Swellタブブロックは、初心者でもプロ並みの美しいページデザインを簡単かつ直感的に作成できる魔法のツールです。
複雑なコードは一切不要!ドラッグ&ドロップで、ブログ、ポートフォリオ、オンラインショップなど、様々なページを自分だけのオリジナルデザインで完成させられます。
タブブロックで、あなたのウェブサイトを魔法のように変身させましょう。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
購入をお考えの方は下の画像をクリックしてください。
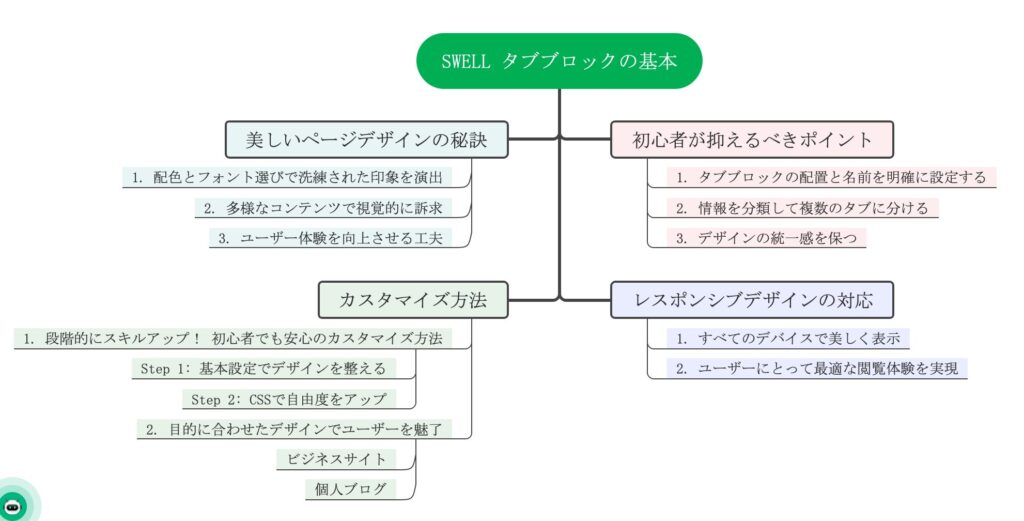
swell タブブロックの基本
Swell タブブロックは、Webページ上で簡単に情報を分類し、視覚的に魅力的なタブを作成できるWordPressの機能拡張です。このブロックを使えば、記事や商品情報などを綺麗に整理して一目でわかるように展示できます。
基本的にDrag&Dropで操作できます。この便利さとシンプルさが、Swell タブブロックの人気の秘密です。

Webサイトをパソコンやスマートフォン、タブレットなど、どのようなデバイスから見ても使いやすいレイアウトに切り替えるための技術です。
【購入案内】
- 酵素ドリンク ファスティング コラーゲンドリンク(2本セット)
-
価格:¥23,200円送料無料)2本セット


- 商品説明
-
名称 プラセンタ82X サクラプレミアム 500g メーカー名 株式会社MASHIRO 内容量 500g 原材料 エリスリトール、フィッシュコラーゲンペプチド(ゼラチンを含む)、豚プラセンタエキス、植物発酵エキス(りんご・バナナ・オレンジ・キウイフルーツ・ごま・大豆・カシューナッツを含む)、桜の花エキス加工粉末、レスベラトロール含有ブドウ若芽エキス、ココナッツウォーターパウダー、アフリカンマンゴノキエキス、パイナップル果実抽出物(セラミド含有)、エラスチン加水分解物、温州みかんエキス、ハーブミックスパウダー(デキストリン、シナモン、リコライス、アカメガシワ、フェンネル、クローブ、ジンジャー、金時ショウガ)、コエンザイムQ10,酵素処理燕の巣、サケ鼻軟骨抽出物(プロテオグリガン含有)/酸味料、安定剤(ペクチン)、香料、甘味料(ステビア)、環状オリゴ糖、V.E,保存料(安息香酸Na)、カラメル色素、ヒアルロン酸、V.B?、V.B?、V.B?、V.D 賞味期限 製造日から2年間 (ラベル右下に記載) 保存方法 直射日光、高温・多湿のところを避けて保管してください。
*開封後要冷蔵

SWELLタブブロックの設定手順
基本的な設定




詳細設定1 デザインの設定
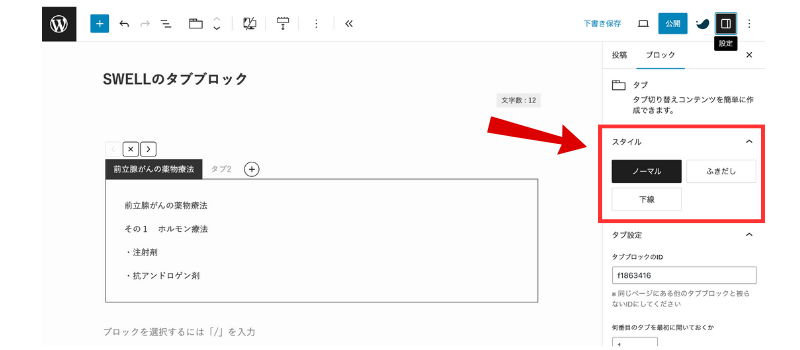
タブブロックのデザインは、サイドバーの「スタイル」から変更が可能です。

デザイン設定の詳細
SWELLのタブブロックでは、3種類のスタイルからデザインを選択できます。
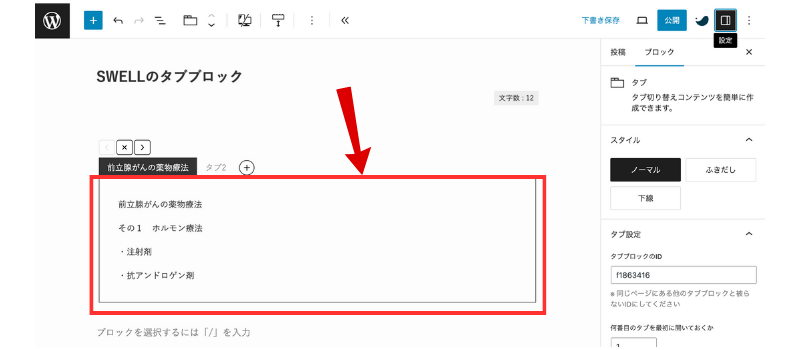
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
ノーマル ふきだし 下線
さらに、タブを囲む枠線や背景の設定も可能です。
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
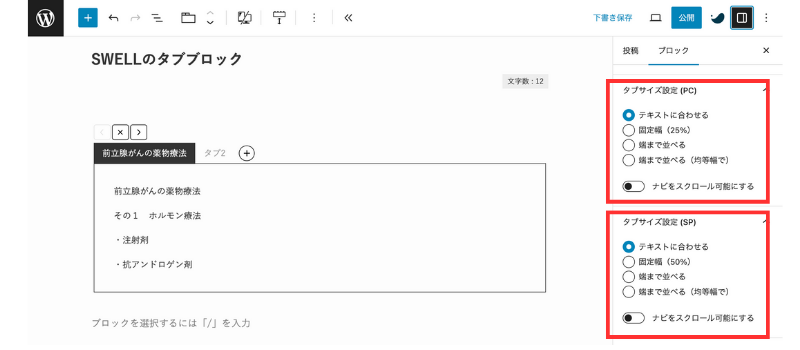
詳細設定2 タブサイズの設定
タブサイズの変更もサイドバーから行います。「タブサイズ設定(PC)」、「タブサイズ設定(SP)」をそれぞれ設定します。

前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
テキストに合わせる
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
固定幅(25%)
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
端まで並べる
前立腺がんの薬物療法
その1 ホルモン療法
・注射剤
・抗アンドロゲン剤
端まで並べる(均等幅で)
タブを横スクロールさせることも可能です。タブの数が多い時は助かります。
タブ1
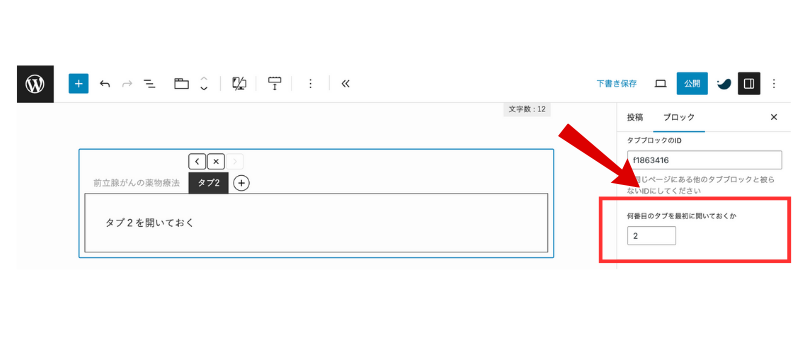
詳細設定3 最初に開くタブの指定
最初に開くタブの設定は、サイドバーのタブ設定「何番目のタブを最初に開いておくか」の入力欄に表示したいタブの番号を入力します。この例ではタブ2を最初に開くように指定。

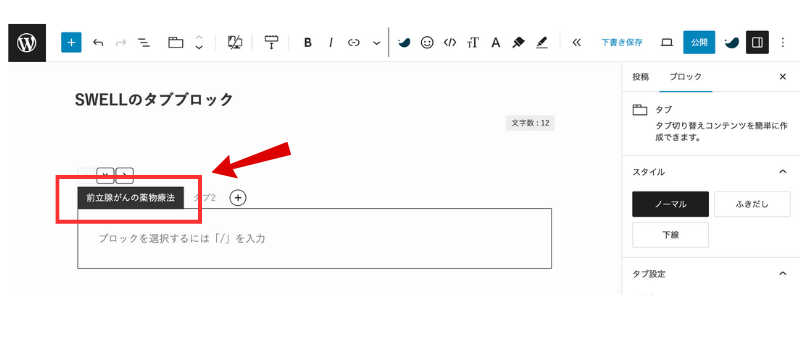
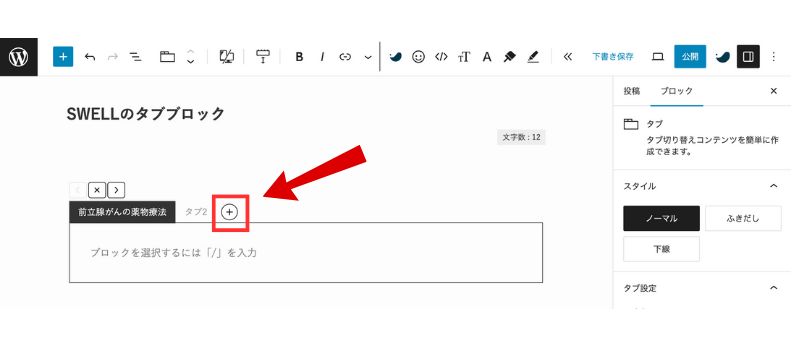
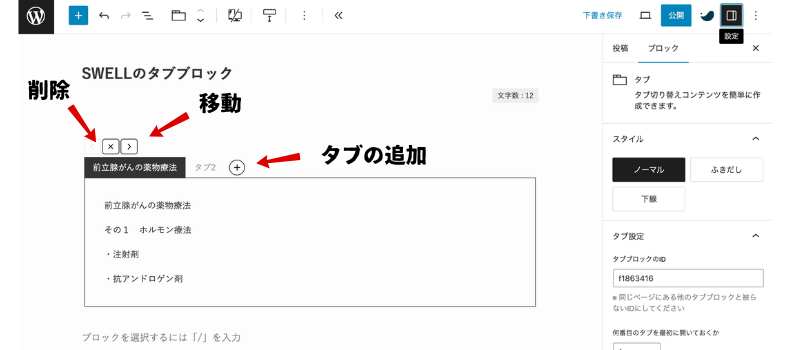
詳細設定4 タブの移動、追加、削除
タブの追加や削除、移動はタブの上や横に表示されているアイコンをクリックするだけで可能です。

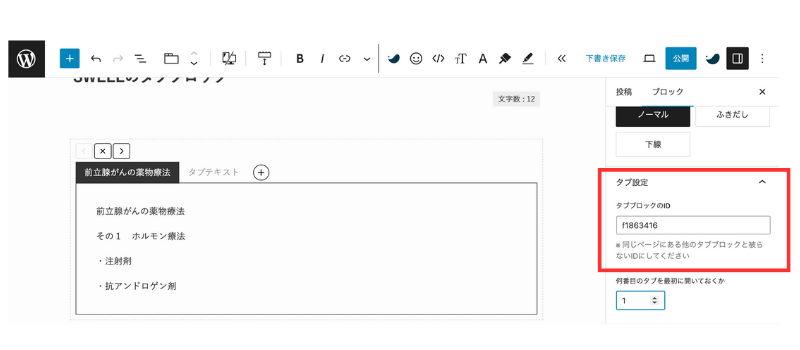
同ページ内でタブブロックのIDが重複しない様に注意
SWELLのタブブロックには、それぞれ固有のIDが割り振られています。通常の操作をしていれば問題ないですが、同じページ内にあるタブブロックのIDが同じにならないように注意してください。
タブブロックのIDはサイドバーのタブ設定「タブブロックのID」から確認できます。

swell タブブロックの活用シーン
swellのタブブロックは、コンテンツを見やすく整理するための強力なツールです。この機能は、多様なウェブサイトで役立ちます。具体的な使用例をいくつか紹介しましょう。
ブログ投稿
1. 読者の利便性向上
・必要な情報に直接アクセス
・記事の見通しが良くなる
2. 情報の整理
・記事の内容をセクションごとに分類
・読者にとって読みやすい
オンラインショップ
1. 商品情報の整理
・詳細情報、レビュー、関連商品などをタブで分ける
2. 消費者の利便性向上
・興味のある情報に素早くアクセス
・購買意欲向上
3. 購入プロセスの簡素化
・サイズやカラーなどの商品オプションをタブで表示
・選択ミスを減らす
4. コンバージョン率向上
・必要な情報が分かりやすく、購入しやすい
・売上増加
ランディングページ
1. 情報の分かりやすさ向上
・サービスや製品の特徴をタブで整理
・訪問者が興味のある情報に素早くアクセス
2. 訪問者の利便性向上
・複数の製品やサービスを比較検討しやすい
・最適な選択を支援
3. コンバージョン率向上
・必要な情報が分かりやすく、行動に繋げやすい
・成果向上
ランディングページ(LP)とは、検索結果や広告などを経由して訪問者が最初にアクセスするページです。訪問者がホームページに着地する(land)イメージからこの名前がつきました。
最後までお読みいただきありがとうございます。
【購入案内】
- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)

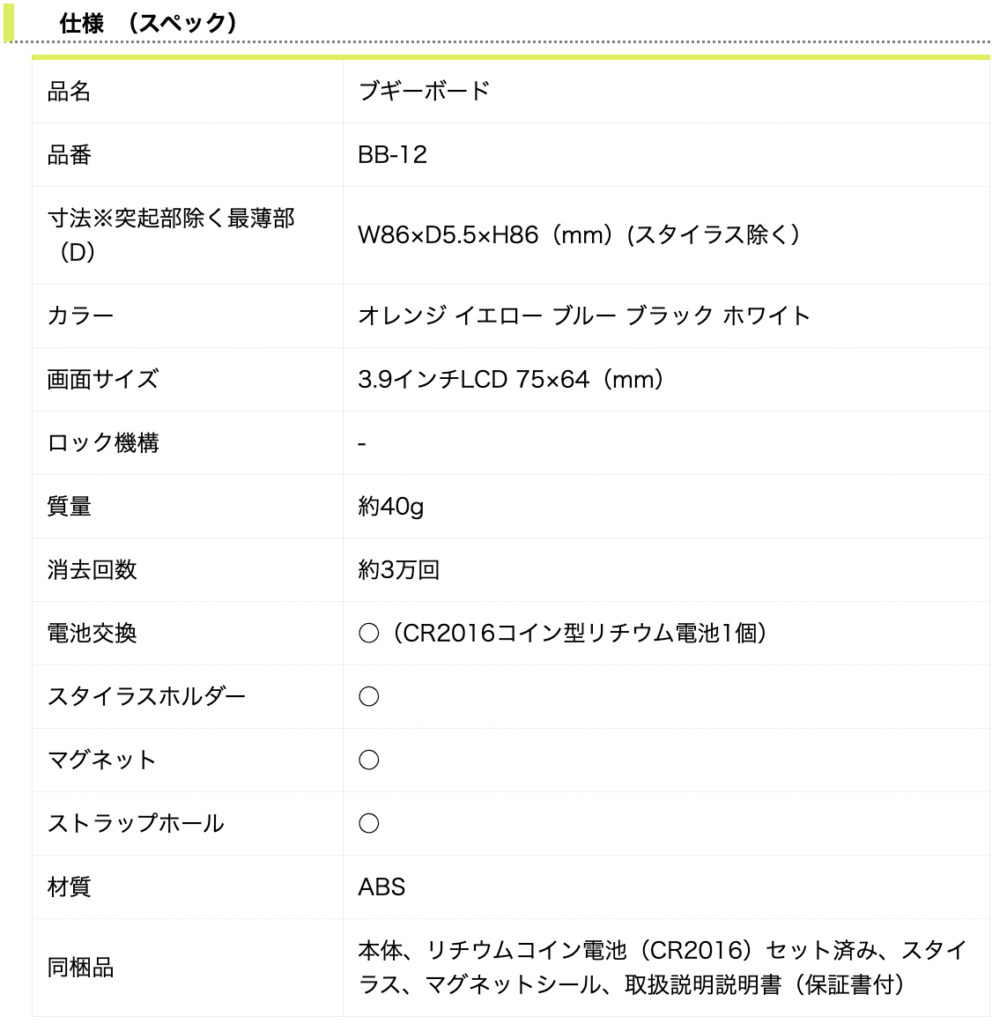
- 仕様
-

まとめ
Swellタブブロックは、初心者でも簡単にプロ並みの美しいページデザインを可能にする魔法のツールです。
- 直感的な操作でコード不要
- 特別な技術や経験がなくてもOK
- ユーザーにとって見やすく、魅力的なページを作成
訪問者の滞在時間延長やコンバージョン率向上にも貢献。
ぜひSwellタブブロックで、あなたのウェブサイトを魔法のように変身させましょう!







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e37d3c2.ffa5d0d5.3e37d3c3.08195c67/?me_id=1338178&item_id=10000047&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmashiro%2Fcabinet%2F82xsakura%2Fpage%2Fimgrc0106502140.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df5444c.ea289a88.3df5444d.32ee284e/?me_id=1283523&item_id=10002719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Farkham%2Fcabinet%2Fitem3%2Fark0035910-500.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


