記事を作成する上で、基本となる段落ブロック、見出しブロックなどのWordPressの共通ブロックはSWELLでは機能もより拡張されているので解説します。
また、記事をより効果的にアピールする装飾(ボックス装飾など)も説明します。
 読者
読者このブログを読むとどんなことがわかるのですか?



以下のようなことができるようになります。
段落ボックスの装飾
段落プロック段落ブロック段落ブロック
見出しのカスタマイズ


ブロックのグループ化と装飾
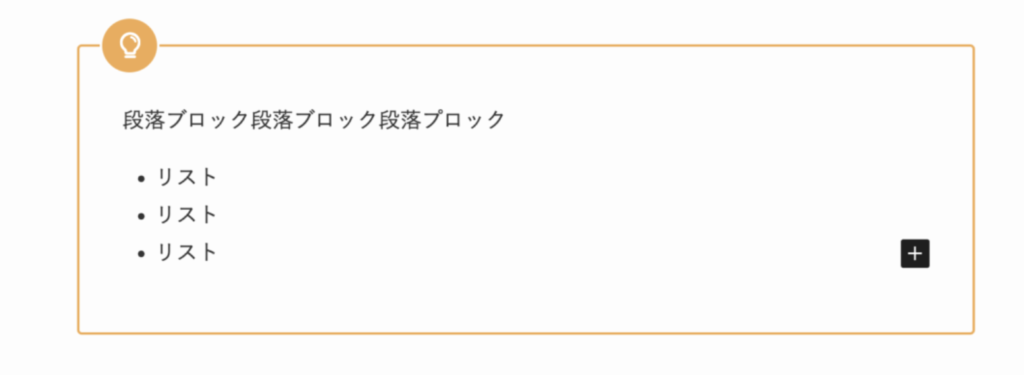
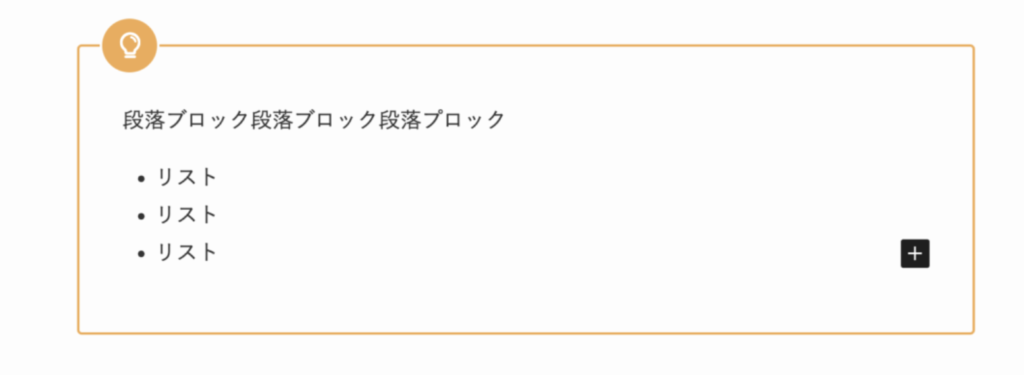
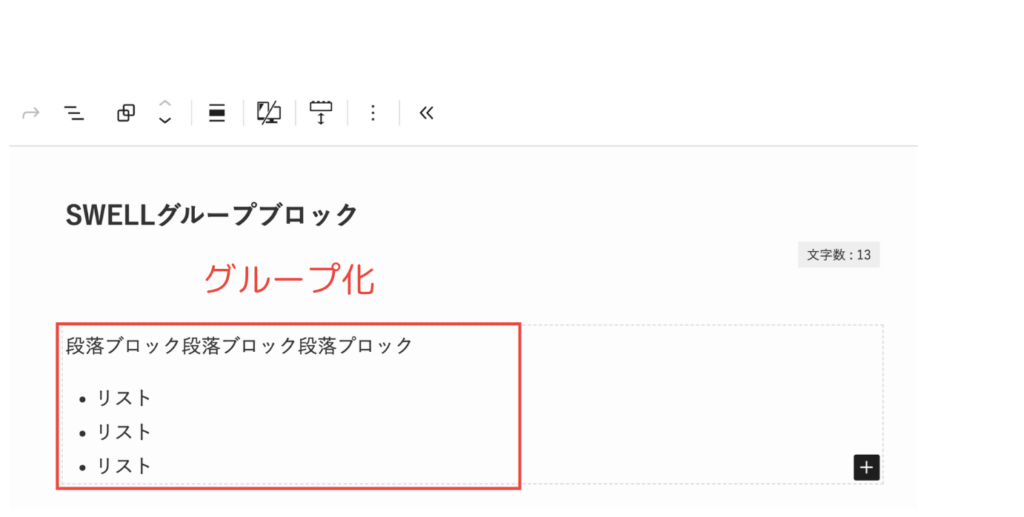
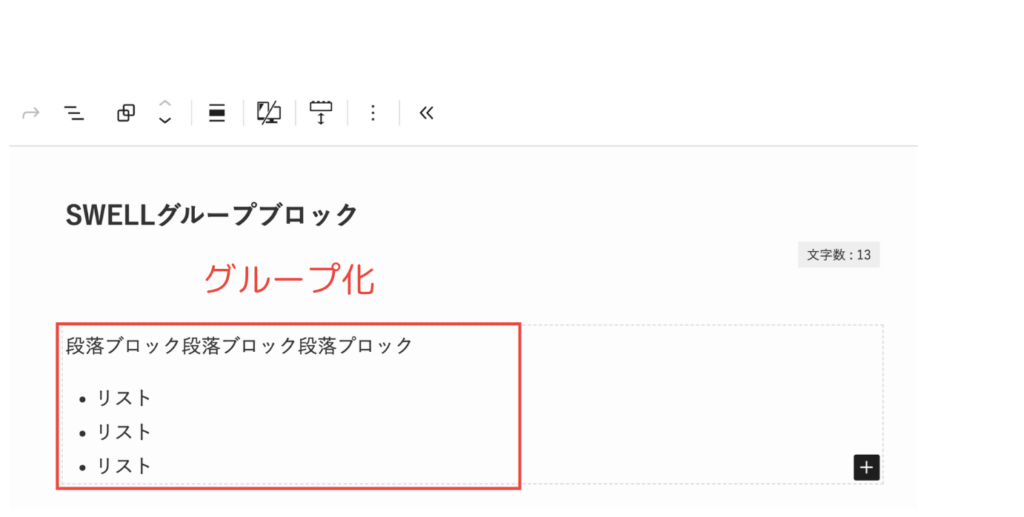
下の例では、段落プロックとリストブロックをグループ化し、装飾をしています。


このブログで紹介することは以下のことです。いずれも記事を作成する上には欠かせない要素となりますので、参考にしてください
- 段落ブロック
- 見出しブロック
- リストブロック
- グループブロック
- 画像ブロック
- テーブルブロック
購入案内
- 料金と概要
-


料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
段落ブロック
SWELLの段落ブロックでは、文字入力の他「ボーダーの設定」や「スタイル」変更を同時に実施できます。
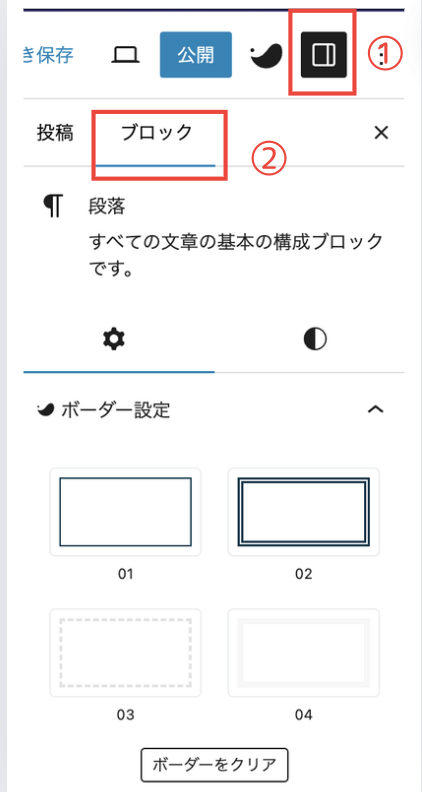
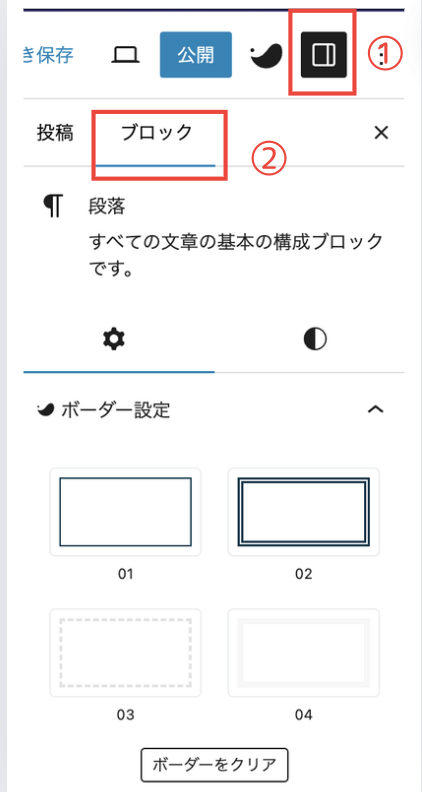
通常設定【ボーダー設定・スタイル(ボックス装飾)】
装飾したい段落を選択
↓
① 右サイドバーの上部にある設定アイコンをクリック
↓
② ブロックを選択すると、ボーダー設定とスタイル(ボックス装飾)が表示される
↓
表示された中から好みのものを選択






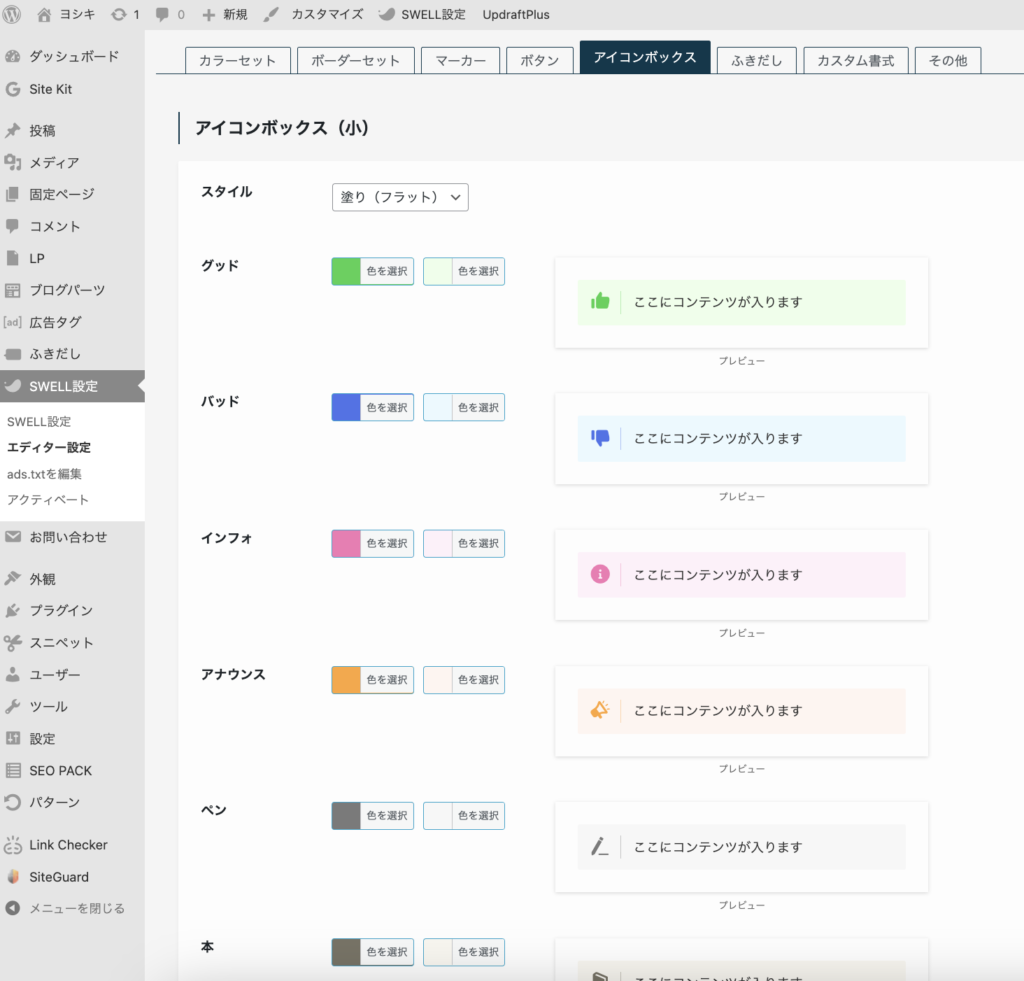
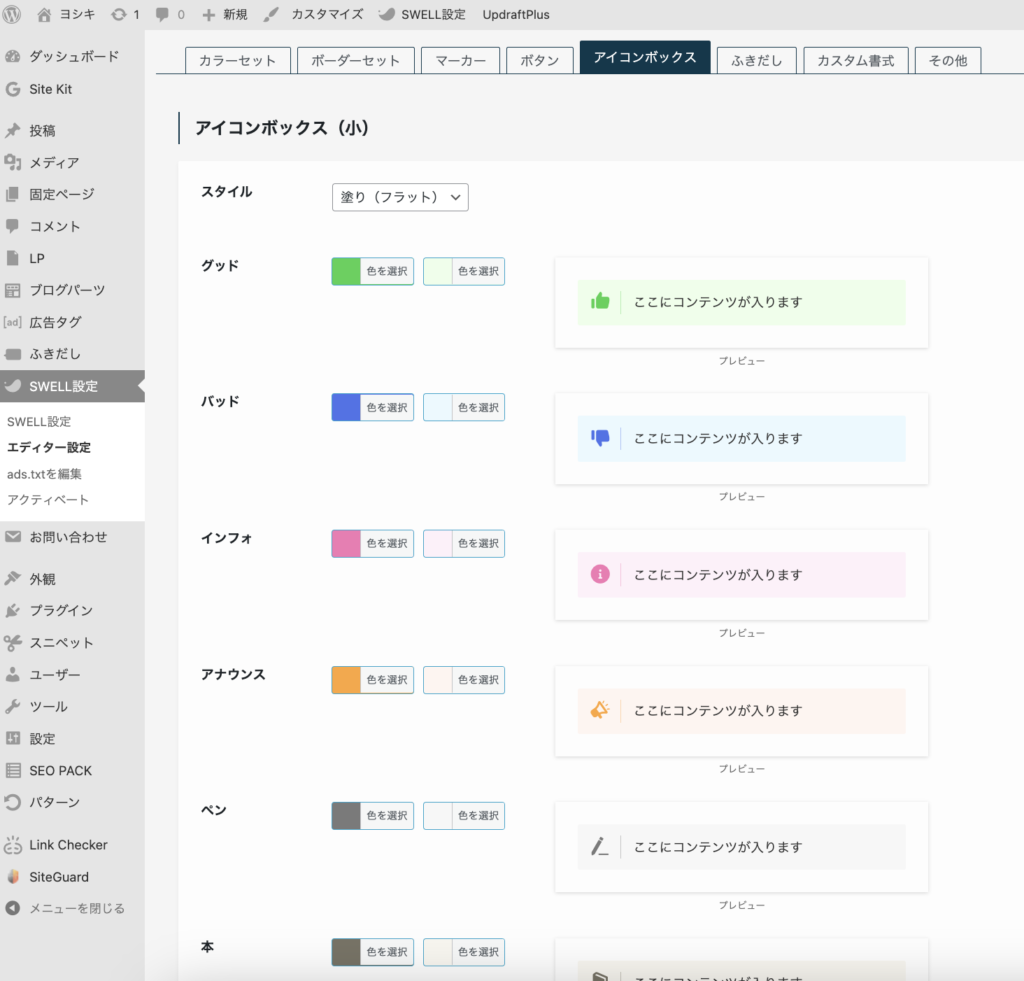
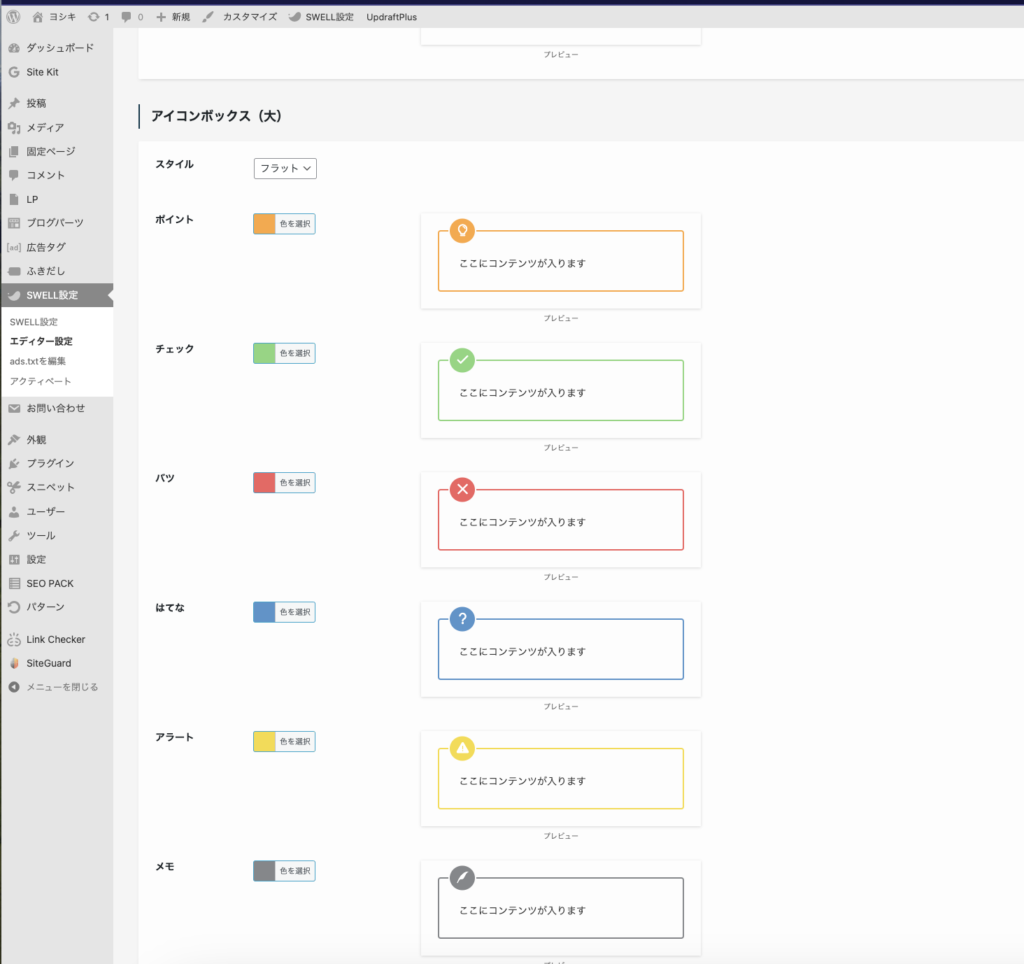
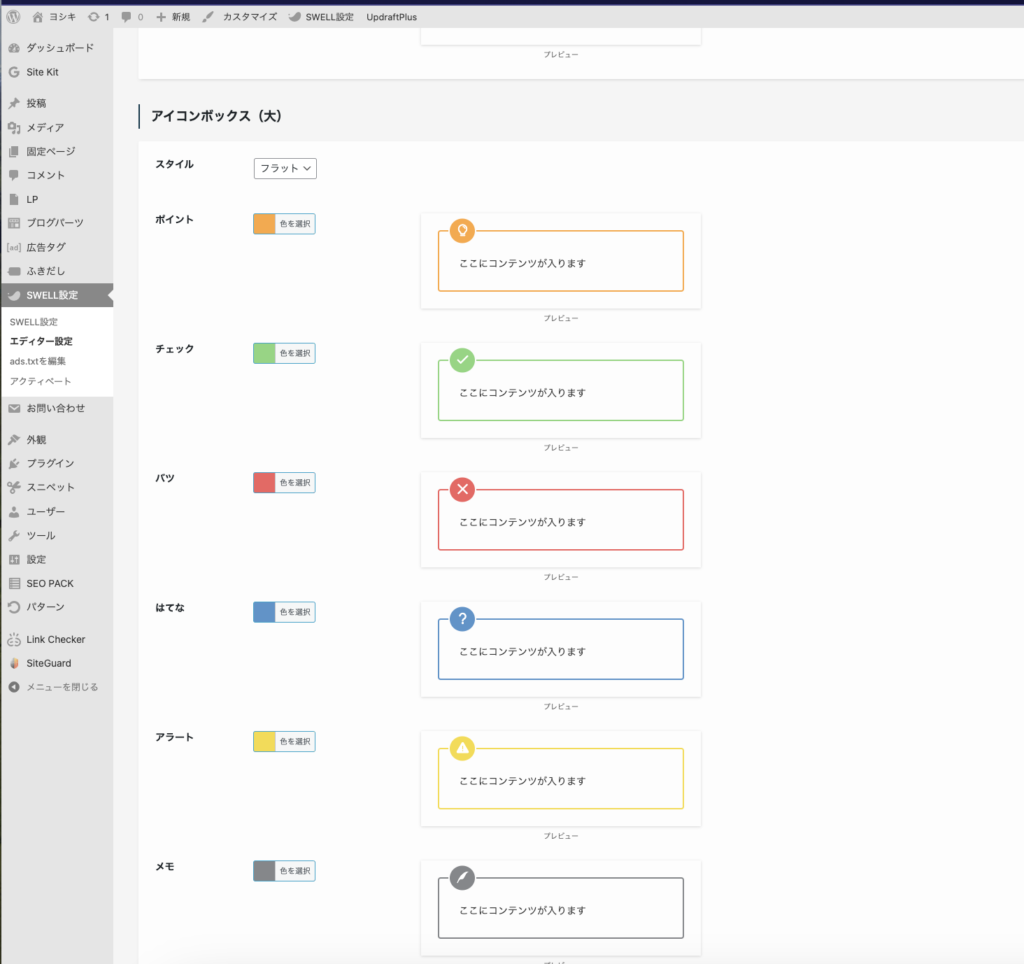
カスタマイズ設定
アイコンボックスを選択すると、カスタマイズ設定ができます。
ダッシュボード
↓
SWELL設定
↓
エディター設定
↓
「アイコンボックス」を選択(大小があります)




見出しブロック
見出しブロックで見出しを表示します。
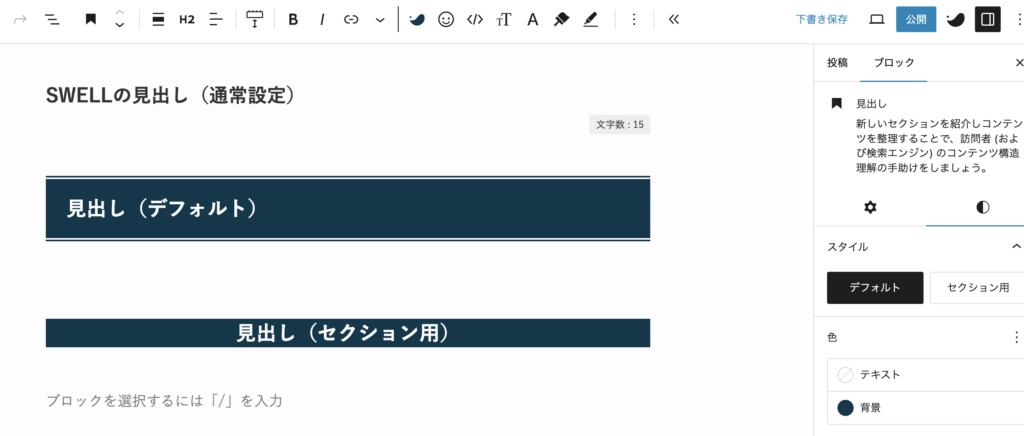
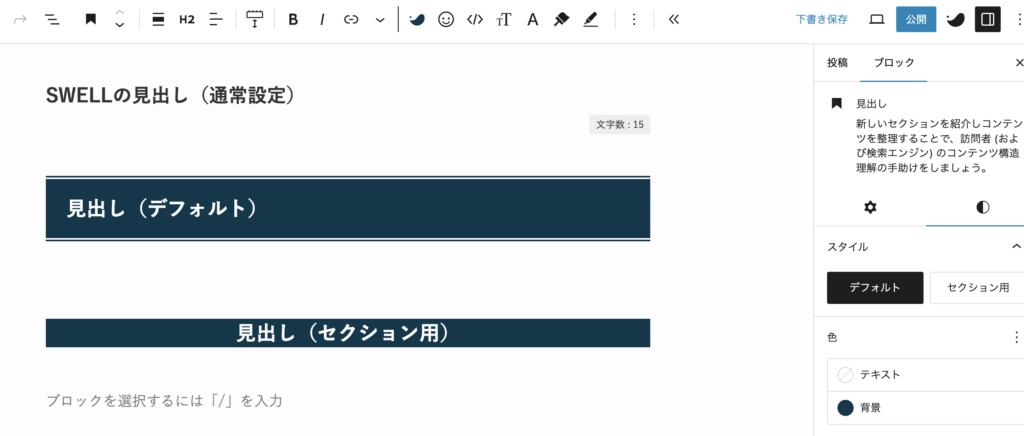
通常設定
SWELLの見出しブロックでは2種類のスタイルを選択でき、色でテキスト色と背景を変更できます。


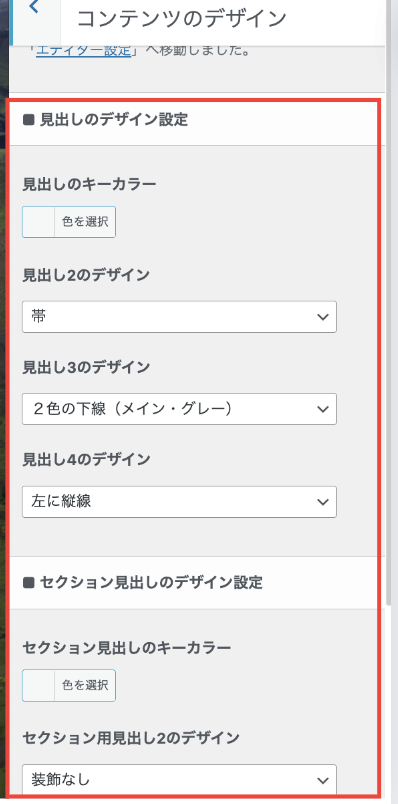
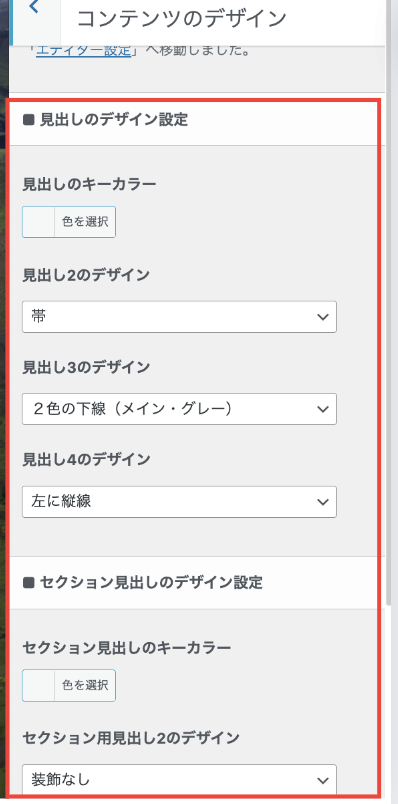
カスタマイズ設定
ダッシュボード
↓
外観
↓
投稿・固定ページ
↓
コンテンツのデザイン


「見出しのキーカラー」については、省略しています。
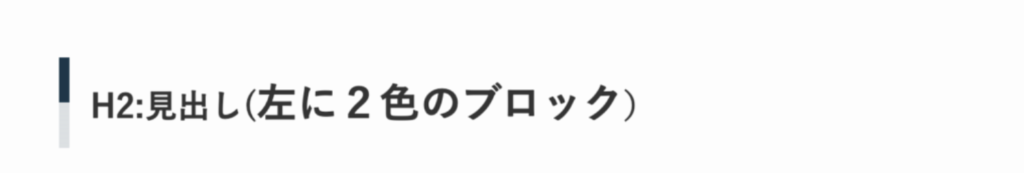
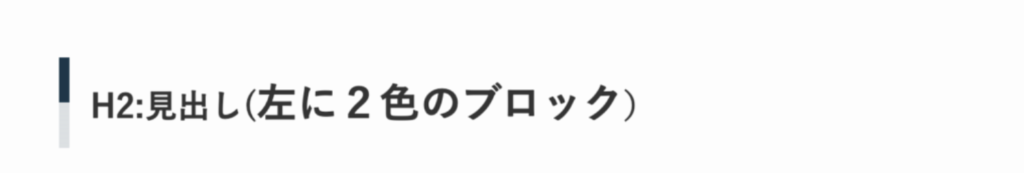
デフォルトの見出し2のデザイン例
























デフォルトの見出し3のデザイン例
















デフォルトの見出し4のデザイン例






セクション用見出しH2






リストブロック
リストブロックは箇条書きが簡単に作れます。
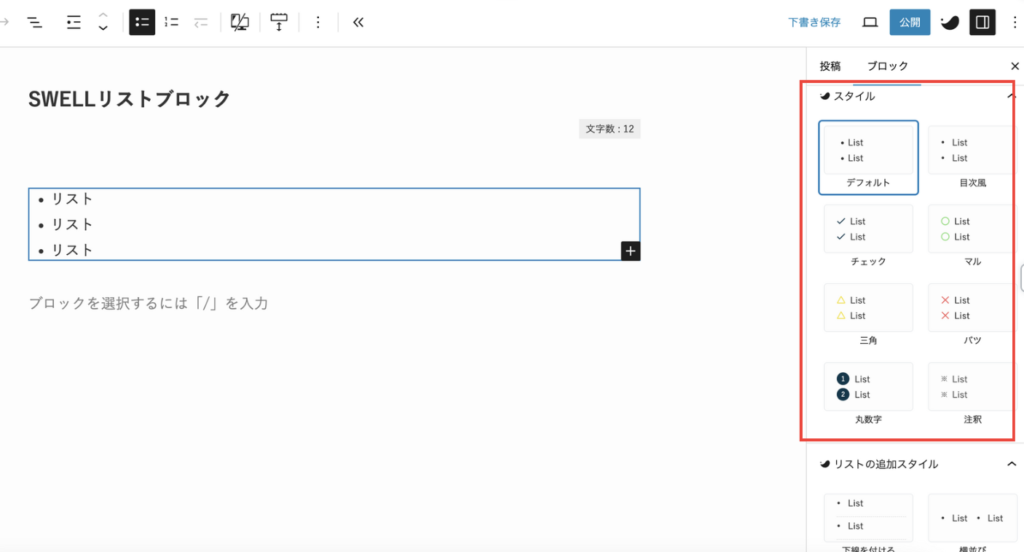
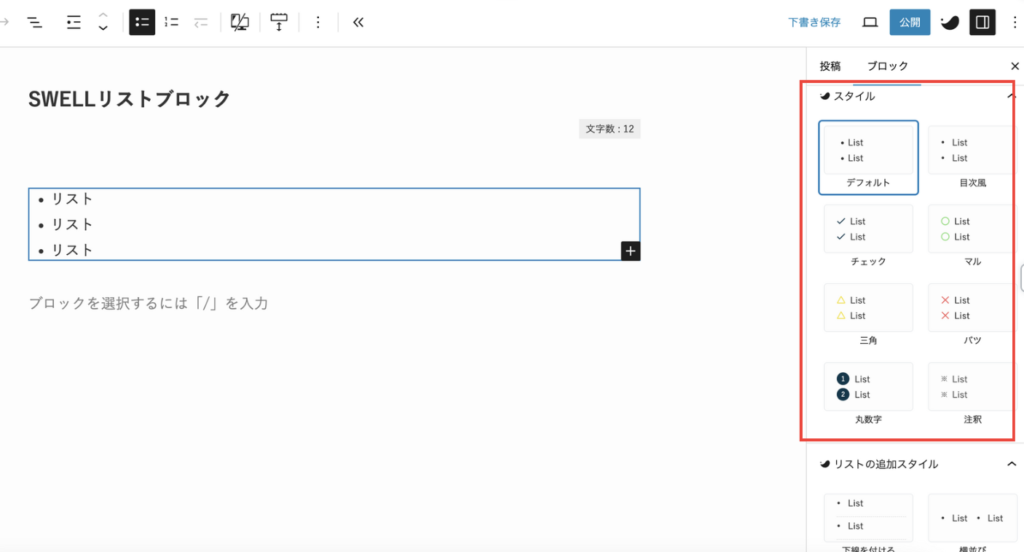
スタイル設定
サイドバーの「スタイル」でデザインを簡単に変化できます。
SWELLのリストブロックでは装飾スタイルが以下の8種類から選択できます。


装飾スタイル
- リスト
- リスト
- リスト
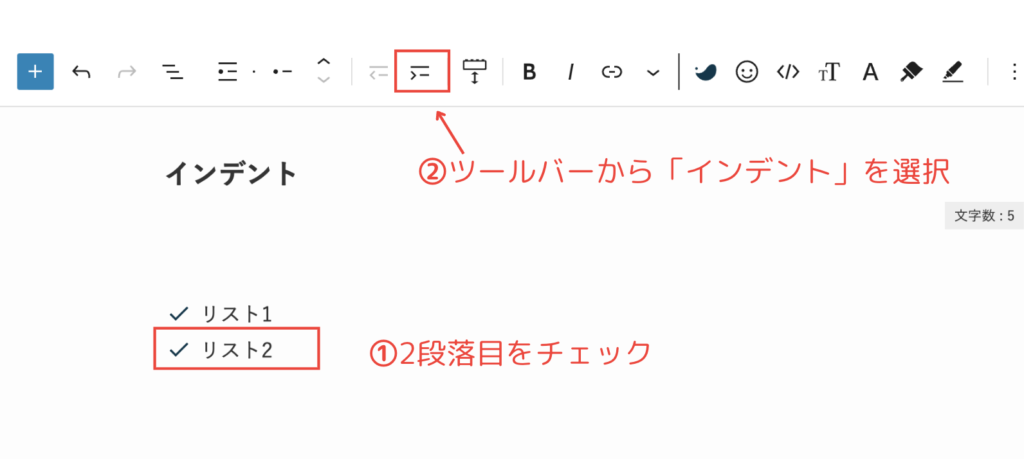
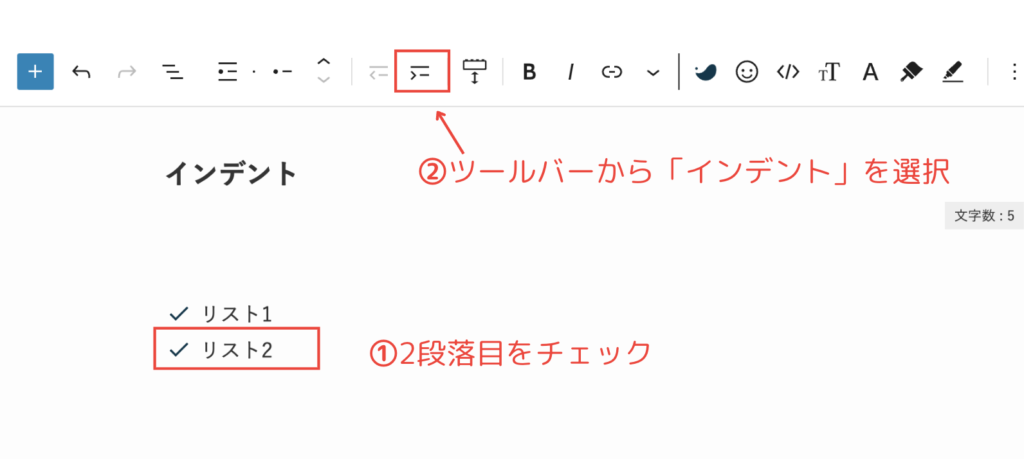
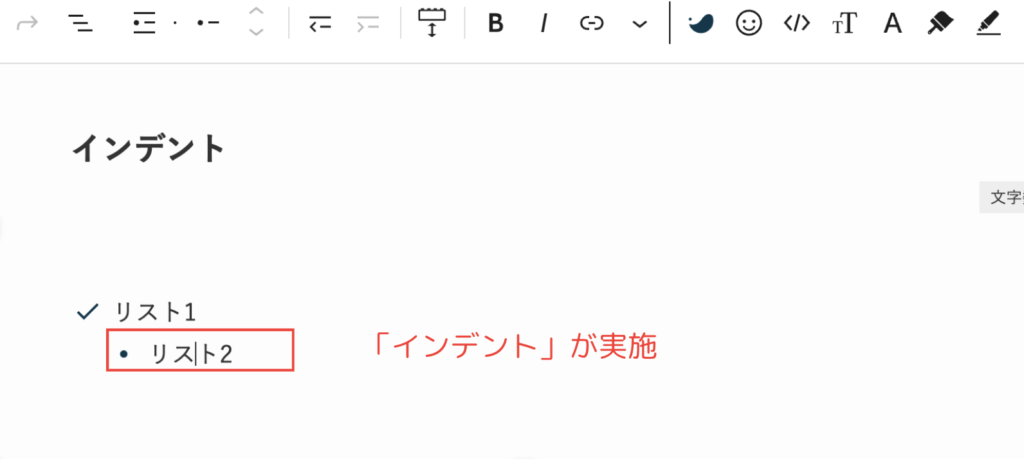
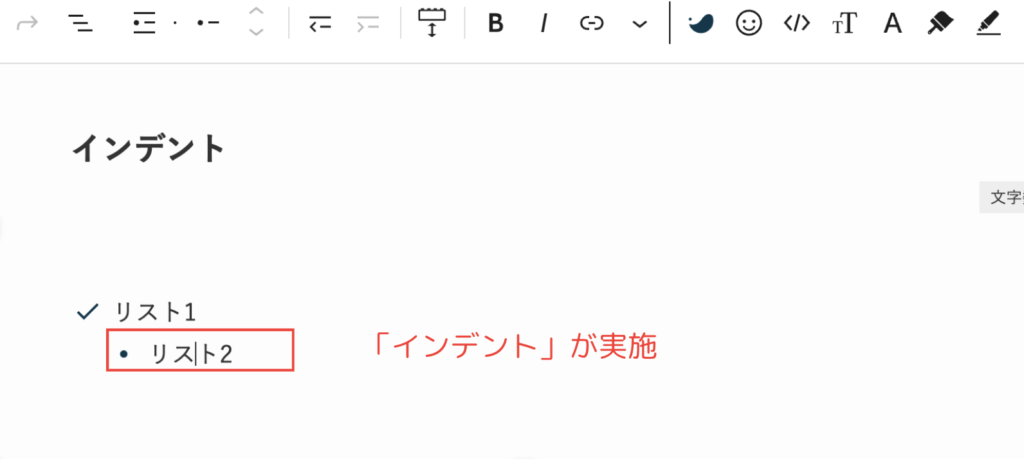
インデントの設定
インデントとは、文章の最初の部分に空白を挿入することである。 字下げとも呼ばれる。
2段落目から「インデント」が使用できるようになります。
① 2段落目をクリック
↓
② ツールバーから「インデント」を選択




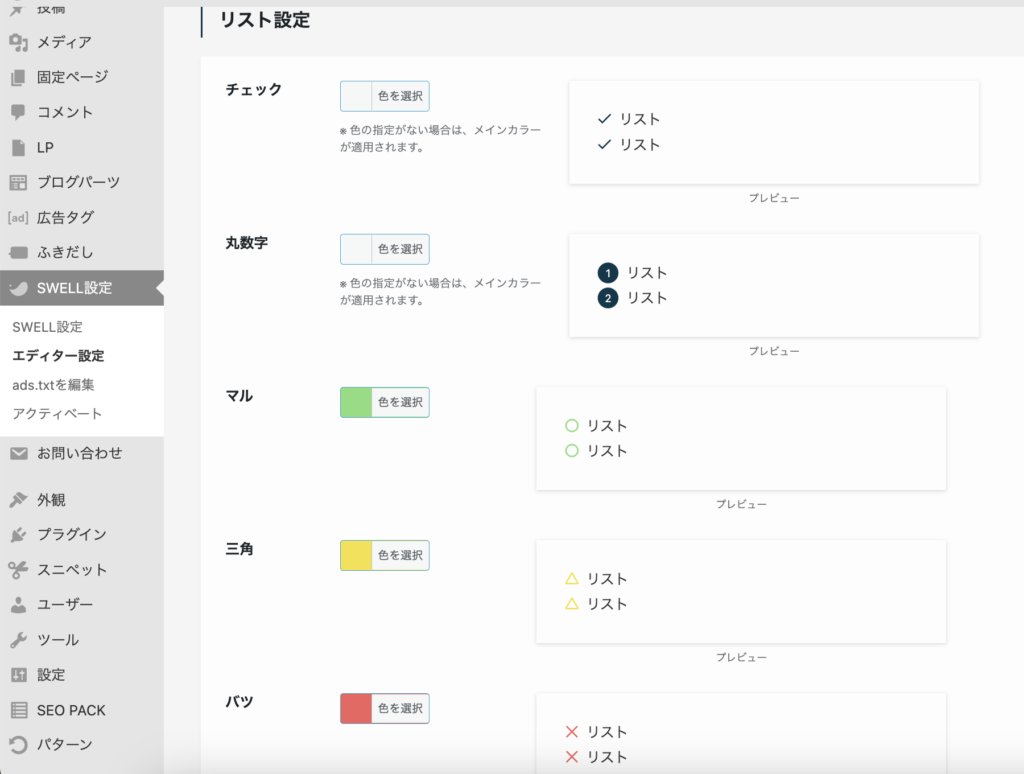
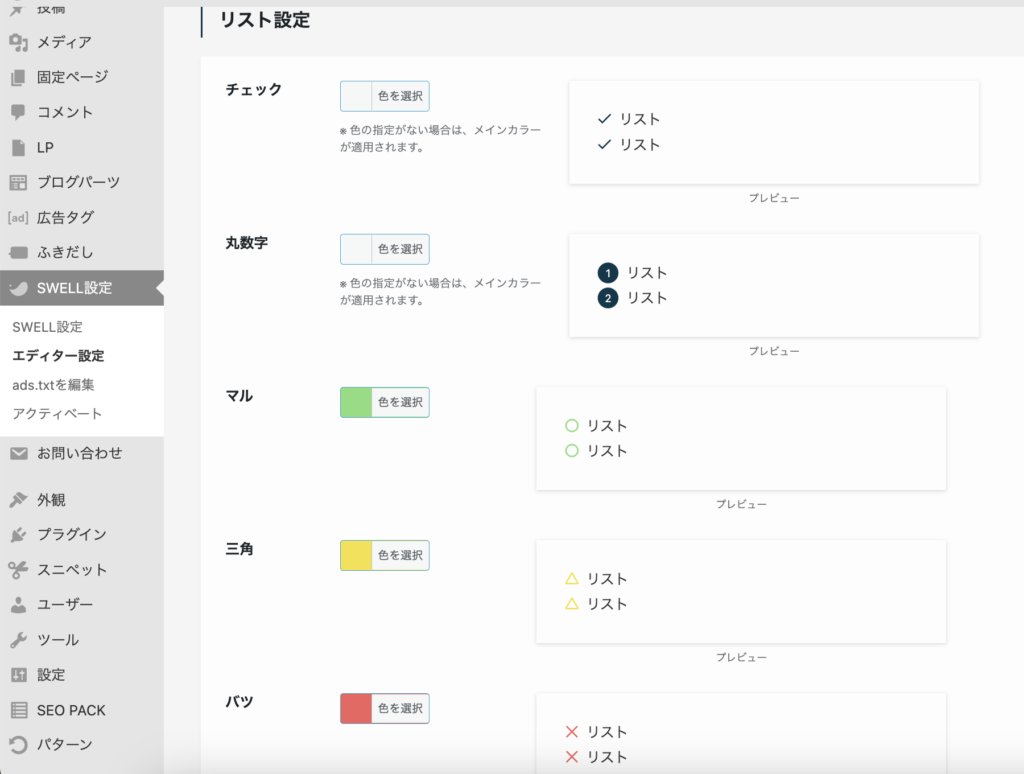
アイコンカラーの設定
それぞれのリストアイコンのカラーを管理画面からカスタマイズできます。
ダッシュボード
↓
SWELL設定
↓
エディター設定
↓
カラーセット
↓
リスト設定


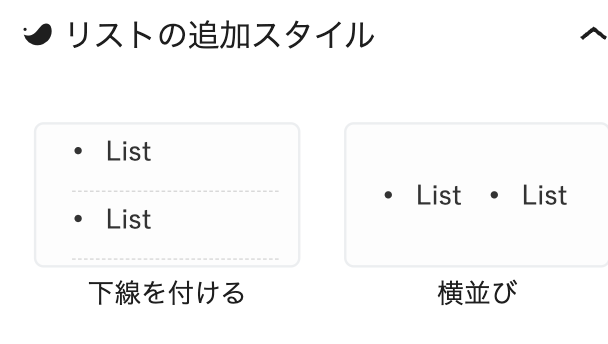
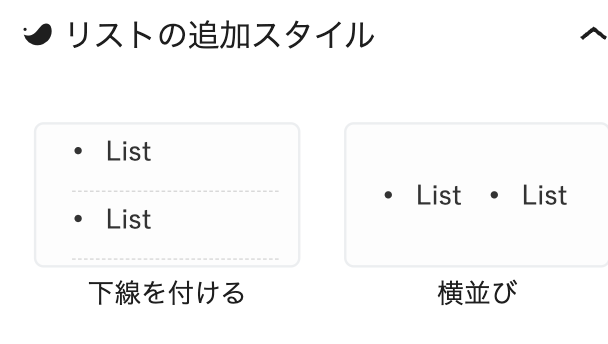
また、SWELLのリストブロック独自の機能として以下のような追加装飾もできます。
- リストに下線をつける
-
- リスト
- リスト
- リスト
- リストを横並びにする
-
- リスト
- リスト
- リスト
リストの追加スタイル設定


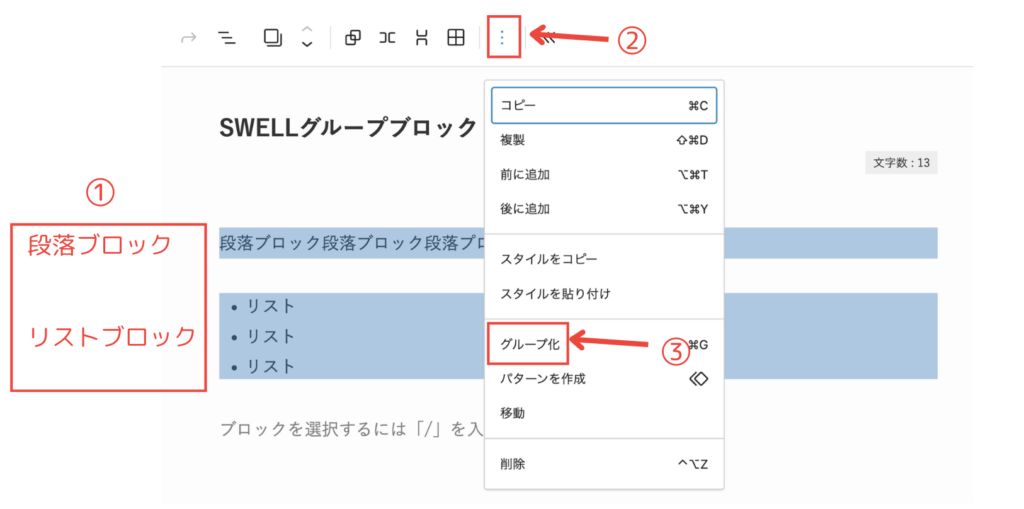
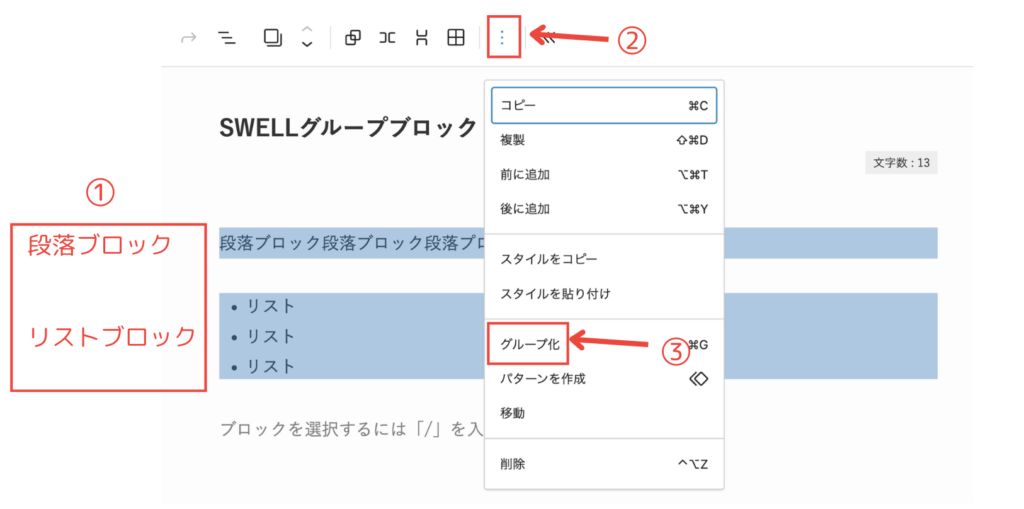
グループブロック
複数のブロックをグループ化します。
グループ化の設定
① グループ化したい段落を選択(ここでは段落プロックとリストブロックを選択)
↓
② 縦3点リーダーをクリック
↓
③ グループをクリック




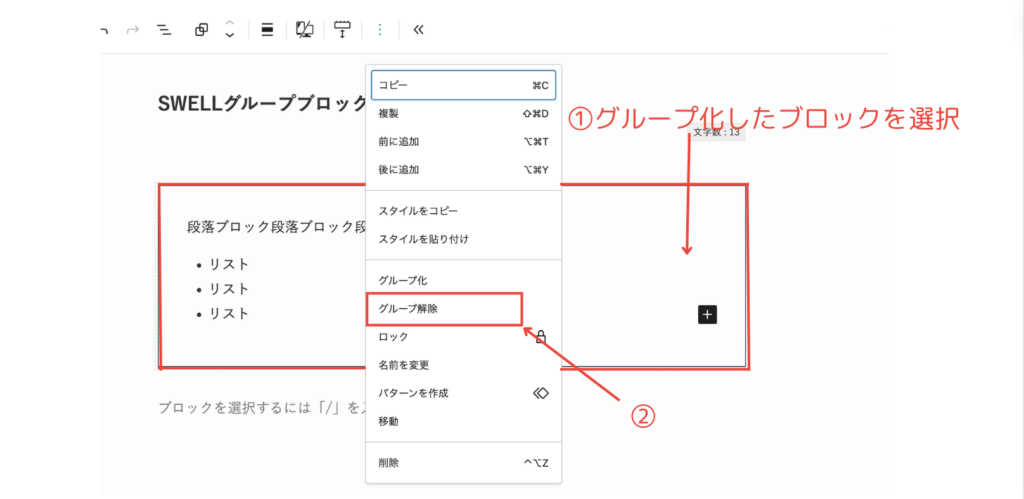
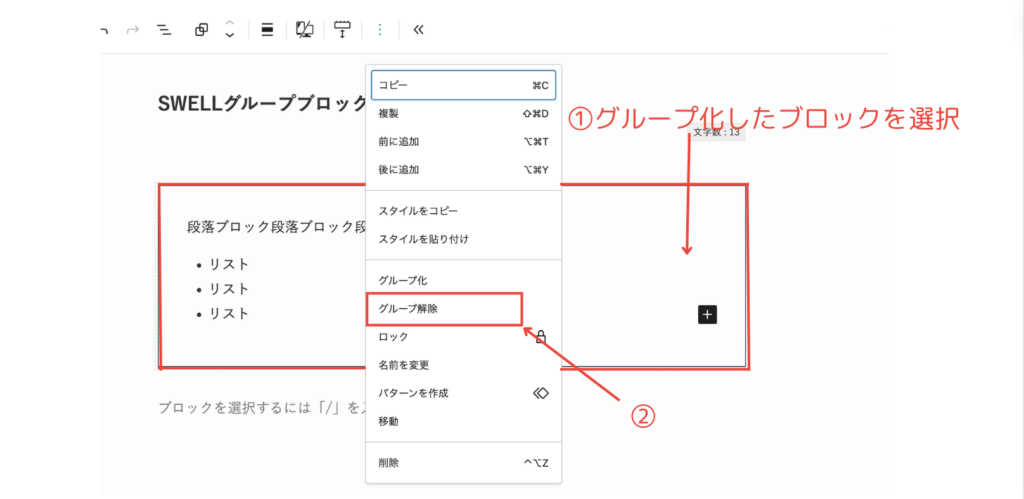
① グループ化したブロックを選択
↓
② 縦3点リーダーをクリックし「グループ解除」を選択


以下のマークを「縦3点リーダー」という。


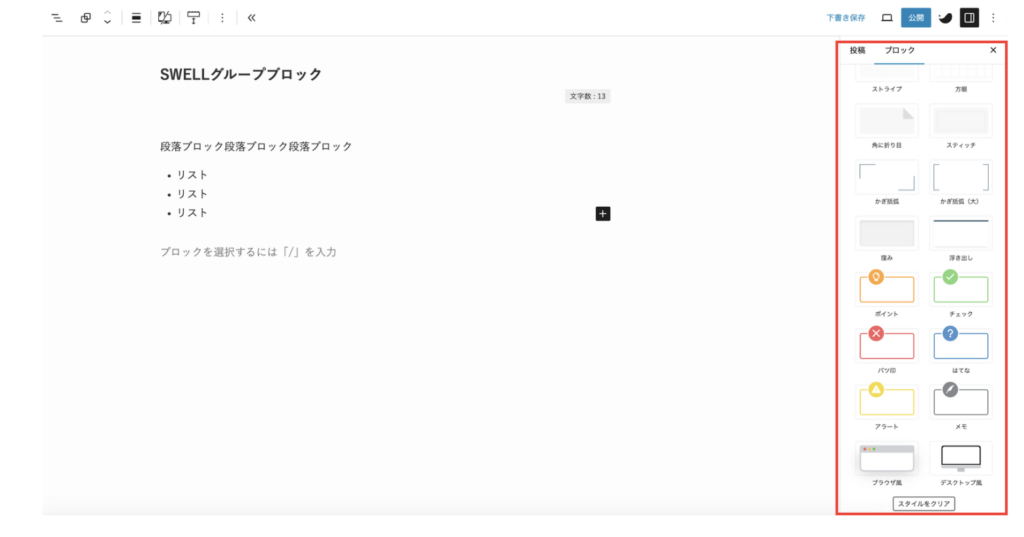
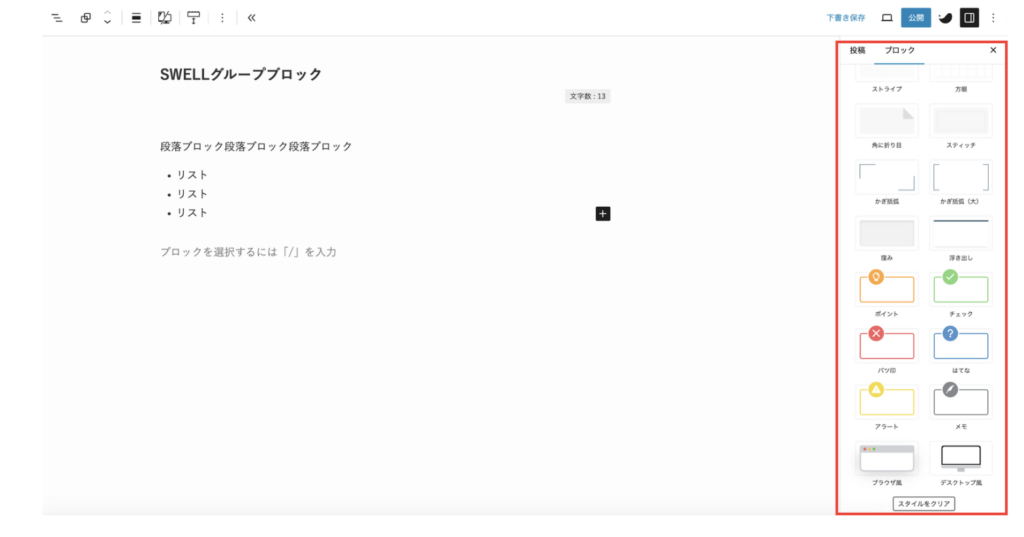
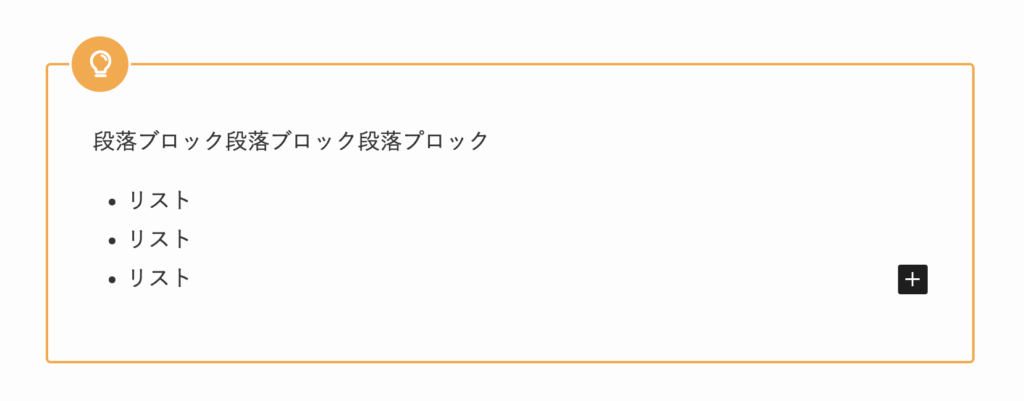
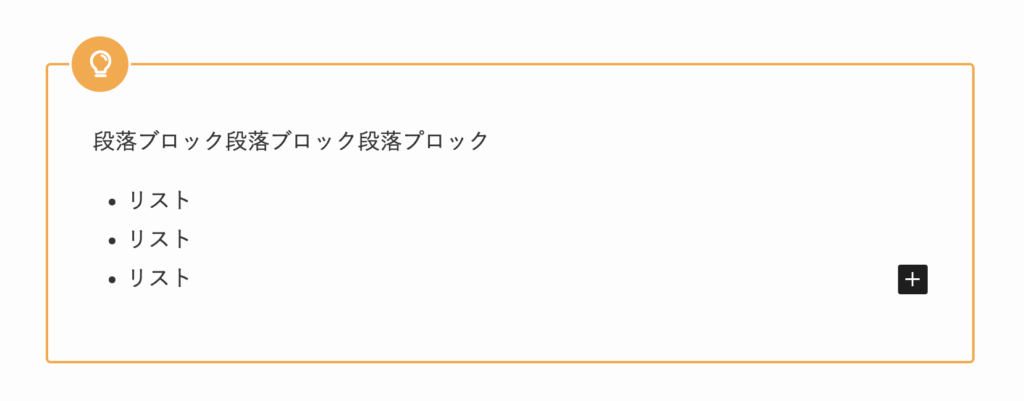
グループブロックはとても便利で、段落ブロックに使用したスタイル(ボックス装飾)の一部がグループブロックにも適用できます。


グループブロックスタイル(ボックス総称)適用例
【適用例−1】


【適用例−2】


変換
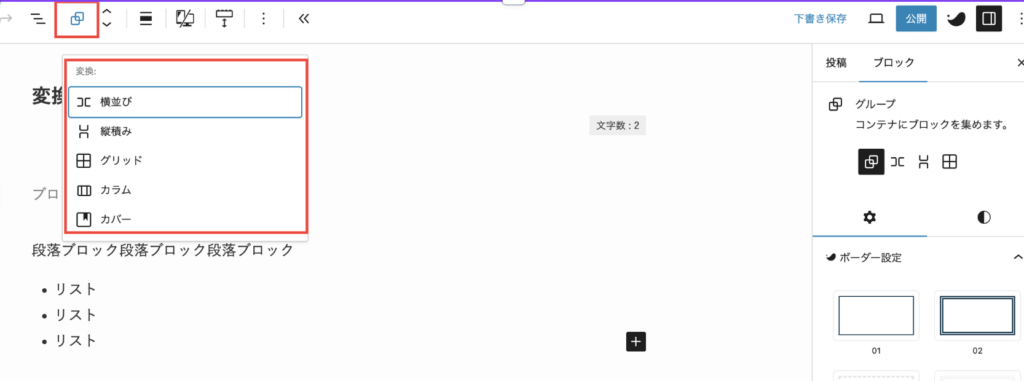
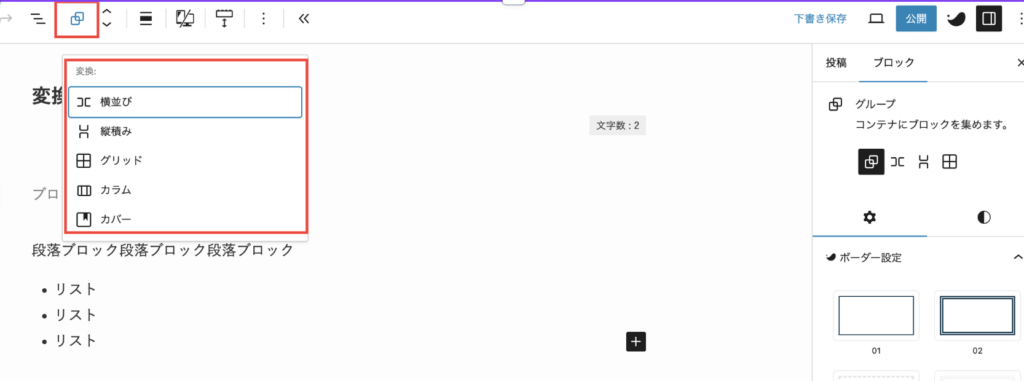
グループのアイコン(上部ツールバーにある)から以下の5種類に変換できます。
- 横並び
- 縦積み
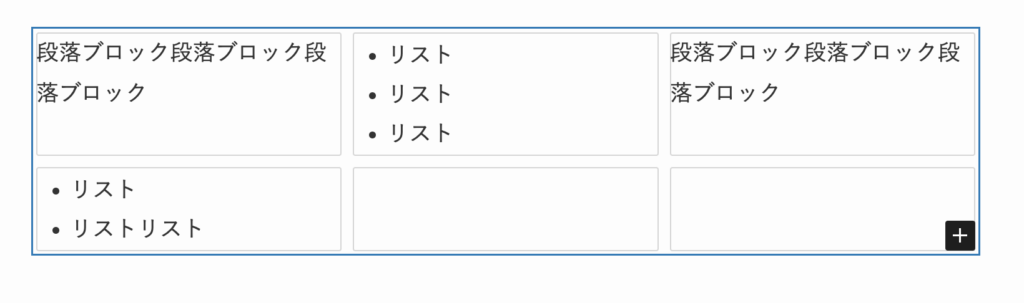
- グリッド
- カラム
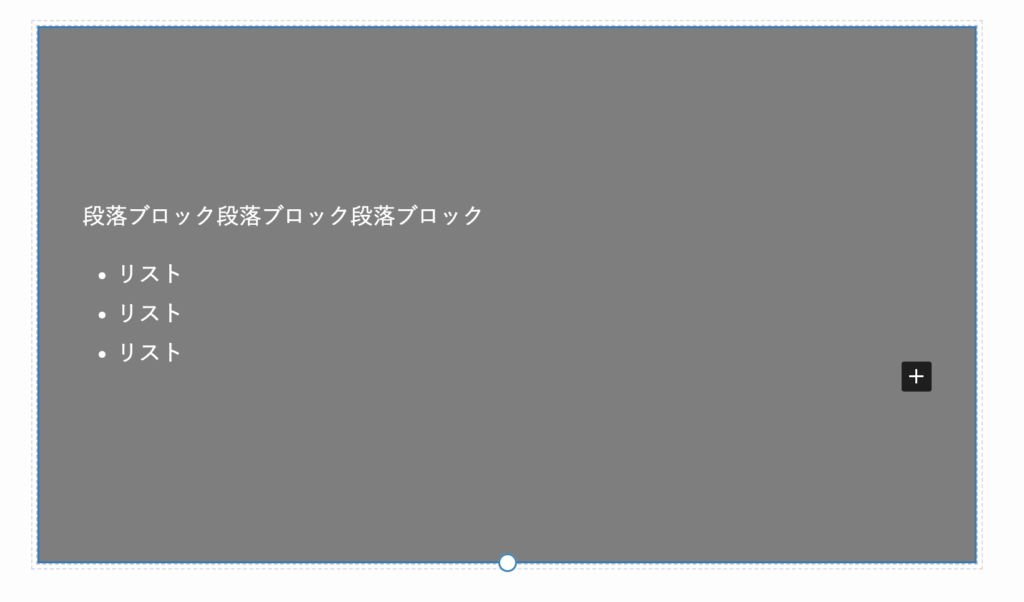
- カバー
ツールバーからグループのアイコンをクリック。5種類の選択肢が現れる。


下のタブをクリックすると5種類の「変換状態」が確認できます。
注)グリッドのみ段落を増やした4ブロックにしています。


配置
配置のアイコンから以下の幅を選べます。
- なし
- 幅広
- 全幅


下のダブをクリックすると「配置」の状況が確認できます。


画像ブロック
画像ブロックは記事の中に画像を埋め込むことができるブロックです。
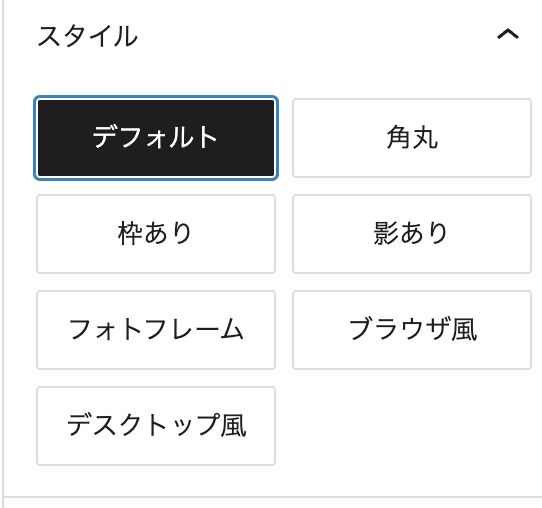
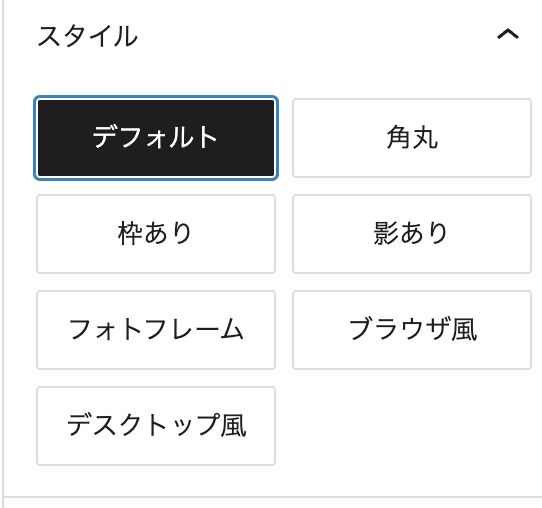
スタイルはSWELLの場合、7種類から選択できます。
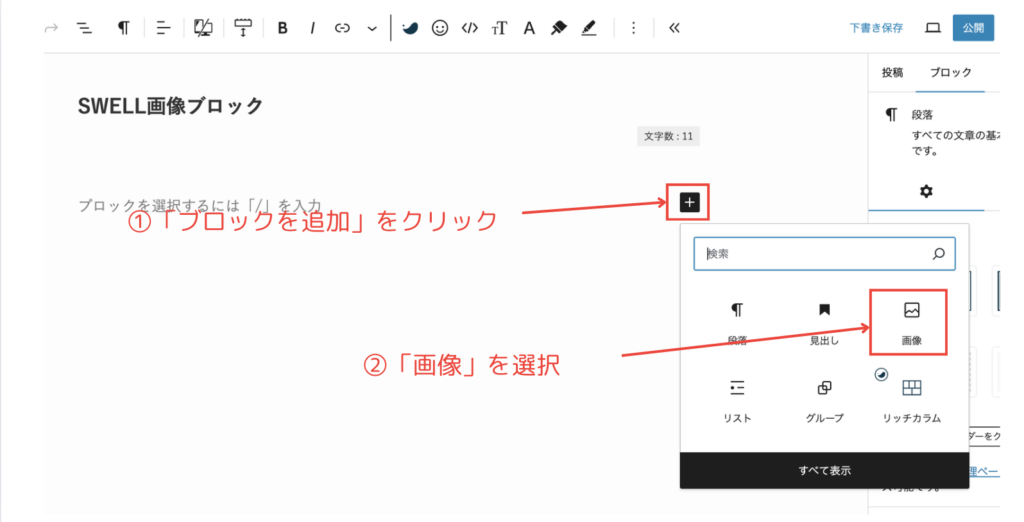
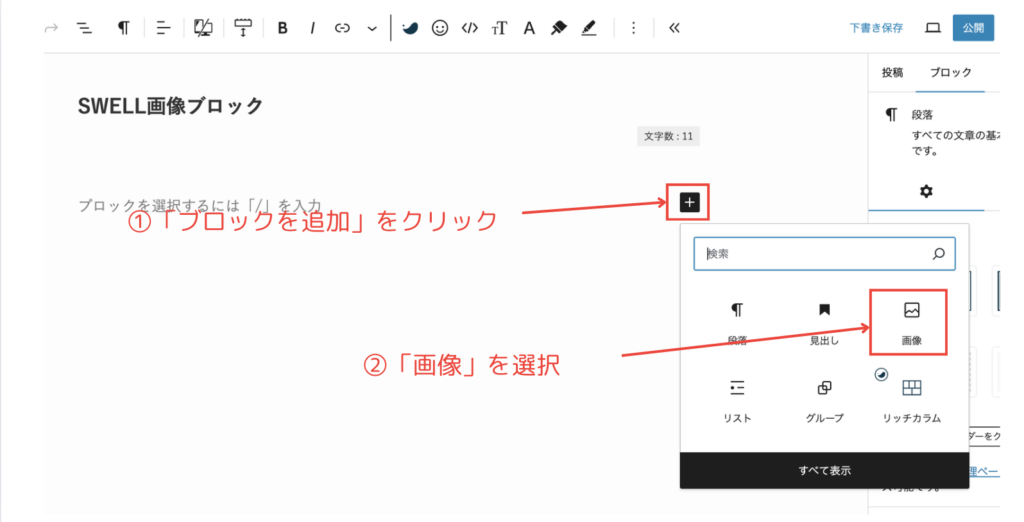
画像ブロックの設定
① 右側にある+アイコン(「ブロックを追加」)をクリック。
↓
② 一覧にある「画像」を選択。


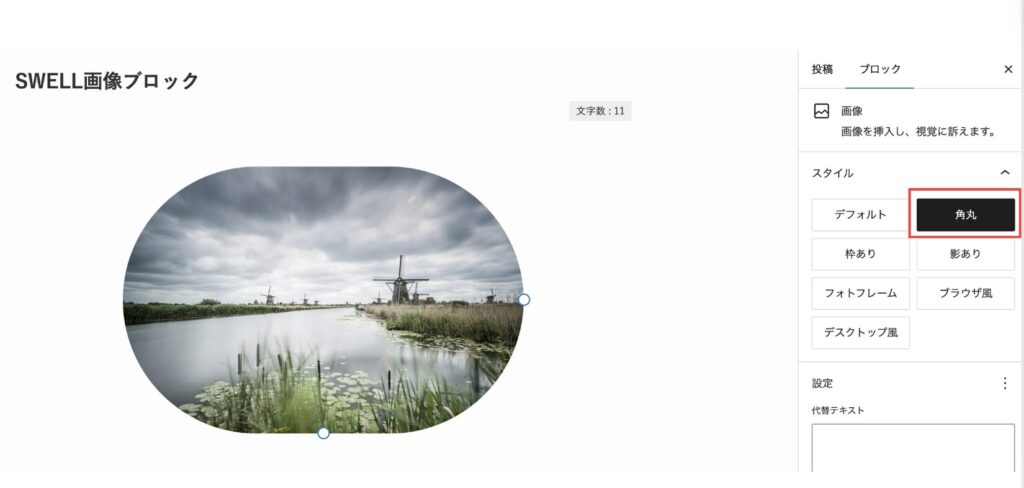
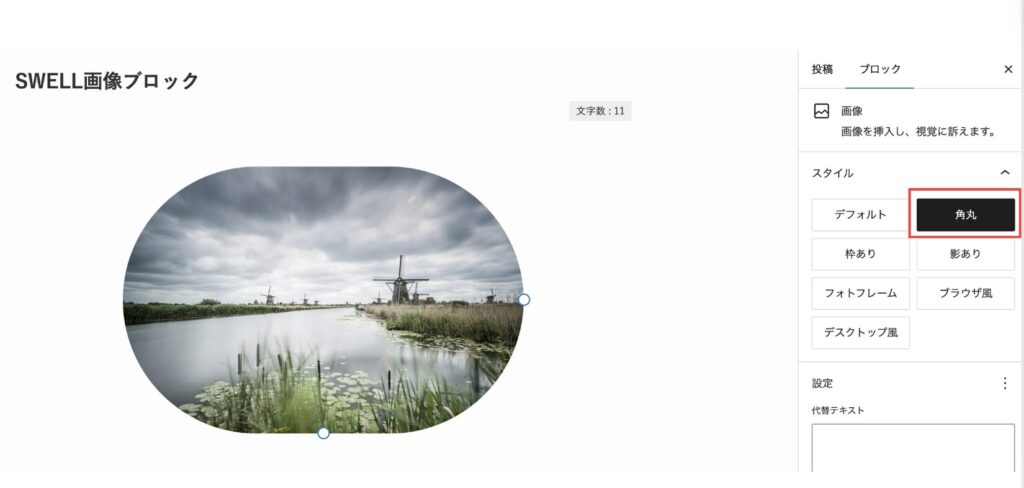
画像を保管している場所から追加する(今回はメディアライプラリを選択)


画像を挿入し、スタイルは「角丸」とする。


画像ブロックのスタイル
前にも述べたようにSWELLでは7種類あります。


「デフォルト」


「枠あり」


「フォットフレーム」


「デスクトップ風」


「角丸」


「影あり」


「ブラウザ風」


右側サイドバーにある「スタイル」から選択します。
設定
代替テキスト
画像が表示されない際に画像の代わりにテキストで内容が表示されたり、スクリーンリーダーなどがテキストを読み上げます。
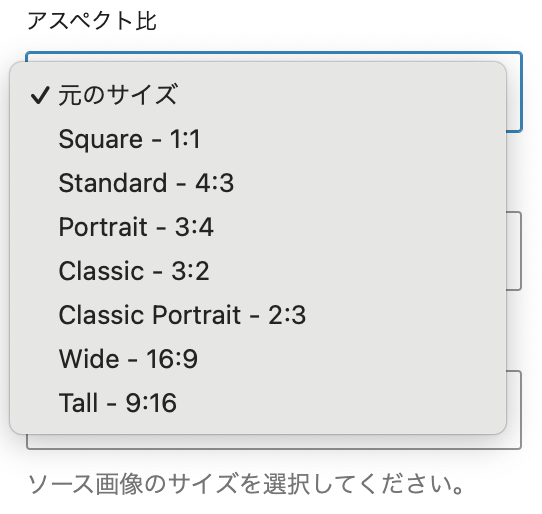
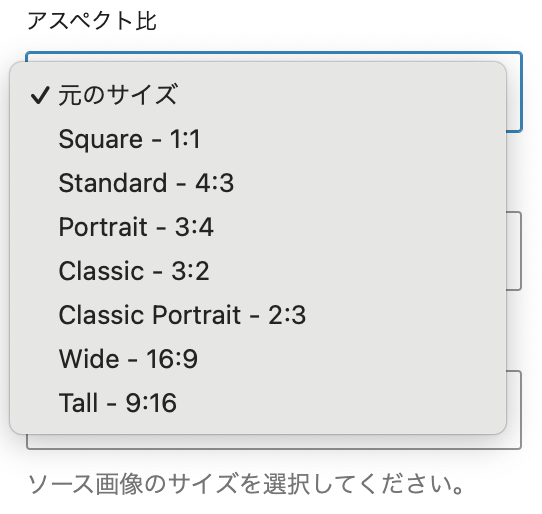
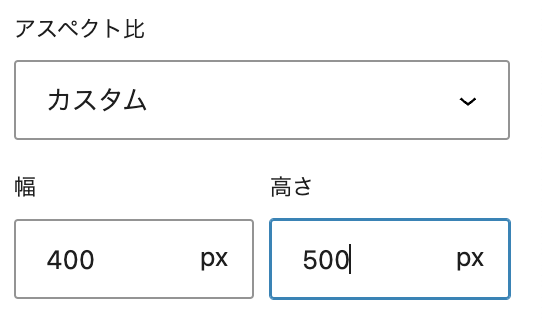
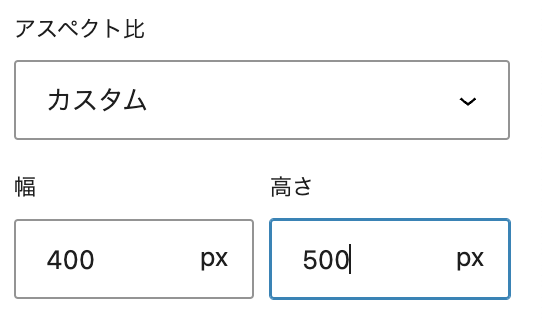
アスペクト比


「元のサイズ」


「Standard-4:3」


「Classic-3:2」


「Classic Portrait-2:3」


「Square-1.1」


「Portrait-3:4」


「Wide-16:9」


「Tail-9:16」


カスタム 幅:400px 高さ:500px
※ 幅と高さを設定するとアスペクト比がカスタムになります。




幅と高さの数値を設定すると、上のアスペクト比が「カスタム」と表示されます。
伸縮
アスペクト比で「元のサイズ」以外を選択することで出現します。
- cover:縦横比が保持され、要素全体を覆うように自動的に背景画像が表示されます。
- contain:要素全体を覆うのではなく、縦横比を保持したまま背景画像の全体が表示されます。
例 アスペクト比 Portrait-3:4
cover


contain


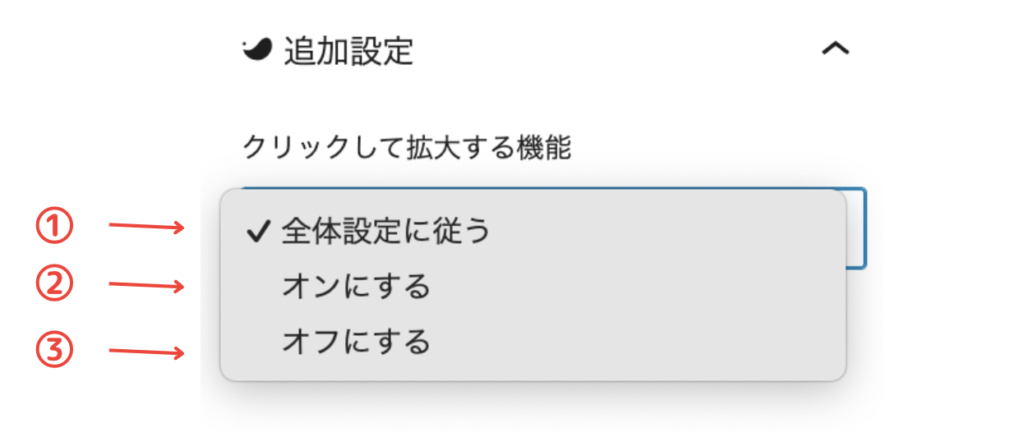
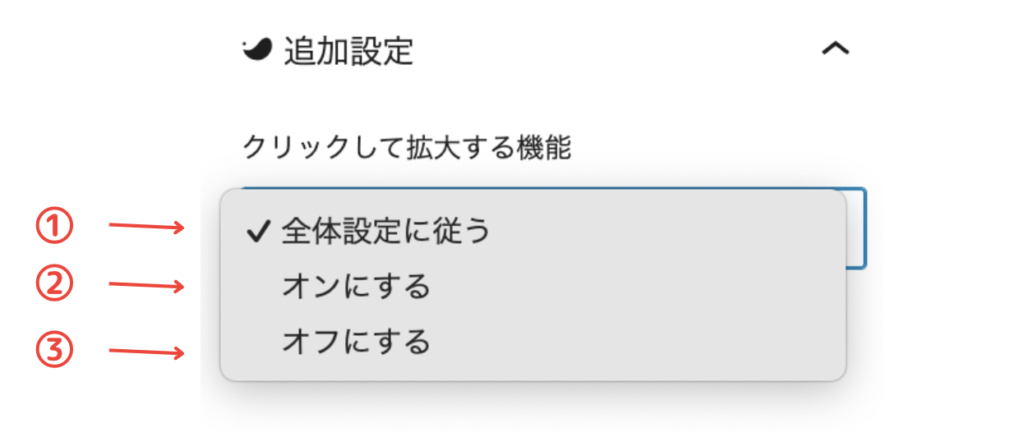
追加設定
クリックして拡大する機能
以下の3つが選択できます。


① 前端設定に従う
管理画面の「SWELL設定」→「機能停止タブ」内にある「投稿画像をクリックで拡大表示する機能」を停止するのことです。


この項目①にチェックを入れると画像をクリックしても拡大表示されなくなります。
② オンにする
下の画像をクリックすると拡大されます。


画像の表示サイズ
指定しない


少し小さく表示


小さく表示


テーブルブロック
テーブルブロックは表を作ることができるブロックです。
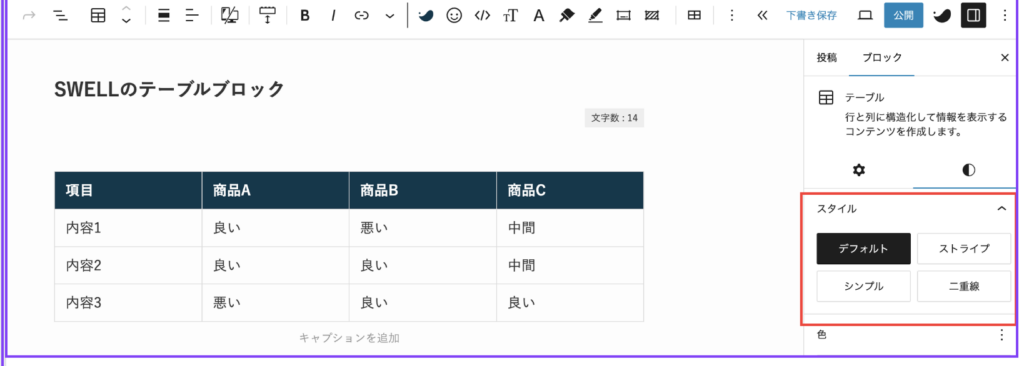
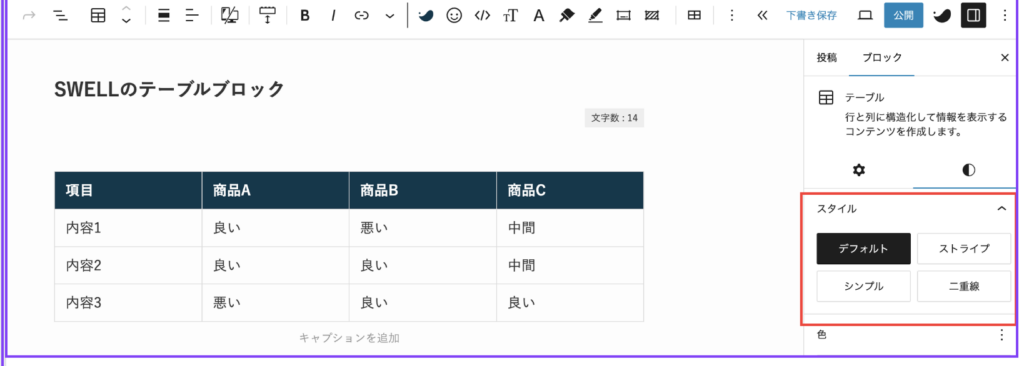
4種類のスタイルがあり、自分の好みのデザインを選択できます。


4種類のスタイルを以下に表示します。


またSWELLの拡張機能により、これまでのテーブルプロックではできない機能が追加されています。
以下に注目する機能をピックアップします。
- 横長の表で横スクロールができる
- 表の1列目を左端に固定表示できる
- 表の1列目の横幅を指定
- 表の背景にアイコンを設定できる
以下の表では、①横スクロールができ②1列目を左端に固定し③1列目の横幅を60pxにしています。
| No. | 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 |
|---|---|---|---|---|---|---|
| 1 | テープルブロック | テープルブロック | テープルブロック | テープルブロック | テープルブロック | テープルブロック |
| 2 | テープルブロック | テープルブロック | テープルブロック | テープルブロック | テープルブロック | テープルブロック |
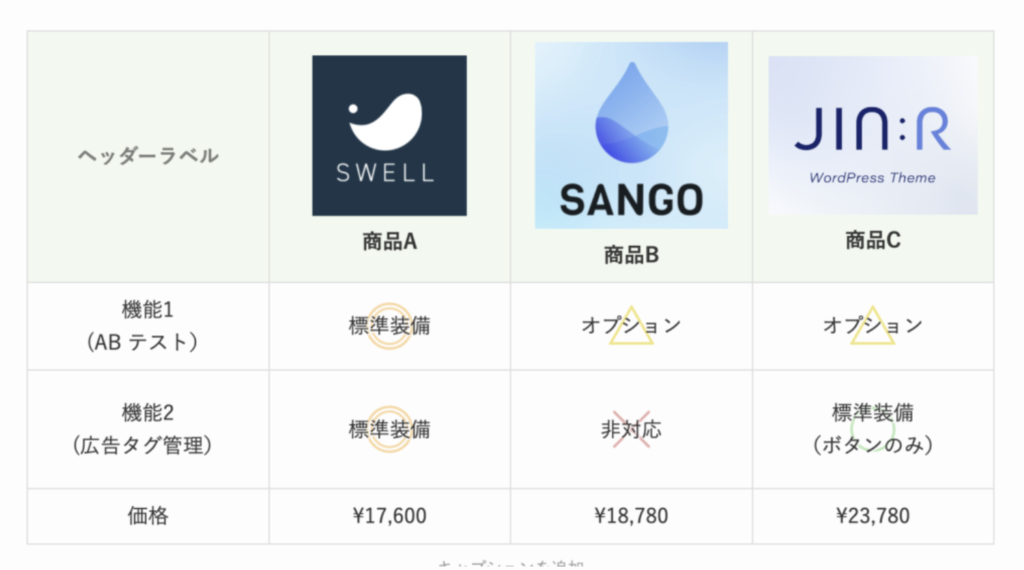
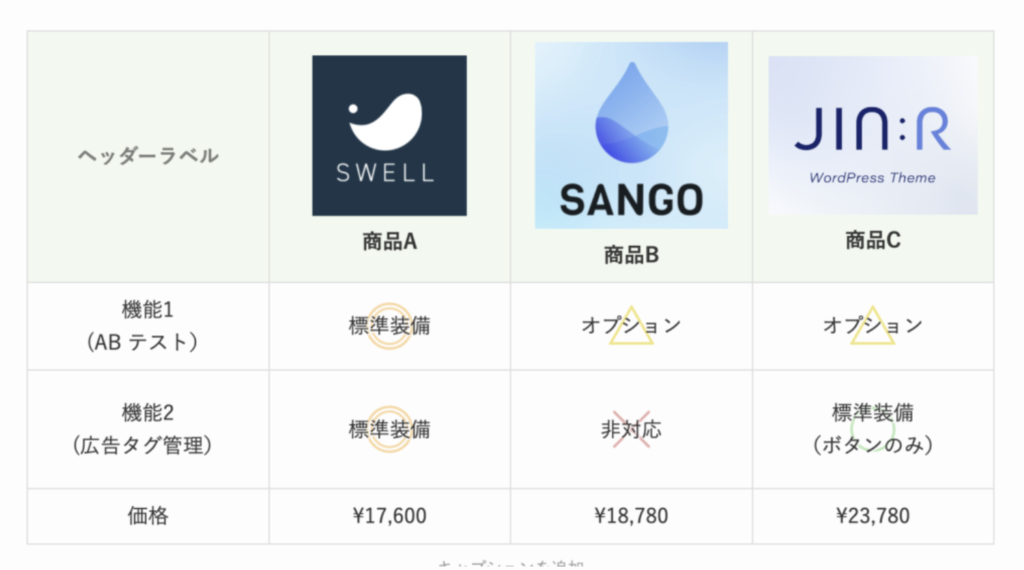
他には以下の画像のような、セルの背景に記号アイコンを配置した比較表も作ることができます。


SWELLのテープルプロックで比較表を作る方法は以下の記事で紹介していますので参考にしてください。


まとめ
SWELLでの共通プロックの拡張機能は、ユーザーにとって非常に便利です。これにより、見た目や機能性に磨きをかけることができ、ウェブサイトの魅力を引き立てる効果があります。特に、デザインやレイアウトの自由度が非常に高くなり、より個性的で洗練されたウェブページを作成する支援を提供します。
豊富な設定オプションにより、初心者からプロフェッショナルまで幅広いニーズに応えることができるのも大きな利点です。
結果的に、SWELLの共通プロック拡張機能は、ユーザーがより魅力的で効果的なウェブサイトを構築するための強力なツールとなるのです。