WordPressテーマ「swell」で、あなたのウェブサイトをもっと魅力的に!初心者でもOK!本文では、テキスト装飾機能を使って、読者に情報をわかりやすく伝える方法を解説します。
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
SWELLテキスト装飾とは
Swellは、見出し、吹き出し、ボックス装飾、アイコン、ボタンなど、豊富なテキスト装飾機能を搭載したWordPressテーマです。これらの機能を活用することで、ブログ記事をより読みやすく、魅力的にすることができます。
今回、右サイドにある吹き出し、ボックス装飾は省略しました。次回の記事で執筆するつもりです。
Swell テキスト装飾の主な特徴
- シンプルかつ直感的な操作
エディター画面上で装飾を直接操作でき、専門知識なしでも簡単に装飾できます。 - 豊富な装飾バリエーション
多彩な装飾ツールを用意しているので、記事の雰囲気や目的に合った装飾を選択できます。 - 視覚的に分かりやすい装飾
見出し、吹き出し、ボックス装飾などを活用することで、記事の構成を明確化し、読者の理解を促進できます。 - オリジナリティ溢れる記事作成
独自の装飾スタイルを構築することで、他とは一線を画すブログ記事を作成できます。
SWELL のテキスト装飾機能を使いこなす
swell には、ブログ記事の見栄えを向上させるための様々なテキスト装飾機能が用意されています。これらの機能を使いこなすことで、ブログ記事にメリハリをつけ、より読者の目を引くことができるでしょう。テキスト装飾機能を巧みに使いこなすことで、読者にとって魅力的で印象に残る、SEO にも強いブログ記事を書くことができるのです。ぜひこの機能を活用して、自分のブログを格上げしていきましょう。
装飾機能の解説
それぞれの機能について解説します。

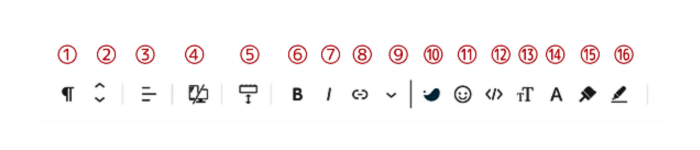
ページ最上部に示す「テキスト装飾ツール」一覧

左端①から⑯まであります。
調べたい項目があれば、クリックしてください。すぐアクセスできます。
- ブロックの切り換え :ブロックの切り換え
- 上下に移動 :ブロックを上下に移動
- テキストの配置 :テキストの配置を変更可能
- デバイスコントロール :デバイスによる表示設定が可能
- ブロック下の余白量 :ブロック下の余白設定が可能
- 太字 :テキストの太字設定
- イタリック :テキストのイタリック表示設定
- リンク :リンクを設定
- さらに表示 :その他の機能を設定
- SWELL装飾 :SWELL独自の装飾機能
- アイコン :アイコンを表示
- ショートコード :ショートコードを表示
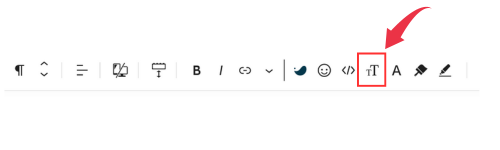
- フォントサイズ :フォントサイズの変更
- テキスト色 :テキストの色を変更
- 背景色 :テキストに背景色を表示できる
- マーカー :テキストにマーカーを表示できる
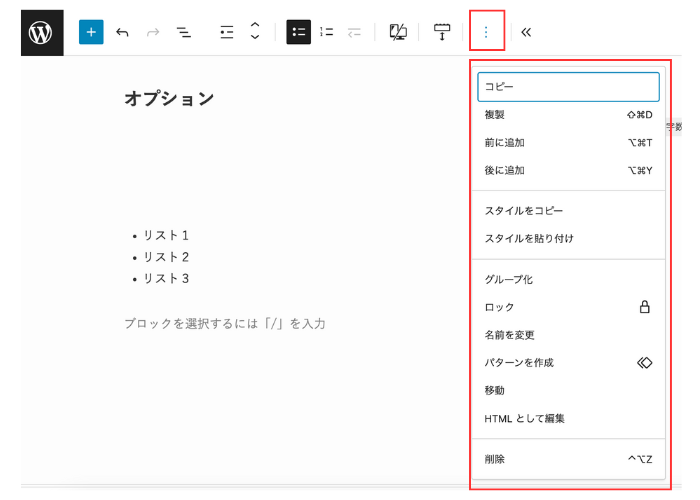
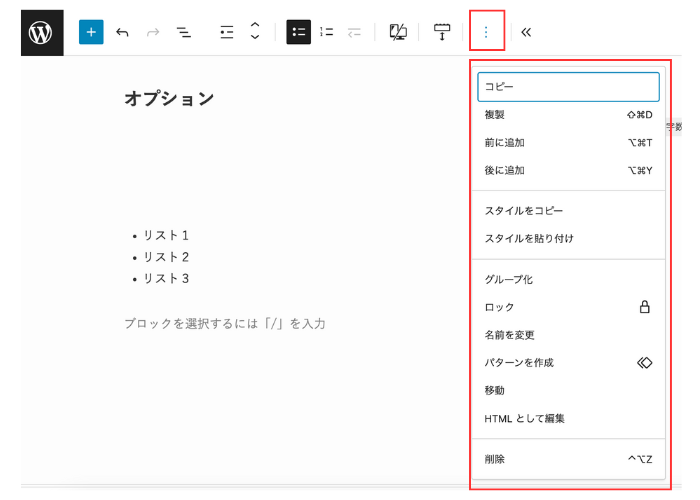
- オプション :ブロックをコピーや削除
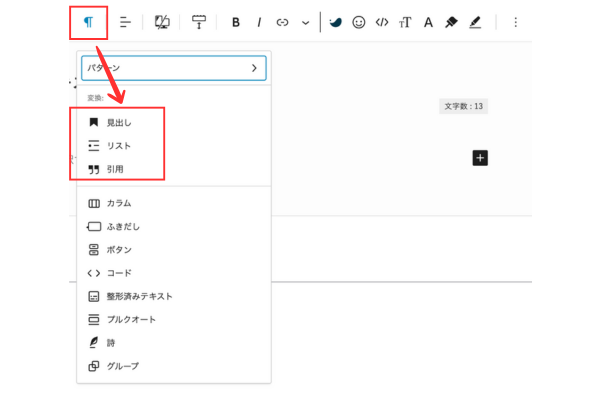
① ブロックの切り換え
見出しブロック、リストブロック、引用ブロックに変換する。

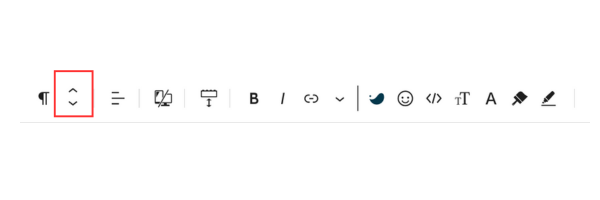
② 上下に移動
ブロックを上下に移動させることができる。

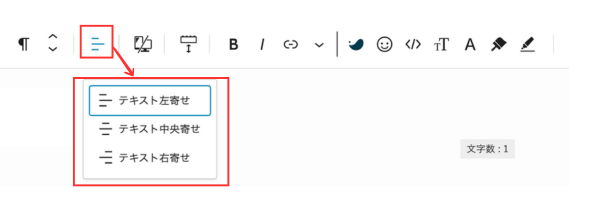
③ テキストの配置
テキストの配置を左寄せ、中央寄せ、右寄せの3段階に変更できます。

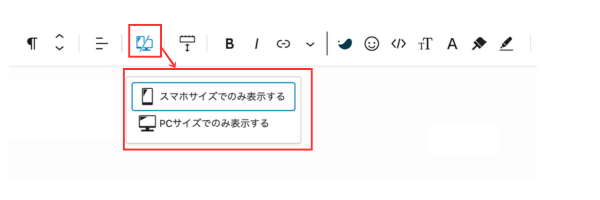
④ デバイスコントロール
デバイスコントロールではスマホとPCのみに表示させることを選択できます。

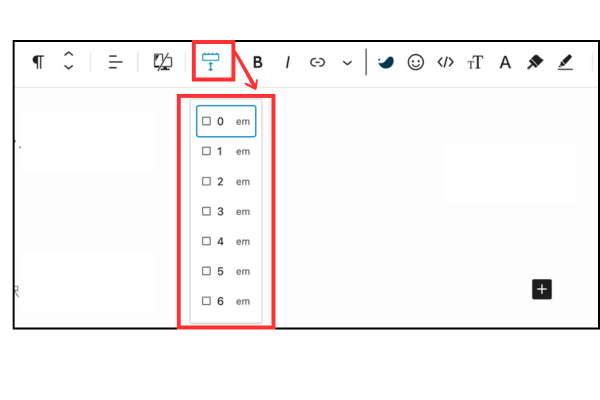
⑤ ブロック下の余白量
余白を変更する方法はブロックメニューバーから変更する方法と右サイドメニューで変更する方法の2パターンあります。使いやすい方法を選択してください。
ブロックメニューバーから選択し、 変更する方法
右サイドメニューから選択し、 変更する方法


 読者
読者これは便利な機能でね。ブロック間の隙間がなくなり見た目が良くなります。大いに利用しましょう。
⑥ 太字
テキストを太字にします。クリックすると白抜きに変わります。


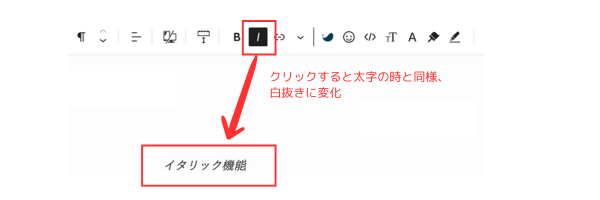
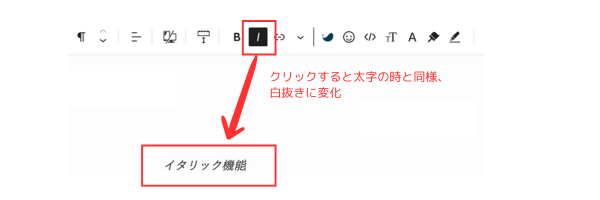
⑦ イタリック
テキストをイタリックにする。


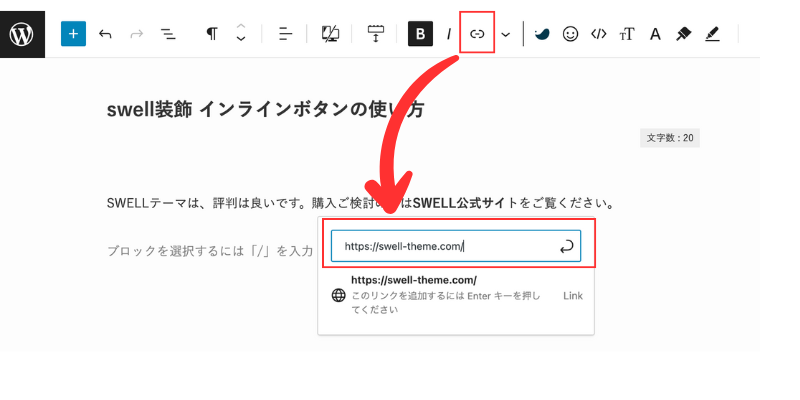
⑧ リンク
リンクを設定することができます。
⑨ さらに表示
項目をクリックすると、そこにすぐアクセスできます。
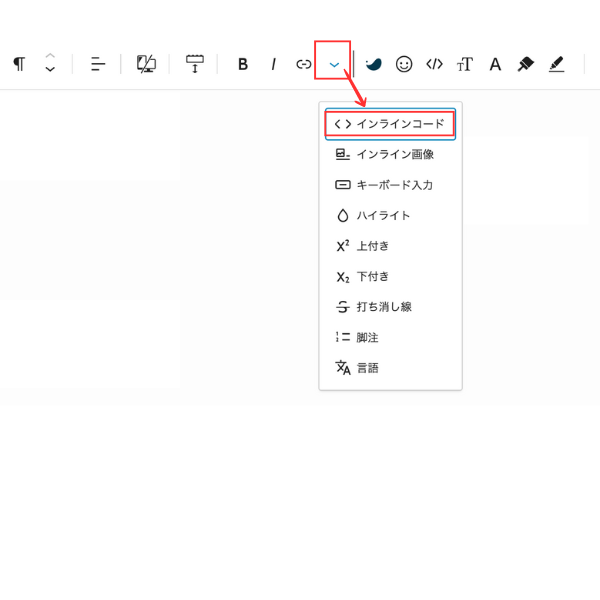
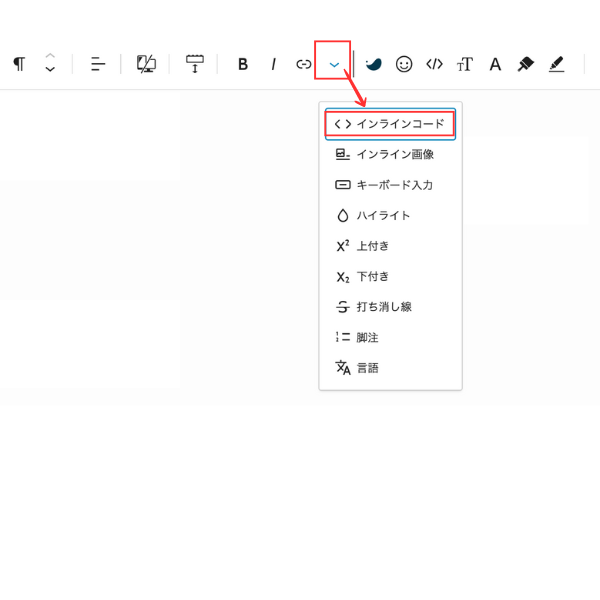
インラインコード
SWELLでは、コードタグを簡単にできるインラインコードという機能を備えています。
ブロックエディターでは標準機能としてインラインコードの装飾機能があり、SWELLはその他にFILE・DIRのアイコン付きコードタグを2種類用意しています。
さらに表示
SWELL装飾




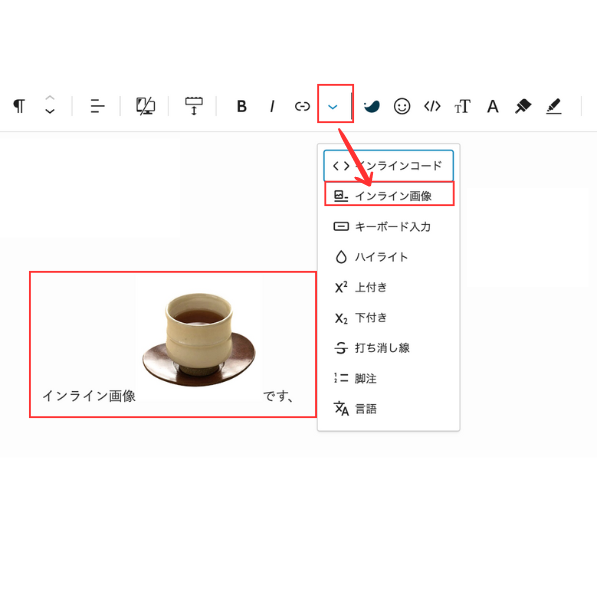
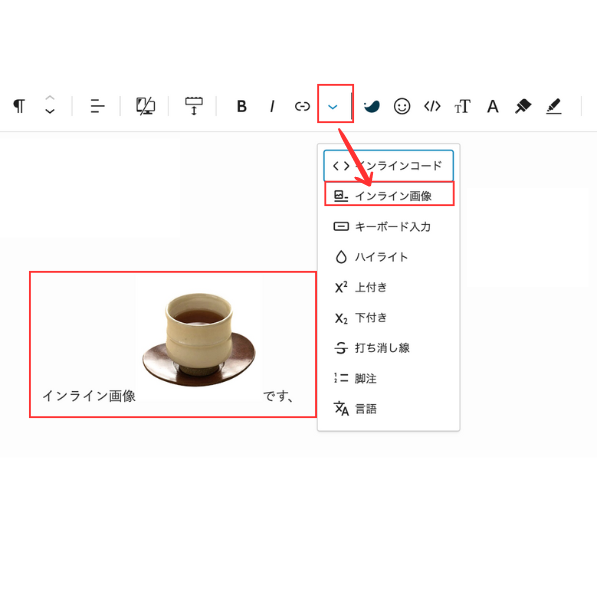
インライン画像
インライン画像は文章の途中に画像を挿入する機能です。


キーボード入力
SWELLはデフォルトではこの機能を使えません。少しカスタマイズする必要があります。
カスタマイズ方法は2つありますが、下のSWELのカスタム書式を使う方法を採用します。
- ツールバーのキーボード入力を使う方法
- SWELのカスタム書式を使う方法(今回この方法でカスタマイズ)



これでできそうなんだけど、実際はこのままでは使えなんだね。
これをそのまま使っても何も変化しませんでした。



最初、ツールバーのキーボ入力を使う方法をトライしたがうまくいかなかった。それでSWELLのカスタム書式を使う方法で再トライ。
下のテキストをクリックすれば、番外編にアクセスします。
「SWELLのカスタマイズ書式にキーボード風文字のCSSを使う」番外編
ハイライト
ハイライトでは文章内の特定テキストの色を変更したり背景色を付けたりすることができます。
例
特定テキストの色を変更したり背景色を付けたりすることができます。
上付き
例
「上付き」は、この様になります。
下付き
例
「下付き」はこの様になります。
打ち消し線
例
「打ち消し線」はこの様になります。
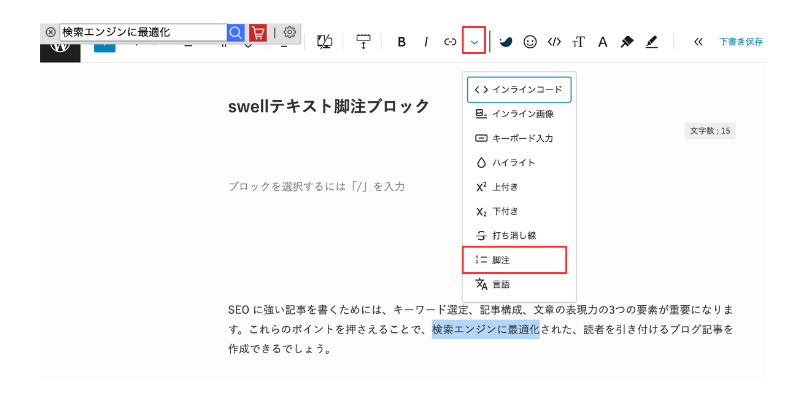
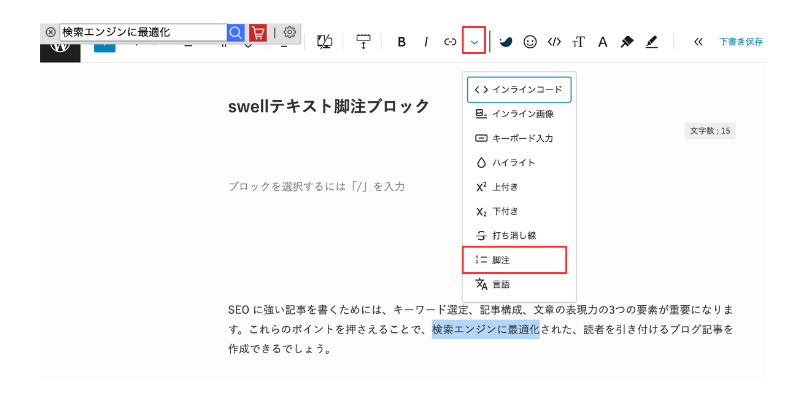
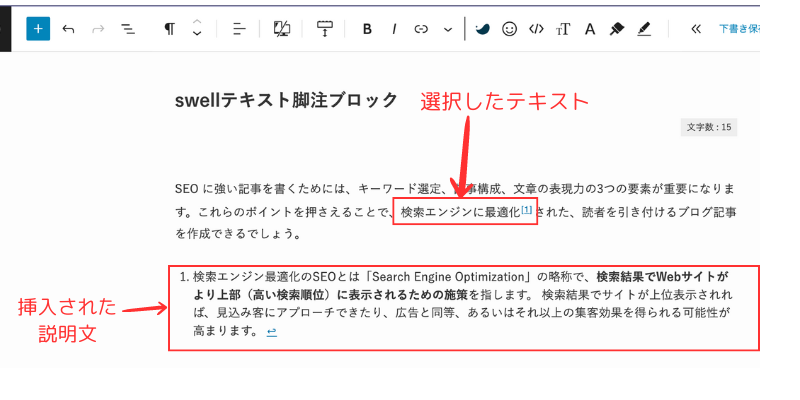
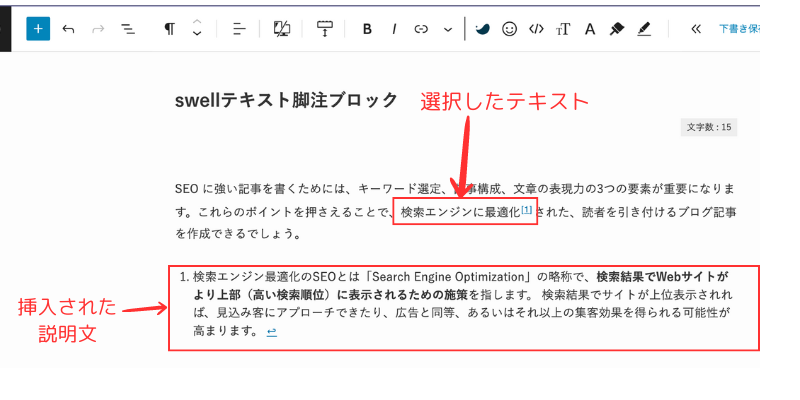
脚注
WordPressのテーマSWELLで文章内に脚注をつける方法。






- 名入れ無料PILOTコクーン万年筆
-


価格:¥2,750円(送料無料)


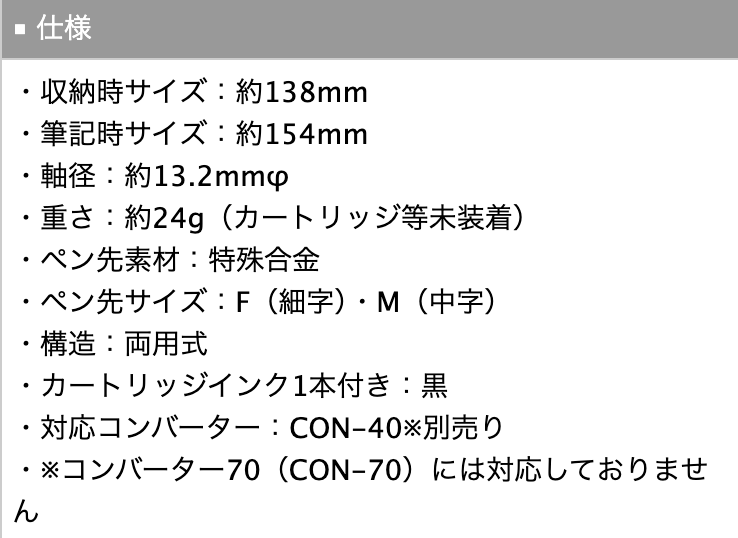
- 補足写真
-






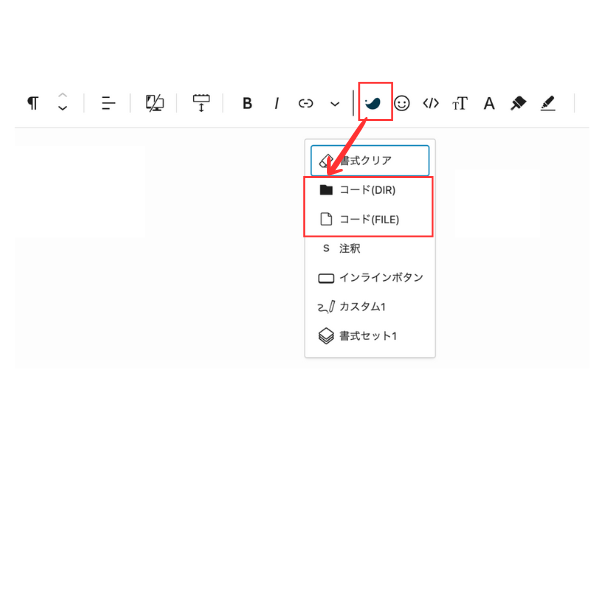
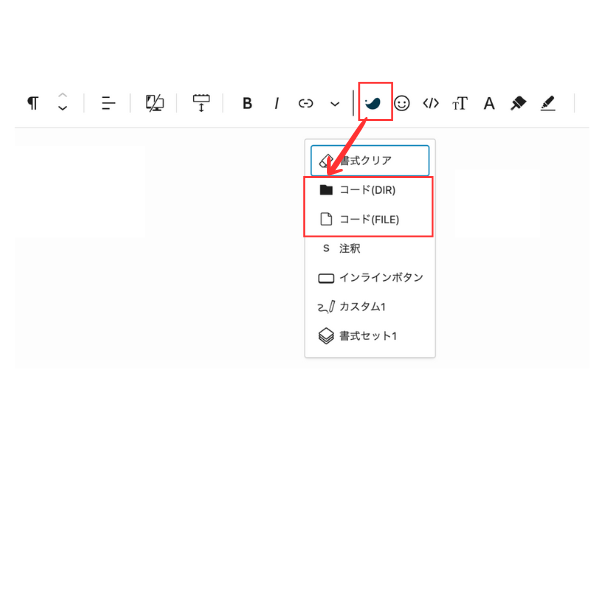
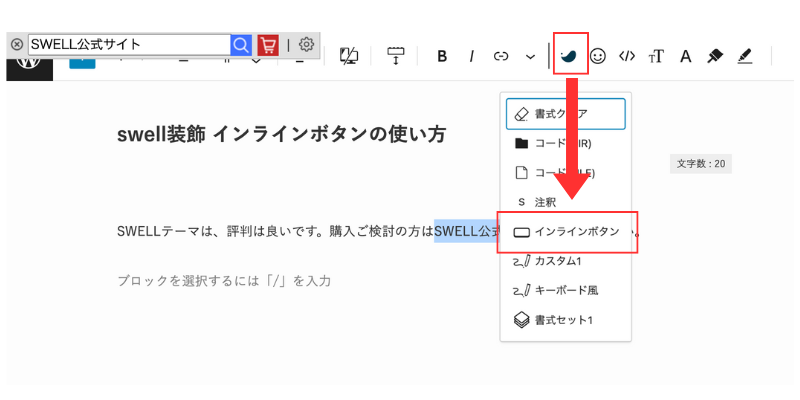
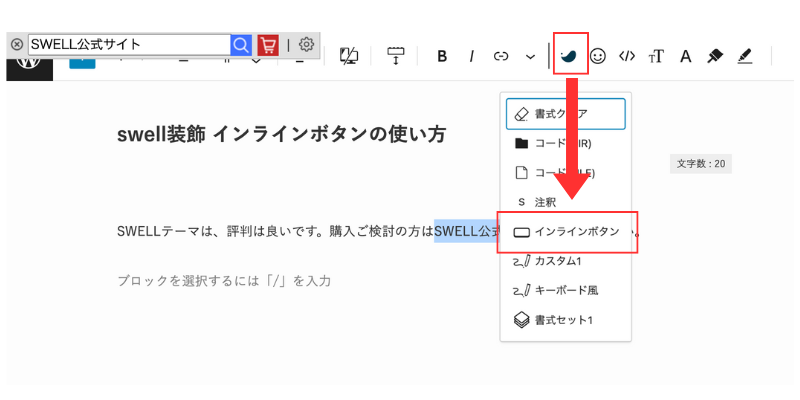
⑩SWELL装飾
項目をクリックすれば、その詳細にアクセスできます。
- 書式クリア
- コード(DIR)・コード(FILE)
- 注釈
- インラインボタン
- カスタム1(書式セット1と書式セット2に設定してあるので書式セットを参照)
- キーボード風
- 書式セット(書式セット1と書式セット2)
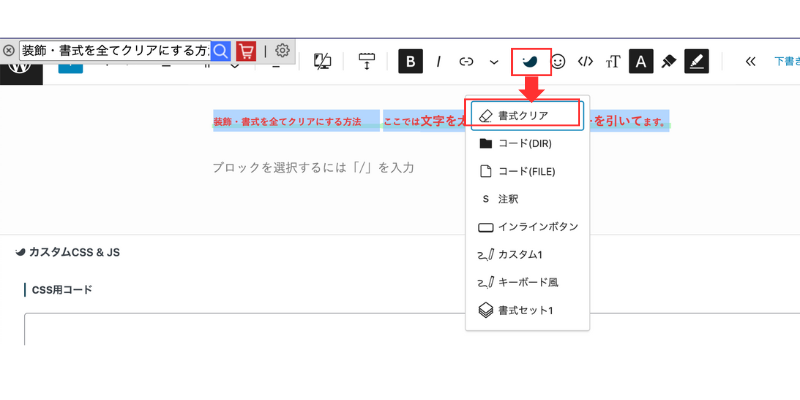
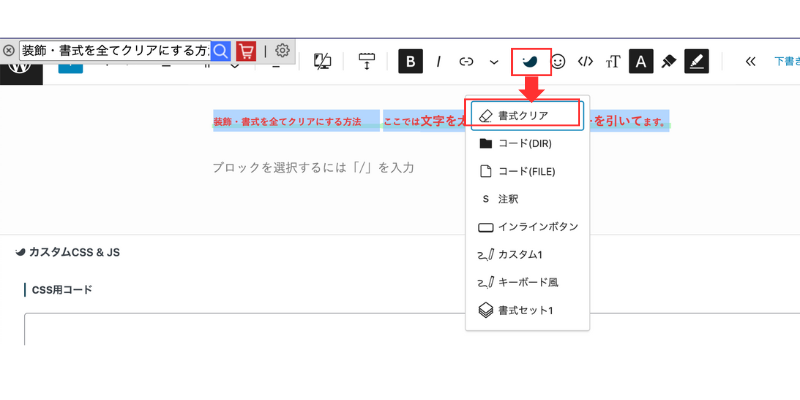
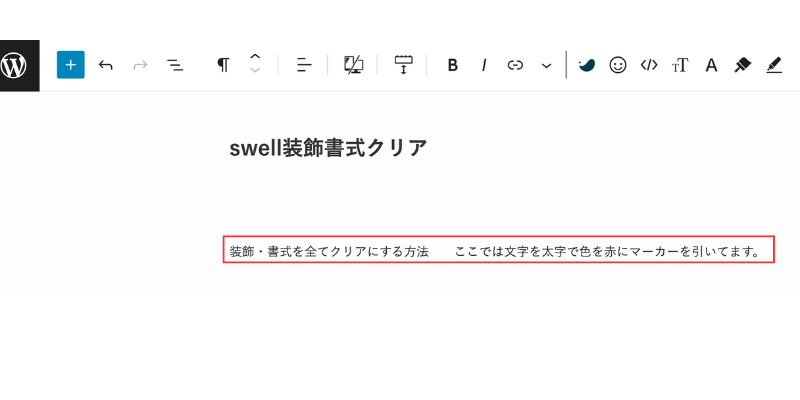
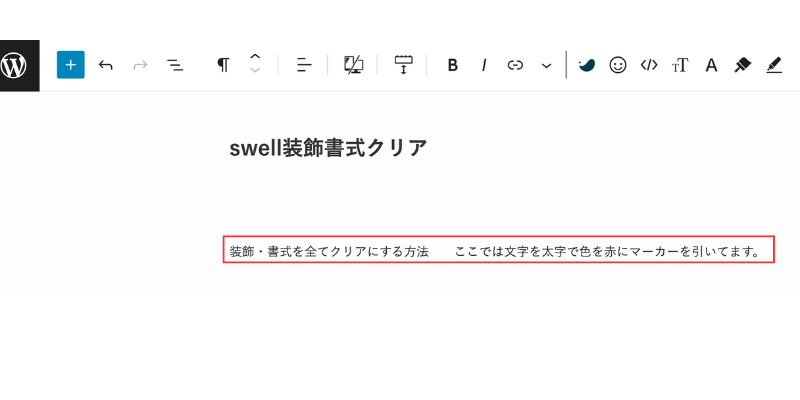
書式クリア
装飾・書式を全てクリアにする方法。
例文







しかし、実際はフォントサイズの書式がクリアされませんでした。お分かりの方は解決策を教えてください。
コード(DIR)・コード(FILE)
アイコン付きのコードタグです。
注釈
SWELLでは薄く小さく表示されます。
例
この文の中に注釈を入れます。
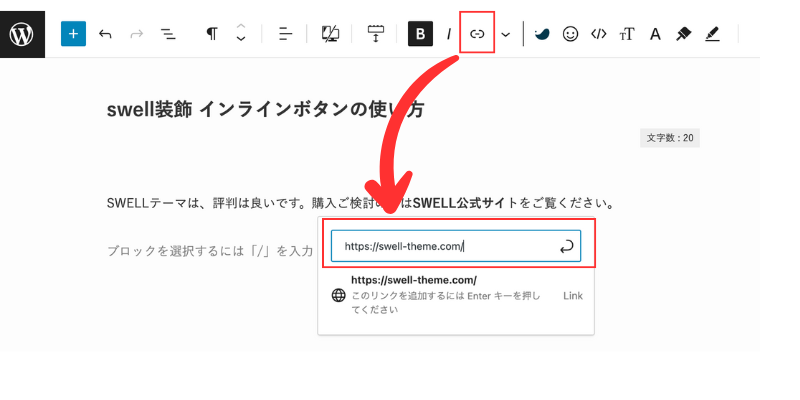
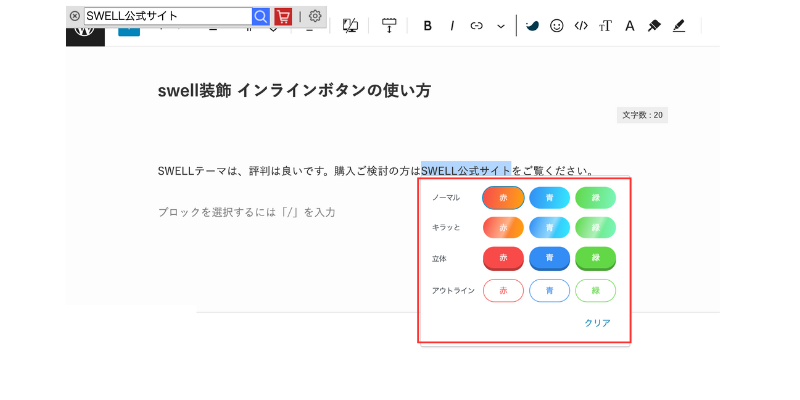
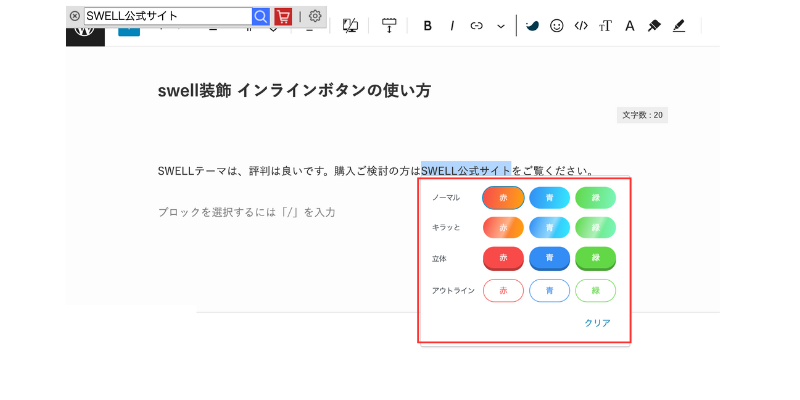
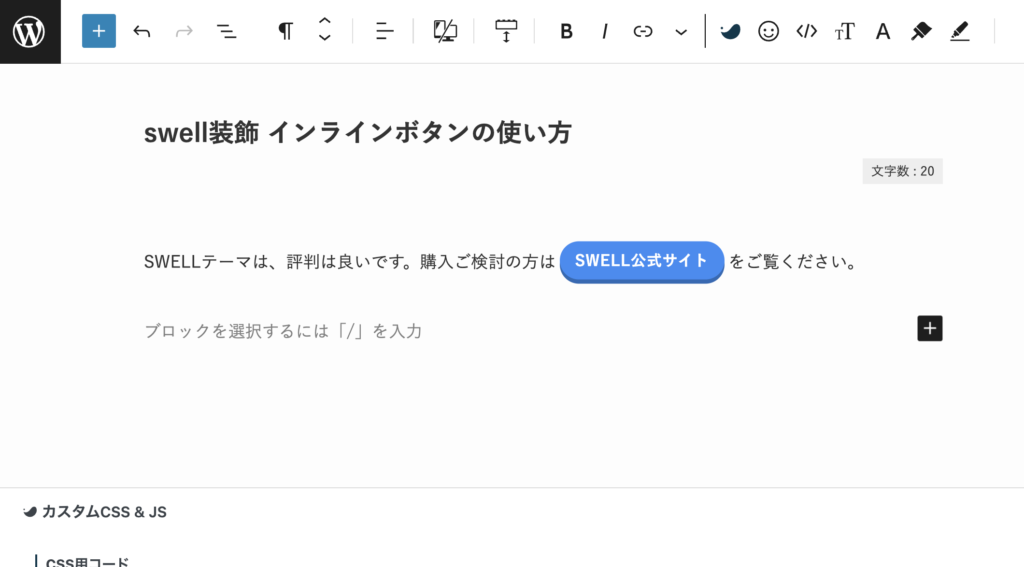
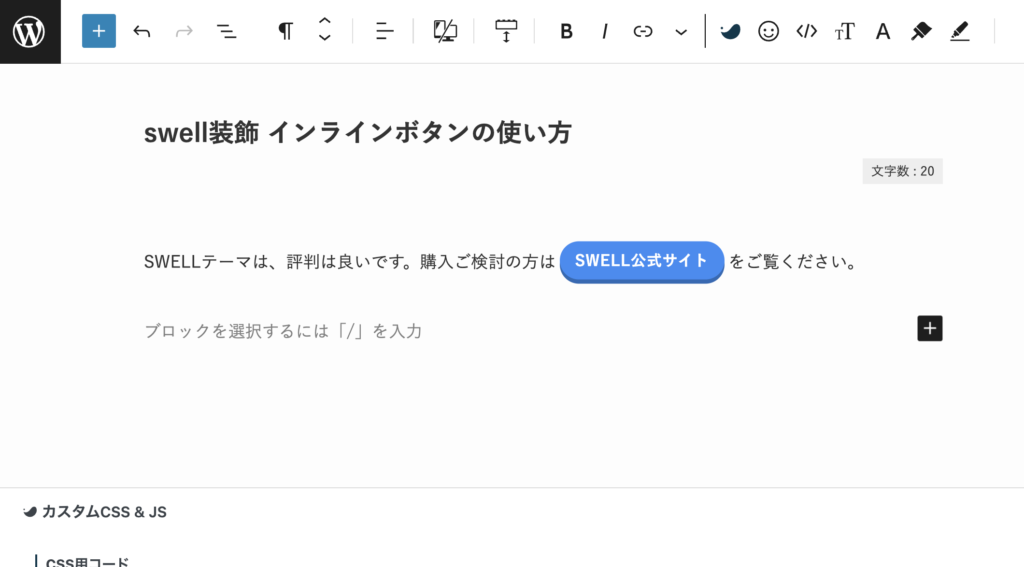
インラインボタン
文章内に下のようなボタンを表示することができます。具体的な設定方法を解説します。
例
この文章の中にボタンを挿入。








押すと、リンクした場所に飛びます。(貼り付けあるのは画像なのでこのボタンは無効です)


キーボード風
この項目は私がカスタマイズして設定したため、皆さんのSWELL装飾ではありません。
この設定手順は番外編で解説しているので、興味のある方は尋ねてください。
以下のテキストをクリックすれば、アクセスできます。
「SWELLのカスタマイズ書式にキーボード風文字のCSSを使う」番外編
書式セット
CSSが不要なカスタム書式セット機能について紹介します。登録は2種類までできます。
便利な機能なので、積極的に使用しましょう。
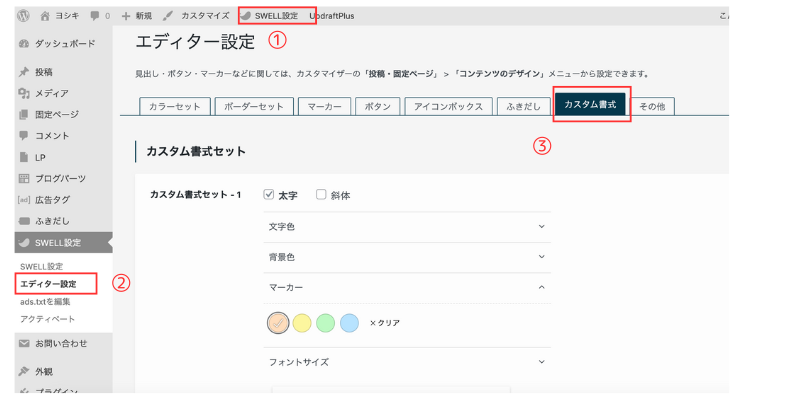
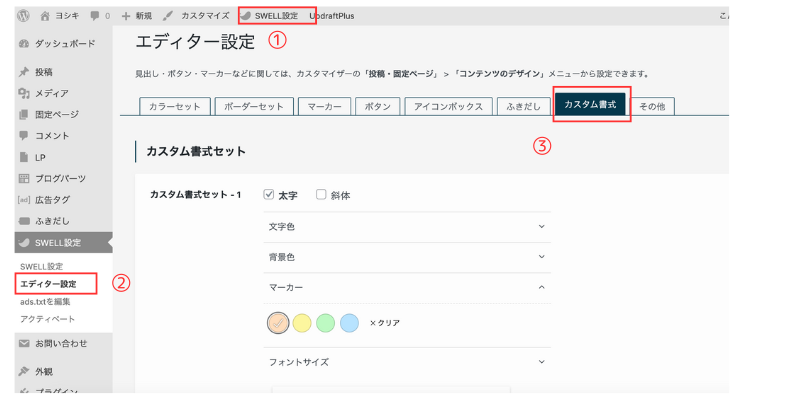
「ダッシュボード」→①「SWELL設定」→②「エディター設定」→③「カスタム書式」の順にクリック。


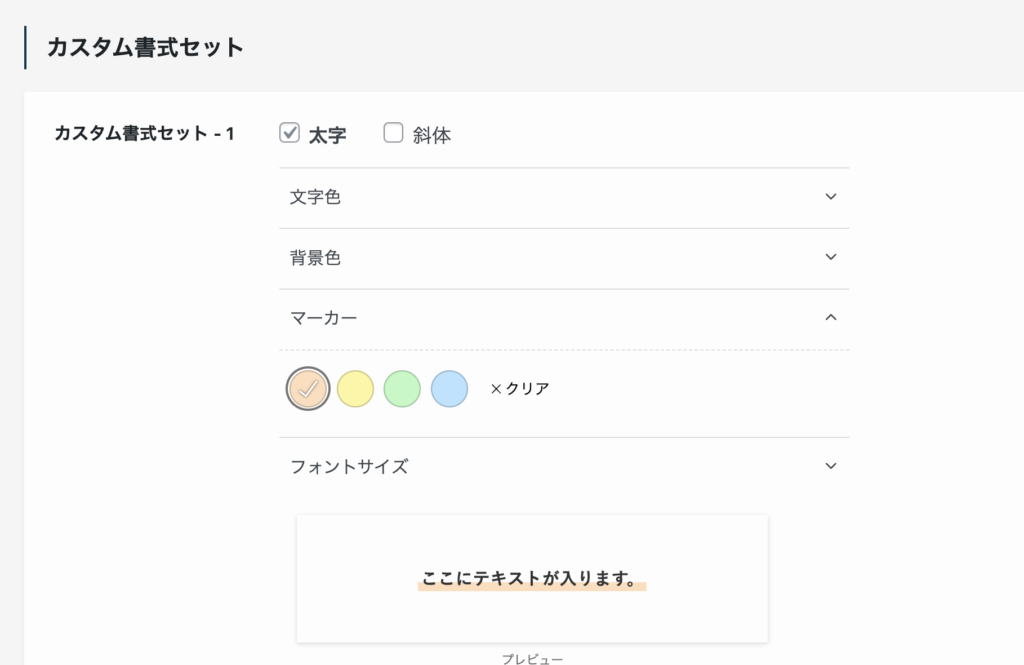
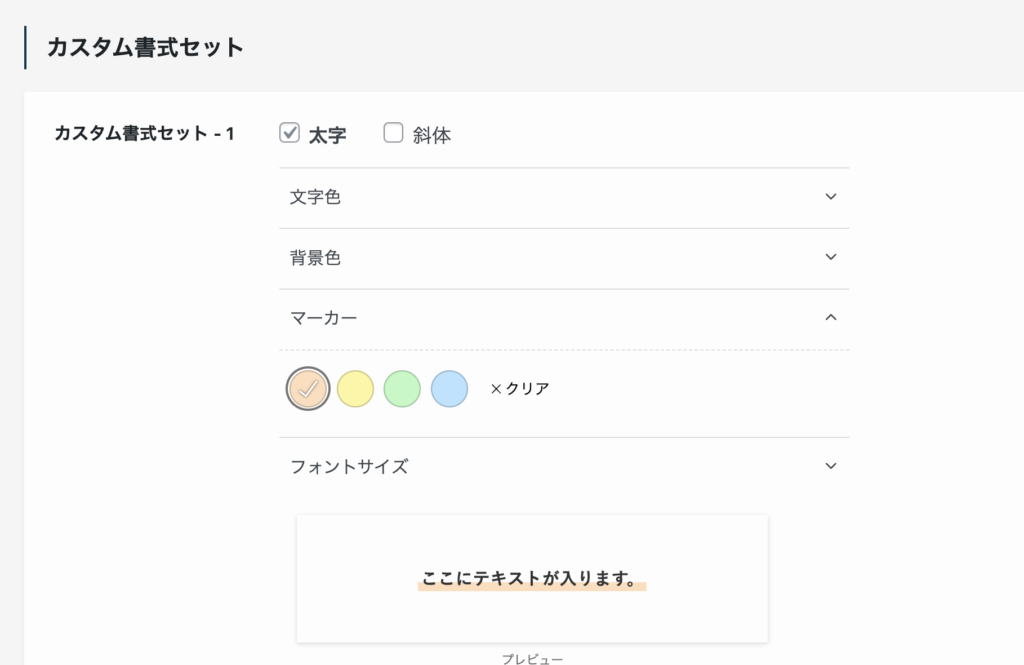
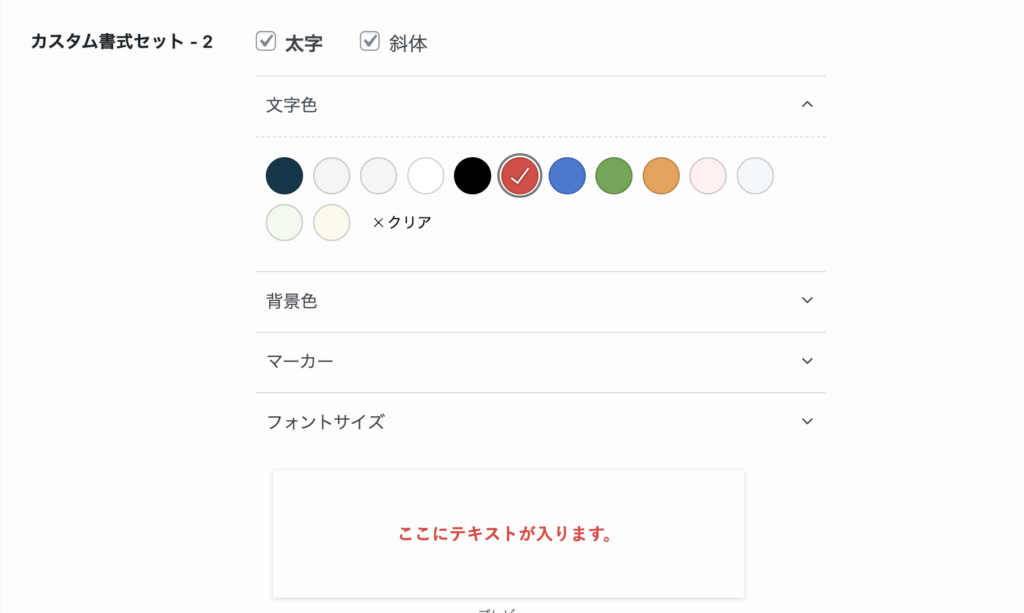
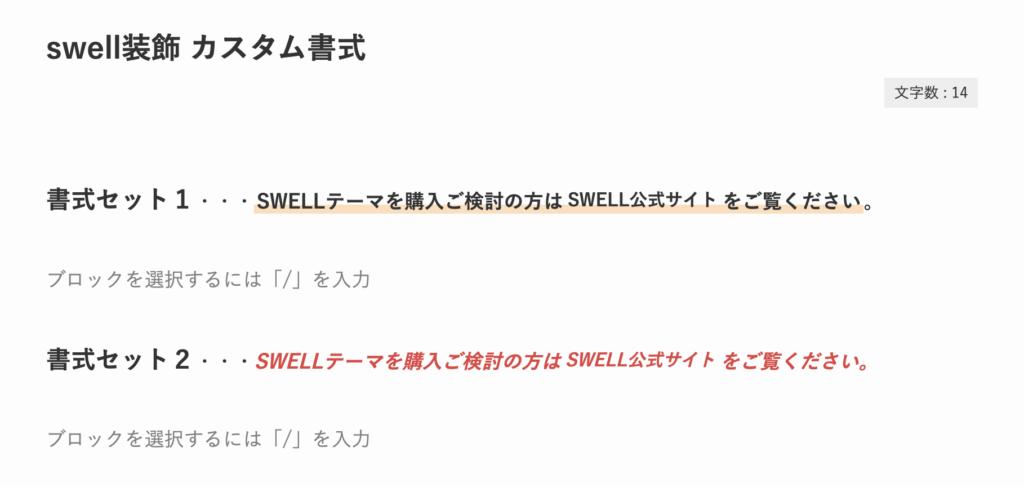
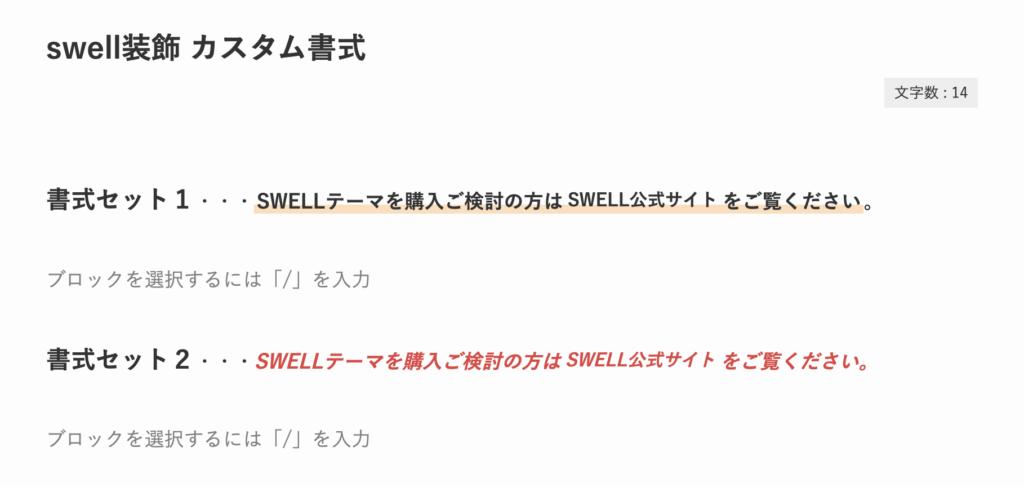
書式セット1・・・文字→太字 書式セット2 文字→太字、斜体
マーカー→有 文字色→赤
書式セット1の登録内容
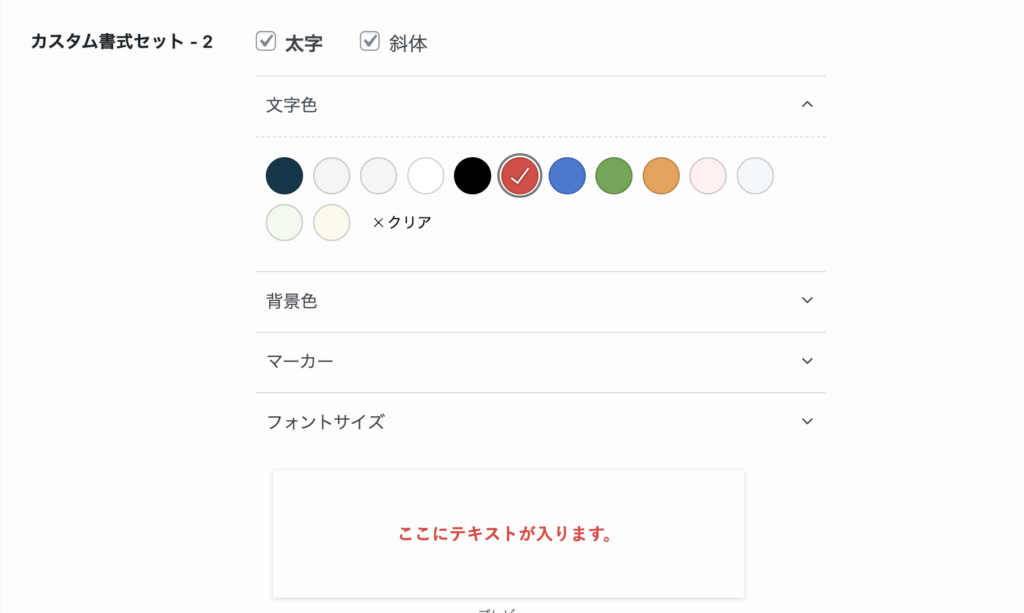
書式セット2の登録内容




記事内で使うときは、装飾したいテキストを選択してツールバーの「」SWELL装飾から書式セット1または書式セット2をクリック。この結果、下の様に登録内容が反映されます。


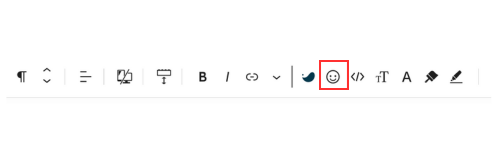
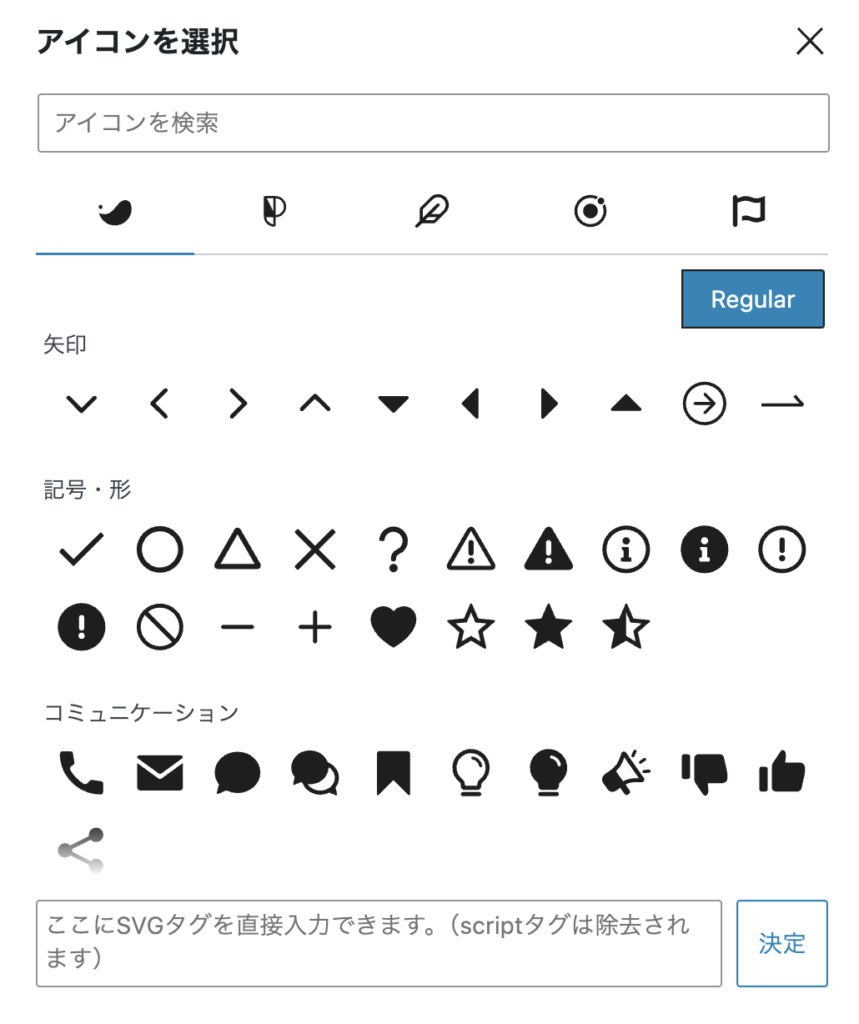
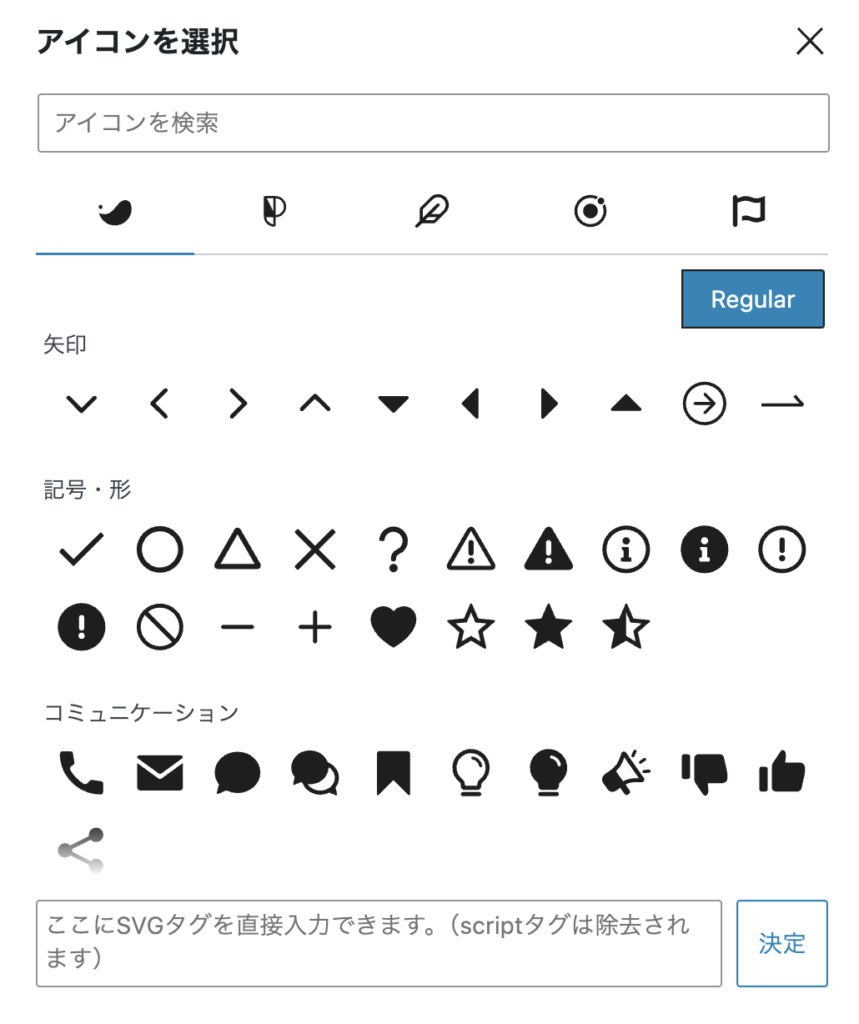
⑪アイコン
文章内などにアイコンを表示させることができます。


使用できるアイコンがとても豊富です。
例


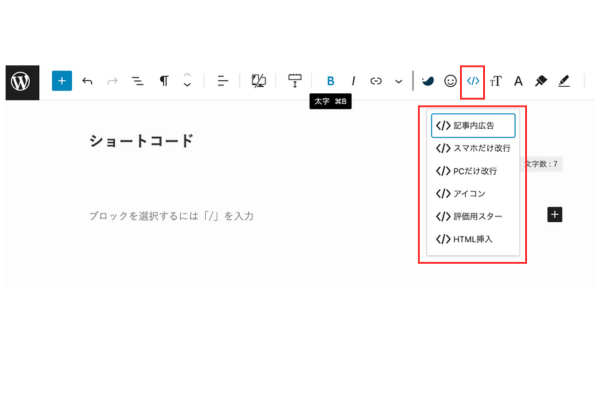
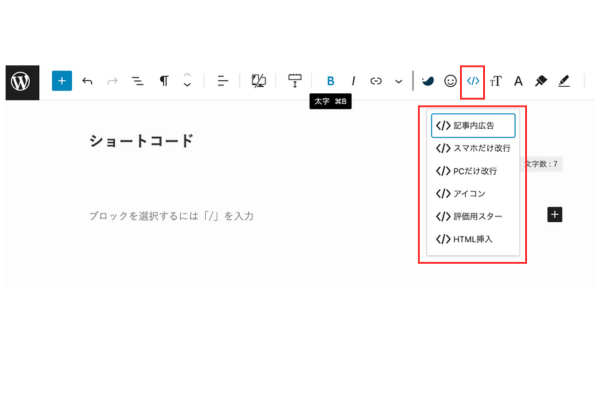
⑫ショートコード
SWELLで用意されているショートコードを解説します。


記事内広告ーad
記事の間に表示させる広告を簡単に呼び出せるようにするショートコード、
評価スター – review_stars
5段階評価をスターアイコンで分かりやすく表示できる機能です。以下のような書式です。
[review_stars 評価の点数]例
ショートコード記入例
表事例


⑬フォントサイズ
フォントサイズの変更が可能でXS~XLまで設定可能です。


例
フォントサイズ(xs)
フォントサイズ(s)
フォントサイズ(L)
フォントサイズ(XL)
⑭テキスト色
その名の通り、テキスト色をつけます。文字が見やすくなり、記事が鮮明になります。
例
テキスト色
テキスト色
テキスト色
テキスト色
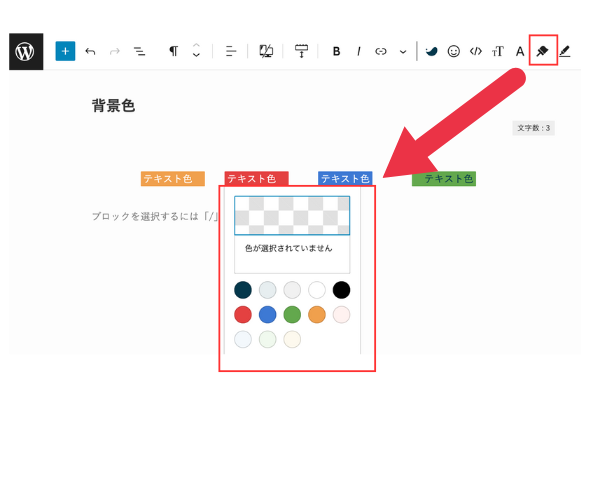
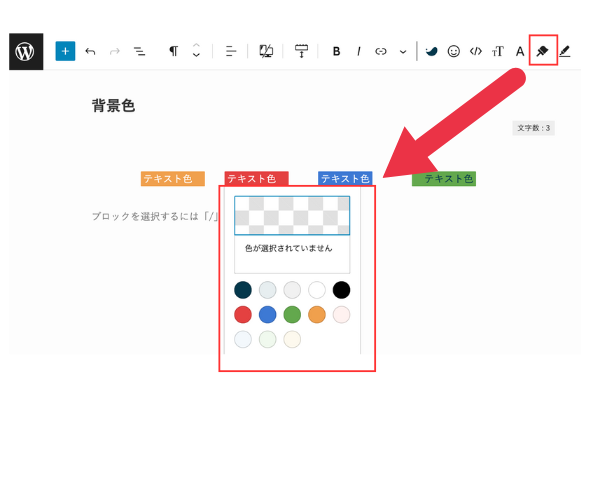
⑮背景色
これも記事に変化をつけます。


例
背景色
背景色
背景色
背景色
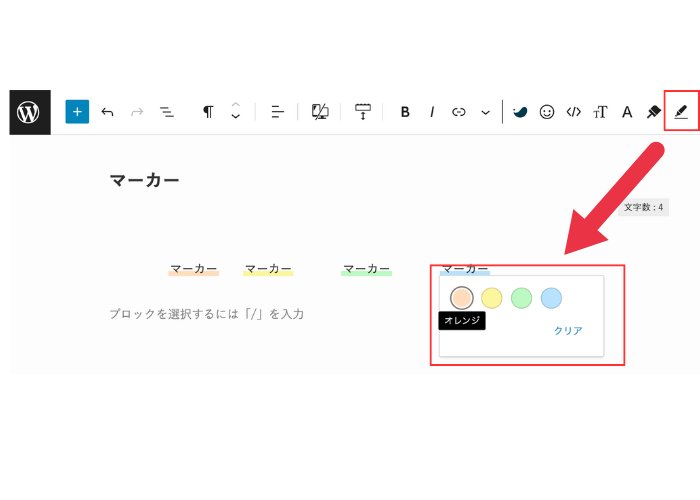
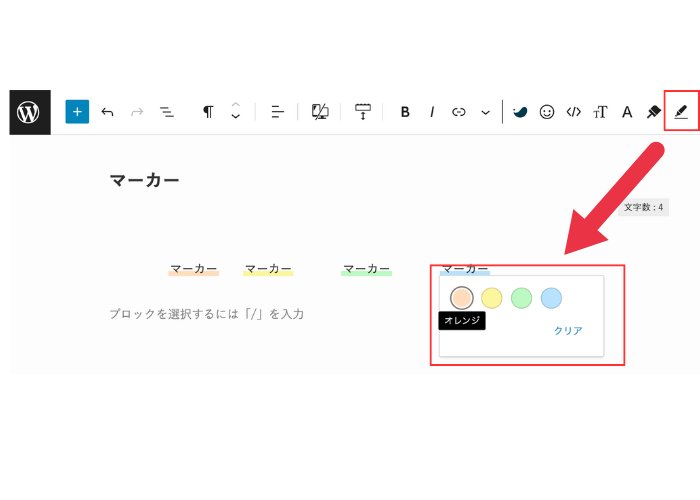
⑯マーカー
文字列の下にマーカーを簡単に表示することができます。


例
マーカー
マーカー
マーカー
オプション
オプションの項目ではブロックをコピーや削除といったその他の機能があります。私がよく利用するのは「グループ化」です。


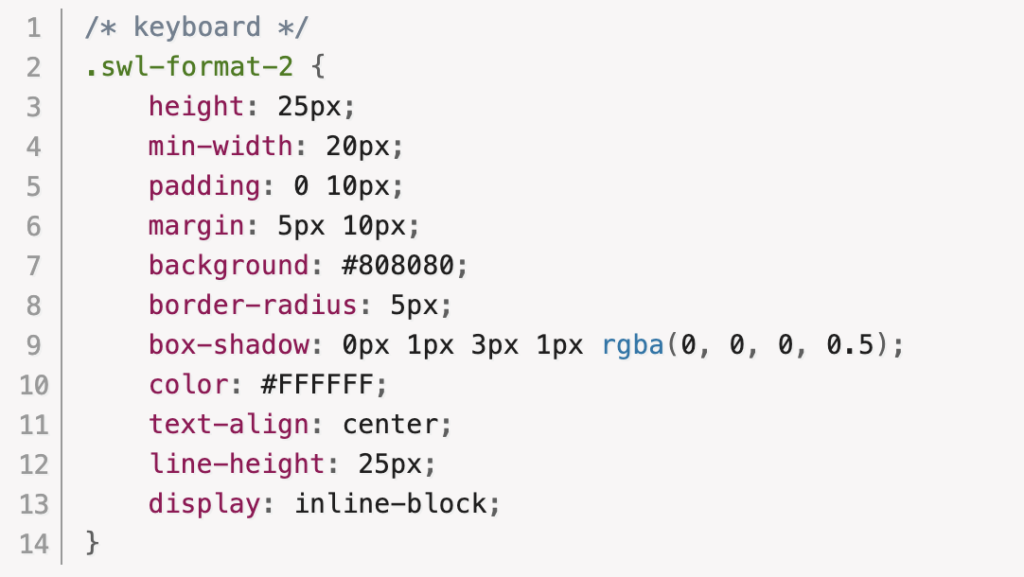
SWELLのカスタム書式にキーボード風文字のCSSを追加する


SWELLのカスタム書式にCSSを追加して「キーボード書式」にする。
ダッシュボード画面上部にある①[SWELL設定]→②「エディター設定」をクリック。


[エディター設定]をクリックすると「エディター設定」と大きく書かれたページに移動します。
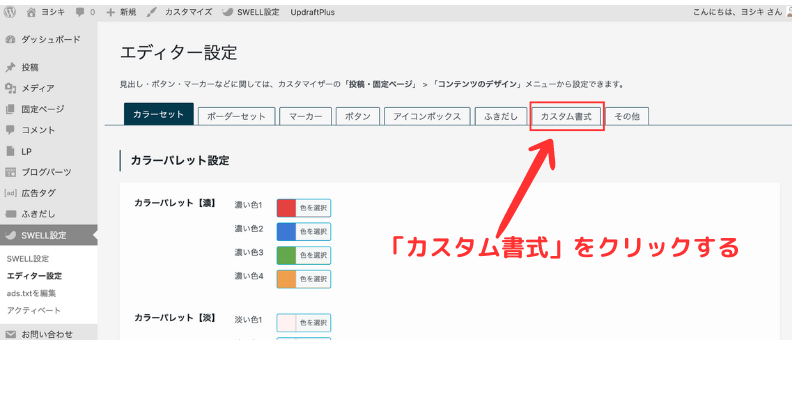
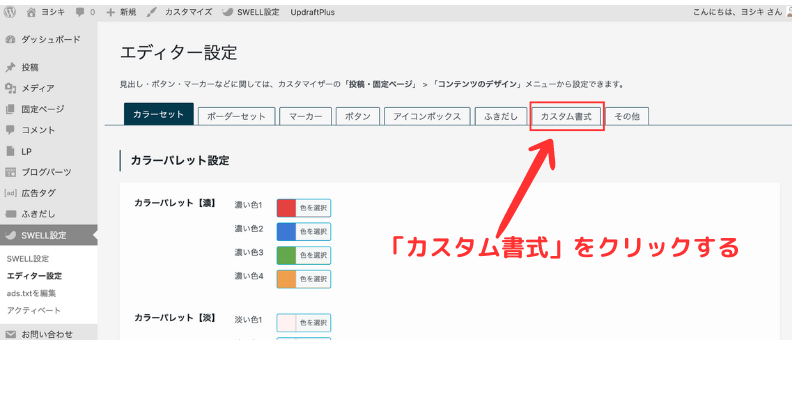
その中にある[カスタム書式]をクリックしてください。


「カスタム書式」をクリックすると「カスタム書式セット」と大きく書かれたページに移動します。
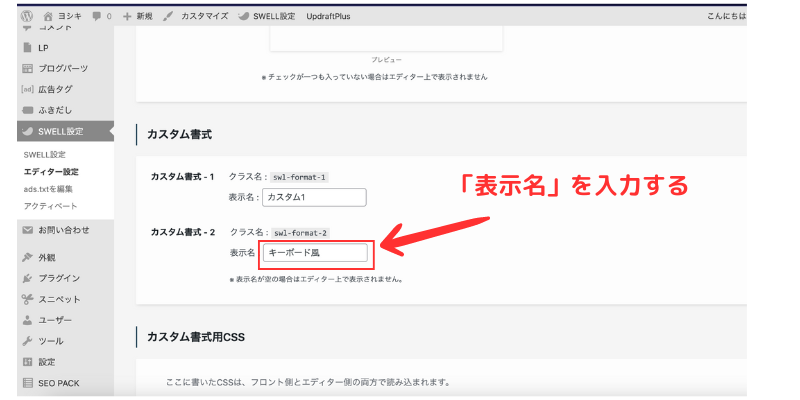
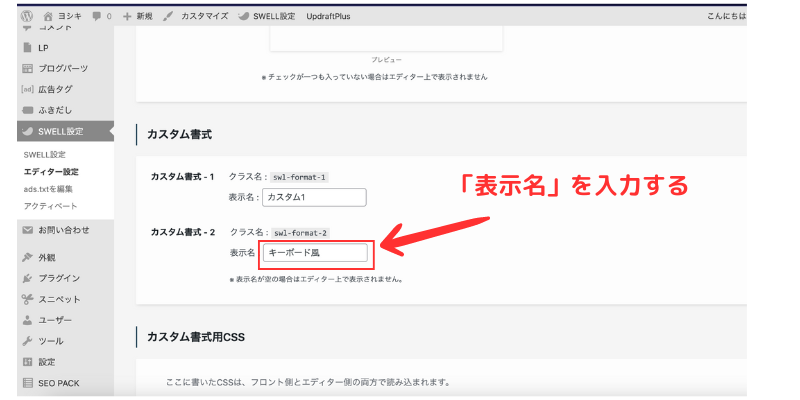
そのページを少し下にスクロールしていくと「カスタム書式」と書かれた段落があります。「カスタム書式」の「カスタム書式 -1」または「カスタム書式 -2」の表示名にわかりやすい名前を入力してください。


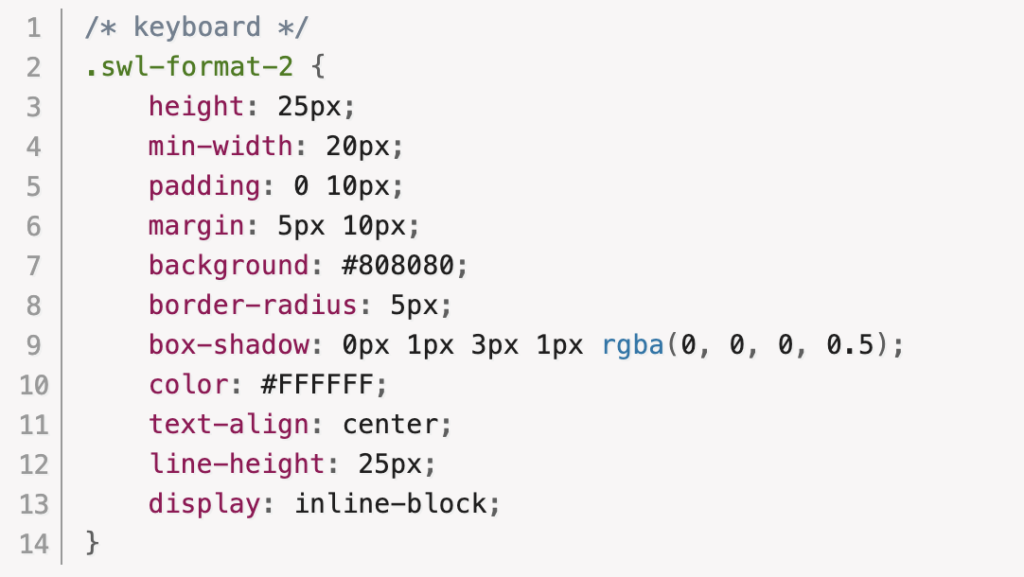
表示名を入力したら、更に下にスクロールしてカスタム書式用CSSを入力。


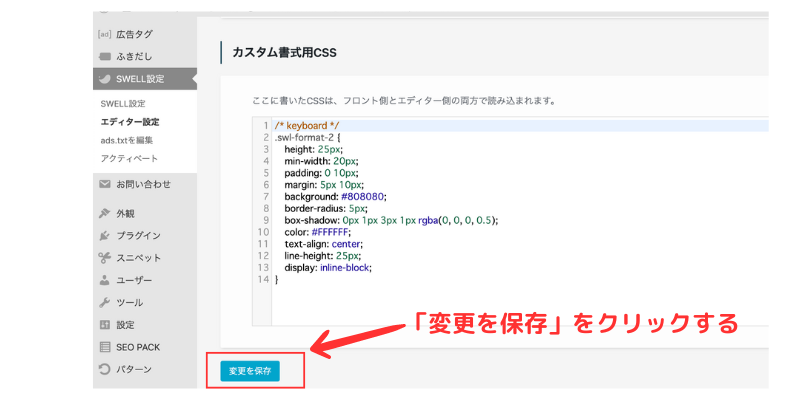
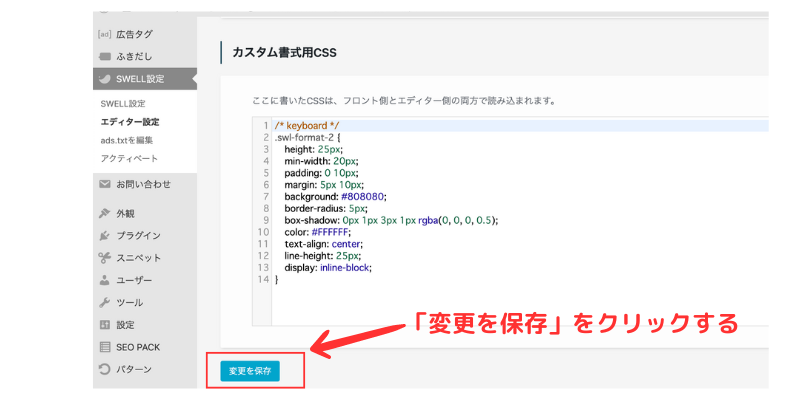
CSSの入力が終わったら左下にある「変更を保存」をクリックする。




登録したカスタム書式を使う
カスタム書式にCSSを登録したら、次は実際にカスタム書式を使って確認します。
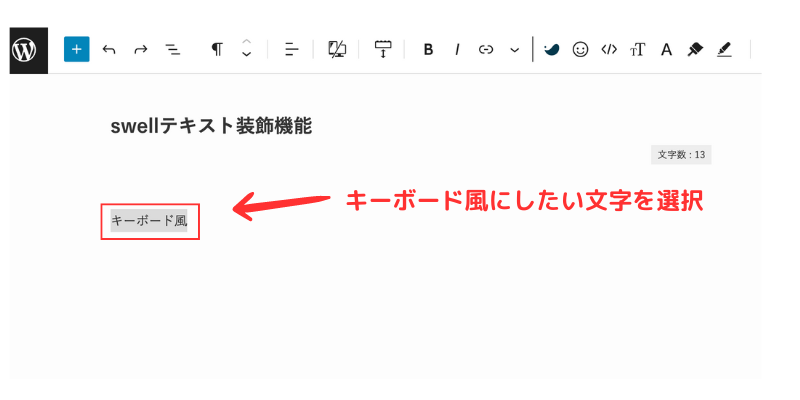
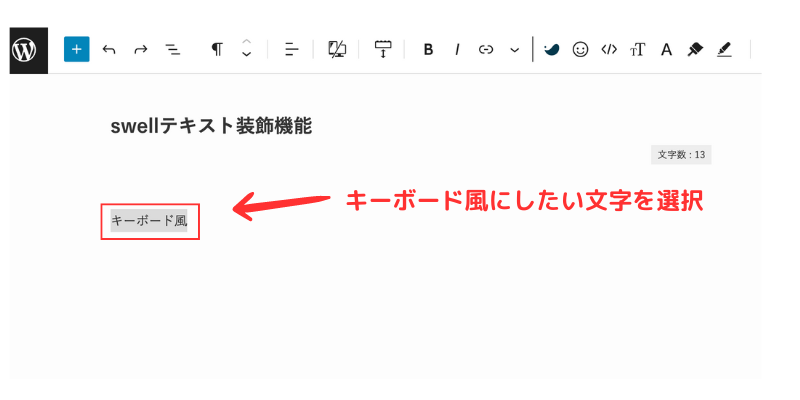
まずはキーボード風の書式にしたい文字を選択。


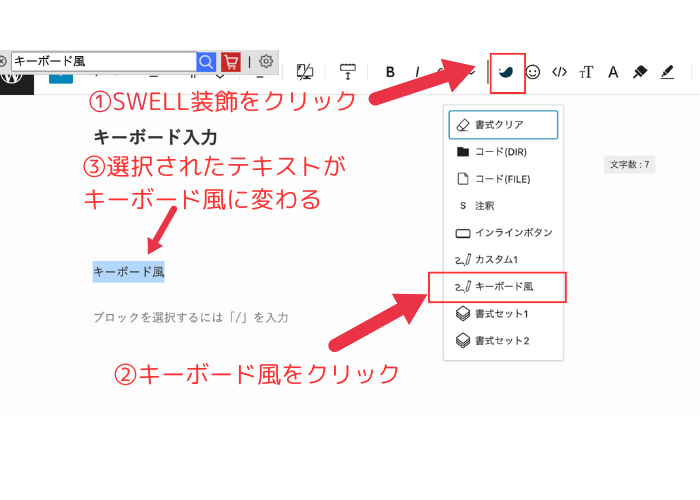
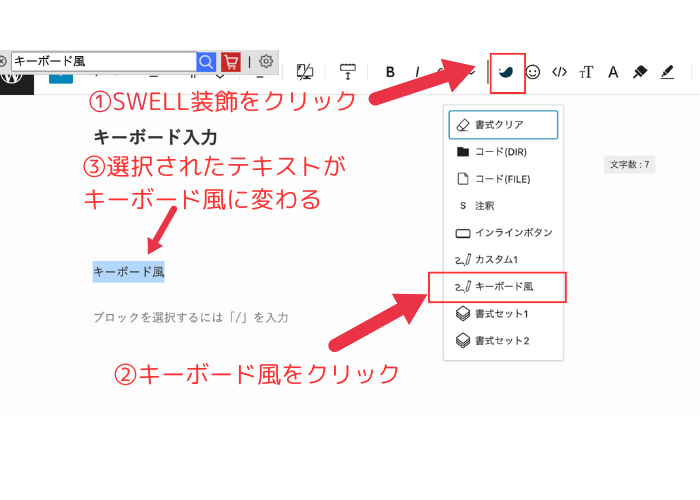
文字を選択したら、①「SWELL装飾」をクリック→②作成した表示名(キーボード風)をクリック。
①「SWELL装飾」→②「キーボード風」をクリック。③選択されたテキストが「キーボード風」に変わる。


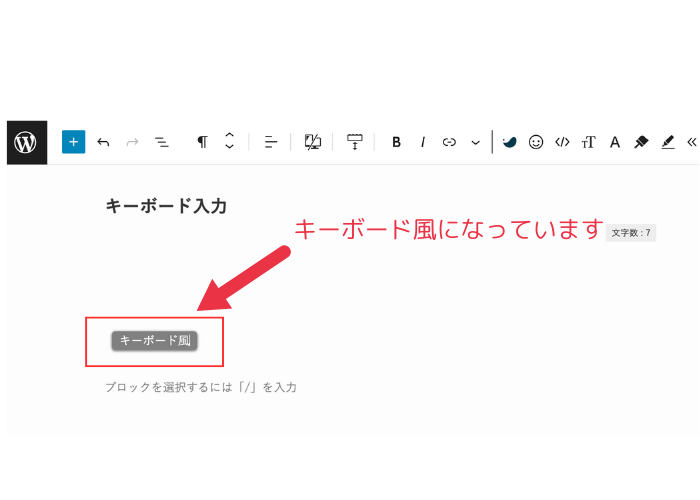
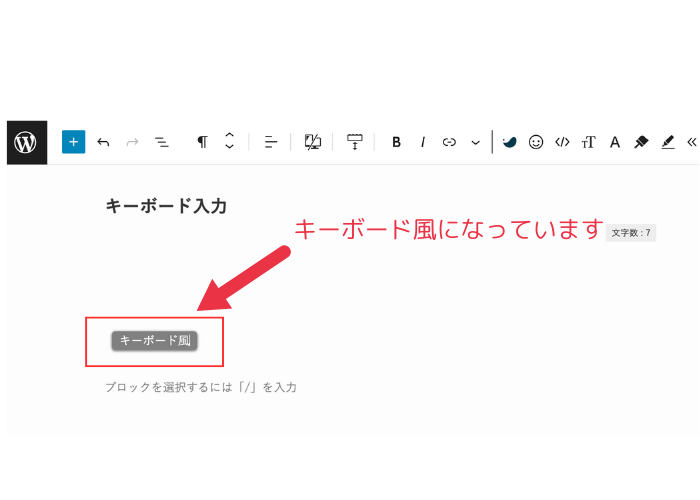
キーボード風になっています。


まとめ
本記事では、swellテーマを用いたテキストの装飾方法について詳細に解説してきました。視覚的に魅力的で読みやすいコンテンツを作るためには、適切な装飾が不可欠です。まず重要なのは、強調効果を狙った太字や斜体の利用です。これにより、読者の視線を特定のキーワードやフレーズに引きつけることができます。また、リストや箇条書きを使うことで、情報を整理しやすく、理解しやすい形で提供することが可能です。
加えて、カラーテキストは感情や重要性を強調するうえで非常に効果的です。ただし多用しすぎると逆効果になるため、適度な使用が求められます。背景色の設定も、節や章ごとにトーンを分けることで、読み手にとってわかりやすくなります。最後に、適切な行間や余白を設けることにより、全体のバランスを取ることが大切です。これにより、文章が詰まりすぎた印象を与えず、読みやすさが向上します。
swellの様々な装飾機能を駆使することで、誰でも簡単にプロフェッショナルな記事を作成できます。今後のコンテンツ制作において、これらのポイントを参考に、さらに魅力的なブログ記事を作り上げてください。
- フェイスカバー ヤケーヌ スタンダード
-


価格:¥1,815円(送料264円)
・カラーは8色(右写真参照)
(特徴)
・開口部あり、息苦しくない
・着けたまま、飲み物が飲める
・メガネ・サングラスがくもりにくい

カラー(8色)




- 補足データ
-











![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d8527f5.2dbd7acd.3d8527f6.5ac30589/?me_id=1195485&item_id=10214062&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbunguya%2Fcabinet%2Fdoc58%2Fpilot-0008.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e4318eb.772949d5.3e4318ec.164bbb36/?me_id=1294400&item_id=10000000&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsuzukachan%2Fcabinet%2F03264529%2F500pic%2F402-500-main-1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


