SWELLのボックスメニューブロックで、ウェブサイトを魅力的にデザインしませんか?初心者でも簡単に使いこなせるように、具体的な活用例やデザインのヒントをわかりやすく解説。ユーザーの滞在時間を伸ばすための工夫もご紹介します。SWELLの可能性を最大限に引き出し、あなただけのウェブサイトを作成しましょう。
【購入案内】
- メレル ジャングルモック メンズ
-
価格:¥13,860円(送料無料)
私も愛用しています。現在4足購入しました。全天候型で軽くて足も疲れません。

(商品情報)
【ブランド 】 メレル MERRELL 【ジャンル】 スニーカー 【素材】 アッパー:ピッグスキンレザー
ライニング:ヘビーナイレックス
ミッドソール:メレルエアークッション
アウトソール:メレルジャングルライナーソール -


SWELL ボックスメニューブロック!今すぐ使いこなすコツ

Webサイトで注目を集めるための強力なツールとして、SWELL ボックスメニューブロックが注目されています。このブロックは、見た目に鮮やかでインタラクティブなメニューを簡単に作成できる機能を備えています。本セクションでは、その基本的な理解と使いこなし方について解説します。
SWELL ボックスメニューブロックとは?
SWELLボックスブロックメニューは、SWELLテーマに搭載されているブロックの一つで、画像やアイコンを用いた視覚的に訴求性の高いメニューを作成することができます。ページへ誘導するのに役立ちます。
基本操作:ブロックの追加と設定
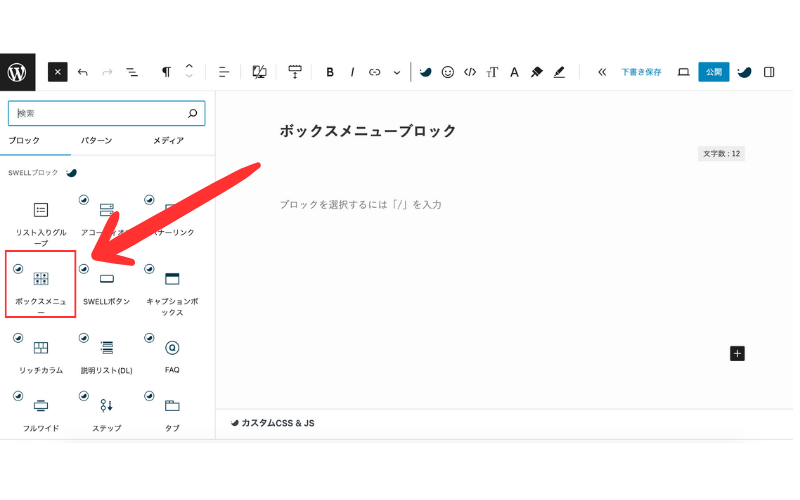
SWELLボックスメニューブロックを追加するには以下の手順で行います。
- WordPress のエディター画面に新しいブロックを追加します。
- 「SWELLボックスメニュー」を選択します。
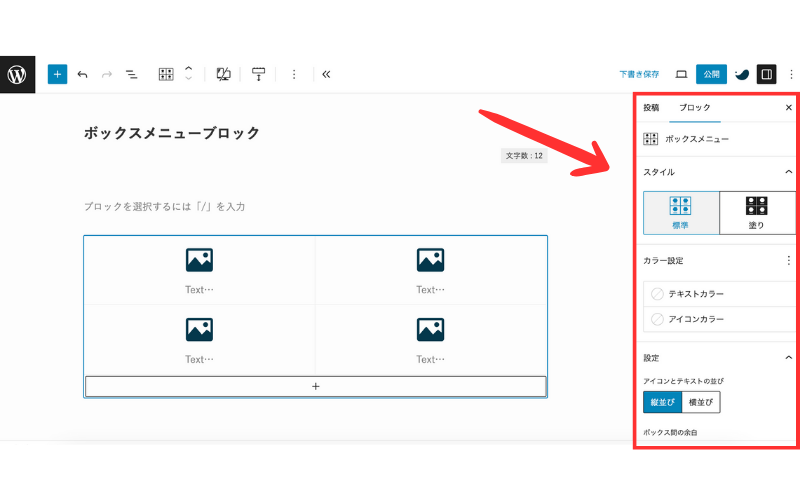
ブロックを追加したら、以下の設定をブロックの設定パネルから行うことができます。
重要なのは、ブロックを追加したら、目的に合わせて細かく設定を行うことです。訪問者の目を引くビジュアルを作り出すためには、色彩の選択やテキストのフォント、サイズ等の細部にこだわることが重要です。


【購入案内】
- P831インクジェットモバイルプリンター
-

・持ち運び コンパクト
・ 特製インクリボン必要
・モノクロ 白黒印刷のみ
・Bluetooth接続 充電式価格:¥20,786円(送料無料)
スペック詳細
【タイプ】: 本体 のみ / Phomemo保護箱付セット
【色】: 黒、白、ピンク、グリーン
【手のひらサイズ】: (約)310 x 64 x 41 mm
【解像度】: 304DPI
【専用感熱紙規格】: A4 市販普通紙
【方式】: Bluetooth 4.2
【印刷方式】: モノクロ(白黒)/インクジェット
【対応機種】: IOS、Android、MAC、Windows
【電源】: 内蔵2000mAh リチウム電池
【充電方式】: 5V2A-micro Type-C
【充電所要時間】: (約)4時間
【稼働時間】:(約)140枚連続印刷 -



ボックスメニューブロックのカスタマイズ

SWELL ボックスメニューブロックの威力を最大限に引き出すためには、細かなカスタマイズが不可欠です。色のカスタマイズからアイコンの使用まで、手軽に操作できる範囲内で信じられないほどの変化を楽しむことができます。
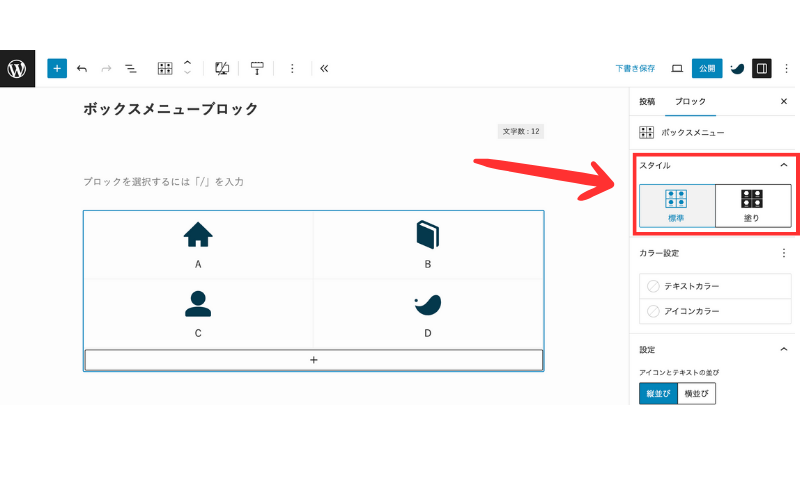
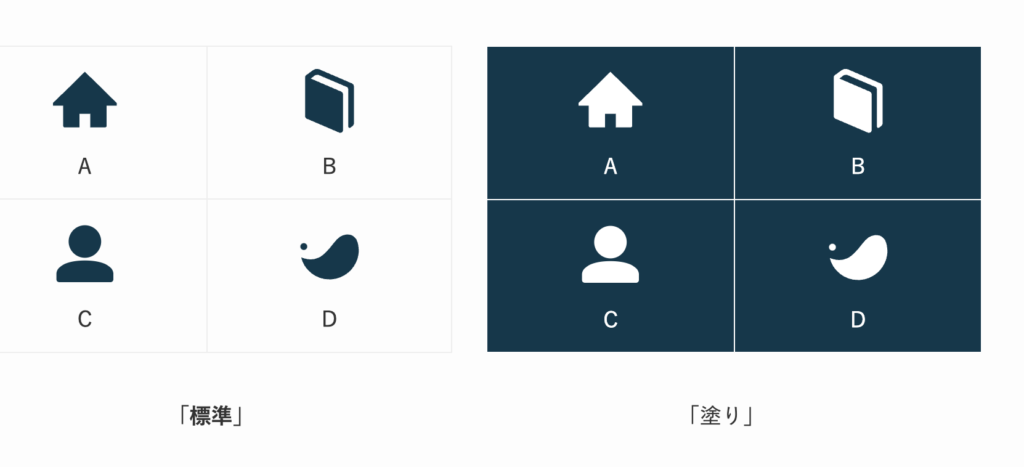
スタイルのカスタマイズ
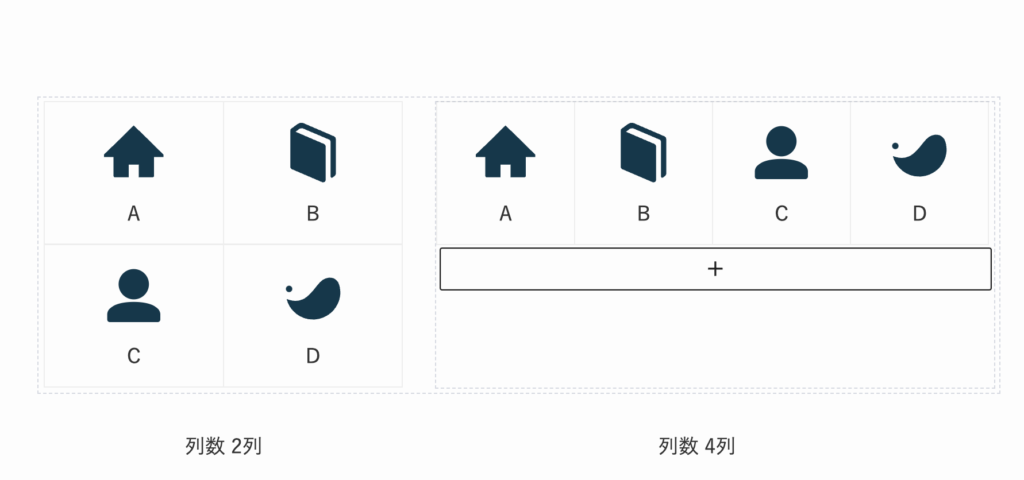
サイドバーの「スタイル」からカスタマイズできます。(2種類)

設定できる「スタイル」は以下の2種類(標準と塗り)です。

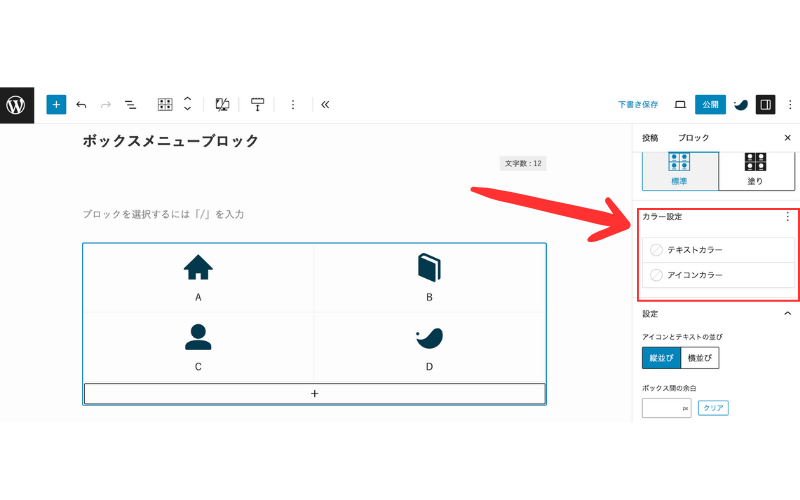
色のカスタマイズ
SWELLボックスメニューブロックでは、背景色、テキスト色、ボーダー色などを自由にカスタマイズすることで、ウェブサイトの印象に大きく影響を与えることができます。


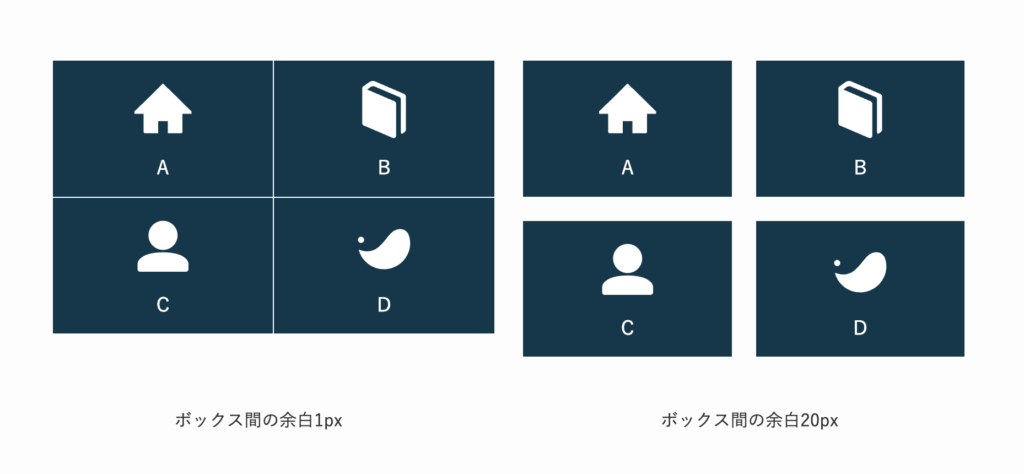
余白のカスタマイズ
SWELLボックスメニューブロックの余白設定は、ブロック全体の印象だけでなく、ページ全体のレイアウトへの影響も考慮する重要な要素です。特に、複数のブロックを配置する場合は、それぞれのブロック適切な余白を先にして、よく読みやすいレイアウトを作成することができます

アイコンの使用とカスタマイズ
アイコンは視覚的な要素として非常に強力です。SWELL ボックスメニューブロック内でアイコンを活用することで、メニューの理解を助けたり、特定のアクションへの誘導を明確にすることができます。アイコンの種類、サイズ、色を調整することで、サイトのデザインにうまく溶け込むようにしましょう。
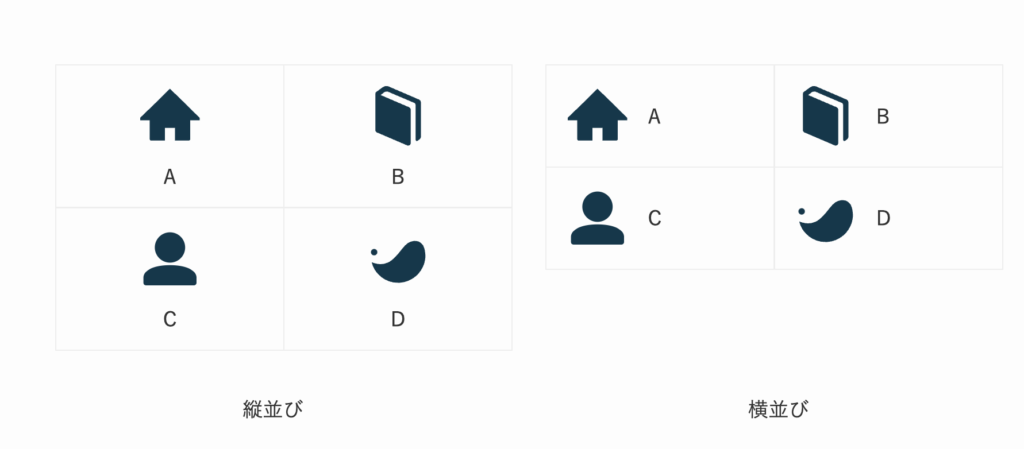
アイコンとテキストの配置を以下の2種類(縦並び・横並び)から選べます。

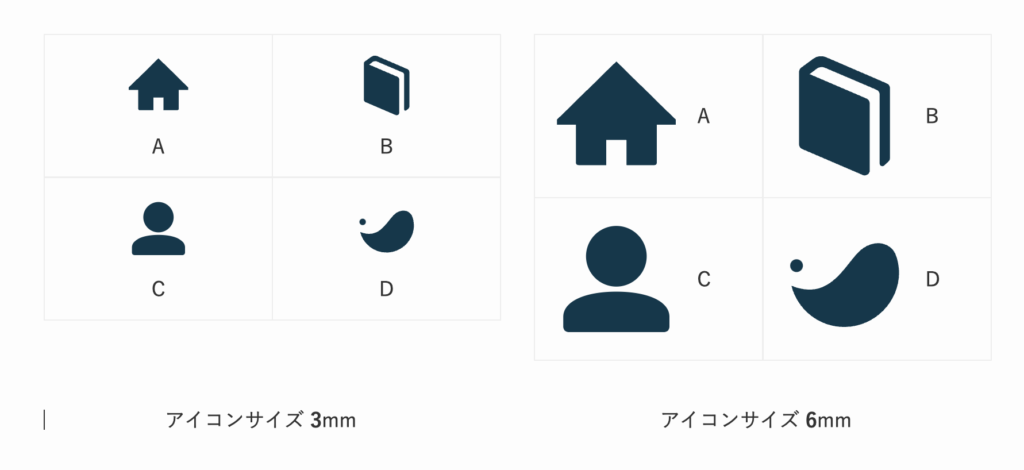
サイズ調整も可能です。


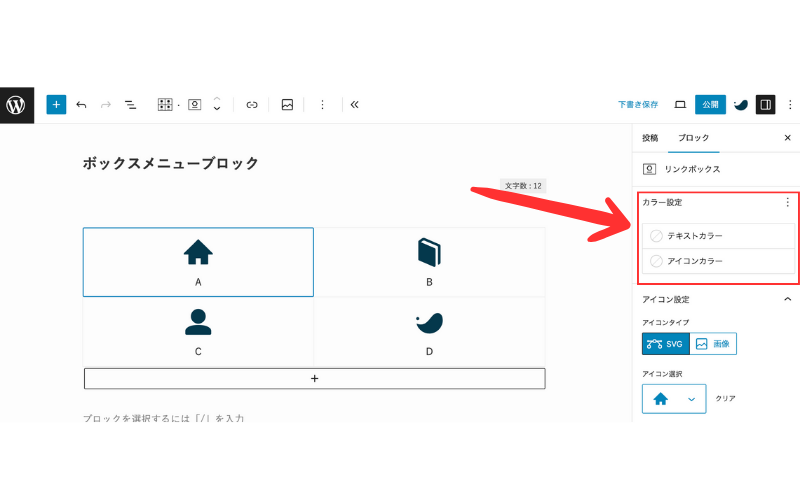
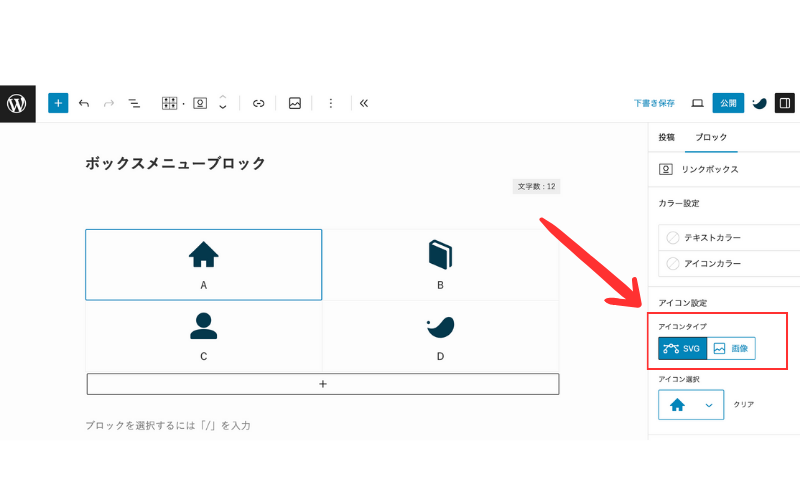
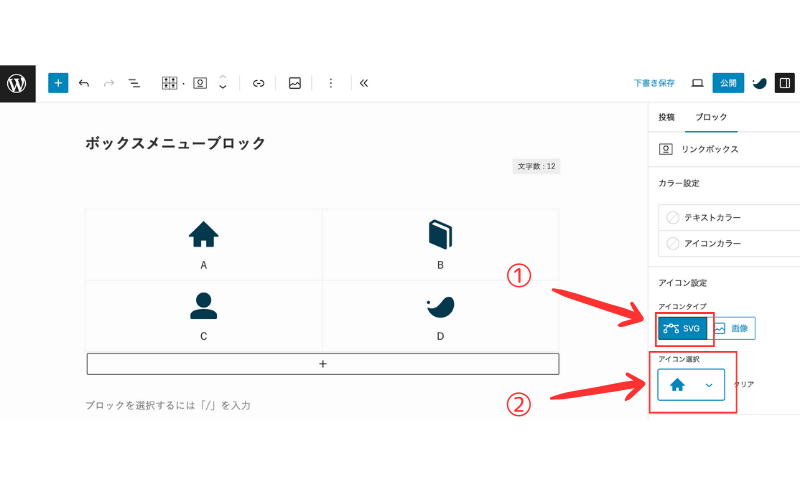
ボックスに表示するアイコンはSVGアイコンと画像の2種からできます。

アイコンタイプで①「SVGアイコン」を選択し、②「アイコン選択」をクリックするとアイコン一覧表が表示されます。


 ヨシキ
ヨシキ非常にたくさんのアイコンがありますので、必ず自分の好みのものが見つかると思います。
リンク設定と動作
SWELL ボックスブロックメニューは、訪問者をサイト内の他のページへ誘導するために役立ちます。各リンクブロックを設定することで、クリック時に目的のページへ移行させることができます。
- 料金と概要
-


料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
まとめ
SWELLのボックスメニューブロックで、サイトを魅力的にデザイン!ビジュアルとユーザー体験を向上させ、滞在時間を伸ばす効果も。デザインの一貫性や直感的なレイアウトが重要。動的なコンテンツやリンクの整理にも最適。SWELLをマスターして、魅力的なサイトを構築しましょう。この記事があなたの力になりますように。
最後までお読み頂きありがとうございました。








![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3ad762ed.5fdcb632.3ad762ee.f83ff668/?me_id=1208597&item_id=10041865&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmischief%2Fcabinet%2Fss22_4%2F10038653.jpg%3F_ex%3D240x240&s=240x240&t=picttext)





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e39c91e.94dca7cd.3e39c91f.5454a4e6/?me_id=1399276&item_id=10002359&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fomatomeya%2Fcabinet%2Fp%2Fm02%2Fp831%2Fp831-all-0702.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



