ウェブサイトの訪問者に役立つ情報を効率的に提供する方法をお探しですか?それならば、
SwellのFAQブロックがあなたにとって理想的な解決策となるかもしれません。初心者でも簡
単に設定でき、利用者の疑問を即座に解決することができます。しかし、その潜在能力を最
大限に引き出すためのコツは何でしょうか?
この記事では、Swell FAQブロックの基本的な活用法から、ユーザー体験を格段に向上させる
ための小技まで、わかりやすく解説していきます。続きは本文で。
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
Swell FAQブロックとは?
Swell FAQブロックは、WebサイトにFAQセクションを簡単に追加できる機能です。訪問者は
必要な情報をすぐに取得でき、運営者は問い合わせ対応の手間を軽減できます。
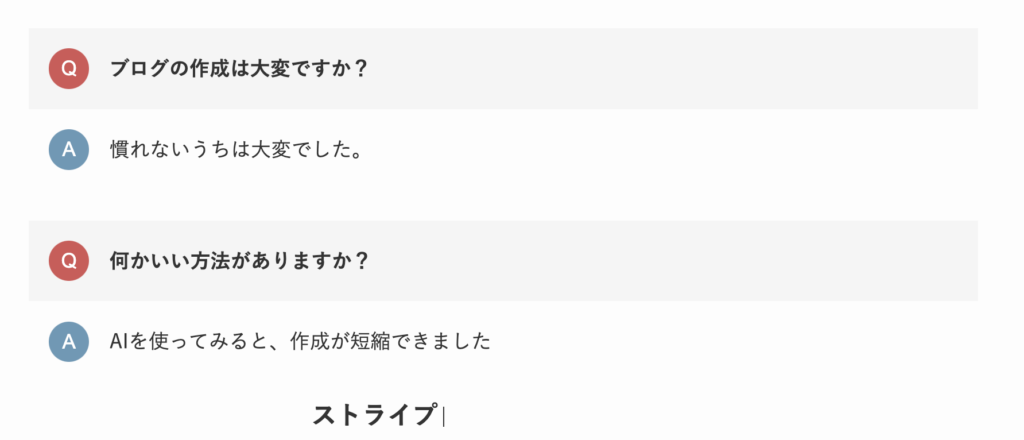
FAQブロックの実際の使用例
FAQブロックの活用メリット
FAQブロック導入で、ユーザーが満足して運営効率を同時にアップ!ユーザーは疑問を即座に解決、運営側は問い合わせ負担を軽減。SEO対策にも有効です。
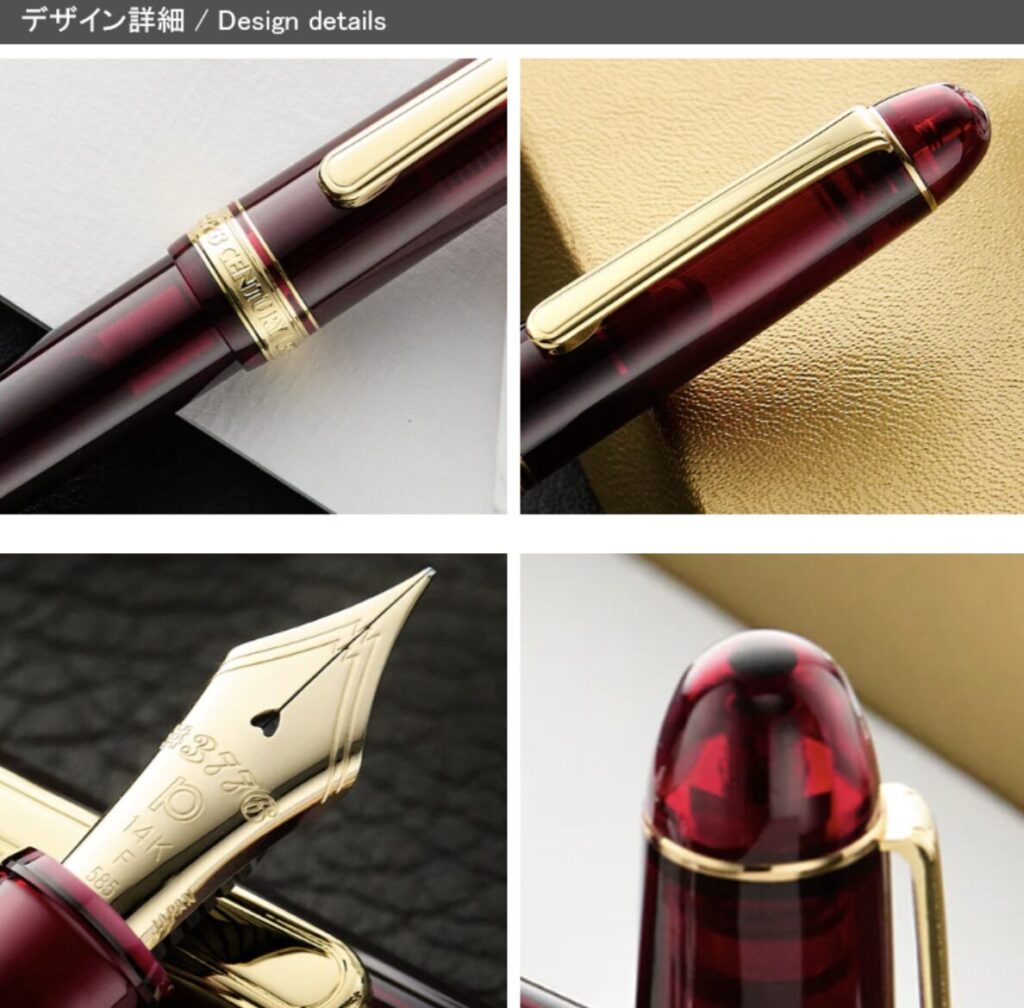
- プラチナ名入れ#3776 センチュリー万年筆
-
価格:¥15,790円(送料無料)

【種 類】キャップ式万年筆
【ペ ン 先】大型14金ペン(14-26)
【仕 様】
・胴・鞘・グリップ・天冠・尾飾:AS樹脂
・グリップリング・金輪・天輪・尻輪:黄銅に金メッキ
・グリップ:ベリリウム銅にメッキ
【サ イ ズ】
長さ:約139.5mm(収納時)/約154mm(筆記時)
最大胴軸径:約15.4mmφ 重さ:約20.5g
【イ ン ク】両用式/コンバーター・カートリッジインク
【付 属 品】
メーカー純正ケース・説明書・カートリッジインク(ブルーブラック)・コンバーター
【消 耗 品(別売り)】
コンバーター:CON-500
カートリッジインク:SPSQ-400(ブラック・レッド・ブルーブラック)
ボトルインク:INKM-1200(全9色) - 補足写真
-


FAQブロックの設定
ここでは、Swell FAQブロックの設定方法にフォーカスを当てます。追加方法から始め、設定オプションやレイアウト、デザインのカスタマイズについて詳しく解説します。
FAQブロックの追加方法
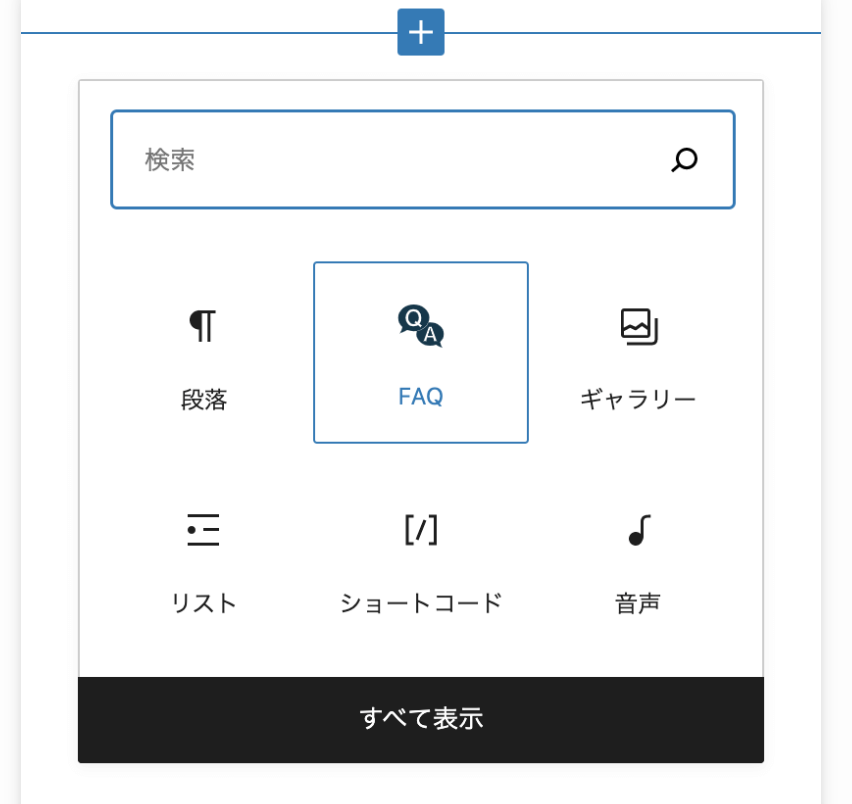
- 編集したいページを開いて、「ブロックを追加する」オプションを選択します。
- 表示されたブロック一覧からFAQブロックを探し出し、クリックしてページ上に配置します。
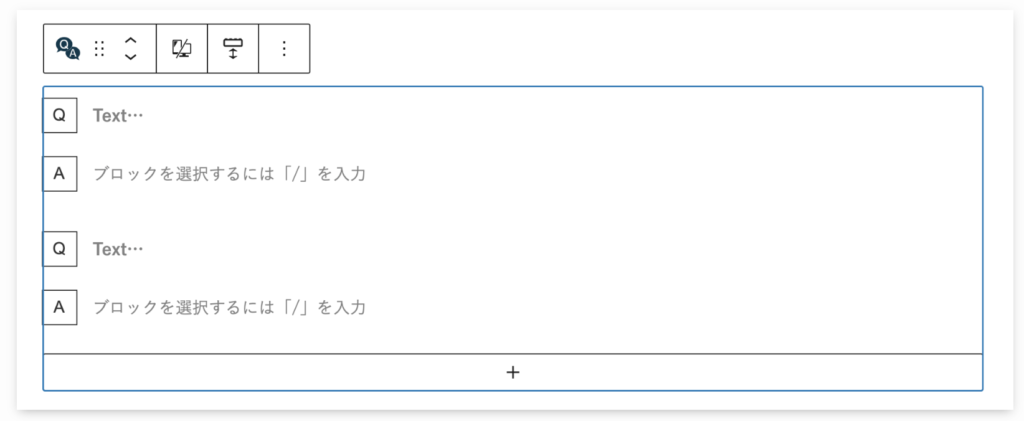
- このステップの後、質問とそれに対する回答を入力する画面が表示されるので、内容を記入して公開します。

パネルよりFAQブロックを
選択

初期状態のFAQブロックが挿入される
設定オプションの概要
Swell FAQブロックは、豊富な設定オプションで自由自在にカスタマイズ!質問の並び替えや強調表示、デザイン調整で、非常に優れたFAQページを作成することが可能です。
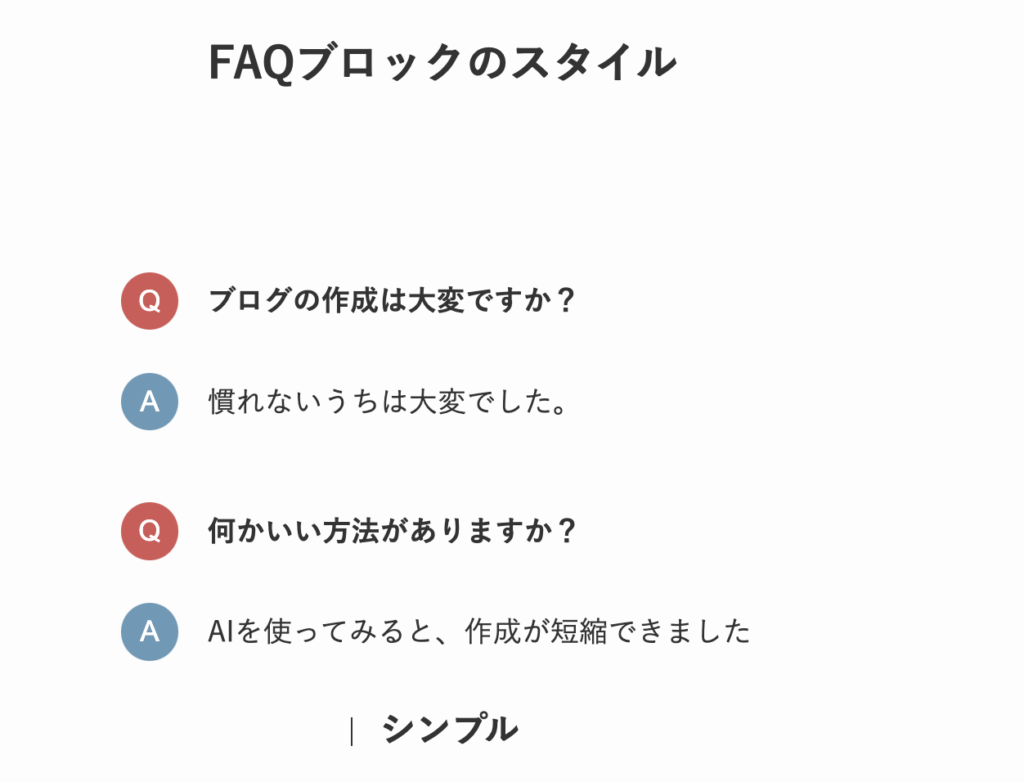
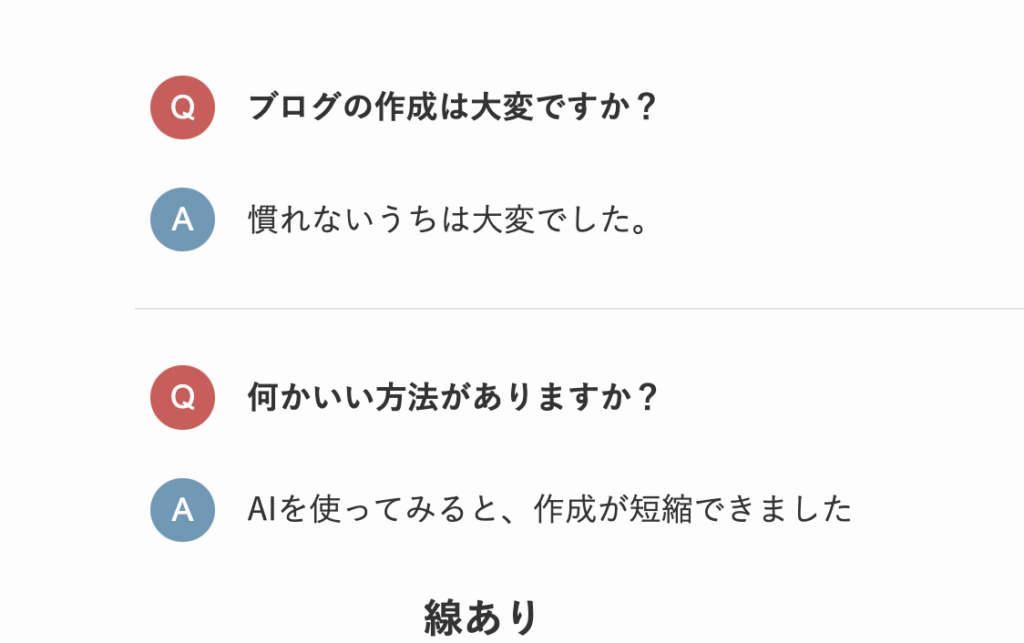
FAQブロックのデザイン(スタイル)







設定できる項目は次の4種類です。
- FAQブロック全体のデザイン
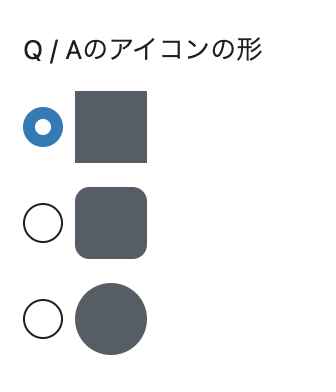
- Q /Aアイコンの形
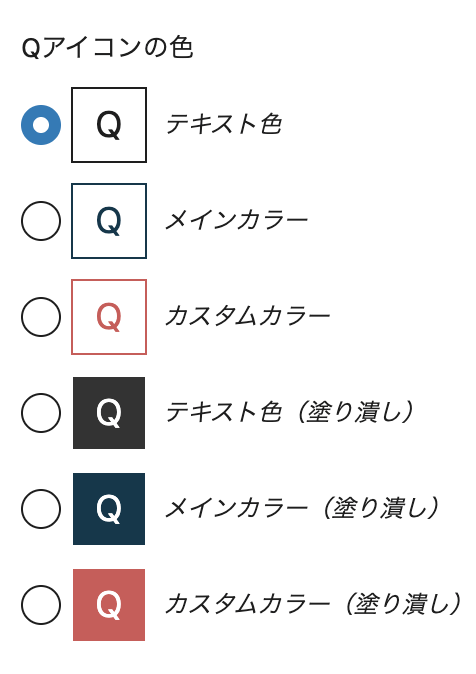
- Qアイコンの色
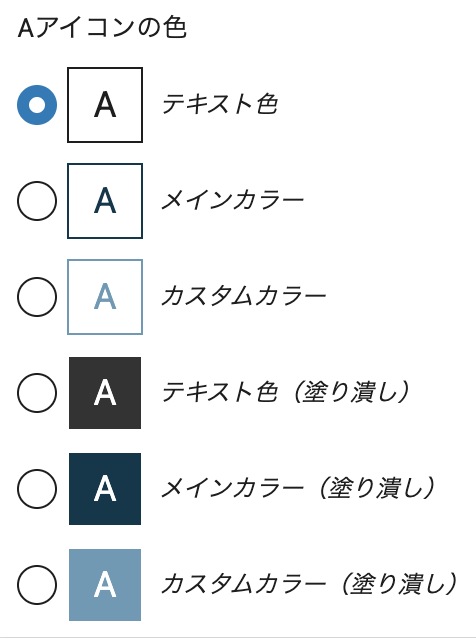
- Aアイコンの色
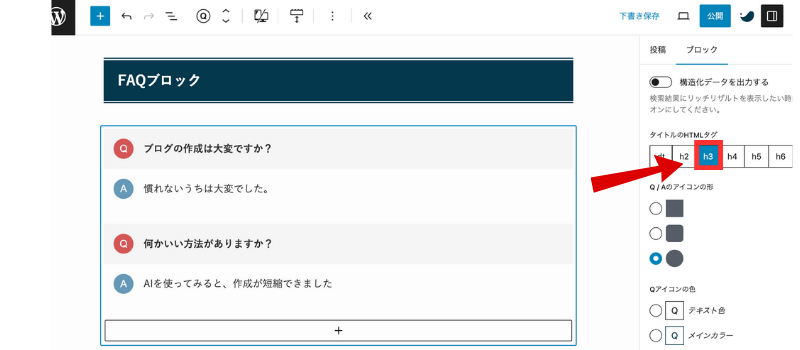
FAQブロックを目次にする
設定から、「ブロック」>「FAQ設定」を開いた後、「タイトルのHTMLタグ」でh3を選択します。

 読者
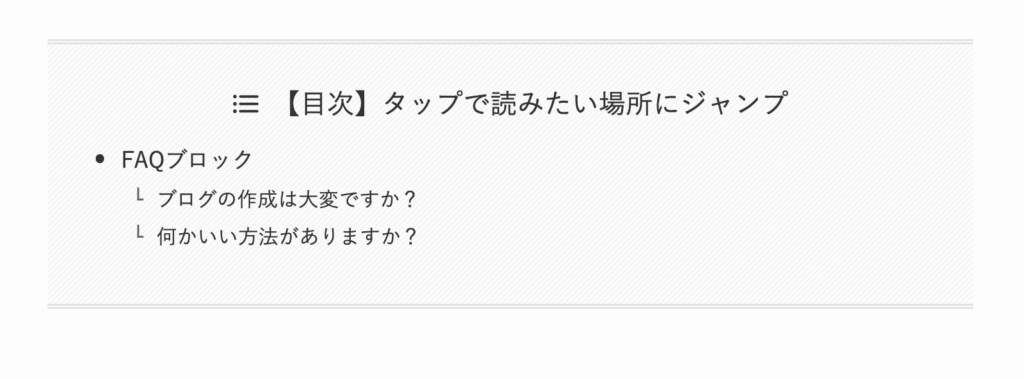
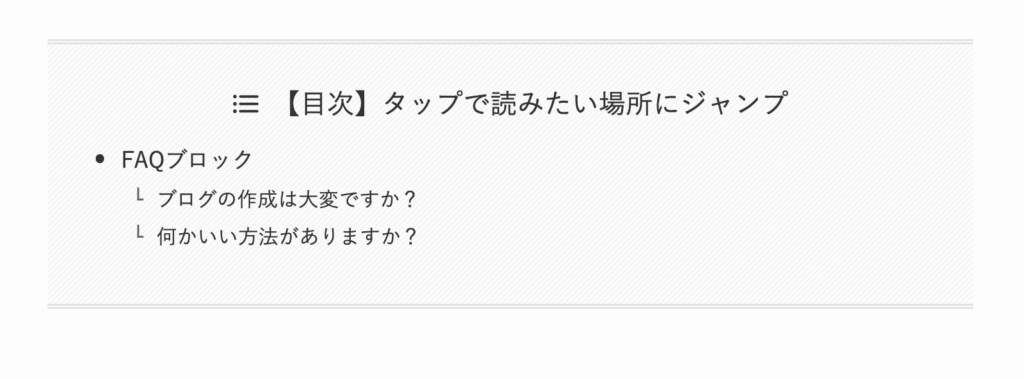
読者FAQブロックが目次に表現でき,以下のような目次ができる


次のブロックにて、タイトル部分のHTMLタグを hタグ に変更できるようになりました。
- コーディオンブロック
- ステップブロック
- FAQブロック
下記の関連記事をご覧ください。


使用例
FAQの活用は、単にユーザーへの対応にとどまらず、サイトやサービスの付加価値を高める優れた手段です。特に、製品情報、送料や返品ポリシー、サービス利用方法に関するFAQは、顧客満足度を向上させ、サポート業務の効率化にもつながります。以下に具体的な活用例を挙げます。
製品やサービスのサポート
1. FAQの質問と回答を簡単に作成
2. 製品やサービスのサポートをより効率的にできる
ウェブサイトのヘルプセンター
1. ユーザーの疑問を迅速に解決
2. サポートコストの削減
・電話やメールによる問い合わせ減少
3.顧客満足度の向上
・自力で問題解決
お問い合わせフォームの補足
1. ユーザーの疑問を事前解決
・不要な問い合わせを削減
2. サポートコストの削減
・お問い合わせ対応時間の短縮
3.顧客満足度の向上
・自力で問題解決
最後までお読みいただきありがとうございます。
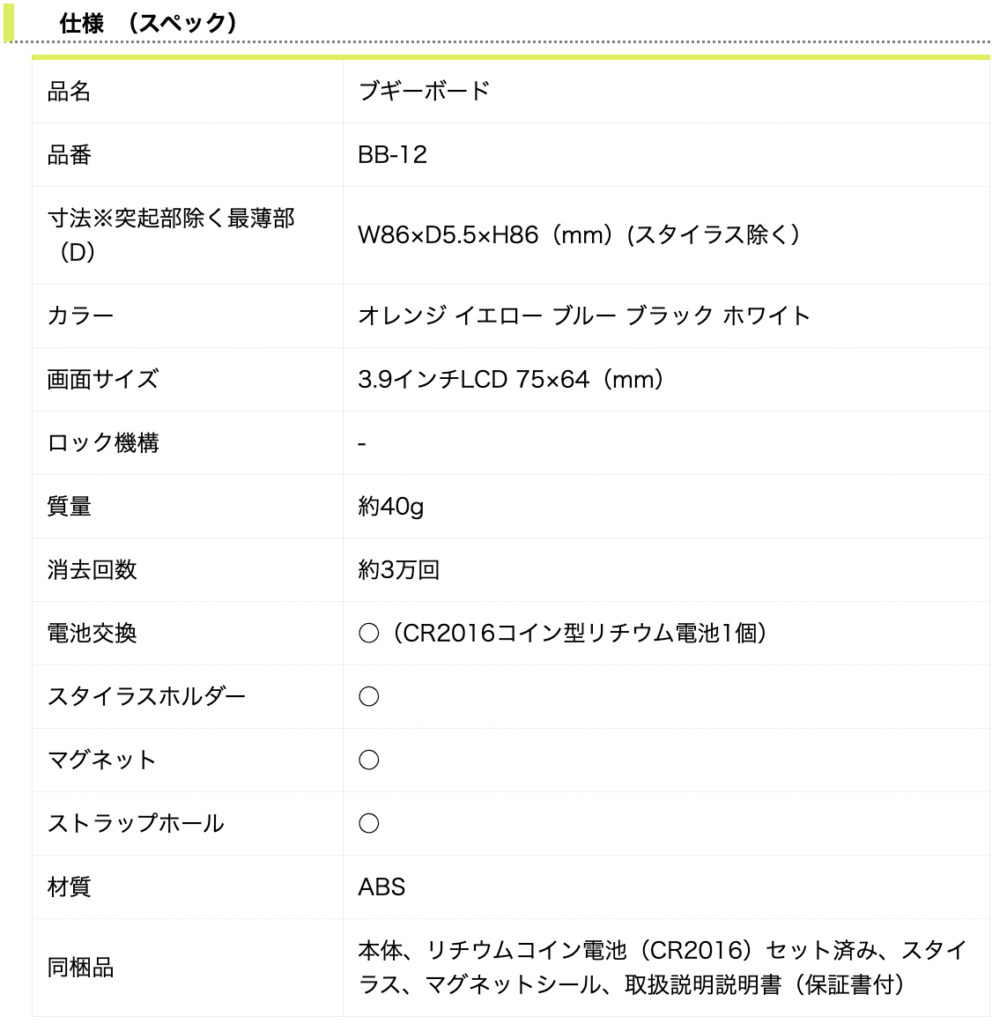
- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)


- 仕様
-


まとめ
SwellのFAQブロックは、ウェブサイトやブログに訪問者の疑問を簡単かつ効率良く解決する手段として優れています。本記事では、初心者でも迷わずにFAQブロックを設定し、活用するためのコツを解説しました。
独自の質問を追加する方法から、デザインのカスタマイズ、さらにはSEO対策まで、FAQブロックをより魅力的かつ機能的にするためのポイントを幅広くカバーしました。重要なのは、訪問者のニーズに合わせた内容を提供することで、利便性を高めることができる点です。これらのヒントを活かし、ウェブサイトのユーザーエクスペリエンスを向上させてください。
効果的にFAQブロックを用いることで、訪問者の疑問に明確に答え、信頼感を築くことが可能です。






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3f9186.dfa80ec6.3e3f9187.e6c69900/?me_id=1250899&item_id=10125135&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fthe-article%2Fcabinet%2Fpen%2Fplatinum%2Fpnb-15000-a.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df5444c.ea289a88.3df5444d.32ee284e/?me_id=1283523&item_id=10002719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Farkham%2Fcabinet%2Fitem3%2Fark0035910-500.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


