ウェブサイトやブログを魅力的に仕上げる上で、情報の整理整頓は欠かせません。特に、読者に対して分かりやすく情報を伝えるためには、見やすい構造が求められます。そんな時に役立つのが、WordPressテーマ「SWELL」に搭載された説明リストブロックです。この機能を上手に使いこなすことで、情報が整理され、読者の理解を助けることができるのです。
では、具体的にSWELLの説明リストブロックをどのように活用し、どんな効果が期待できるのでしょうか?これから紹介するテクニックを知れば、あなたのウェブコンテンツはもっと効果的に、そして魅力的に変わることでしょう。さあ、それではSWELL説明リストブロックの効果的な使い方を一緒に見ていきましょう。
- Deli 電動鉛筆削り
-

価格:2,199円(送料無料)
材質 環境に優しいABS素材 サイズ 6.5 x 7.6 x 8.0cm 電源 2つ単三電池(含まれていない) 色 白黒選択可 ブランド Deli 重量 150g カラー 白/黒 - 補足写真
-


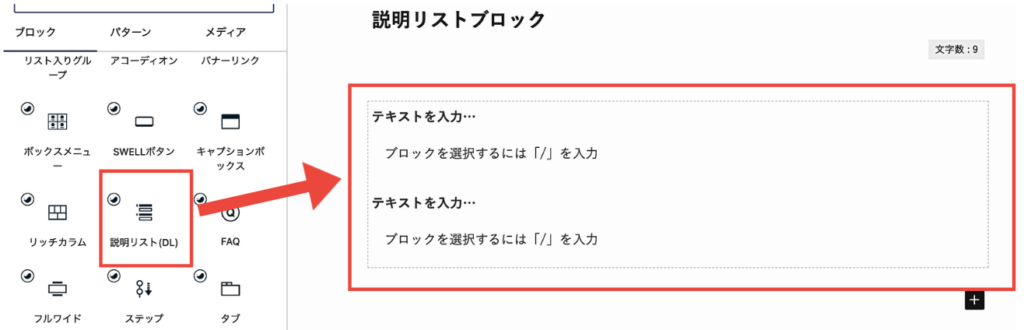
SWELL説明リストブロックの使い方を紹介
SWELLの説明リストブロックは、情報を整理して伝えるのに非常に便利なツールです。このブロックを使うことで、箇条書きや番号付きリストだけでなく、おしゃれなリストにすることができます。この記事では、基本機能から応用テクニックまで詳しく紹介します。
SWELLリストブロックの基本機能
SWELLリストブロックで簡単にリストを作成。箇条書きや番号付きリストはもちろん、Tabキーで階層も管理可能。新しいリストを作りたい時は「リストブロック」を選択して項目を入力するだけ。シンプルかつ機能的なリスト作成を体験しよう!
SWELLリストブロックは、箇条書きや番号付きリストを簡単に作成できる機能です。ブログ記事やWebページ、情報をわかりやすく整理したい時に役立ちます。
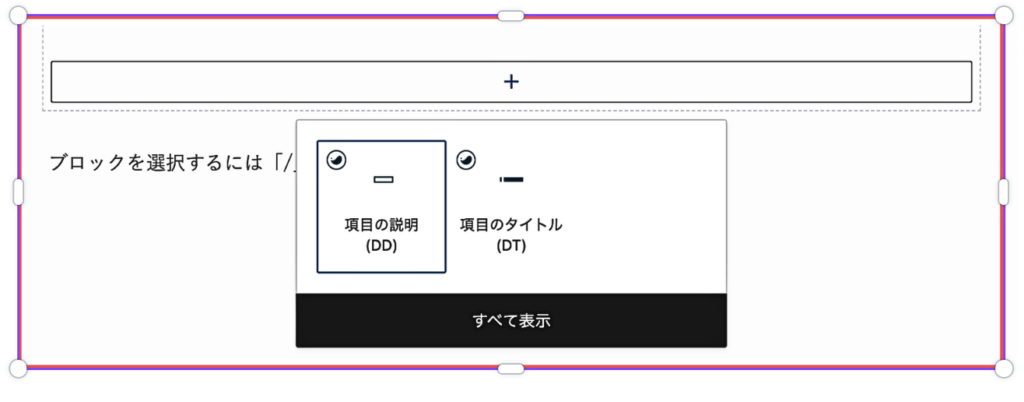
使い方(設置方法)

項目のタイトル(DT)はテキストのみ、項目の説明(DD)では文章だけでなく、画像やブロックを使うことができます。
以下にデフォルトスタイルで画像を追加した「説明リスト」の例を示します。
- ビオーネ
-

外観は黒紫色で、果粒の大きさは15~18g以上にになる大粒品種です。 ○糖度は16度以上ですが、果房によっては20度以上のものもあり、甘みが強く、酸味とのバランスも良く、香りも良いぶどうです。 ○岡山県は全国に先駆けて種なしピオーネを栽培してきました。
- シャインマスカット
-

シャインマスカットは、広島県の農研機構が1988年に「ブドウ安芸津21号」とヨーロッパ種の「白南」を交配して育成した日本生まれのブドウです。「ブドウ安芸津21号」はアメリカ系ブドウの「スチューベン」と「マスカット・オブ・アレキサンドリア」を交配して誕生した品種で、2006年に品種登録されました。
説明リストを追加したい場合は説明リストブロックを選択したときに表示される「+」マークをクリックしてください。

説明リストのスタイルは上記のデフォルトの他、全部で4つのスタイルがあります。
①デフォルト ②左に線 ③横並び ④縦並び表
外部リンクを設定するには、リスト項目に URL を使用します。
SWELLリストブロックの機能拡張について
SWELLリストブロックは、基本的なリスト作成機能に加え、様々な機能拡張で、より見やすく、魅力的なリストを作成することができます。
主な拡張機能
- 強調表示
特定のリストを太字や斜体、色付けなどで強調表示 - リンク挿入
各リスト項目にURLをリンクすると、関連ページに遷移 - カスタム スタイル
リスト全体、または個々のリスト項目に、自由にスタイルを設定できます。 - 見出し・区切り線
リストの前後に見出しや区切り線を追加することで、全体のレイアウトを調整することができます。
リンク挿入の例
- SWELL
-
SWELLの公式ホームページにリンクします。クリックしてみて下さい。
SWELL 説明リストブロックのスタイル設定
SWELL 説明リストブロックは、スタイル設定によってデザインを自由にカスタマイズでき、非常に便利な機能です。デザインを変更することで、人々は視認性と訴求力を高めることができます。スタイル設定は、投稿編集画面の右側にある設定パネルで行います。
スタイルは以下のように①デフォルト②左に線③横並び④縦並び表の4つです。

「デフォルト」の説明リストの例
- 紅玉
-

- 自然交雑実生
- アメリカ原産で日本には明治4年に開拓使が導入しました。
- 240g程度で、果皮は鮮やかな濃い紅色です。
- 果肉はち密で、甘酸っぱさが魅力です。
- ジュースやお菓子、料理用として人気の高い品種です。
- 信濃ゴールド
-

- (母親)ゴールデンデリシャス×(父親)千秋
- 長野県果樹試験場で育成し、平成11年に品種登録されました。
- 360g程度で、果皮は黄色です。
- 香りがあり果汁が豊富で、高い糖度と十分な酸味もあります
「左に線」の説明リストの例
- 紅玉
-

- 自然交雑実生
- アメリカ原産で日本には明治4年に開拓使が導入しました。
- 240g程度で、果皮は鮮やかな濃い紅色です。
- 果肉はち密で、甘酸っぱさが魅力です。
- ジュースやお菓子、料理用として人気の高い品種です。
- シナノゴールド
-

- (母親)ゴールデンデリシャス×(父親)千秋
- 長野県果樹試験場で育成し、平成11年に品種登録されました。
- 360g程度で、果皮は黄色です。
- 香りがあり果汁が豊富で、高い糖度と十分な酸味もあります。
「横並び」の説明リストの例
- 紅玉
-

- 自然交雑実生
- アメリカ原産で日本には明治4年に開拓使が導入しました。
- 240g程度で、果皮は鮮やかな濃い紅色です。
- 果肉はち密で、甘酸っぱさが魅力です。
- ジュースやお菓子、料理用として人気の高い品種です。
- シナノゴールド
-

- (母親)ゴールデンデリシャス×(父親)千秋
- 長野県果樹試験場で育成し、平成11年に品種登録されました。
- 360g程度で、果皮は黄色です。
- 香りがあり果汁が豊富で、高い糖度と十分な酸味もあります。
「縦並び表」の説明リストの例
- 紅玉
-

- 自然交雑実生
- アメリカ原産で日本には明治4年に開拓使が導入しました。
- 240g程度で、果皮は鮮やかな濃い紅色です。
- 果肉はち密で、甘酸っぱさが魅力です。
- ジュースやお菓子、料理用として人気の高い品種です。
- シナノゴールド
-

- (母親)ゴールデンデリシャス×(父親)千秋
- 長野県果樹試験場で育成し、平成11年に品種登録されました。
- 360g程度で、果皮は黄色です。
- 香りがあり果汁が豊富で、高い糖度と十分な酸味もあります。
活用シーン
SWELL 説明リストブロックは、様々な場面で活用することができます。以下に、いくつかの例を示します。
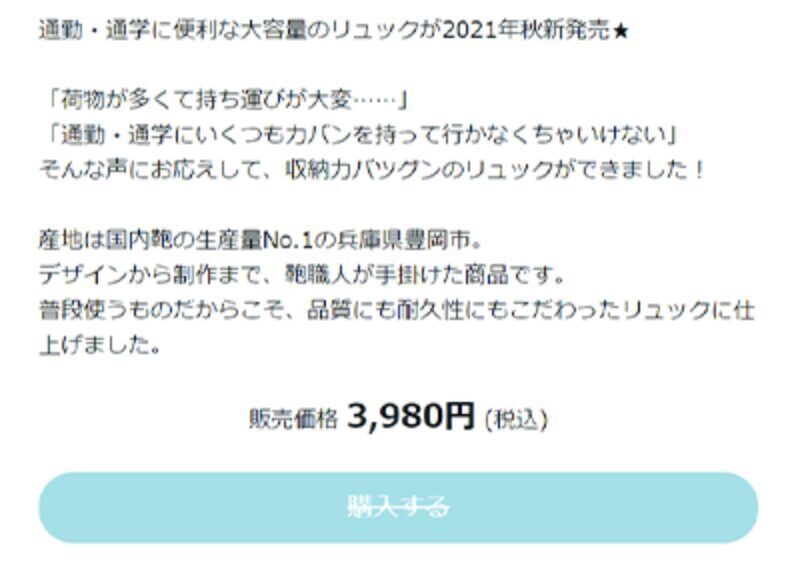
- 商品説明
オンラインショップの商品ページなど、商品の名前、特徴、価格などを説明するのに最適です。見出しと説明文を簡単にレイアウトすることで、商品情報を理解してもらえます。 - 質疑応答
よくある質問とその回答をまとめるのに便利です。質問と回答をそれぞれ見出しと説明文に設定することで、目的の情報をすぐに探すことができます。 - 用語集
製品の仕様や機能を説明するのに便利です。見出しと説明文を適切に設定することで、特定の製品情報を理解することができます。 - レシピ
料理の材料や作り方を説明すると。見出しと説明文をわかりやすくレイアウトすることで、レシピを理解することができます。 - ステップバイステップガイド
ある作業の手順を説明するのに便利です。見出しと説明文を順番に並べることで、手順に従って簡単に理解することができます。 - メンバー紹介
チームメンバーの名前、役職、プロフィールを利用するのが便利です。見出しと説明文を適切に設定することで、適切なメンバーを理解してもらうことができます。 - 関連商品
記事や商品ページ、関連する商品を紹介してください。見出しと説明文をわかりやすくレイアウトすることで、関連する商品にアピールする。
活用シーン1:商品説明
- リュックサック
-


活用シーン2:説明ガイド
唾液腺マッサージ 食事前にだ液の分泌を促すために、
だ液腺を5〜10回指で軽く押します。
- 耳下腺(じかせん)
-

人差し指から小指までの4本の指を頬にあて、上の奥歯のあたりを後ろから前へ向かって回す(10回)
- 顎下腺(がっかせん)
-

親指を顎の骨の内側の柔らかい部分にあて、耳の下から顎の下まで5か所ぐらいを順番に押す(各5回ずつ)
- 舌下腺(ぜっかせん)
-

両手の親指をそろえ、顎の真下から手を突き上げるようにゆっくりグーッと押す(10回)
SWELLリストブロックのスマホ対応と快適な操作環境
SWELLリストブロックはスマホでの閲覧や操作を考慮したデザインがされています。特にスマホでの表示最適化と操作性向上を実現するための設定は重要です。以下に、その具体的な方法と手順を紹介します。
SWELLリストブロックでのスマホ表示の最適化方法
SWELLリストブロックをスマホで見やすくするには、以下の点に注意してカスタマイズすることが重要です。
- レスポンシブデザインの設定
SWELLはレスポンシブデザインを採用しているので、基本的には画面サイズに合わせて自動的にデザインが調整されます。しかし、必要に応じて、以下の設定でデザインを微調整することができます。 - カスタマイズパネルを開き、「モバイル表示」タブを選択します。
- テキストサイズや行間を調整して、見やすいサイズに変更します。
- 画像やリストアイテムの間隔を調整して、指でタップしやすいようにします。
- 余白やパディングを調整して、画面全体をスッキリとさせます。
SWELLリストブロックでの操作性向上のための設定方法
スマホでの操作性を向上させるためには、以下の点に注意することが重要です。
- タップエリアの広さ
・リンクやボタンなどのタップエリアは、指で簡単にタップできる大きさに設定しましょう。
目安としては、10mm×10mm程度が推奨されます。
・複数のタップエリアを並べる場合は、十分な間隔を確保しましょう。目安としては、5mm程度が推奨されます。 - リンクの設置場所
・リンクは、画面下部ではなく、画面中央または上部に設置する方が押しやすいと言われています。
・特に重要なリンクは、画面最上部に設置するように。 - ホバー効果の代替
・スマホではホバー効果が利用できないため、代わりに「タップエフェクト」を導入することで、ユーザーに操作フィードバックを伝えることができます。
・タップエフェクトには、ボタンの色を変える、振動させる、音声を鳴らすなど、様々な方法があります。 - アクセシビリティ設定
・音声案内や拡大機能など、アクセシビリティ設定を調整することで、視覚障がい者や高齢者など、全てのユーザーが快適に利用できるようにすることができます。
ボタンや画像、リンクなどにマウスオーバー(何らかの要素の上にマウスカーソルを重ねること)したときに、色や形などに変化をもたらすテクニックです。
- KAWECO special pencil カベコ 正規輸入品 ケース付
-

価格:¥8,800円(送料無料)
(仕様)
- 芯の太さ
0.5mm 0.7mm 0.3mm 0.9mm 2.0mm - 素材:アルミ、真鍮
- 重量:16g
- サイズ:140mm×Φ10mm
特徴
文具マニアから絶大な支持を受けている、シャーペンの最高峰とも言われる、カヴェコスペシャル・ペンシルです。
1930年代の事務用ペンシルをイメージしてデザインされたシリーズです。
細身の軽量ボディーと八角形の軸で、手にフィットする抜群の使用感が人気の秘訣です。
専用のアルミケース、カヴェコオリジナルステッカー、説明書、正規輸入業者の保証書が付属します。 - 芯の太さ
- 補足写真
-



SWELLリストブロックと他のブロックとの組み合わせ方
SWELLリストブロックは、高いカスタマイズ性と視覚的魅力を提供する特別なリストブロックです。これを他のブロックと組み合わせることで、記事の内容をより豊かで魅力的なものにすることができます。以下に代表的なブロックとの組み合わせ方を具体的に解説します。
SWELLリストブロックと画像ブロックの相互連携方法
SWELLリストブロックと画像ブロックを連携させることで、リスト項目に視覚的な魅力を加え、情報伝達力を高めることができます。
具体的な活用例
- 商品リスト:商品画像を挿入することで、商品の特徴をより分かりやすく伝えられます。
- サービスリスト: サービス内容を画像で説明することで、ユーザーの理解を促進できます。
- 人物紹介: プロフィール画像を挿入することで、親しみやすさを演出できます。
- レシピ: 料理の完成画像を挿入することで、食欲をそそります。
SWELLリストブロックとテキストブロックの連携手順
SWELLリストブロックとテキストブロックを連携させることで、情報を視覚的に整理しながら詳細な説明を追加することができ、読み手に情報をより効果的に伝えることができます。
具体的な活用例
- 商品詳細ページ : 商品のスペックや特徴をリストブロックで簡潔にまとめ、それぞれの項目について詳細な説明をテキストブロックで補足する。
- ブログ記事 : 記事の要点をリストブロックで箇条書きにし、それぞれの要点をテキストブロックで詳しく解説する。
- FAQ : 質問をリストブロックで整理し、それぞれの質問に対する回答をテキストブロックで詳細に説明する。
- 用語集 : 用語をリストブロックで列挙し、それぞれの用語の意味をテキストブロックで詳しく説明する。
SWELLリストブロックと動画ブロックの組み合わせ方
SWELLリストブロックと動画ブロックを組み合わせることで、視覚的でインタラクティブなコンテンツを作成することができます。具体的には、リスト項目の説明に関連する動画を直接埋め込むことで、情報がより動的に伝わります。手順として、リストブロックを作成し、各項目に対して動画ブロックを追加します。動画のスタートポイントや長さを調整し、リスト項目との関連性を強化します。この方法により、ユーザーは静的なテキストと動的なコンテンツを同時に楽しむことができます。さらに、動画に字幕を加えることで、リストの内容をよりわかりやすくすることも可能です。
SWELLリストブロックと動画ブロックを連携させることで、視覚的でインタラクティブなコンテンツを作成し、情報伝達力を飛躍的に向上させることができます。
具体的な活用例
- 商品紹介 : 商品の特徴をリストブロックで簡潔にまとめ、各項目に関連する製品紹介動画を埋め込むことで、よりリアルに商品を理解してもらうことができます。
- レシピ : 料理の材料や手順をリストブロックで示し、各工程に関連する調理動画を埋め込むことで、分かりやすくレシピを再現することができます。
- 観光地紹介 : 観光スポットをリストブロックで整理し、各スポットに関連する紹介動画を埋め込むことで、旅行の計画を立てやすくなります。
- 教育コンテンツ : 学習内容をリストブロックでまとめ、各項目に関連する解説動画を埋め込むことで、より理解を深めることができます。
まとめ
SWELL説明リストブロックは、コンテンツを整理し、読者に分かりやすく伝えるための強力なツールです。デザイン設定で視覚的な統一感を出し、アイコンや色で情報を強調しましょう。複雑な情報も簡潔に伝えられます。読者の理解度を向上させ、魅力的なコンテンツを作成できます。
次に、ユーザー体験を向上させるためには、インタラクティブな要素を取り入れることを考慮すると良いでしょう。マウスオーバー効果やアニメーションを追加することで、リストが生き生きとした印象を与えることができます。また、モバイルフレンドリーなデザインにも対応しやすい点が、SWELL説明リストブロックの魅力の一つです。
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
以下の記事もお読みください。




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3af5a4.df8d80de.3e3af5a5.92d20118/?me_id=1414479&item_id=10000001&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnbdeli%2Fcabinet%2F09606956%2Fimgrc0108349139.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




















![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3ffeb8.0f1be878.3e3ffeb9.fcb7bc39/?me_id=1380821&item_id=10001719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fshoppress%2Fcabinet%2Fharppencil%2Fkwpssp_01.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




