キャプション付きブロックは、ウェブサイトやブログのコンテンツを際立たせる魔法の宝石です。
- 読者の興味を惹きつけ、情報提供を強化
- ビジュアル面での魅力を飛躍的に向上
適切な配置とデザインで、ユーザーエンゲージメントを高め、サイトの魅力をアップさせます。
本記事では、実践的なアプローチと共に、
- キャプション付きブロックの効果的な使い方
- サイトデザインへの取り入れ方
を解説します。
シンプルなツールが、あなたのウェブサイトを新たな次元へと導く鍵となるでしょう。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
\購入を決断しよう/
キャプション付きブロックとは
キャプション付きブロックは、画像や動画などのメディアコンテンツに説明文や注釈を追加する機能です。例えば、プロジェクトの紹介や製品の特徴説明など、様々なシーンで活躍します。
文章だけでなく、画像なども配置できる。

リストも挿入できる。
- リスト1
- リスト2
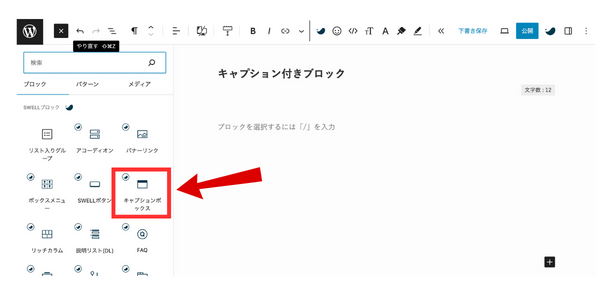
キャプション付きブロックの設定手順

挿入

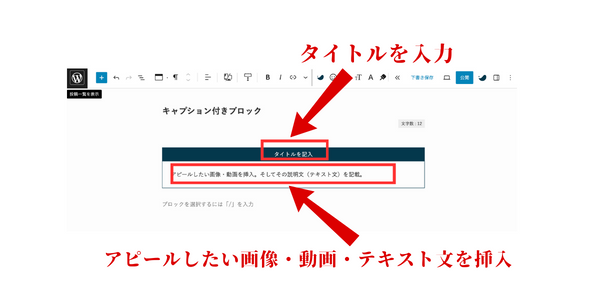
初期値は「デフォル」です、好みに応じて変更。
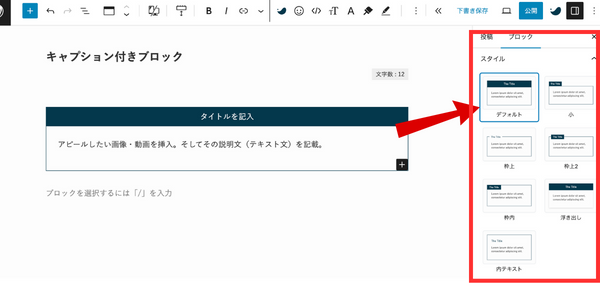
スタイルは赤枠に示す7種類の中より選択。

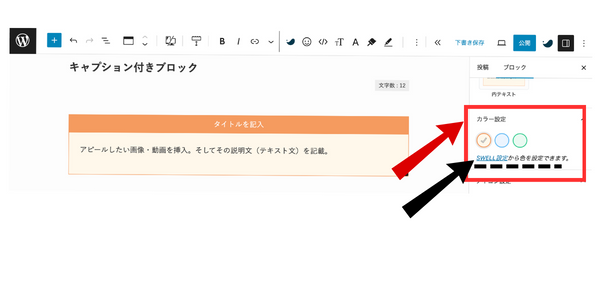
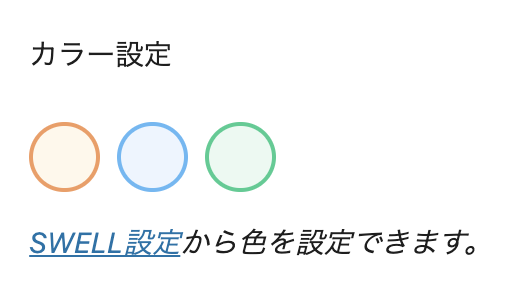
標準は3色ですが、黒矢印の「SWELL設定」をクリックするとカラーパレット設定が表示され
色のカスタマイズができます。

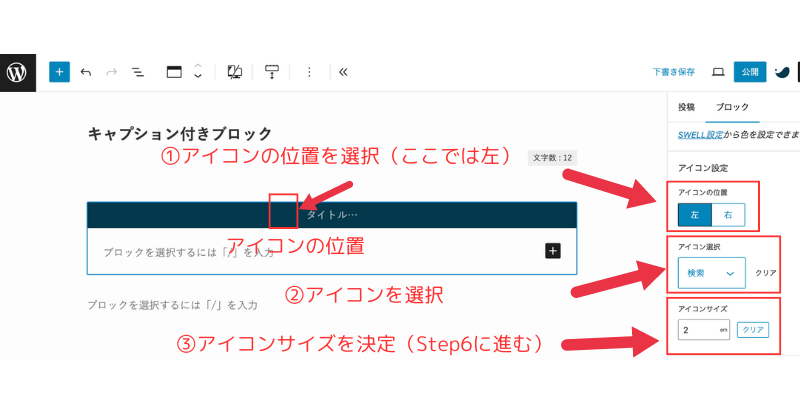
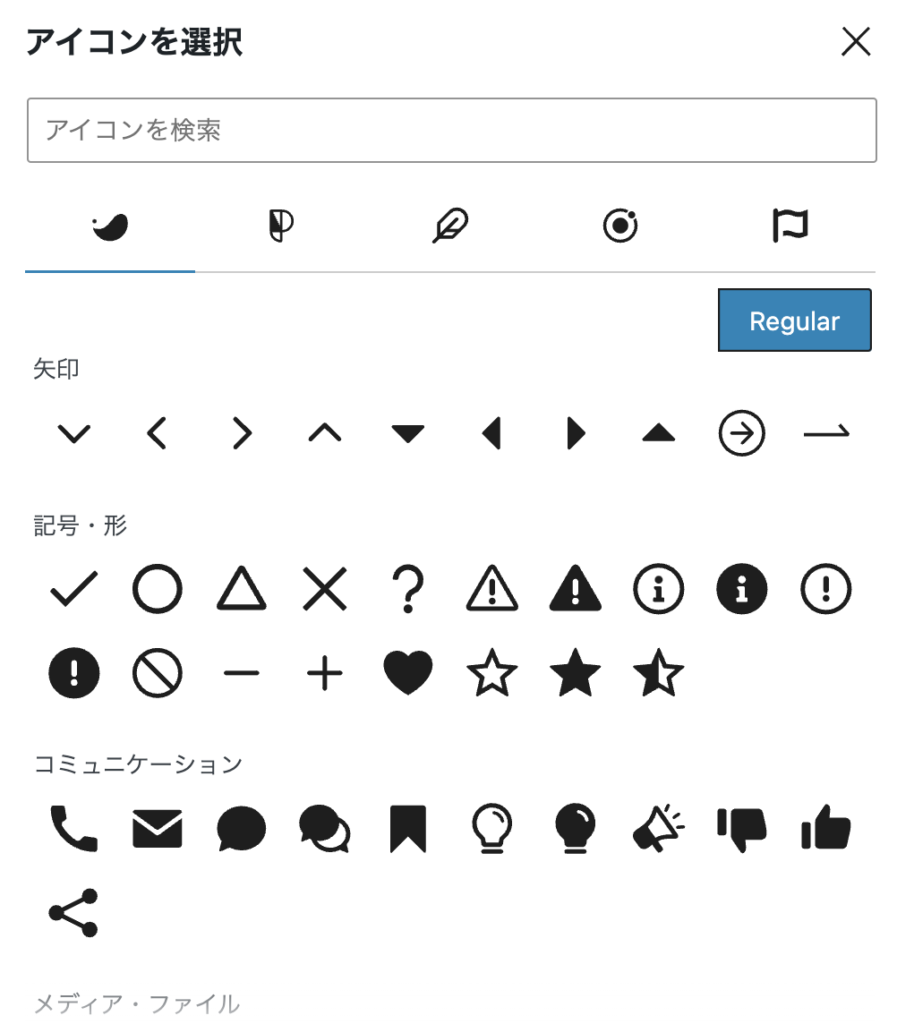
キャブション付きブロックのタイトルの左に「SWELロゴのアイコン」を設定。
①アイコン位置→②アイコン選択→③アイコンサイズを決定(STEP6に進む)。

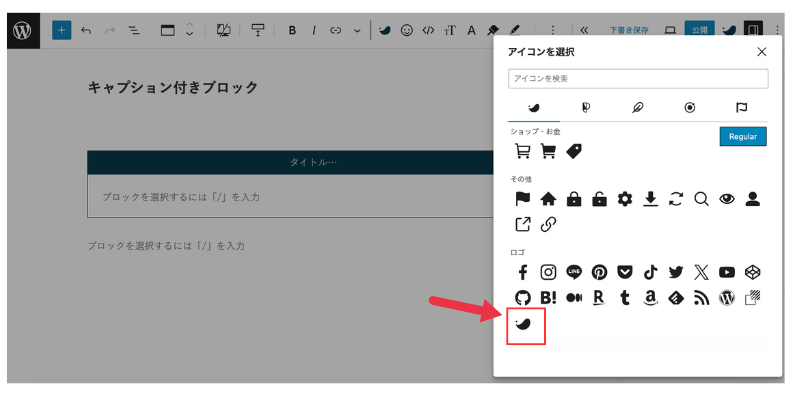
②のアイコン選択からSWELLロゴを決定。

【購入案内】
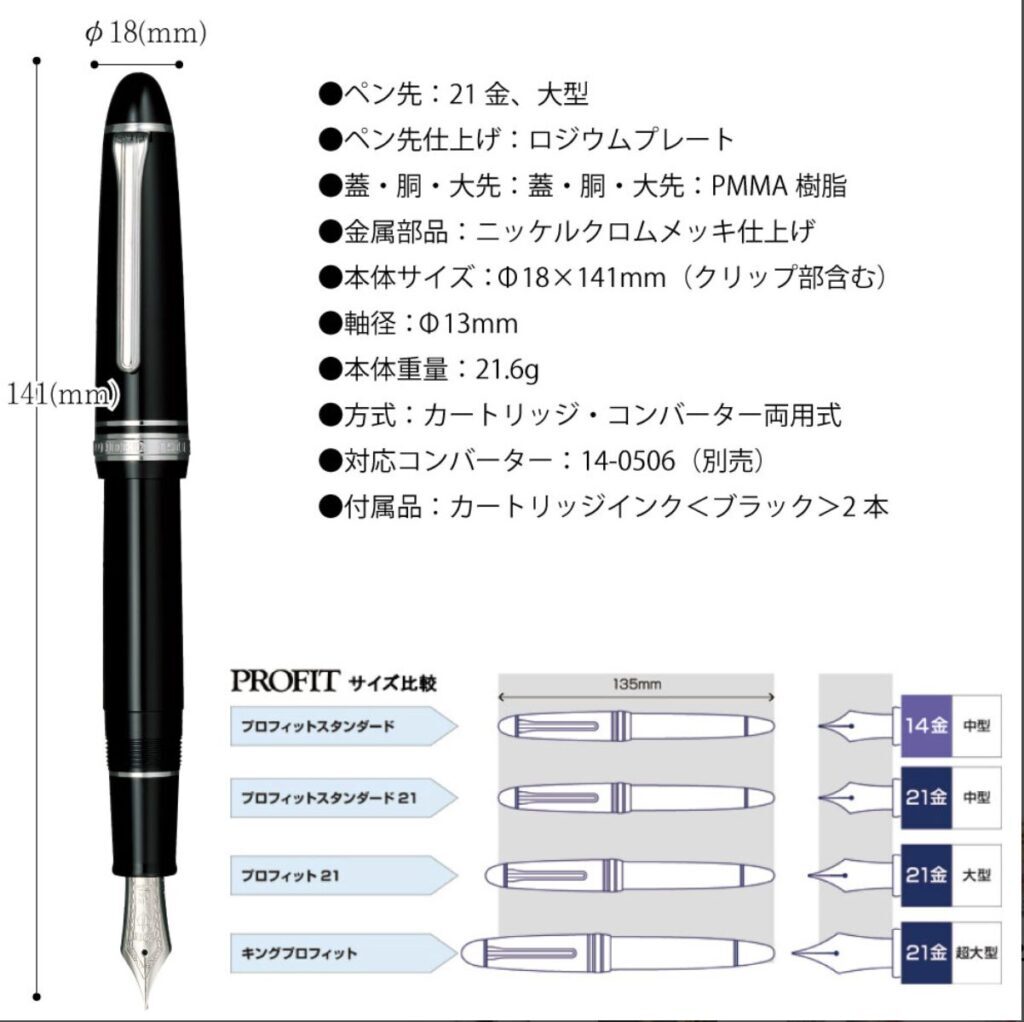
- セーラー万年筆プロフィット21
-
価格:¥32,670円(送料無料)

21金ペン先は弾力性に富み、「これぞ万年筆」というしなやかな感触と滑らかな書き味をもたらします。

- 補足写真
-


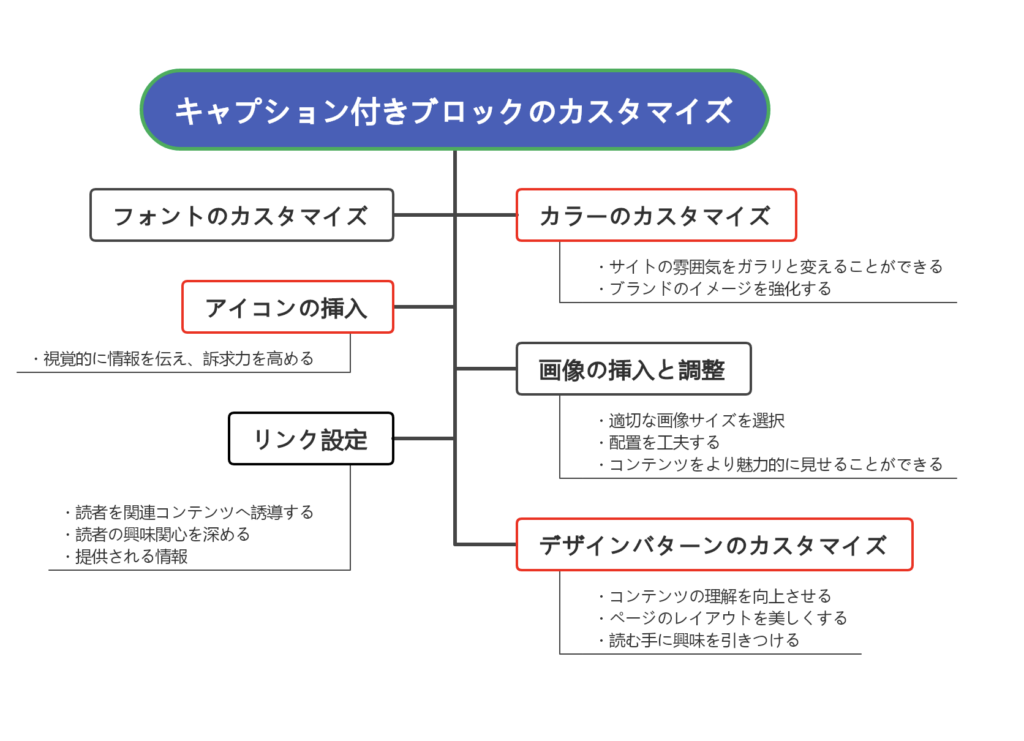
キャプション付きブロックのカスタマイズ
キャプション付きブロックの設定を通じて、さらにサイトの印象を向上させることができます。ここでは、幅広いカスタマイズ方法をマインドマップにまとめました。
この中で赤枠の項目は以下に詳細解説しているのでご覧ください。

カラーのカスタマイズ
異なるカラーを試すことで、サイトの雰囲気をガラリと変えることが可能です。カラーの選択は、ブランドのイメージを強化するためにも重要なポイントです。
キャプション付きブロックのサイドバーに、以下のようなカラーパネルが設置されています。

これらを選択することで、以下のような色のついたキャプション付きブロックが利用できます。
「デフォルト」スタイルでの利用
「枠内」スタイルでの利用
「小」スタイルでの利用
アイコンの挿入
キャプション付きブロックでは、アイコンを挿入することで、視覚的に情報を伝え、訴求力を高めることができます。
タイトルの左に電話のアイコンを選択。

デザインバターンのカスタマイズ
現在は7種類のデザインパターンがあります。
使用例
キャプション付きブロックは、画像や図表に短い説明文をつけることで、コンテンツの理解を深める効果がある。ブログ記事、商品紹介ページ、サービス紹介ページ、ポートフォリオサイトなど、様々な場面で有効に活用されている。
ブログ記事での活用法
1. ブログ記事でキャプション付きブロックを活用すれば、文章だけで
は伝わりにくい情報を補い、読者の意思を促進できます。
2. 旅行ブログでは、写真に地名やエピソードを続けることで記事が
充実し、読者の興味を引きやすくなります。
3. キャプションは画像説明だけでなく、感想や背景情報も書き込む
ことで、記事に静かを考慮した効果も期待できます。
商品の紹介ページ
1. 詳細な画像とキャプションで商品の特徴・注目を訴えます。
2. 使用方法、対象ユーザー、特徴をわかりやすく示唆し、商品情報
をすぐに把握できます。
3. 視覚的な情報で購入を高め、購入決定を進めます。
サービス紹介ページ
1. 画像・図表とキャプションでサービスの流れをわかりやすく説明します。
2. 利用シーンや成功事例を具体的に紹介し、利用イメージを喚起します。
3. 顧客の声で共感を見つめ、サービスへの洞察を高めます。
ポートフォリオサイト
1. 作品に込められた想い、制作過程、技術をキャプションで紹介
2. 閲覧者へ詳細な情報が提供され、作品への理解と関心が高まります。
まとめ
キャプション付きブロックは、Webページやプレゼンテーション資料の情報伝達能力を飛躍的に向上させるツールです。テキストだけでは伝わりにくい情報を、ビジュアル要素とキャプションの組み合わせによって明瞭かつ効果的に伝えることができます。
この記事では、キャプション付きブロックの基本的な構成方法から、読者や視聴者の注目を引く応用技術まで、幅広い利用法を解説しました。かつ分かりやすいものに変わります。
【購入案内】
- フェイスカバー ヤケーヌ スタンダード
-

価格:¥1,815円(送料264円)
・カラーは8色(右写真参照)
(特徴)
・開口部あり、息苦しくない
・着けたまま、飲み物が飲める
・メガネ・サングラスがくもりにくい
カラー(8色)


- 補足データ
-











![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d7fae7e.0016e9c1.3d7fae7f.95b4b584/?me_id=1213128&item_id=10008867&pc=https%3A%2F%2Faffiliate.rakuten.co.jp%2Fimg%2Fdefault_image.gif)









![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e4318eb.772949d5.3e4318ec.164bbb36/?me_id=1294400&item_id=10000000&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsuzukachan%2Fcabinet%2F03264529%2F500pic%2F402-500-main-1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


