ウェブサイトを運営していて、手順を分かりやすく解説する記事を書いているなら、「SWELLのステップブロック」は見逃せないツールです。
初心者から上級者まで、多くのブロガーやコンテンツクリエイターが利用しているSWELLのステップブロックは、そのシンプルさと機能性で広く支持されています。
しかし、どのように活用すれば手順解説記事をさらに充実させることができるのか、具体的な方法がわからない方も多いのではないでしょうか?
この記事では、SWELLのステップブロックを効果的に使用して、読者にとって理解しやすい手順解説記事を作成するためのポイントやコツをご紹介します。
このツールを最大限に活用し、サイトの品質を一段とアップグレードしましょう!
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
SWELLのステップブロックとは
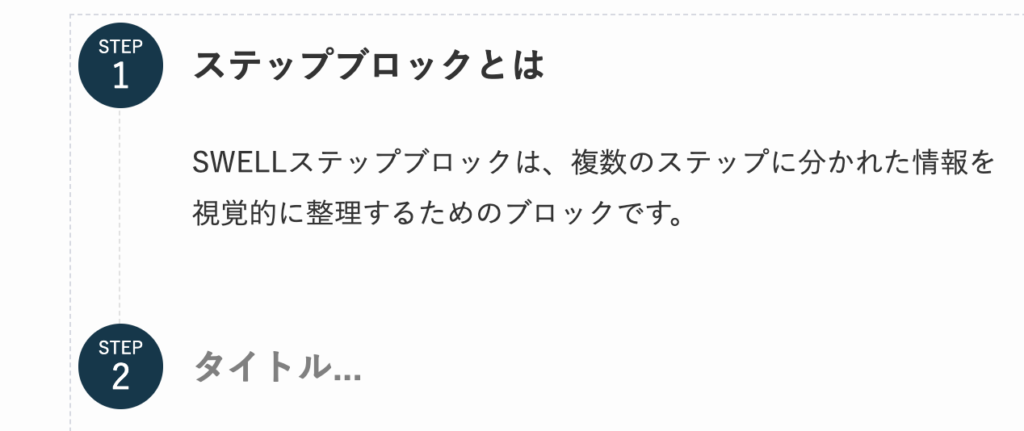
SWELLは、WordPressユーザーに特化したテーマで、多様なデザインオプションと使いやすさが特徴です。その中でも「ステップブロック」は、ガイドやチュートリアル記事を書く際に非常に便利な機能です。この機能を使用することで、読者に分かりやすい手順やプロセスをステップごとに示すことができ、視覚的にも魅力的な投稿が可能となります。
SWELLステップブロックの基本情報
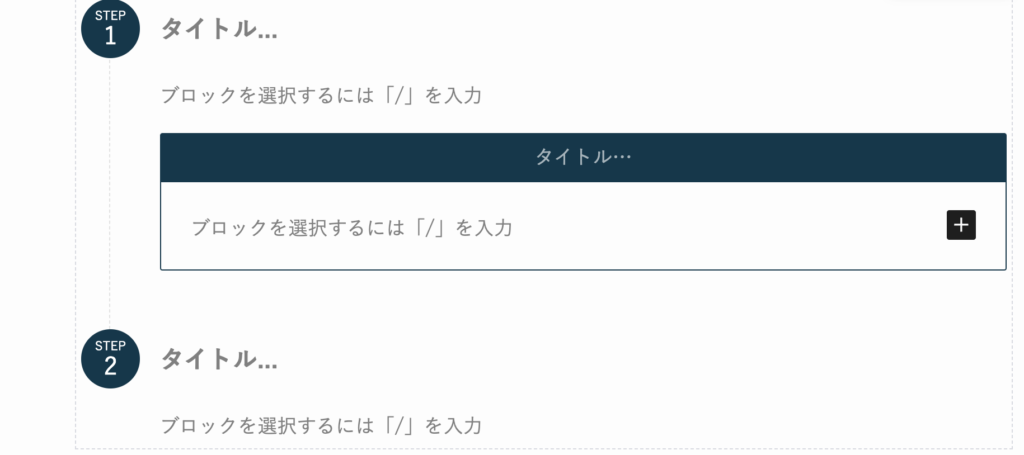
SWELLステップブロックは、手順書やガイドラインを視覚的に整理するブロックです。タイトルと説明に加え、アイコンや画像も挿入でき、複雑な情報も分かりやすく表現できます。手順をシンプルかつ直感的に提示したい場合に最適です。
SWELLステップブロックの機能一覧
SWELLステップブロックは、情報を視覚的に整理し、理解しやすいコンテンツを作成するための機能が充実しています。
主な機能
- ステップタイトル設定: 各ステップにわかりやすいタイトルを設定できます。
- 詳細説明: テキストフィールドに詳細な説明を記載できます。
- アイコン・画像挿入: アイコンや画像を挿入し、視覚的に訴求力のあるコンテンツにできます。
- ドラッグ&ドロップによるステップ順序変更: 直感的な操作でステップの順序を変更できます。
- 個別カスタマイズ: 各ステップブロックを個別にカスタマイズできます。
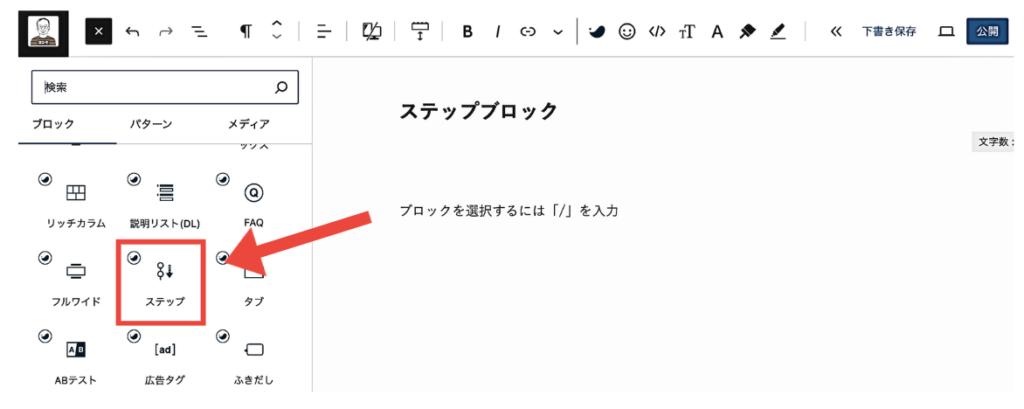
SWELLステップブロックの使い方
SWELLステップブロックは、直感的な操作で簡単に使いこなせる便利な機能です。
手順



「スタイル」「ステップ設定」など。


ステップブロックのカスタマイズ方法
SWELLステップブロックは、各ステップのコンテンツとデザインを個別にカスタマイズすることで、より見やすく魅力的なステップガイドを作成することができます。
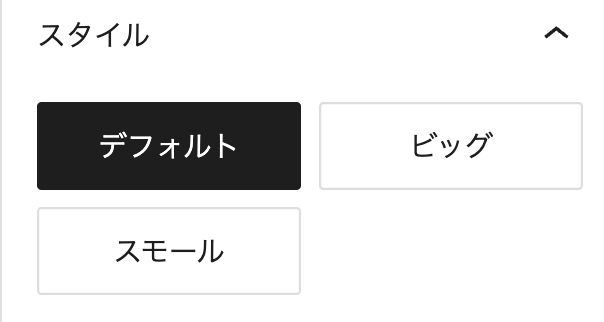
スタイルの選択
以下に示す3種類のスタイルがあります。
デフォルト
ビッグ
スモール
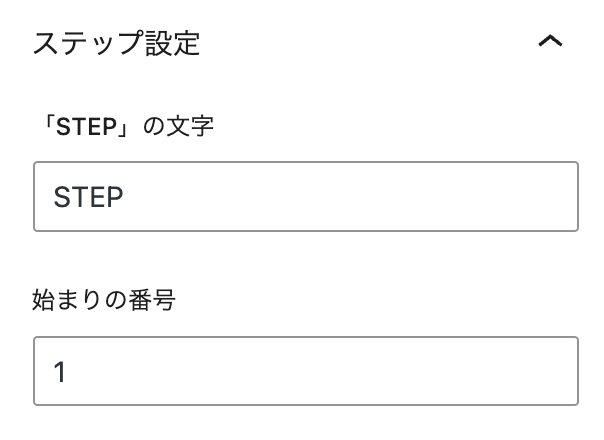
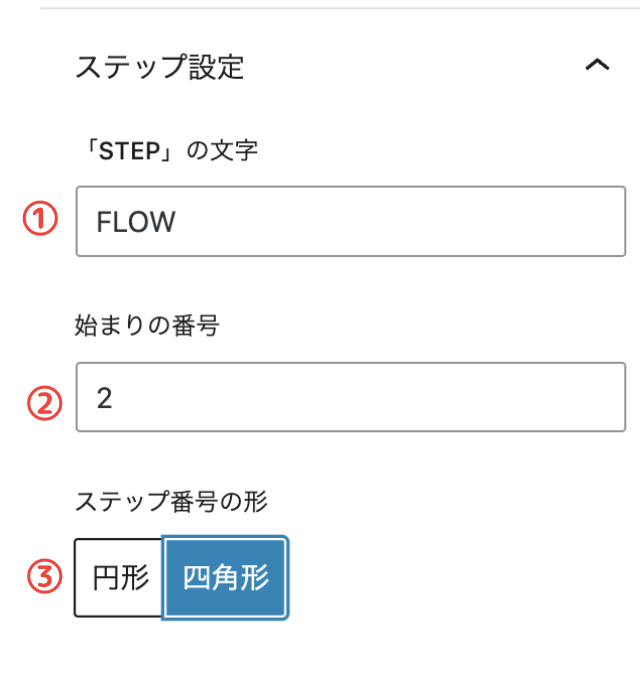
「STEP」の文字、始まりの番号、ステップ番号の形
各ステップ項目に表示されている「STEP」というラベル文字は、好きな文字に変更できます。
その他に始まりの番号、ステップ番号の形も変更できます。
① 「STEP」の文字→FLOWに変更
② 始まりの番号→「2」に変更
③ ステップ番号の形→四角形に変更

ステップ項目ごとの設定
これまではステップブロック全体各ステップの設定項目をカスタマイズしてきましたが各ステップ項目に対してもカスタマイズできる項目があります。
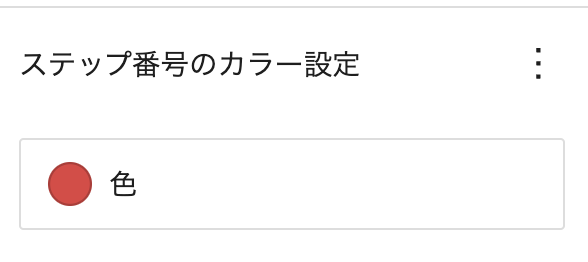
ステップ番号のカラー選択
「デフォルト」スタイル・「ビッグ」スタイル
カラー変更前

「デフォルト」スタイル・「ビッグ」スタイル
カラー変更後

各ステップ番号を選択し、
「ステップ番号のカラー設定」で変更する。
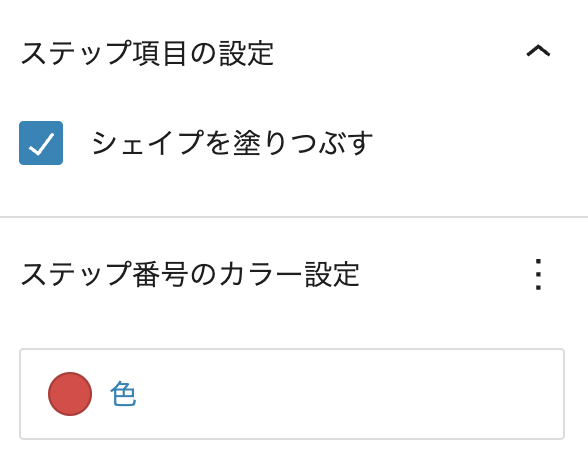
スモールスタイルのシェイプ部分を塗りつぶす
最初に「ステップ番号のカラー設定」で赤を選択。
次に「ステップ項目の設定」で「シェイプを塗りつぶす」にチェックを入れる。。

- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)

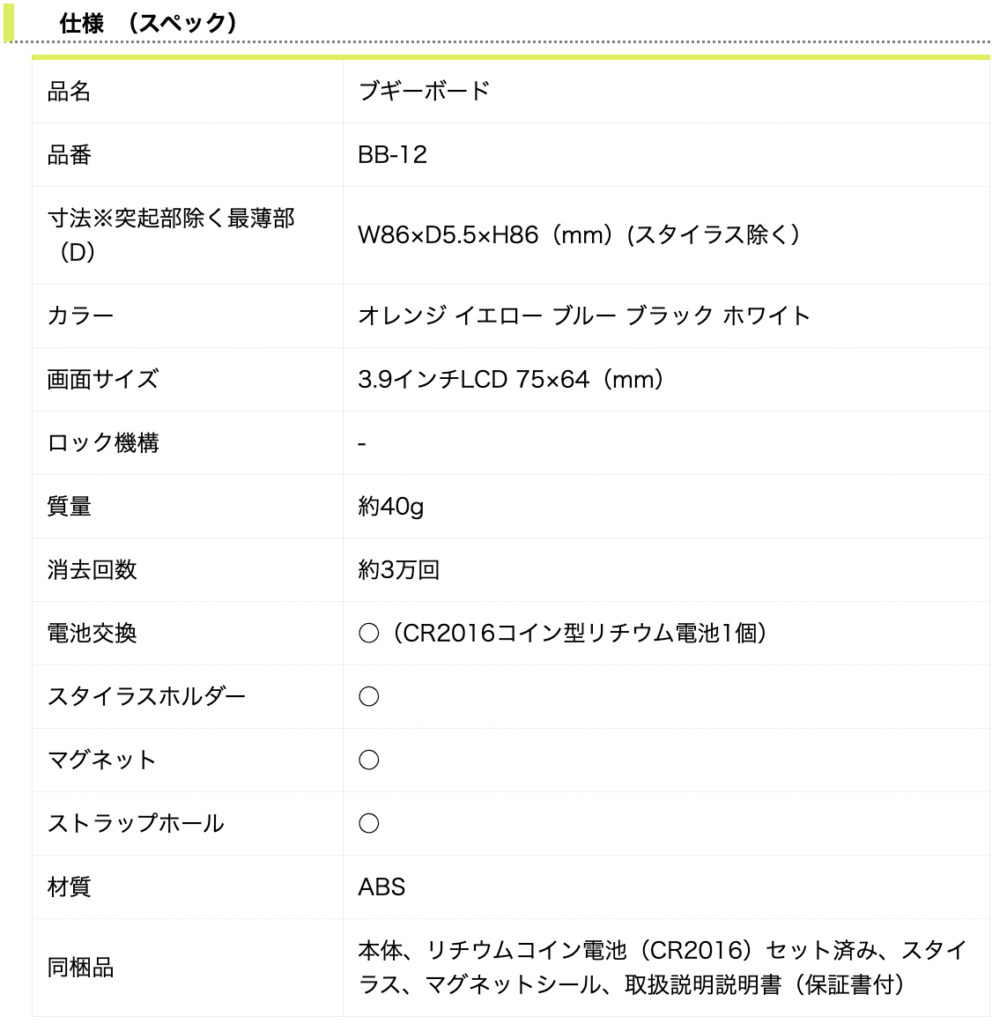
- 仕様
-

SWELLステップブロックの使いこなし方
SWELLステップブロックは、ブログ記事を効果的に整理し、視覚的にわかりやすくするための強力なツールです。この記事では、SWELLステップブロックを使用してブログを書きやすくする方法、画像の挿入方法、キャプションを付けたブロックの作成手順について説明します。また、使用する際の注意点と問題が発生した場合の解決策も合わせて紹介します。
SWELLステップブロックを活用したブログの書き方
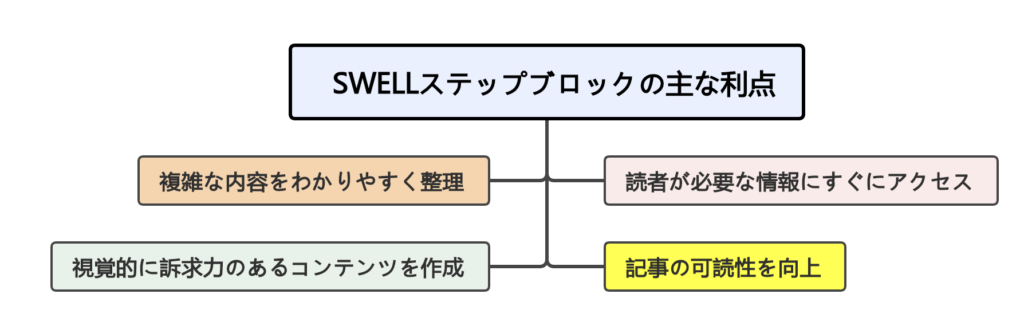
SWELLステップブロックは、ブログ記事の内容を段階的に示すことができ、読者の理解を促進するのに役立ちます。
以下にステップブロックの主な利点を上げます。

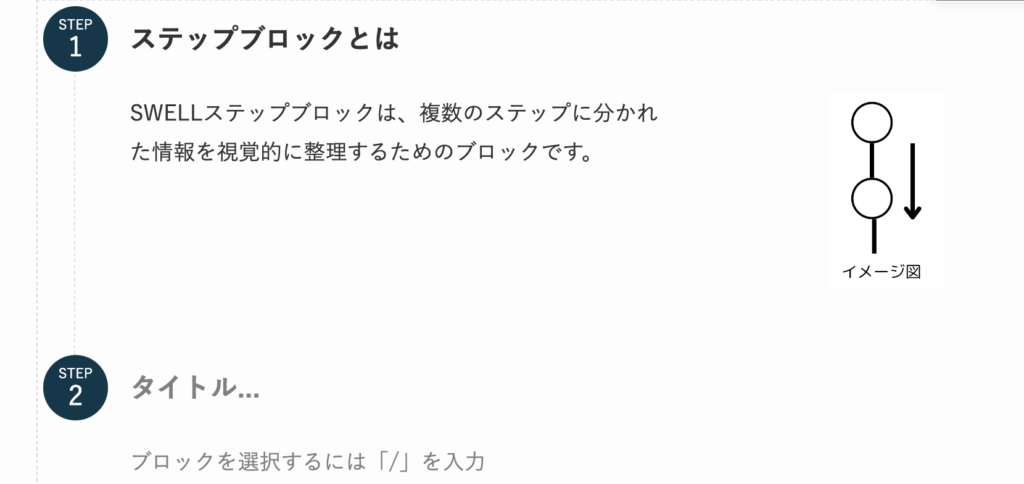
SWELLステップブロックを使った画像の挿入方法
SWELLステップブロックは、画像を挿入することで情報を補強し、読者の理解度を高めることができます。
画像挿入のポイント
- 適切な画像を選択:内容に関連した高画質な画像を選びましょう。
- 画像のサイズを調整:ステップブロック内に収まるようにサイズを調整しましょう。
- 画像の配置を調整:左揃え、中央揃え、右揃えなどから選択して見やすいように配置しましょう。
- キャプションを追加:画像の内容を説明する簡潔なキャプションを追加しましょう。
- 画像を使いすぎない:必要な箇所にのみ画像を挿入し、バランスを意識しましょう。
SWELLステップブロックを使ったキャプション付きブロックの作成
SWELLステップブロックにキャプション付きブロックを追加することで、各ステップの内容をより詳細に、わかりやすく伝えることができます。
キャプション付きブロックの利点
- ステップの内容を補足説明できます。
- 要なポイントを強調できます。
- 視覚的に情報を補強できます。
- 読者の理解度を高めることができます。

SWELLステップブロックの活用事例
SWELLステップブロックの活用事例は数多くあります。特に、ブログ記事の作成やインフォグラフィックのデザイン、文字列の装飾に役立つ機能が豊富に含まれています。これにより、多用途にわたり活用することが可能です。以下に、具体的な活用方法をいくつか紹介します。
SWELLステップブロックを使った実践的なブログ記事の作成例
SWELLステップブロックは、旅行ガイドや料理レシピのようなブログ記事作成に最適な機能です。ステップごとに写真やテキストをわかりやすく配置することで、読者が直感的に内容を理解しやすくなり、情報伝達の効率を大幅に向上させることができます。
SWELLステップブロックを使ったインフォグラフィックのデザイン手法
SWELLステップブロックを利用してインフォグラフィックをデザインする方法もあります。プロセスやデータを視覚的に示すことで、パッと見ただけで理解できる情報を提供できます。色やアイコンをアクセントに使い、視覚的に魅力的なレイアウトを作成することが可能です。情報が整理されているため、読者にとっても理解しやすいです。
SWELLステップブロックを使った文字列の装飾方法
文字列の装飾方法として、SWELLステップブロックは役立ちます。例えば、文字の色を変えたり、背景に色を付けたりすることで強調したい部分を目立たせることができます。また、下線やボーダーを追加することでも効果的に装飾が可能です。これにより、文章の重要性やポイントを視覚的に伝えることができます。
- フェイスカバー ヤケーヌ スタンダード
-

価格:¥1,815円(送料264円)
・カラーは8色(右写真参照)
(特徴)
・開口部あり、息苦しくない
・着けたまま、飲み物が飲める
・メガネ・サングラスがくもりにくい
カラー(8色)


- 補足データ
-




まとめ
SWELLのステップブロックは、手順解説記事を分かりやすく、魅力的に作り上げる強力なツールです。
- 視覚的に分かりやすい形式で情報を提示
- 読者は手順を簡単に理解
- 執筆者は簡単に配置
- デザインも自由自在
- 幅広いコンテンツに活用可能
- 初心者でも簡単に使える
SWELLのステップブロックで、あなたの手順解説記事をレベルアップさせましょう!





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df5444c.ea289a88.3df5444d.32ee284e/?me_id=1283523&item_id=10002719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Farkham%2Fcabinet%2Fitem3%2Fark0035910-500.jpg%3F_ex%3D240x240&s=240x240&t=picttext)









![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e4318eb.772949d5.3e4318ec.164bbb36/?me_id=1294400&item_id=10000000&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsuzukachan%2Fcabinet%2F03264529%2F500pic%2F402-500-main-1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


