ウェブサイトやブログを運営する際、読者に分かりやすく情報を伝えるための工夫は必須です。その中でも、デザインの細部にこだわることで、閲覧者の目を引き、内容を直感的に理解させる手法はたくさんあります。
そんな中で、大人気のWordPressテーマ「SWELL」が提供する「吹き出し」と「キャプションボックス」は、特に注目されています。
吹き出しは、キャラクターのセリフや対話形式のコンテンツに最適で、視覚的に目立つため、重要なポイントを強調する際に便利です。一方、キャプションボックスは、情報を整理して提示するのに適しており、複数の要素を一つにまとめる際に重宝されます。
しかし、どちらをどう使えば効果的なのか、迷うことも少なくありません。
そこで、本記事では、吹き出しとキャプションボックスの具体的な違いと、それぞれの使い分け方について詳しく解説していきます。あなたのサイト運営に役立つ具体的なアドバイスも満載ですので、ぜひ最後までお読みください。
本文が続きます。
【購入案内】
- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)

- 仕様
-

SWELL 吹き出しとキャプションボックスの違い
SWELLはデザイン性が高くカスタマイズも自由なWordPressテーマです。その中でも、吹き出しとキャプションボックスは、ウェブサイトに視覚的な魅力を加え、ユーザーとのコミュニケーションを円滑にする便利な機能です。今回は、この2つの機能の違いについて詳しく解説します。
SWELLとは何か
SWELLは、直感的な操作性と豊富な機能で、多くの人に利用されているWordPressテーマです。
主な特徴は以下の3つです。
- 1. 高速な読み込み速度とSEO対策
-
SWELLは、高速な読み込み速度とSEO対策が施されているため、ユーザー離脱率を減らし、検索エンジンでの上位表示を目指すことができます。
- 2. 直感的な操作性とカスタマイズ性
-
SWELLは、ブロックエディターをベースとした直感的なインターフェイスで、コーディング知識がなくても簡単にサイトを作成できます。また、豊富なカスタマイズオプションにより、自分好みのデザインに仕上げることができます。
- 3. 豊富な機能
-
SWELLには、記事作成、デザイン、SEO対策、収益化など、様々な機能が搭載されています。これらの機能を組み合わせることで、機能的なウェブサイトを作成することができます。
以下のような方におすすめです
- 高速でSEO対策されたウェブサイトを作りたい方
- 直感的な操作性で簡単にサイトを作成したい方
- 豊富な機能を使って自分好みのウェブサイトをカスタマイズしたい方
SWELLの詳細については、公式サイトをご覧ください。
吹き出しの特徴
吹き出しは、単なる装飾ではなく、サイトのコンテンツに対話的な要素を加えるための重要なデザイン機能です。吹き出しを活用することで、以下のような効果が期待できます。
- 読者の理解を深める
吹き出しを使うことで、コンテンツに動きや表情が加わり、より魅力的になります。読者の興味を引くことができ、最後までコンテンツを読んでくれる可能性が高くなります。 - コンテンツをより魅力的にする
吹き出しを使うことで、コンテンツに動きや表情が加わり、より魅力的になります。読者の興味を引くことができ、最後までコンテンツを読んでくれる可能性が高くなります。 - ブランドの統一感を保つ
吹き出しのキャラクターの外観や色をブランドイメージに合わせてカスタマイズすることで、ブランドの統一感を保つことができます。 - 独自のスタイルを演出する
吹き出しのデザインを自由にカスタマイズすることで、サイトの個性を表現することができます。他のサイトとは一線を画した、独自性の高いサイトを作成することができます。
吹き出しを使う際の注意点
- 吹き出しを使いすぎないように注意する
多用しすぎると、かえって内容が分かりにくくなってしまう可能性があります。 - 吹き出しのキャラクターや色をターゲット層に合わせる
ターゲット層にとって違和感のないデザインを選びましょう。 - 吹き出しのサイズや位置を適切に調整する
コンテンツ全体のバランスを見ながら調整しましょう。
キャプションボックスの特徴
キャプションボックスは、単なる装飾ではなく、重要な情報や注釈を目立たせるための重要なデザイン要素です。通常のテキストとは異なり、背景色やボーダーを設定することで、情報を視覚的に区別することができます。
キャプションボックスを活用することで、以下のような効果が期待できます。
- 重要なポイントを強調する
記事の中で重要なポイントや結論をキャプションボックスに入れることで、読者の注目を集めやすくなります。 - 引用部分を分かりやすくする
引用部分をキャプションボックスに入れることで、本文との区別がつきやすくなり、出典の明確化にも役立ちます。 - 補足情報を提供する
画像や表などの補足情報をキャプションボックスに入れることで、理解を深めることができます。 - デザインにアクセントを加える
キャプションボックスをデザインに合わせた色やスタイルにすることで、サイト全体のデザインにアクセントを加えることができます。
キャプションボックスを使う際の注意点
- 本当に必要な情報だけを入れる
キャプションボックスを使いすぎると、かえって情報が散漫になってしまう可能性があります。 - 簡潔な文章にする
キャプションボックスは短く簡潔な文章にするようにしましょう。 - デザインをサイト全体に合わせる
キャプションボックスのデザインは、サイト全体のデザインに合致するようにしましょう。
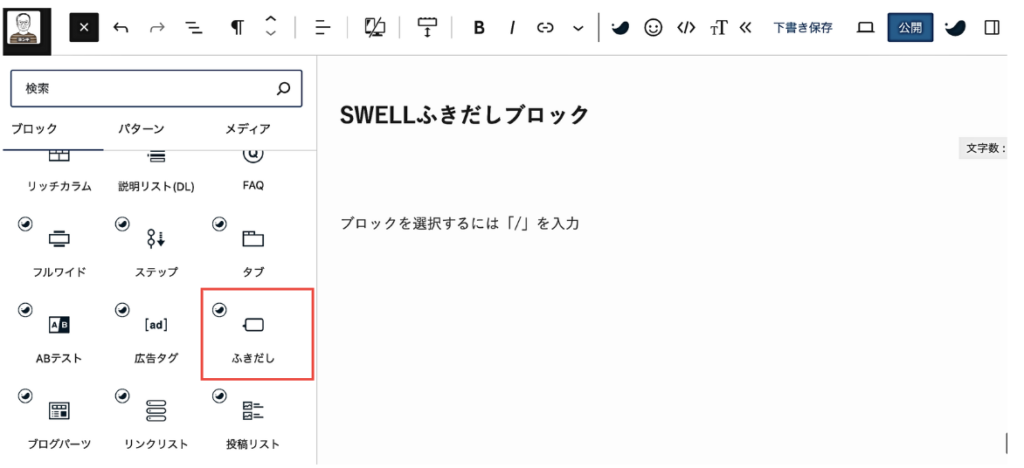
SWELL 吹き出しの使い方
SWELLの吹き出し機能を使うことで、サイトに対話的で魅力的な要素を追加することができます。次に、吹き出しの設定とカスタマイズの方法について説明します。
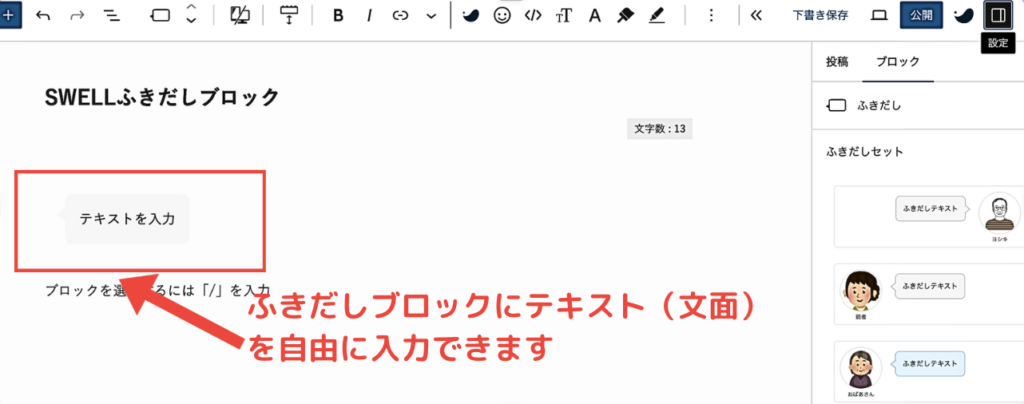
テキストの挿入方法
SWELLで吹き出しにテキストを挿入するのは簡単!エディターで吹き出しを追加し、テキストを入力するだけ。キャラクターのアイコンや名前も設定可能。フォントや色も自由に変更でき、視覚的に魅力的なコンテンツを作成できます。

- 吹き出しブロック内をクリックします。
- 吹き出し内にテキストを入力します。
- 変更したい場合は、Enterキーを押します。

ふきだしブロックを選択した状態で、右サイドバーよりカスタマイズする。
① アイコン:ふきだしセット(詳細はふきだし「管理ページ」より登録・編集)
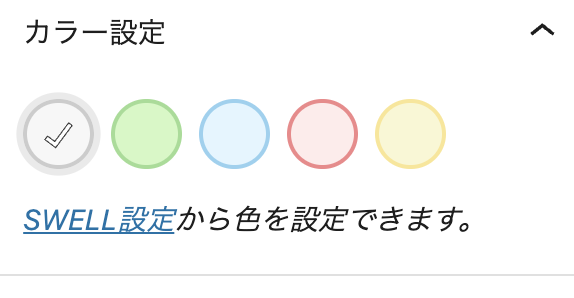
② 色:カラー設定(詳細は「SWELL設定」から色を設定)
③スタイル:「ふきだし設定」より。
① アイコン
② 色
③ スタイル



参照情報
上記以外にも、様々な設定項目があります。詳細は、SWELL公式ドキュメントを参照してください。
https://swell-theme.com/function/2021/
吹き出しを活用することで、情報伝達をより効果的にすることができます。ぜひ、SWELLの吹き出し機能を活用して、読者にとってわかりやすく、魅力的なコンテンツを作成してください。
画像の挿入方法
SWELLの吹き出しに画像を挿入すると、文章に視覚的なインパクトが生まれます。エディターで画像を選択し、サイズや位置を調整することで、オリジナリティあふれるデザインに。画像で情報を補完し、読者の興味を引きつけましょう。
- 記事編集画面で「+」ボタンをクリックし、「吹き出し」ブロックを選択します。
- すでに吹き出しブロックが構成されている場合は、編集したい吹き出しブロックをクリックします。
吹き出しブロックの右側にあるツールバーから「メディアから選択」ボタンをクリックします。
以下の2つの方法から画像を選択できます。
- アップロード: パソコンに保存されている画像をアップロードします。
- メディアライブラリ: すでにアップロード済みの画像を選択します。
⚪︎選択した画像が吹き出し内に表示されます。
⚪︎画像のサイズや位置は、左右で自由に調整できます。
画像挿入後も、吹き出しの種類や色、テキストなどの設定を自由に変更できます。
画像の例

金ペン



ぶどう



swell
画像挿入時の注意点
- 画像のサイズは適切な大きさに調整しましょう。大きすぎる画像は、吹き出し内に収まらず、見づらくなってしまいます。
- 画像のファイル形式は、JPEGやPNGなど、一般的な形式を使用しましょう。
- 著作権などに配慮し、正しい画像を使用しましょう。
吹き出しに画像を挿入する効果
- 文章の内容を視覚的に理解しやすい
- 読者の興味を引く
- 吹き出しのデザインをより個性的にする
- 料金と概要
-


料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
SWELL キャプションボックスの使い方
SWELLのキャプションボックスは、記事の見栄えを良くし、情報を整理するのに役立つ機能です。この記事では、初心者の方でも簡単に使えるように、キャプションボックスの基本的な使い方を手順を追って解説します。
見出しの追加方法
まず、キャプションボックスにタイトルを追加する方法です。キャプションボックスを追加したら、フォーム内の「見出し」フィールドにタイトルを入力します。これにより、視覚的に目立つ見出しを作成できます。タイトルが明確であることで、読者は内容を一目で理解しやすくなります。
キャプションボックスにタイトルを追加する方法


作成のポイント
- 見出しは簡潔でわかりやすいものにします。
- キャプションボックスの内容を要約するような見出しにします。
- 見出しのフォントやサイズは、キャプションボックス全体のデザインと調和するようにします。


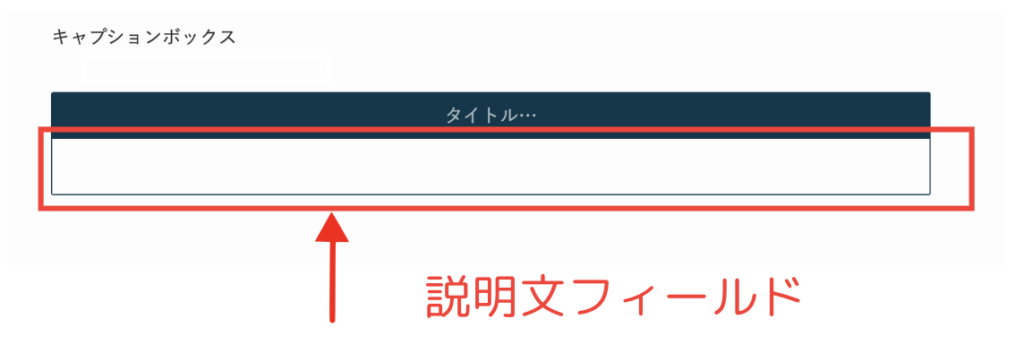
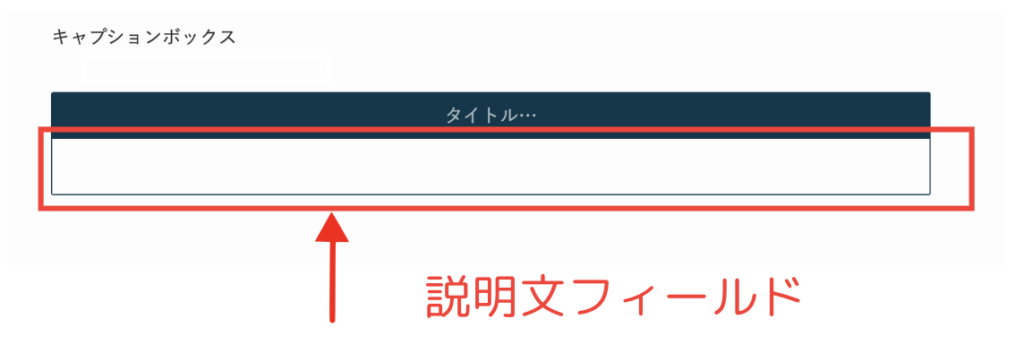
説明文の挿入方法
次に、キャプションボックスに説明文を挿入する方法です。「説明文」フィールドに詳細な内容を記入します。説明文は、読者がより深く理解するための補足情報として機能します。簡潔でわかりやすい言葉を選び、情報が正確に伝わるように心がけましょう。
説明文挿入の手順
以下の点に注意しながら記述します。
- 簡潔でわかりやすい言葉を選ぶ
- 情報が正確に伝わるようにする
- 箇条書きや太字などを活用して、読みやすくする
- 必要に応じて画像や動画を挿入する


説明文の役割
- キャプションボックスに補足情報を追加する
- 読者が内容をより深く理解できるようにする
- キャプションボックスの視覚的な魅力を高める
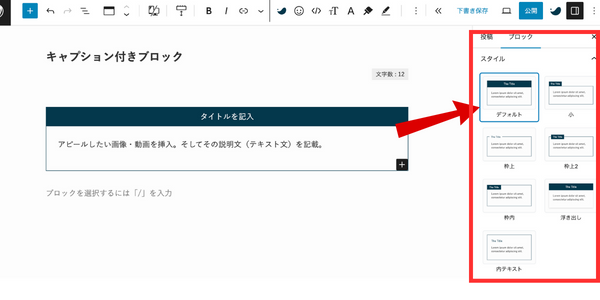
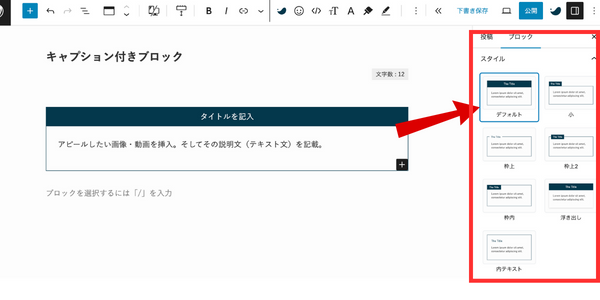
スタイルのカスタマイズ方法
SWELLのキャプションボックスは、スタイルを自由にカスタマイズすることで、サイトデザインとの統一感を保ちながら、情報を効果的に、視覚的に強調することができます。
カスタマイズ方法
初期値は「デフォル」ですが好みに応じて変更できます。
スタイルは赤枠に示す7種類の中より選択可能です。


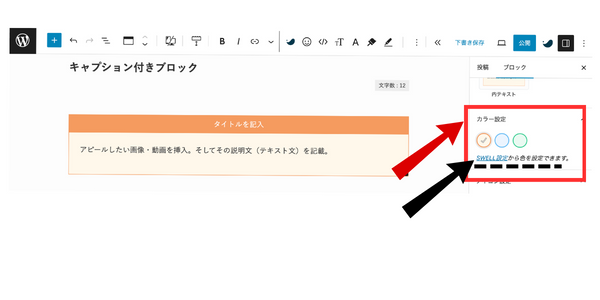
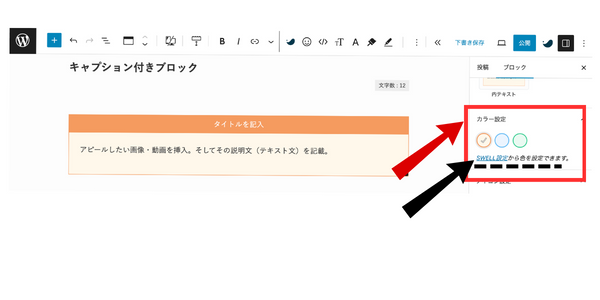
標準は3色です。
黒矢印の「SWELL設定」をクリックするとカラーパレット設定が表示され色のカスタマイズができます。


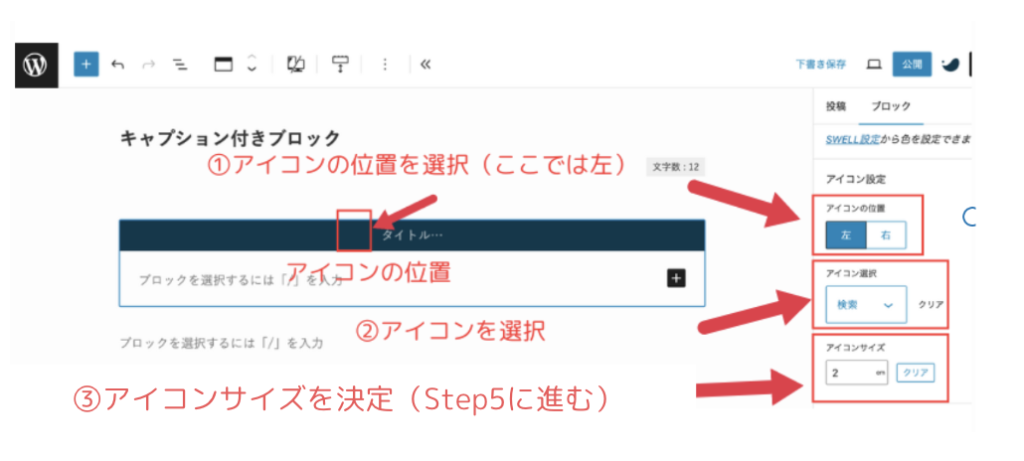
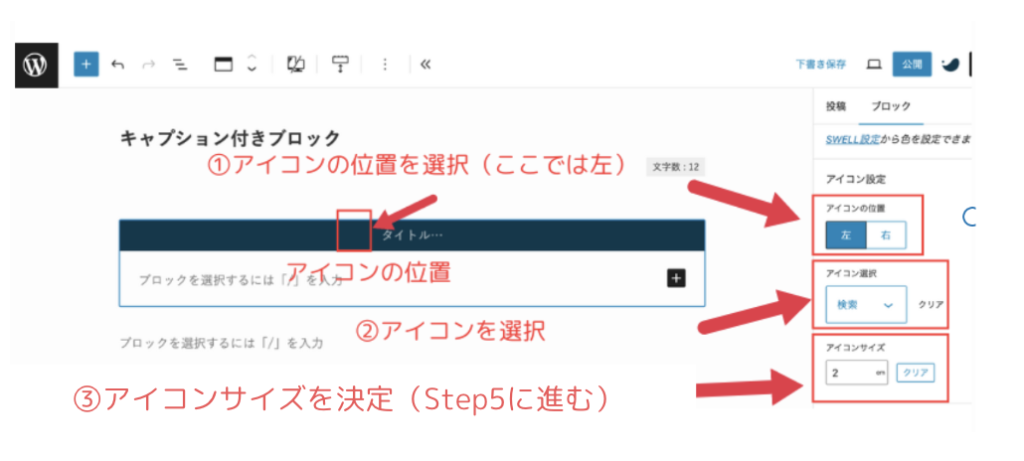
今回、キャブション付きブロックのタイトルの左に「SWELロゴのアイコン」を設定します。
①アイコン位置→②アイコン選択→③アイコンサイズを決定(STEP5に進む)。


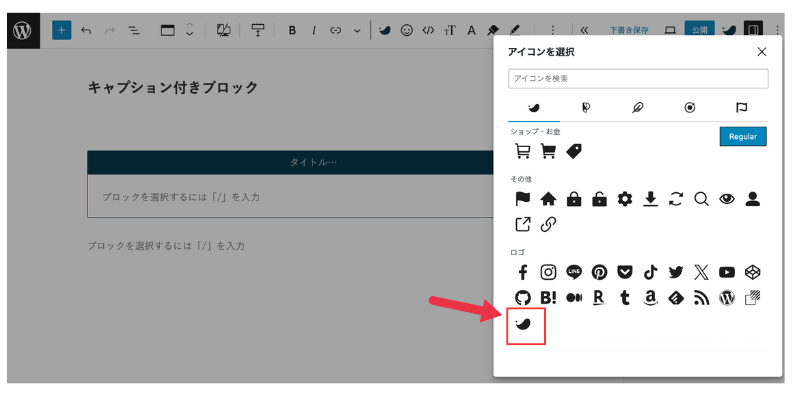
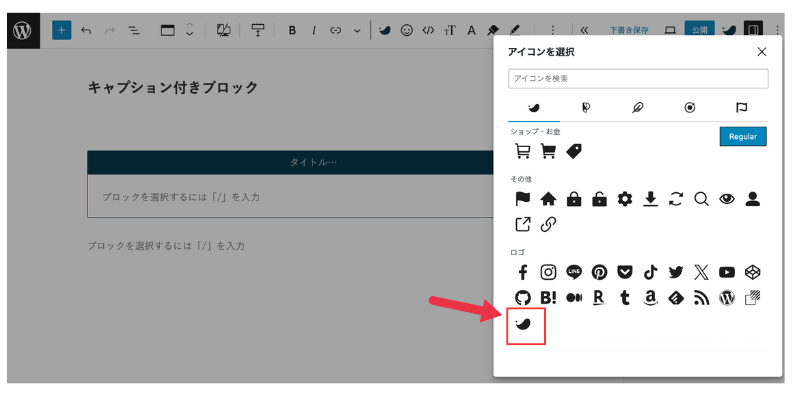
Step4の②のアイコン選択には「SWELLロゴ」を決定。




SWELL キャプションボックスの効果
SWELLのキャプションボックスは、情報を分かりやすく伝え、読者の注目を集めるための強力なツールです。この記事では、キャプションボックスをさらに効果的に活用する方法、注目度を高めるテクニック、情報を整理するコツなど、実践的なノウハウを詳しく解説します。
注目度を高める効果
SWELLのキャプションボックスは、デザインの自由度が高いのが魅力です。色やフォント、ボーダーなど、様々な要素をカスタマイズでき、特定の情報に注目を集めやすく、視覚的に魅力的なコンテンツを作成できます。色彩心理を活用すれば、さらに効果的なデザインが可能です。
主な特徴
- 豊富なカスタマイズオプション:
色使い、フォントスタイル、ボーダーの有無など、様々な要素を自由にカスタマイズできます。 - 視覚的訴求力:
目を引くデザインにすることで、特定の情報を強調したり、読者の注意を引いたりすることができます。 - 色彩心理の活用:
色彩心理に基づいてデザインすることで、特定の感情を呼び起こしたり、行動を促したりすることができます。
カスタマイズ例
例えば、緊急の情報には赤色を使うことで即座に読者の目に留まるように工夫。
「SWELL設定」からカラー変更可能です。


情報の整理効果
SWELLのキャプションボックスは、ブログやウェブサイトのコンテンツを整理し、読みやすくするための優れたツールです。
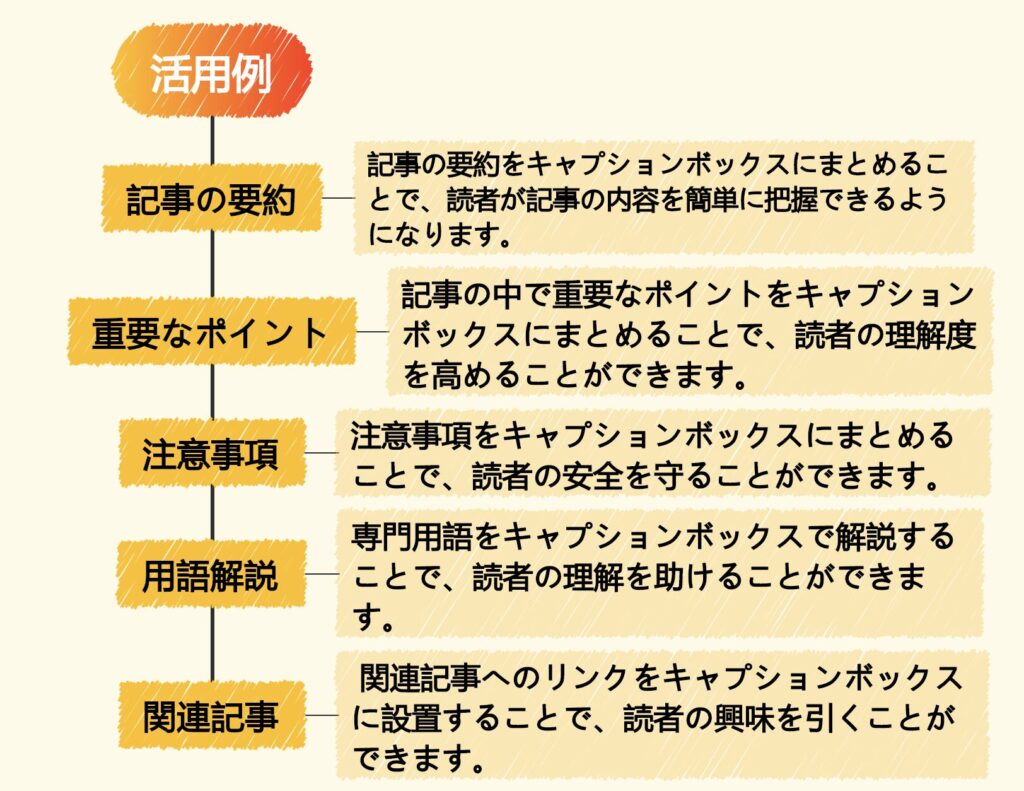
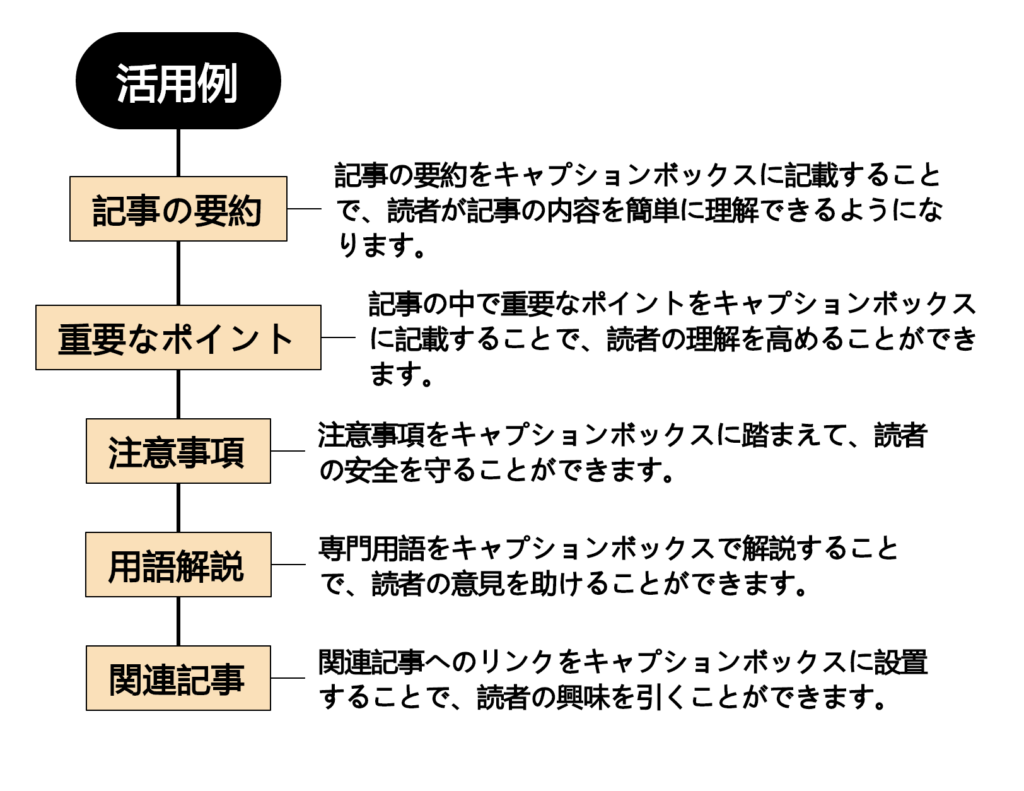
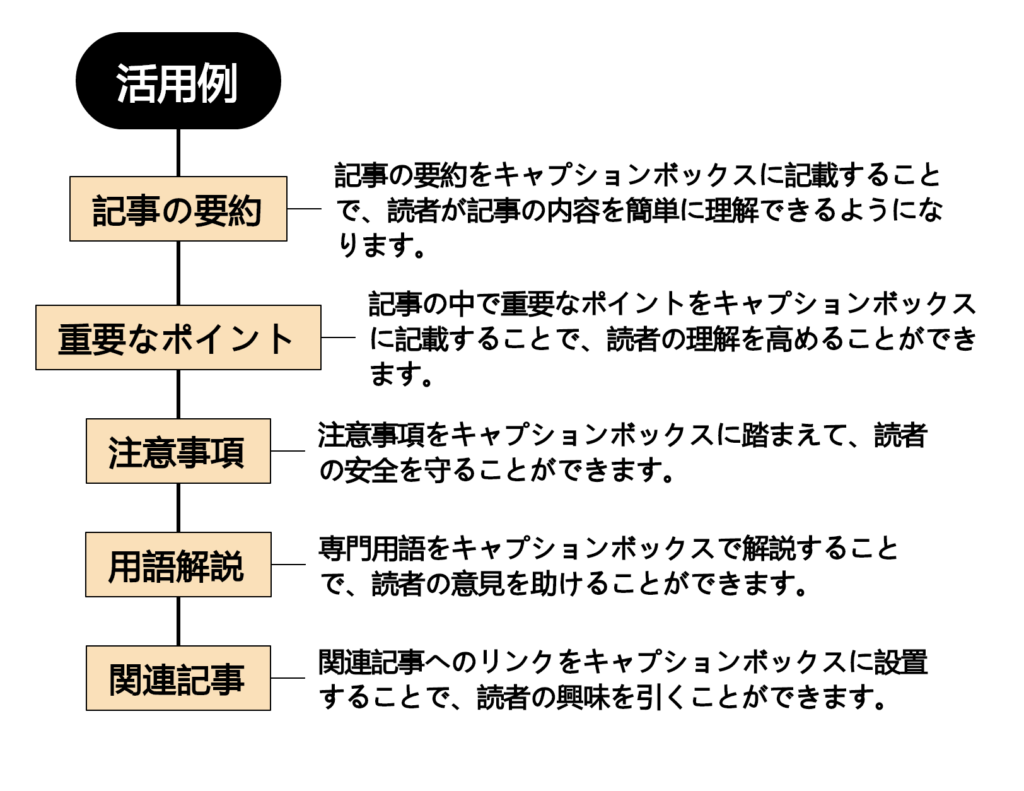
主な効果
- 情報の区別:
異なる種類の情報を視覚的に区別することで、読みやすさが向上します。 - 重要な情報の強調:
重要なポイントや注意事項をキャプションボックスにまとめることで、読者が一目で理解できるようになります。 - 情報の整理:
複数のボックスを組み合わせることで、複雑な情報を整然と整理することができます。 - 視覚的なアクセント:
キャプションボックスを視覚的なアクセントとして利用することで、コンテンツ全体をより魅力的にすることができます。


分かりやすさを向上させる効果
SWELL キャプションボックスは、情報を明確に伝えるための強力な手段です。
主な効果
- メッセージの明確化:
特定のメッセージやデータをキャプションボックスに入れることで、コンテンツ全体の見やすさが大幅に向上します。 - 視覚的訴求:
アイコンや画像を活用することで、視覚的にメッセージを補完し、前進することができます。 - 重要な情報の強調:
重要な情報をキャプションボックスに考えることで、読者が一目で理解できるようになります。 - 有利の防止:
言葉だけでは伝わりにくい情報を、キャプションボックスですぐできることで、有利を防ぐことができます。


- P831インクジェットモバイルプリンター
-


・持ち運び コンパクト
・ 特製インクリボン必要
・モノクロ 白黒印刷のみ
・Bluetooth接続 充電式価格:¥20,786円(送料無料)
スペック詳細
【タイプ】: 本体 のみ / Phomemo保護箱付セット
【色】: 黒、白、ピンク、グリーン
【手のひらサイズ】: (約)310 x 64 x 41 mm
【解像度】: 304DPI
【専用感熱紙規格】: A4 市販普通紙
【方式】: Bluetooth 4.2
【印刷方式】: モノクロ(白黒)/インクジェット
【対応機種】: IOS、Android、MAC、Windows
【電源】: 内蔵2000mAh リチウム電池
【充電方式】: 5V2A-micro Type-C
【充電所要時間】: (約)4時間
【稼働時間】:(約)140枚連続印刷 -






便利なツールを購入しょう
まとめ
SWELLの吹き出しとキャプションボックスは、ブログ記事より魅力的にするツールです。
吹き出しは会話形式で情報を伝える、キャプションボックスは情報を整理して表示できます。
これらのツールを利用しないことで、読者の立場に立って、記事への興味を引きつけやすくなります。
ただし、重要なのは高品質なコンテンツであり、これらのツールはそれをさらに効果的にSWELLのこれらの機能を活用して、読者に楽しんでもらえるような記事を作成しましょう。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df5444c.ea289a88.3df5444d.32ee284e/?me_id=1283523&item_id=10002719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Farkham%2Fcabinet%2Fitem3%2Fark0035910-500.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e39c91e.94dca7cd.3e39c91f.5454a4e6/?me_id=1399276&item_id=10002359&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fomatomeya%2Fcabinet%2Fp%2Fm02%2Fp831%2Fp831-all-0702.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


