Swellバナーリンクブロックは、ウェブサイトやブログを視覚的に魅力的にし、訪問者を惹きつける魔法のツールです。
- 基本から応用まで、分かりやすく解説
- バナー作成方法、デザインのポイント、注目を集めるテクニック
- あなたのサイトを一段と魅力的に変身
Swellバナーリンクブロックで、訪問者を飽きさせない、魅力的なウェブサイト作りを始めましょう。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
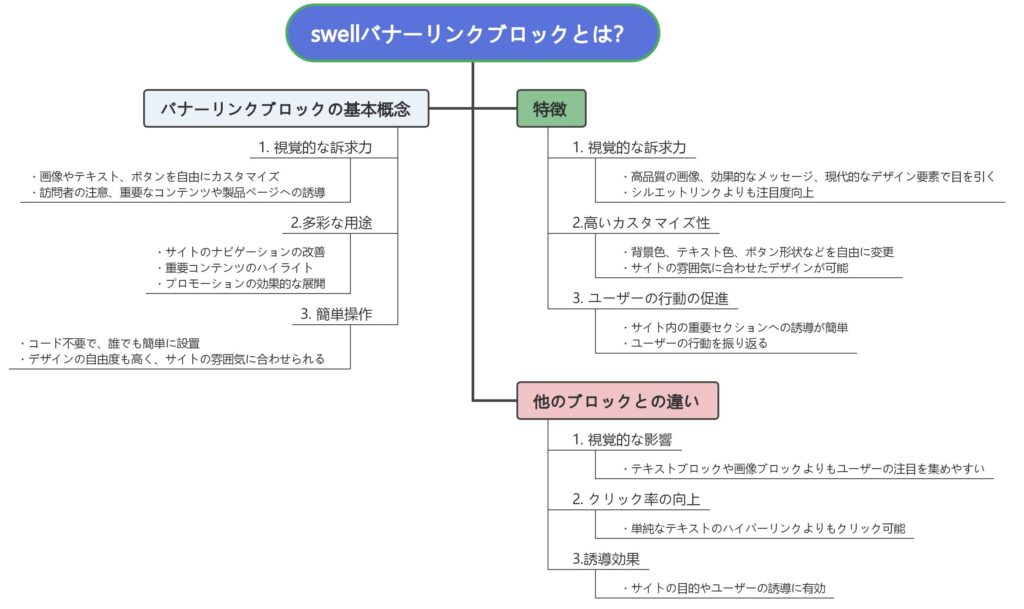
swellバナーリンクブロックとは?
Webサイトやブログを魅力的に見せたいと考える人にとって、swellバナーリンクブロックは強力なツールとなります。このガイドでは、swellバナーリンクブロックの基本から、より効果的な使い方までを解説します。このブロックが何であり、どのようにしてWebサイトの見栄えを向上させるのかを学ぶことで、より魅力的なコンテンツの制作へと繋がります。

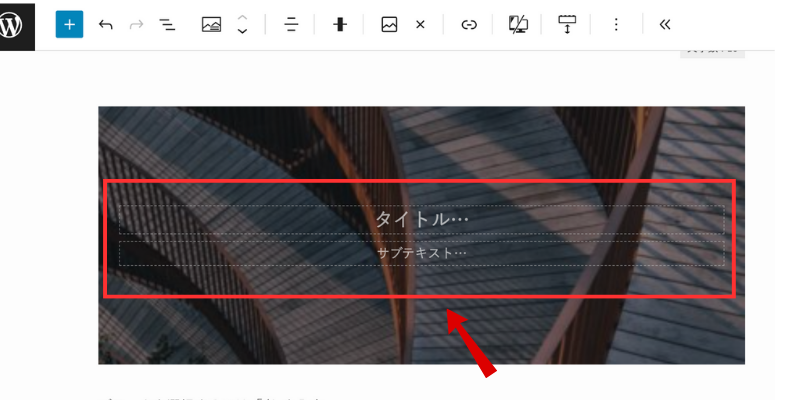
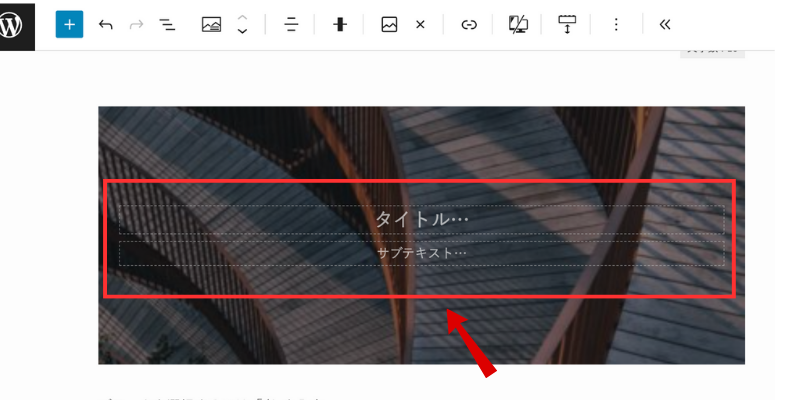
実際のバナーリンクブロック
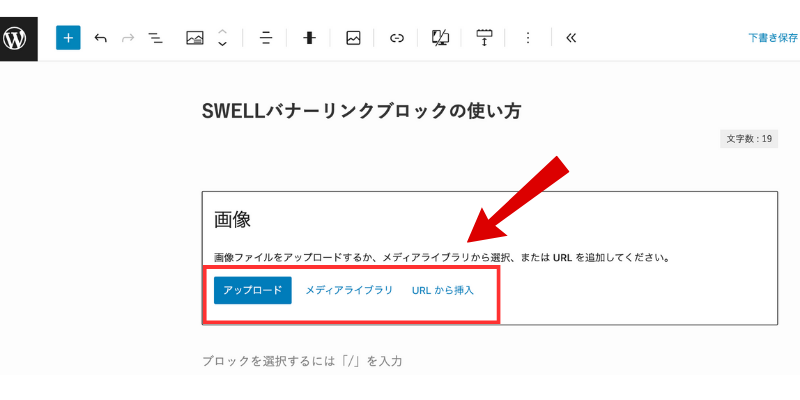
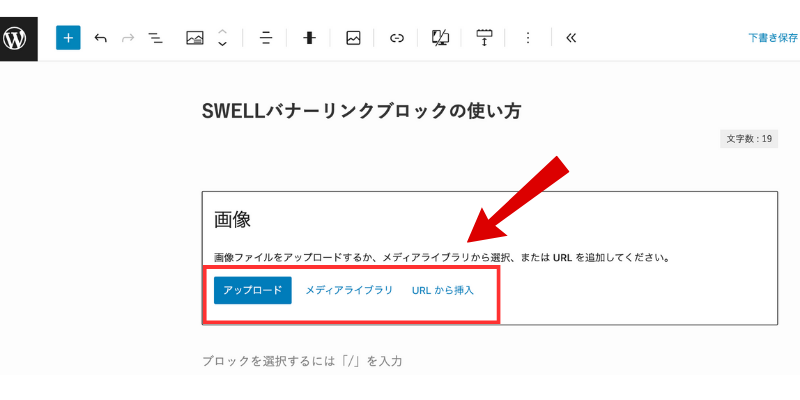
SWELLバナーリンクブロックは画像にテキストやリンクを簡単に貼れることができます。
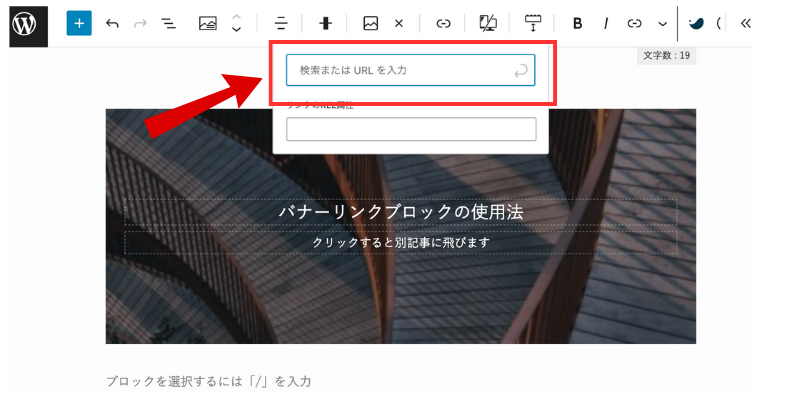
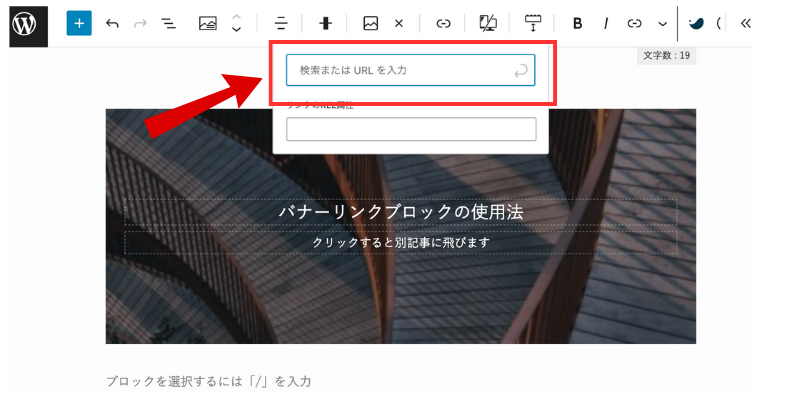
swellバナーリンクブロックの設定方法
Swellを使用しているサイトで見栄えの良いバナーリンクブロックを設定する方法を紹介します。Swellは、WordPressをはじめとしたCMSで利用されるテーマの一つで、ビジュアルエディタを使って直感的にサイトデザインを調整できるのが特徴です。バナーリンクブロックを活用すると、サイト訪問者の注意を引くことができます。
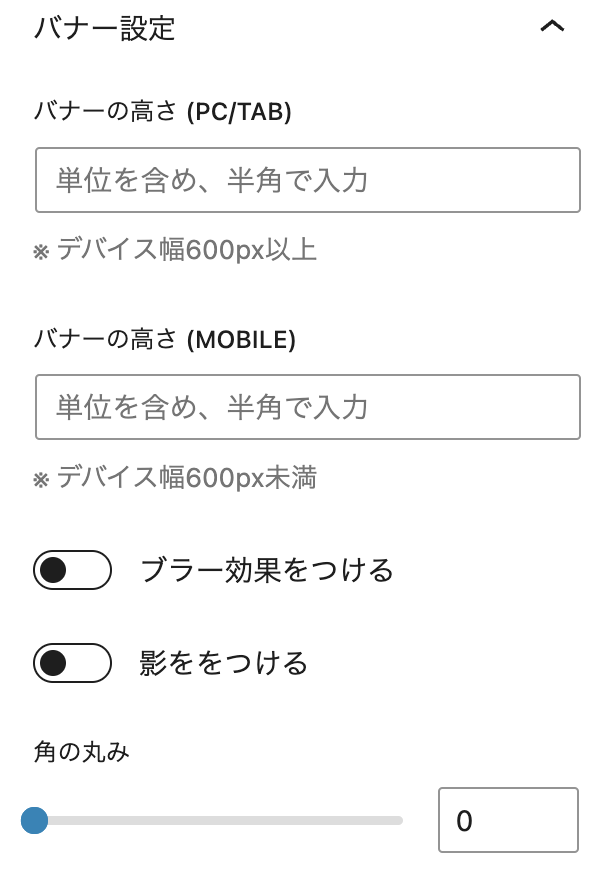
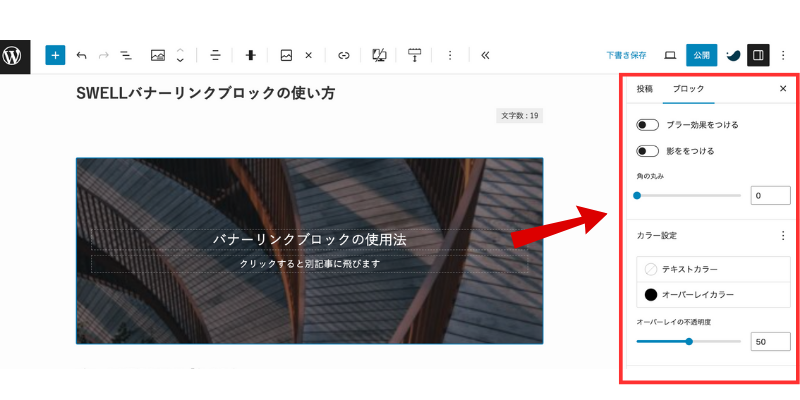
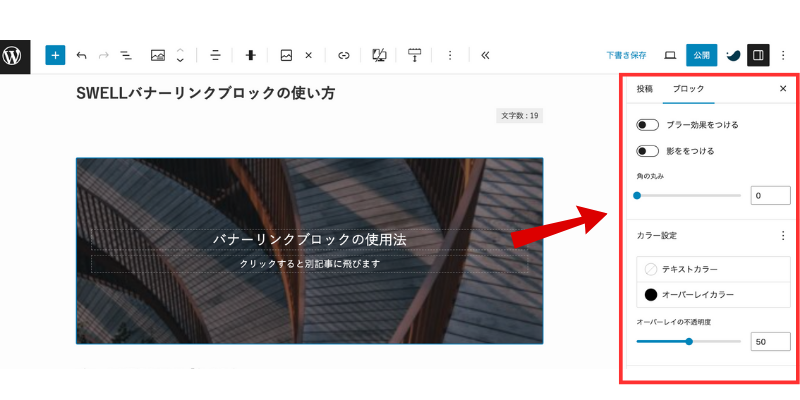
SWELLバナーリンクブロックのデザイン
以下のような設定項目があり、右側に表示したのがバナーの設定の画面です。
設定項目
- バナーの高さ設定
- ブラー効果
- 影をつける
- 角の丸みの調整
- カラーの設定


基本の画面
 おじいさん
おじいさん・これを基本として設定を変更したものを以下に示します。
違いを確認しましょう。
・デフォルトはオーバーレイ不透明度50%なので全て0
にしてあります。
バナーの高さ
ブラー効果
「ブラー効果」とは、画像をぼかして表示する機能のことです。
影をつける
影をつけるを選択したがはっきりわからない。
角の丸みの調整
角の丸みは0〜100の範囲で調整できます。0は真四角の状態。100は最大の丸みです。
カラーの設定
カラーの設定は
- テキストカラーを自由に設定
- オーバーレイカラーで画像に好きな色を重ねて表示
- 不透明度の調整
【購入案内】
- フェイスカバー ヤケーヌ スタンダード
-


価格:¥1,815円(送料264円)
・カラーは8色(右写真参照)
(特徴)
・開口部あり、息苦しくない
・着けたまま、飲み物が飲める
・メガネ・サングラスがくもりにくい

カラー(8色)




- 補足データ
-








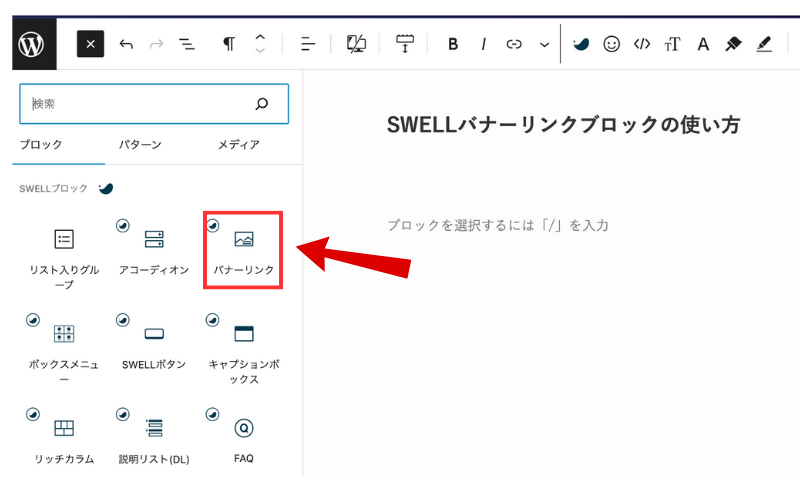
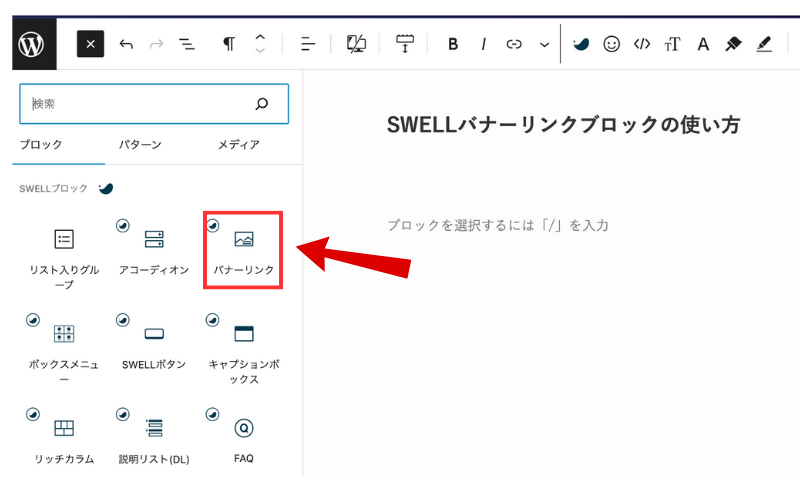
SWELL バナーリンクブロックの設定手順










あとは各自の好みに応じてカスタマイズしてください。
最後に公開ボタンをクリックして記事を公開します。
最後までお読みいただきありがとうございます。
【購入案内】
- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)


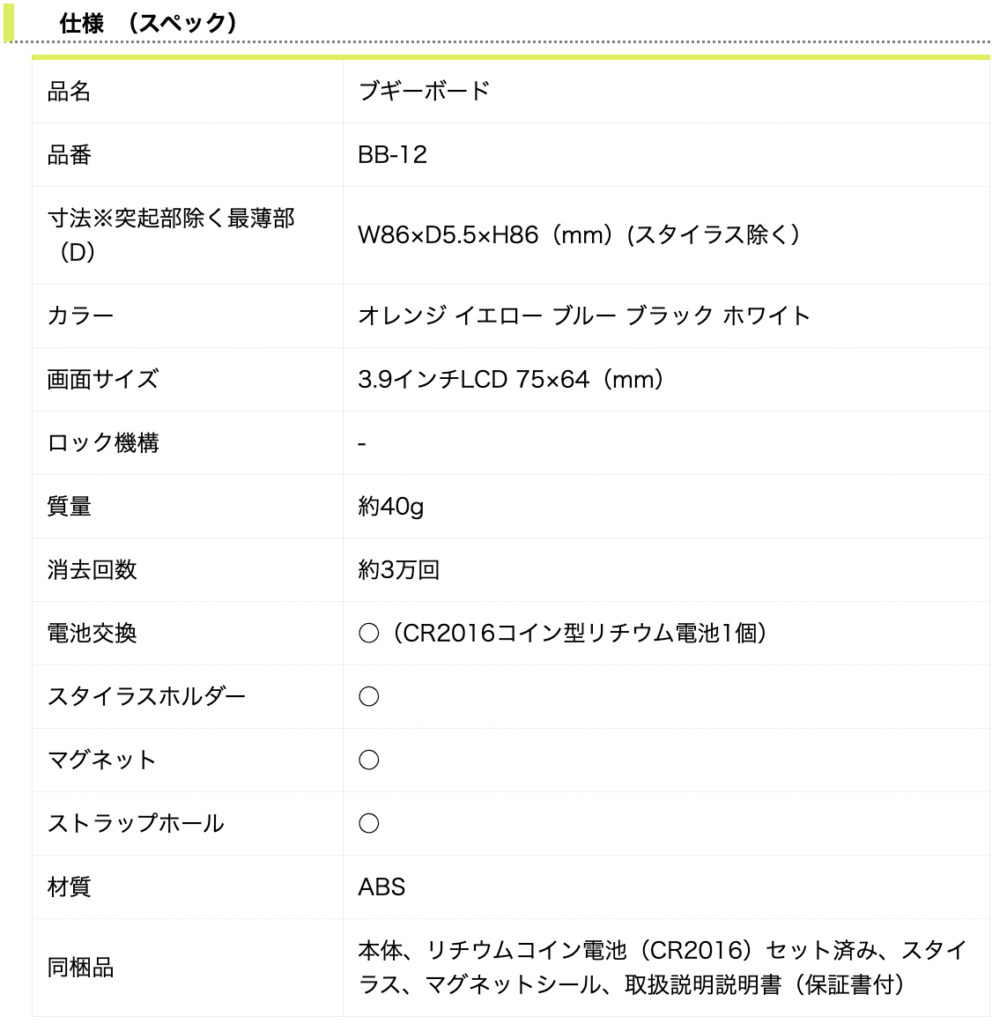
- 仕様
-


まとめ
Swellバナーリンクブロックは、初心者でも簡単に設定できる、視覚訴求に優れたツールです。
- 情報の提示方法を改善
- ユーザーの滞在時間を延長
- エディタ内で簡単設定
- 自由自在なカスタマイズ
Swellバナーリンクブロックで、あなたのサイトを魅力的に変身させ、価値あるコンテンツを届けましょう。










![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e4318eb.772949d5.3e4318ec.164bbb36/?me_id=1294400&item_id=10000000&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsuzukachan%2Fcabinet%2F03264529%2F500pic%2F402-500-main-1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



