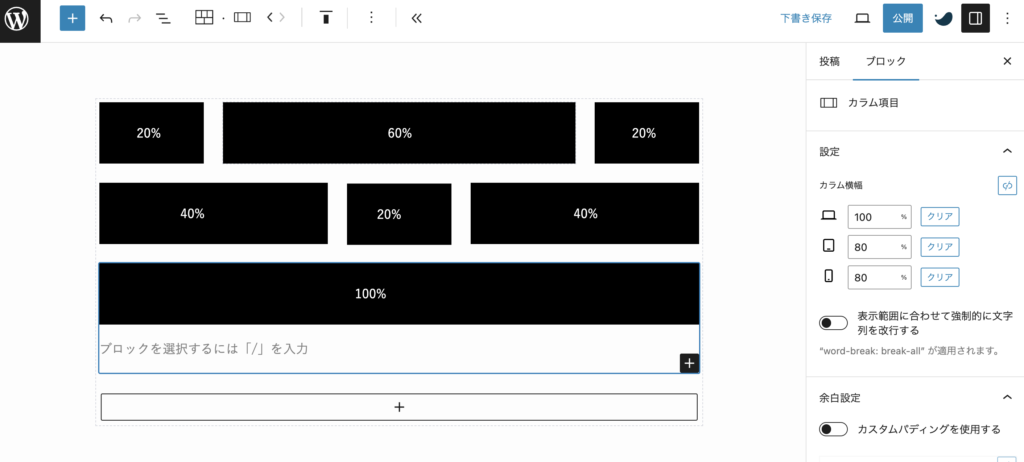
カラムの横幅を個別に設定してみた画像は以下のとおりです。
横幅設定は全体が100%になるように設定してください。
20%+60%+20%=100%
PC表示


サイドバーのカラム横幅設定は一番下のカラムの数値です。
タブレットやスマホの横幅は実際のスマホ表示を確認して決めた方が良いと思います。
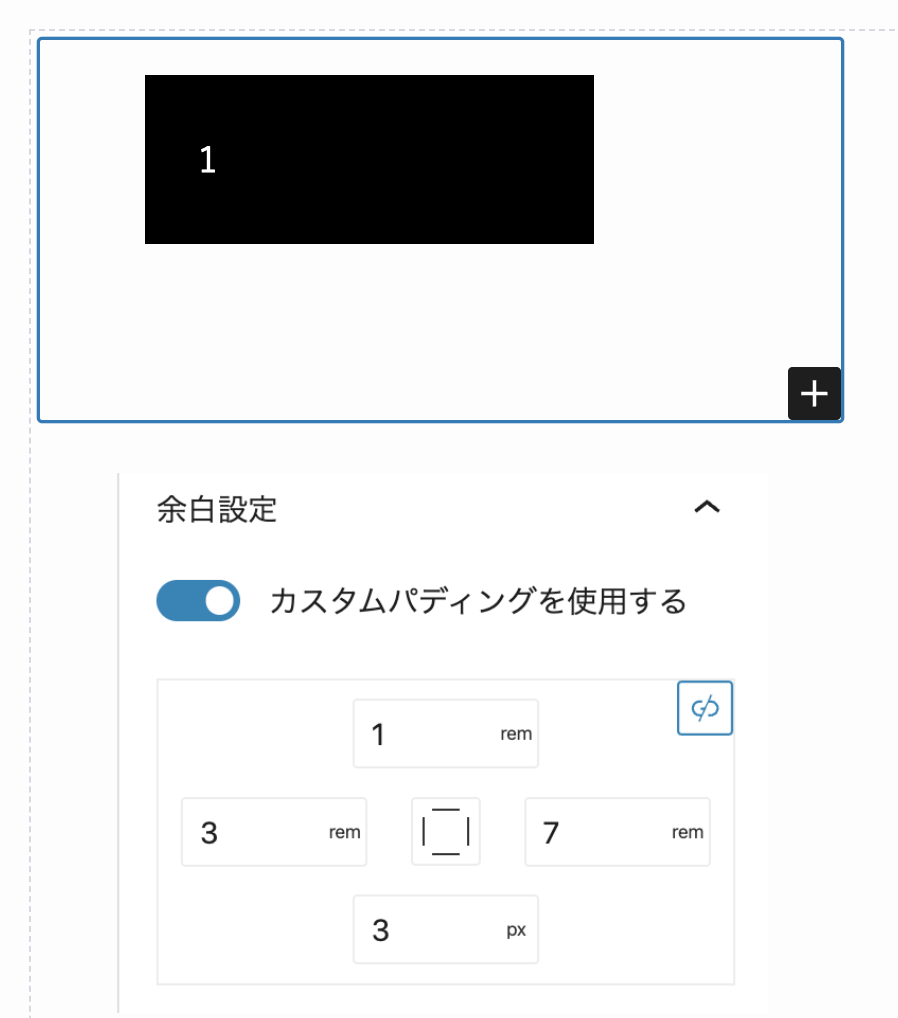
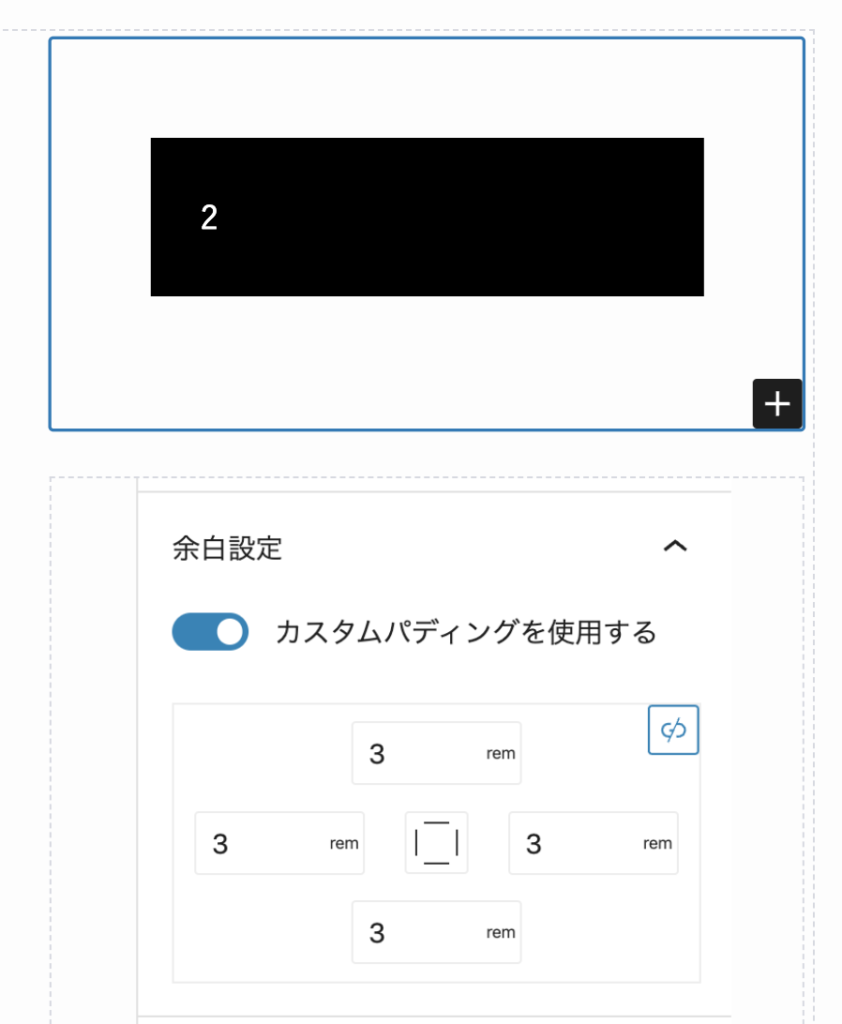
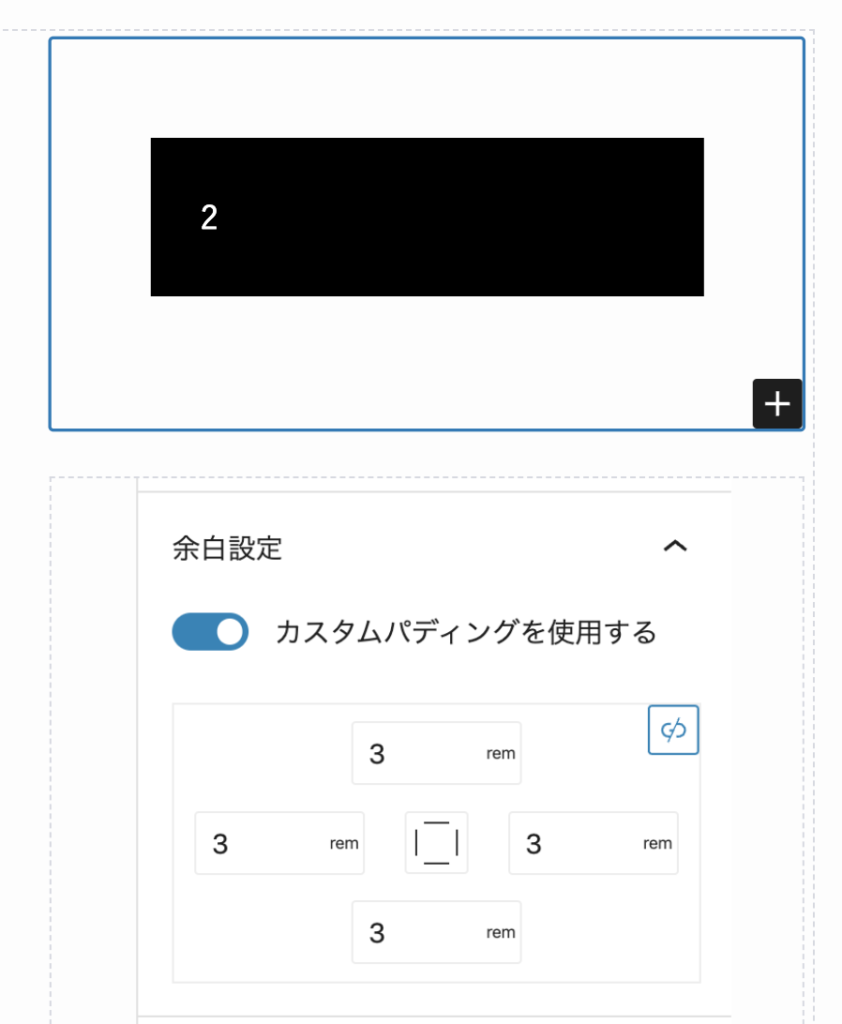
カラム周りの余白
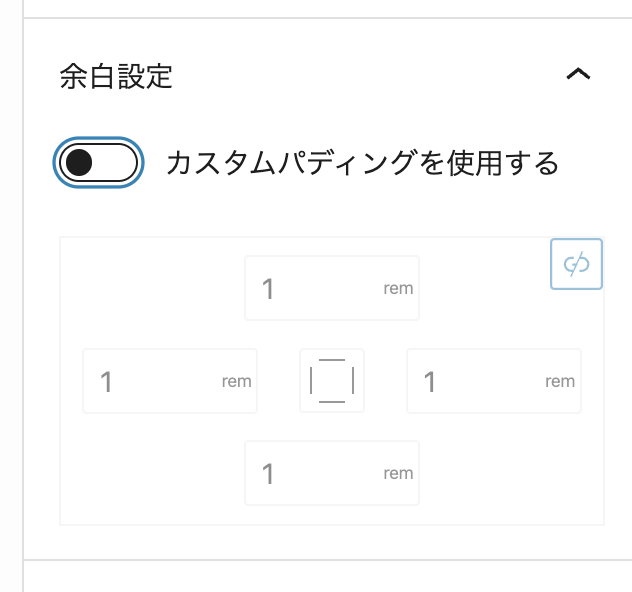
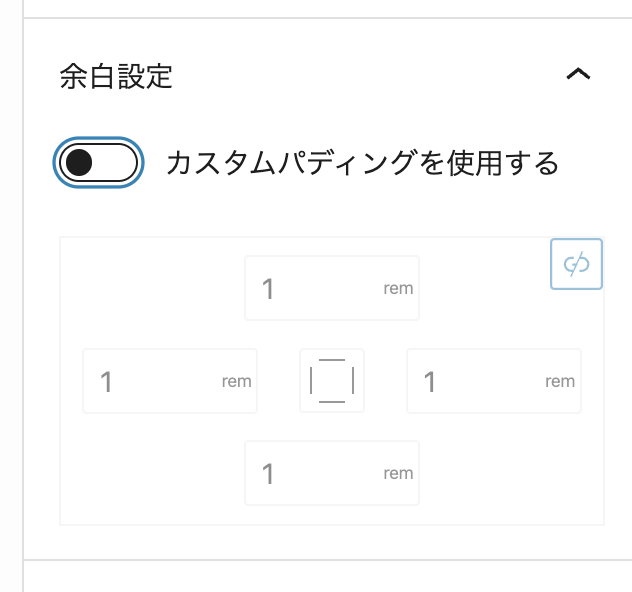
リッチカラムブロックではブロック周りの余白を設定できます。
未設定
1
2


未設定の場合
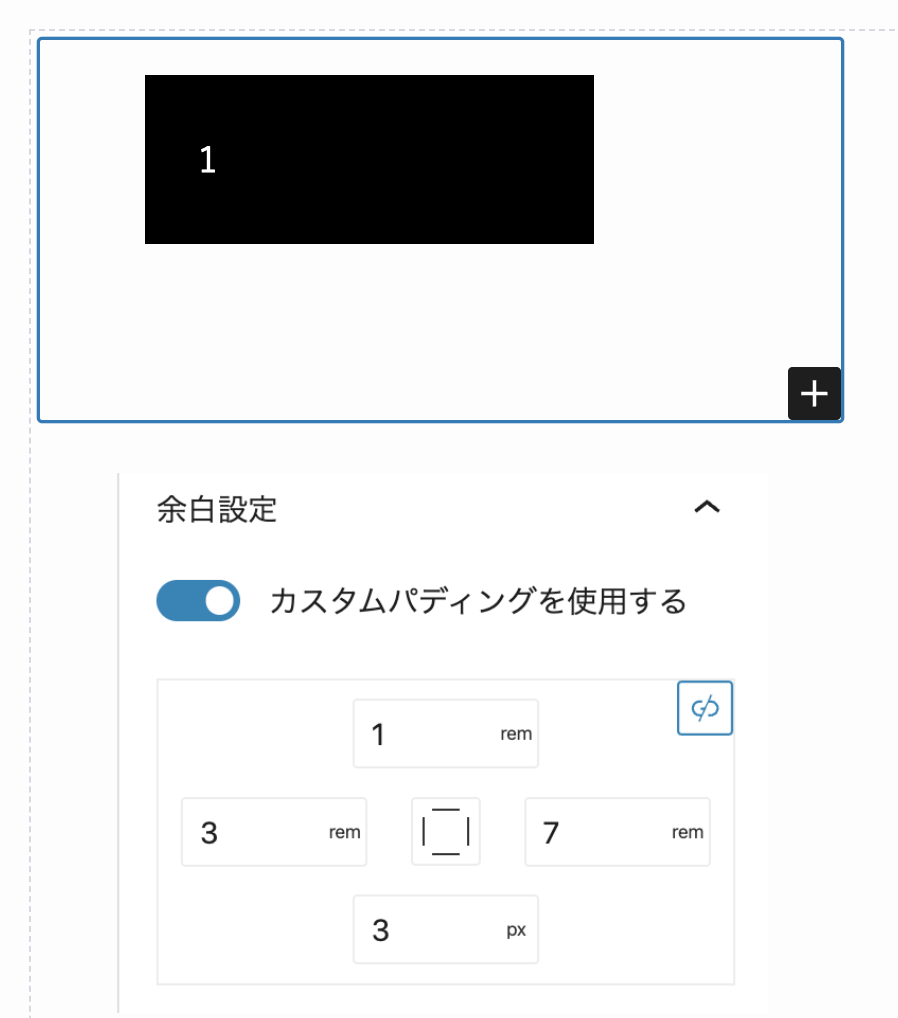
設定あり




1の設定 2の設定



カラムの周りに余白が自由に設定できるよ。
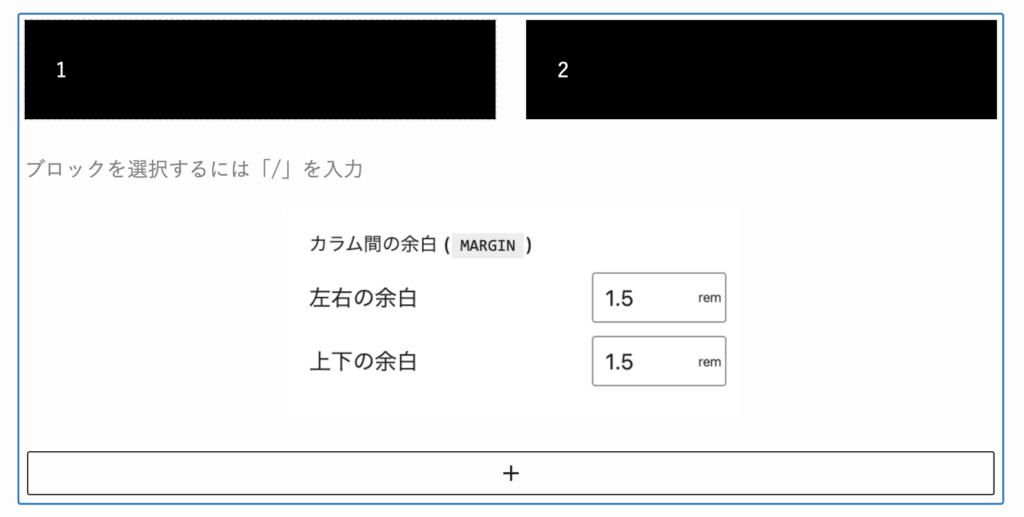
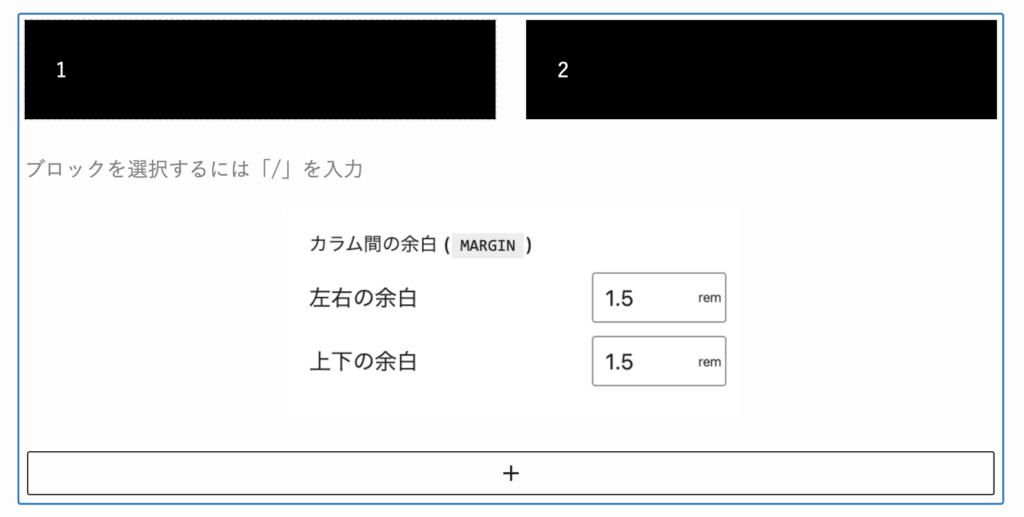
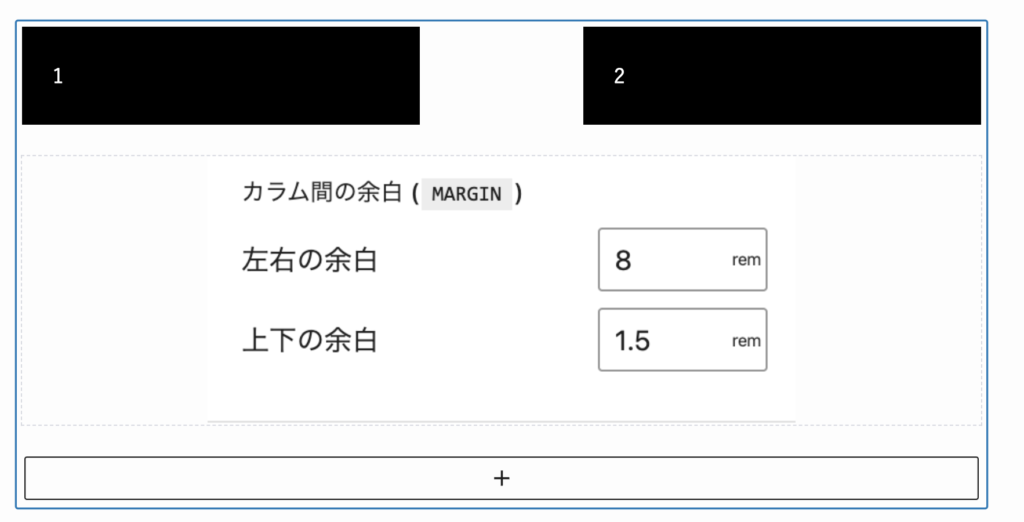
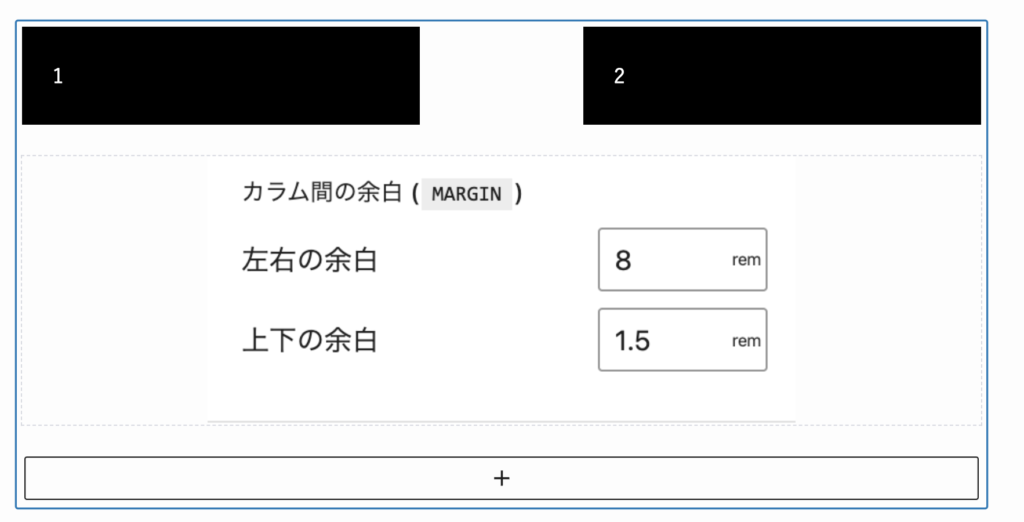
カラム間の余白
設定なし


設定あり


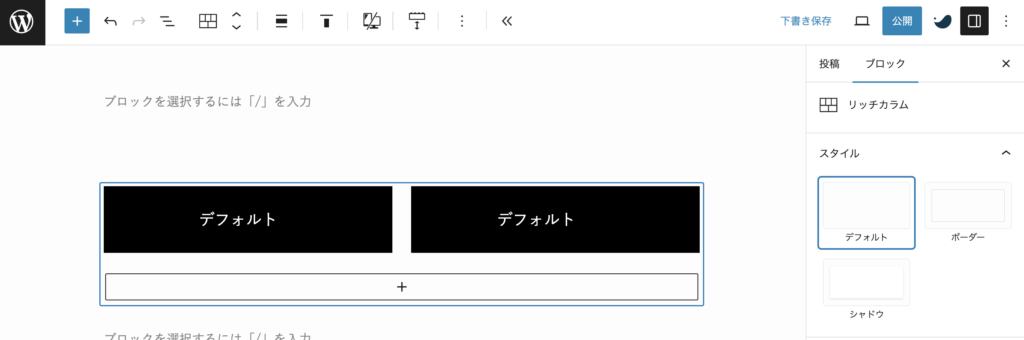
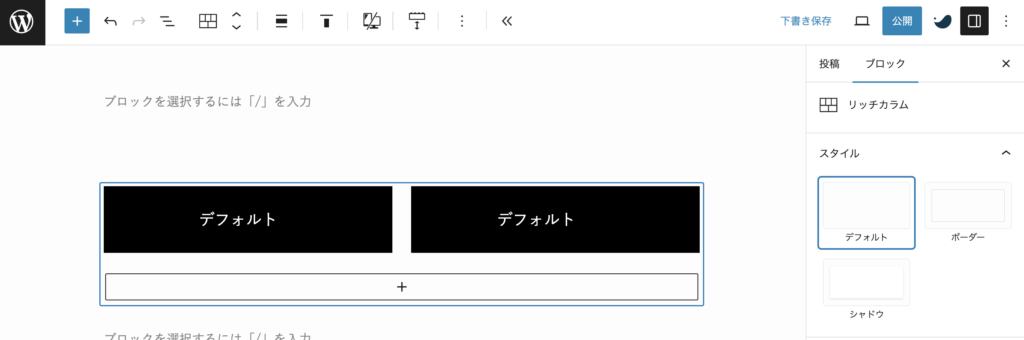
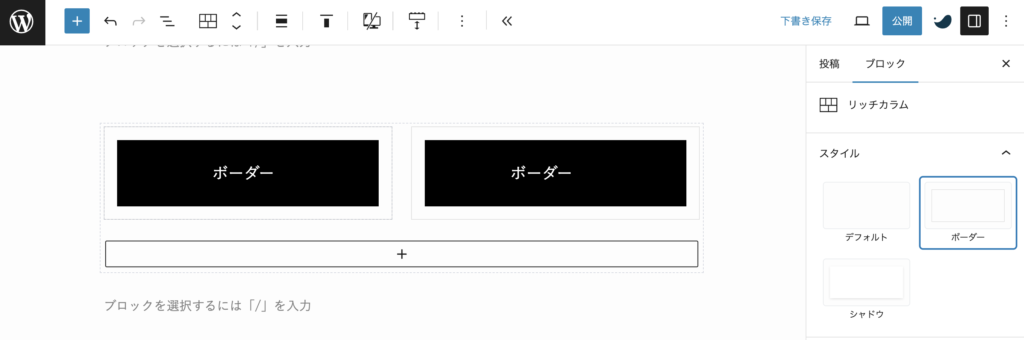
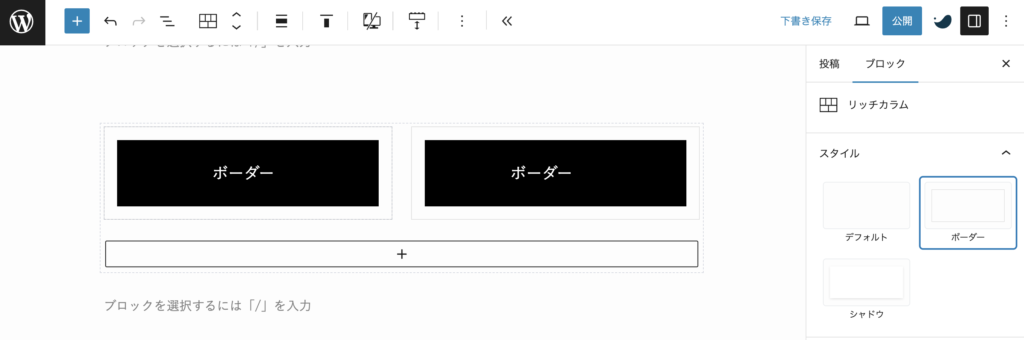
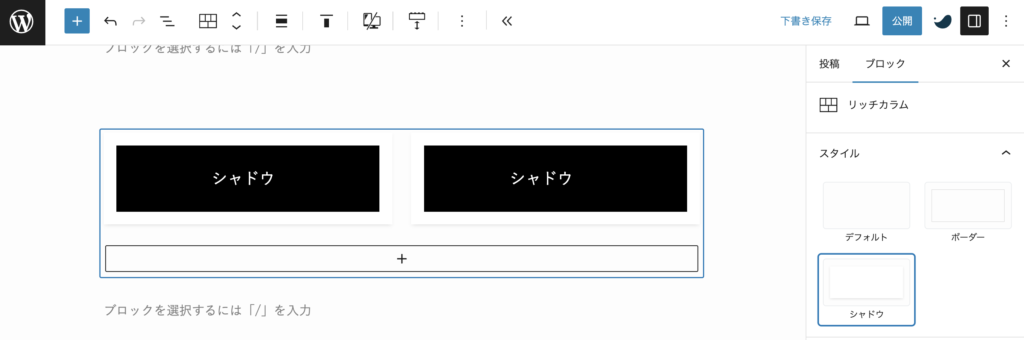
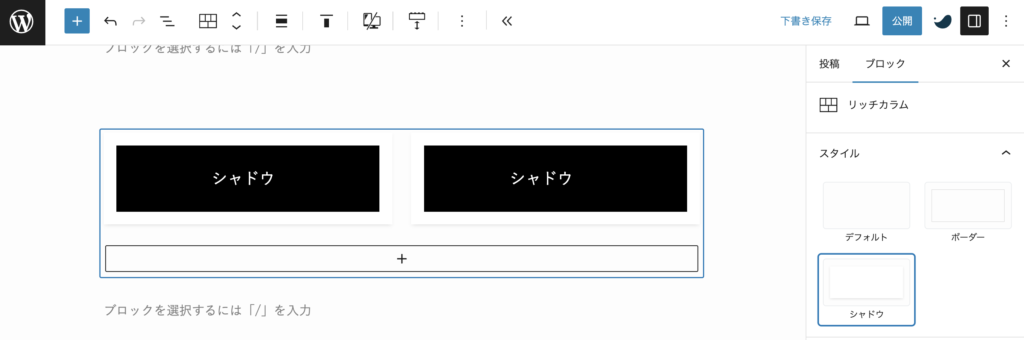
カラムのスタイル
デフォルト


ボーダー


シャドウ


横スクロール
リッチカラムブロックは横スクロールできます。
好きな温泉は?
有馬温泉
道後温泉
草津温泉
伊香保温泉
別府温泉
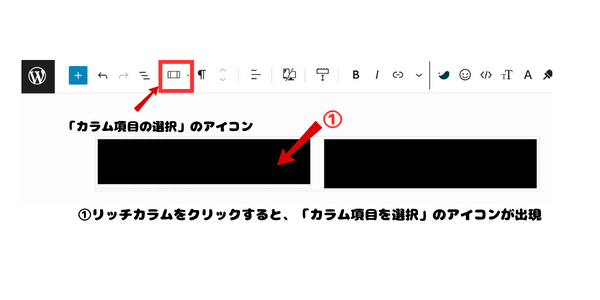
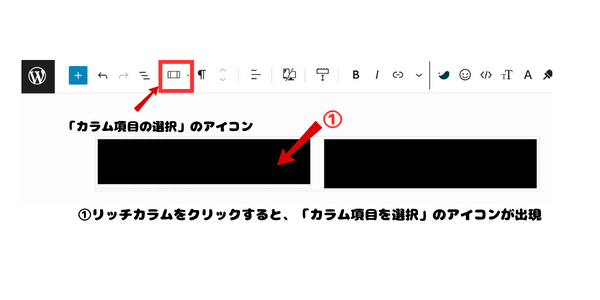
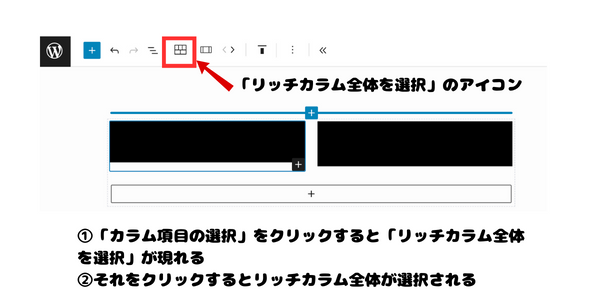
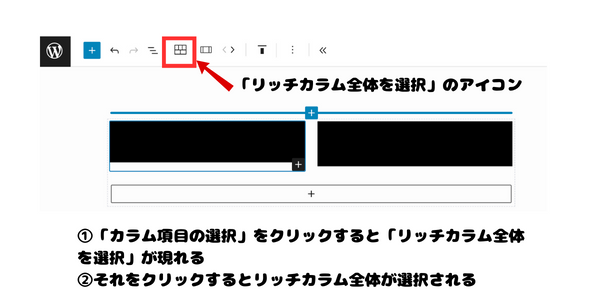
直接、リッチカラムの中で選択しようとするとなかなかやりにくい時がある。
その場合、以下の方法をお試しください。




【購入案内】
- KAWECO special pencil カベコ 正規輸入品 ケース付
-


価格:¥8,800円(送料無料)
(仕様)
- 芯の太さ
0.5mm 0.7mm 0.3mm 0.9mm 2.0mm - 素材:アルミ、真鍮
- 重量:16g
- サイズ:140mm×Φ10mm
特徴
文具マニアから絶大な支持を受けている、シャーペンの最高峰とも言われる、カヴェコスペシャル・ペンシルです。
1930年代の事務用ペンシルをイメージしてデザインされたシリーズです。
細身の軽量ボディーと八角形の軸で、手にフィットする抜群の使用感が人気の秘訣です。
専用のアルミケース、カヴェコオリジナルステッカー、説明書、正規輸入業者の保証書が付属します。 - 芯の太さ
- 補足写真
-






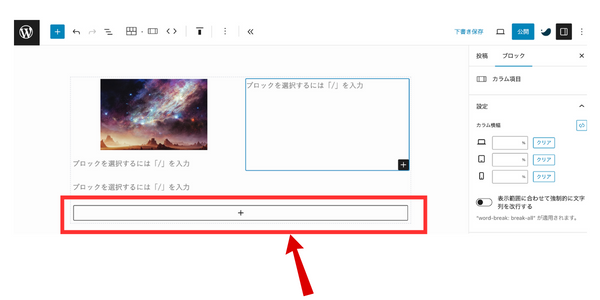
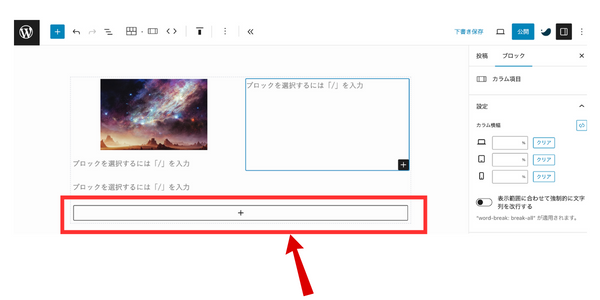
リッチカラムブロックの設定手順




カラムの中の「+」ボタンをクリックするとブロックを配置できます。


以上が基本的な設定です。
使用例


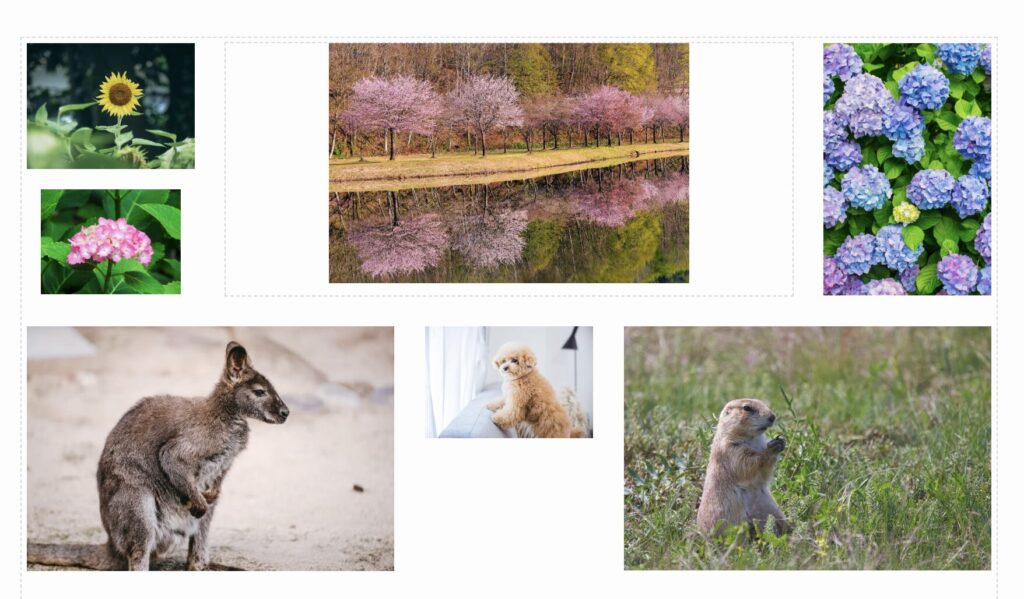
インターネット上で注目を集めるコンテンツ作りにリッチカラムは効果的です。豊富なビジュアル要素やインタラクティブ機能を駆使したリッチカラムは、よりユーザーの興味を惹きつけることができます。
トップページや記事のメインコンテンツ
(Swellリッチカラムでできること)
1. 自由自在なレイアウト
・画像、テキスト、ボタンなどを自由に組み合わせ
2. 見やすく分かりやすいコンテンツを簡単に作成
3. カラム数・幅・余白の自由設定
4. 訴求力抜群のページ作成
サイドバーやフッター
1. ユーザー導線の最適化
・関連記事、お問い合わせ、SNS 誘導など
2. 見やすく使い勝手抜群のサイト
・ラム数、幅、余白設定で自由なレイアウト
商品やサービスの紹介
(商品・サービスの魅力を最大限に引き出す方法)
1. 画像、テキスト、ボタンを自由に組み合わせ
・商品・サービスの特徴を視覚的に訴求
2. 訴求力抜群のコンテンツ作成
・ユーザーの興味を引く
3. カラム数・幅・余白の自由設定
4. 見やすく効果的なページ
最後までお読みいただきありがとうございます。
【購入案内】
- Deli 電動鉛筆削り
-


価格:2,199円(送料無料)
材質 環境に優しいABS素材 サイズ 6.5 x 7.6 x 8.0cm 電源 2つ単三電池(含まれていない) 色 白黒選択可 ブランド Deli 重量 150g カラー 白/黒 - 補足写真
-




まとめ
SWELLリッチカラムは、読者を惹きつけ、滞在時間を延ばす魔法の羅針盤です。
- 魅力的な見出し、視覚レイアウト、リッチメディアで関心を高め、エンゲージメントを向上
- 情報を整理し、高い可読性で読みやすく
継続的な努力で、効果的なコンテンツマーケティングを実現します。
活用のポイントは
- 読者の注意を惹きつけるコンテンツ創出
- SWELLリッチカラムの機能をフル活用
SWELLリッチカラムで、あなたのウェブサイトを羅針盤のように導きましょう。
最後までお読み頂きありがとうございます。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3ffeb8.0f1be878.3e3ffeb9.fcb7bc39/?me_id=1380821&item_id=10001719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fshoppress%2Fcabinet%2Fharppencil%2Fkwpssp_01.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3af5a4.df8d80de.3e3af5a5.92d20118/?me_id=1414479&item_id=10000001&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnbdeli%2Fcabinet%2F09606956%2Fimgrc0108349139.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


