SWELLボタンは、読者とのエンゲージメントを高め、サイトを活性化させるための強力なツールです。本記事を参考に、その潜在能力を最大限に活用しましょう。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
SWELLボタンとは何か? 便利な機能の紹介
SWELLボタンとは、読者がコンテンツに対する肯定的な反応を示せるSNSの「いいね!」のような機能を持つボタンです。ブログやWebサイトの記事などに設置され、読者はワンクリックで気に入った内容に対して支持を表明できます。その他には以下のような機能があります。
便利な機能の紹介内容
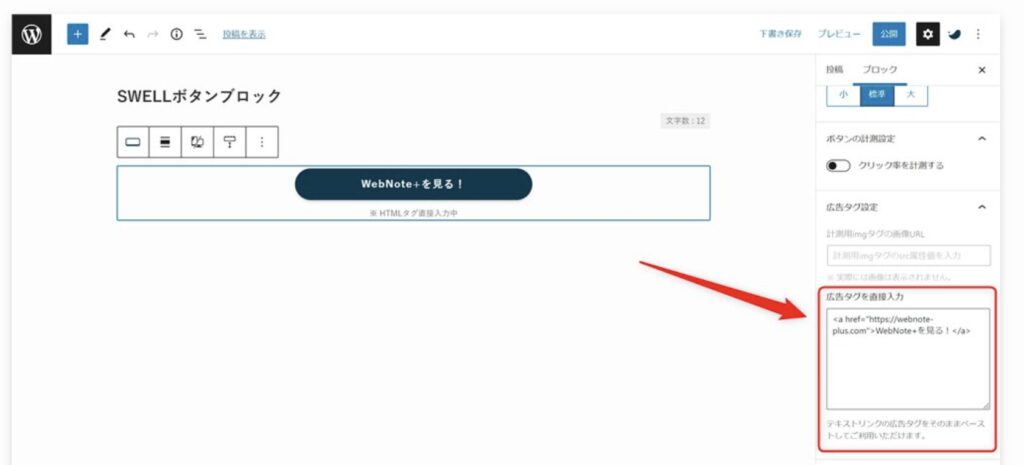
- 広告タグを簡単に挿入できる
- ボタンにアイコンが挿入できる
- ボタンのデザインが豊富
- ボタンのクリック計算ができる
- マイクロコピー付きボタンを設置できる
広告タグを簡単に挿入できる
WELLのボタンブロックでは、アフィリエイトタグなどを直接入力できます。

ボタンにアイコンが挿入できる
左側にアイコンを配置 右側にアイコンを配置
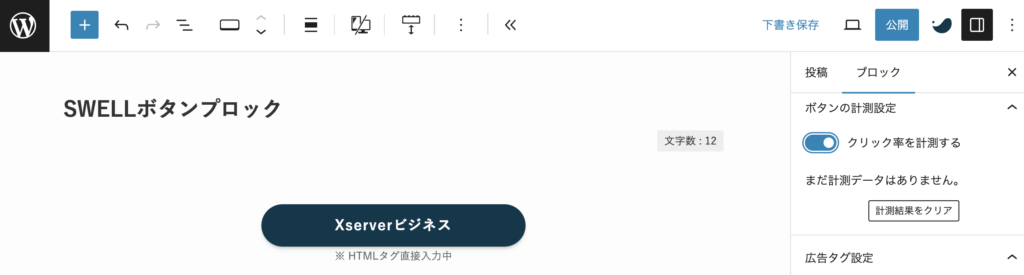
ボタンのクリック計算ができる
SWELLボタンには計測機能が用意されていて、以下の数値を計測できます。
(このボタンはクリックされていないので計測値は出ていません)

もし計測値が出ていた場合、次の項目を計測します
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
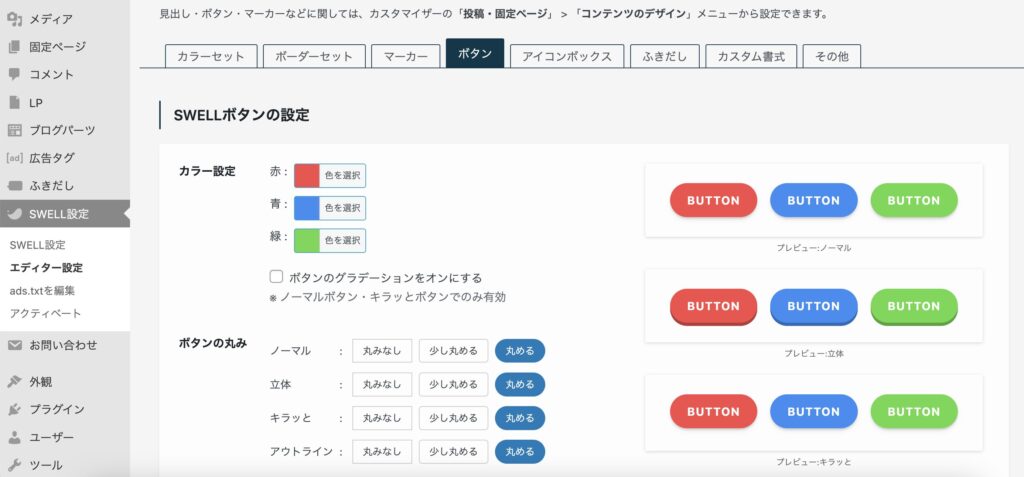
ボタンのデザインが豊富
SWELLボタンは、ボタンのデザインもたくさんの種類が用意されています。

マイクロコピー付きボタンを設置できる
\ 楽天ポイント5倍セール /
早い者勝ちですよ!
- エディターでボタンを設置したい場所に「SWELLボタンブロック」を追加します。
- ボタンブロックの上に段落ブロックを追加し、マイクロコピーを入力します。入力した文字は中央寄せにしておきます。
- ブロック下の余白量を「無し(0)」に設定。
- その後、適当な宣伝文を追加。
- ボタンのデザインやサイズなどを設定します。
- プレビューで確認して、問題がなければ公開します。
⚫︎ Macでの打ち方
optionキーを押しながら、右上にある¥のキーを押します。
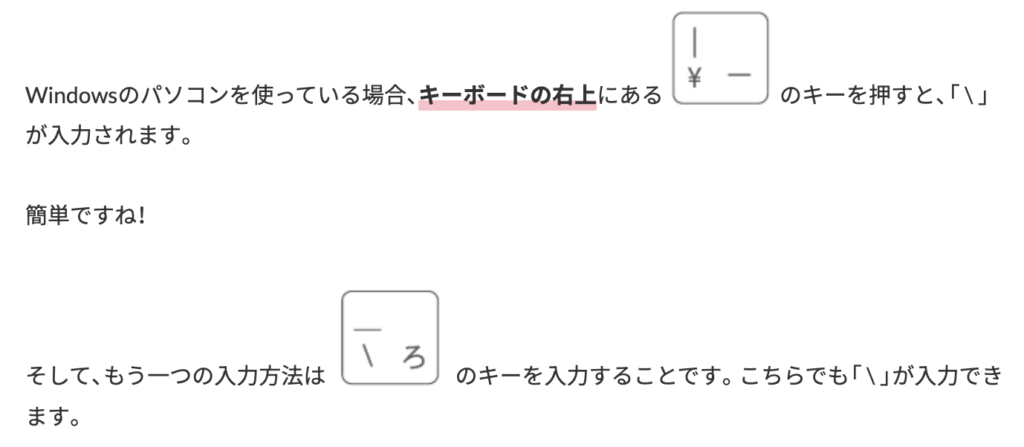
⚫︎ Windowsでの打ち方

【購入案内】
- Deli 電動鉛筆削り
-

価格:2,199円(送料無料)
材質 環境に優しいABS素材 サイズ 6.5 x 7.6 x 8.0cm 電源 2つ単三電池(含まれていない) 色 白黒選択可 ブランド Deli 重量 150g カラー 白/黒 - 補足写真
-


使用例
記事やページの CTA(Call to Action)
CTA(Call to Action)におけるボタンを設置したメリット
1. ユーザーの行動を促進する
2. 視覚的な訴求力
3. カスタマイズ性
・目的に合わせたデザイン設定
フォームの送信ボタン
1. フォーム送信ボタンの重要性
・ユーザーが入力したデータを送信するために必要
・フォームの利用率向上
2. スウェルボタン設置使用のメリット
・自由度の高いデザイン設定
・様々なデバイスで最適な表示
・クリック数の計測
ダウンロードボタン
1. ダウンロードボタンの役割
・ユーザーにファイルをダウンロードさせる
・コンバージョン率向上
2. スウェルボタン設置使用のメリット
・自由度の高いデザイン設定
・様々なデバイスで最適な表示
・クリック数の計測
リンク
ボタン
1.リンクボタンの役割
・ユーザーを別のページに移行させる
・ページ閲覧率向上
2. スウェルボタン設置使用のメリット
・自由度の高いデザイン設定
・様々なデバイスで最適な表示
・クリック数の計測
最後までお読みいただきありがとうございます
【購入案内】
- フェイスカバー ヤケーヌ スタンダード
-

価格:¥1,815円(送料264円)
・カラーは8色(右写真参照)
(特徴)
・開口部あり、息苦しくない
・着けたまま、飲み物が飲める
・メガネ・サングラスがくもりにくい
カラー(8色)


- 補足データ
-




まとめ
本記事では、SWELLボタンを活用して読者をファンに変える戦略を解説しました。SWELLボタンは、読者の反応を可視化し、コンテンツの改善に役立ちます。読者の興味を引き、使いやすくデザインすることで、より多くの読者との交流が期待できます。SWELLボタンは、単なる反応ツールではなく、読者との関係を深めるための重要なツールです。






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3af5a4.df8d80de.3e3af5a5.92d20118/?me_id=1414479&item_id=10000001&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnbdeli%2Fcabinet%2F09606956%2Fimgrc0108349139.jpg%3F_ex%3D240x240&s=240x240&t=picttext)









![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e4318eb.772949d5.3e4318ec.164bbb36/?me_id=1294400&item_id=10000000&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsuzukachan%2Fcabinet%2F03264529%2F500pic%2F402-500-main-1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


