ウェブサイトやブログのデザインを美しくするためには、内容を分かりやすく視覚的に伝えることが大切です。特に複数の商品やサービスを比較する際には、見やすい比較表が役立ちます。そんなときに便利なのがSWELLテーブルブロックです。
テーブルブロックは、WordPress標準の機能ですが、SWELLでは拡張機能によって、数多くのオリジナル機能が使えるようになっています。
ここでは、基本的な操作から、拡張機能の使い方まで詳しく解説します。
それにより、デザインの自由度が高く、カスタマイズすることで、あなたのサイトのテーマに合わせたオリジナルデザインを実現できます。
 読者
読者このブログを見たらどんな比較表が作成できるようになるの?



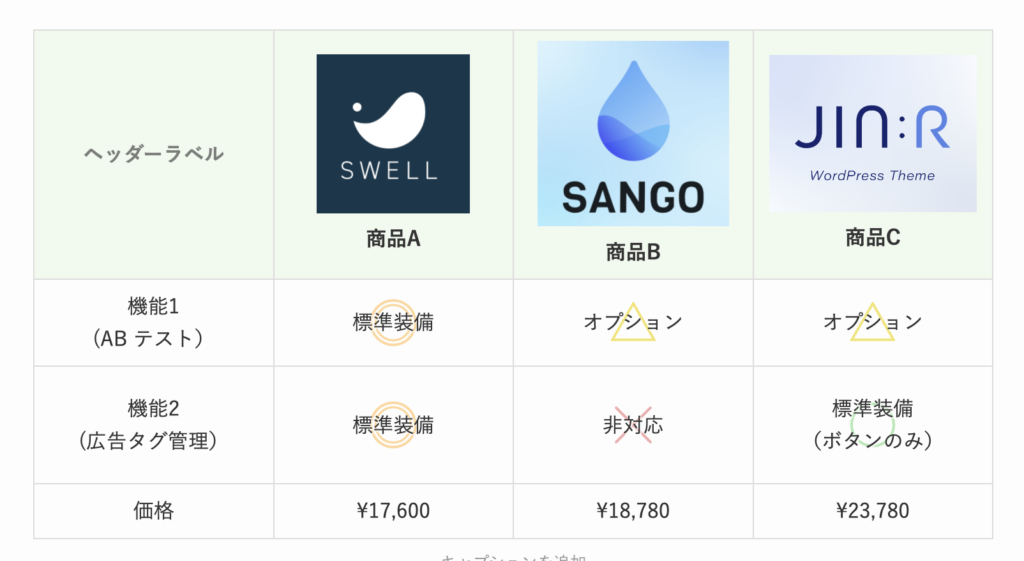
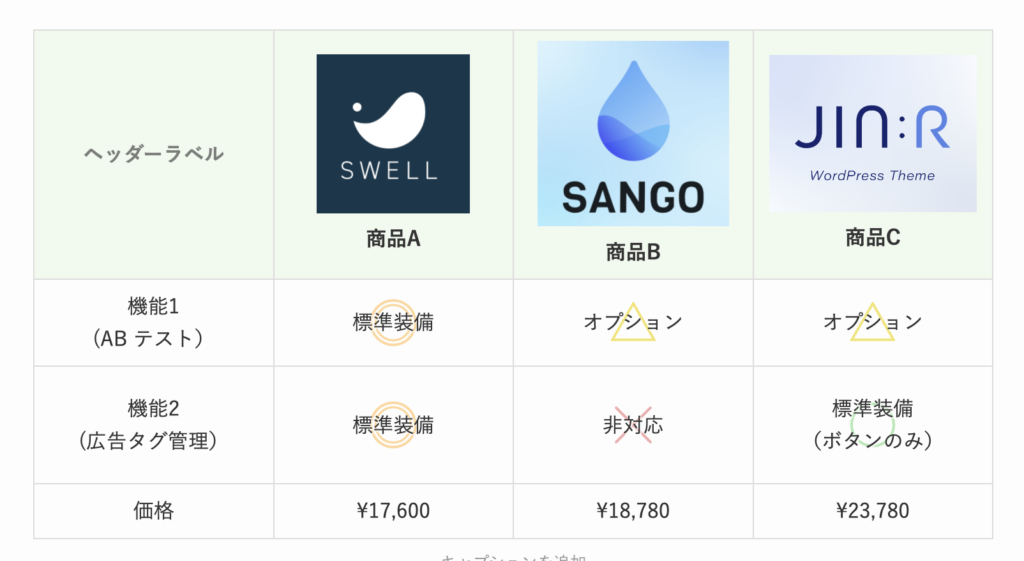
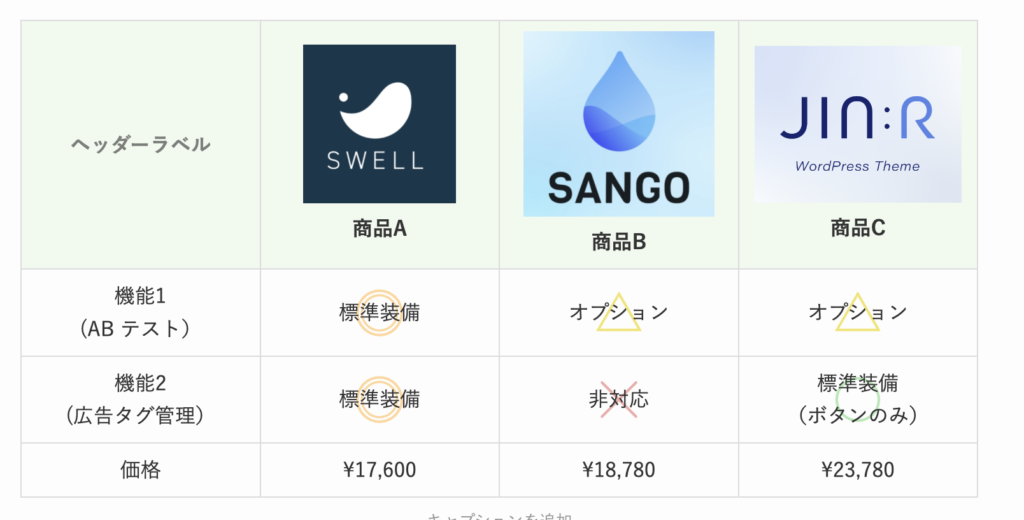
以下に示すような比較票が作成できるようになります。


購入案内
- 料金と概要
-


料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
SWELLテーブルブロックの基本操作(作成とカスタマイズ)
SWELLテーブルブロックの基本操作は、WordPressの各テーマ共通の標準機能ですが、テーブルの基礎となるのでで押さえておく必要があります。
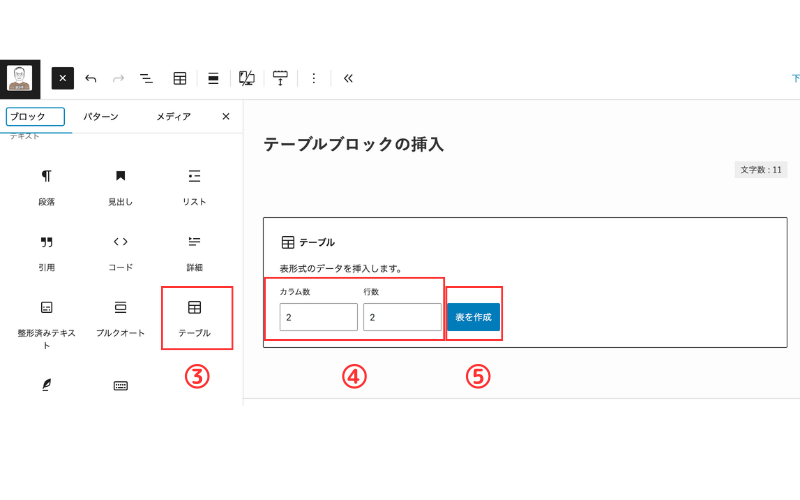
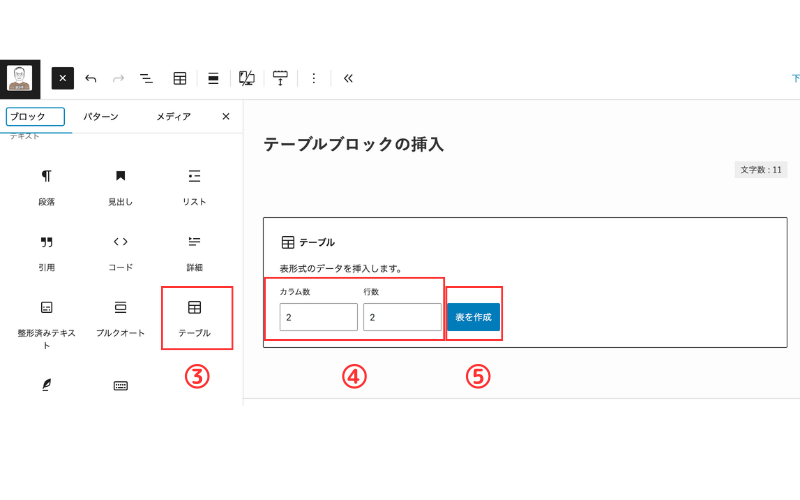
テーブルブロックの挿入方法
① 最初にWordPressの投稿または固定ページを開き、エディタ画面を展開
↓
② 左上の「+」アイコンをクリック
↓
③「テーブルブロック」を選択
↓
④ カラム数・行数を入力
↓
⑤ 「表を作成」をクリック


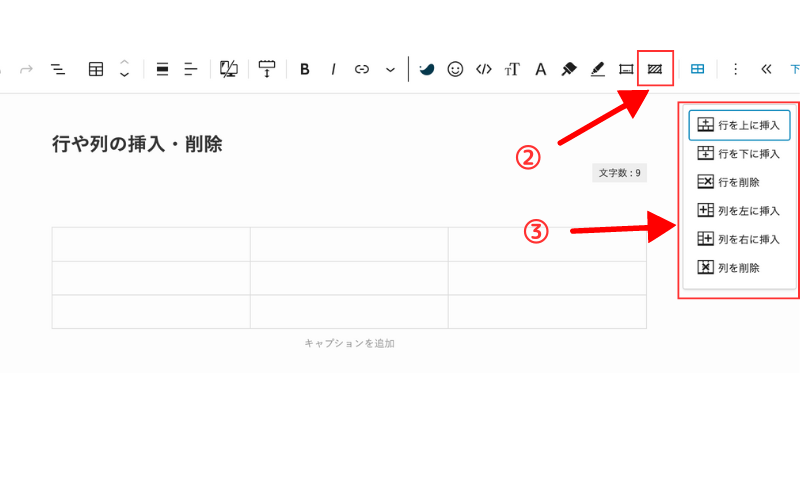
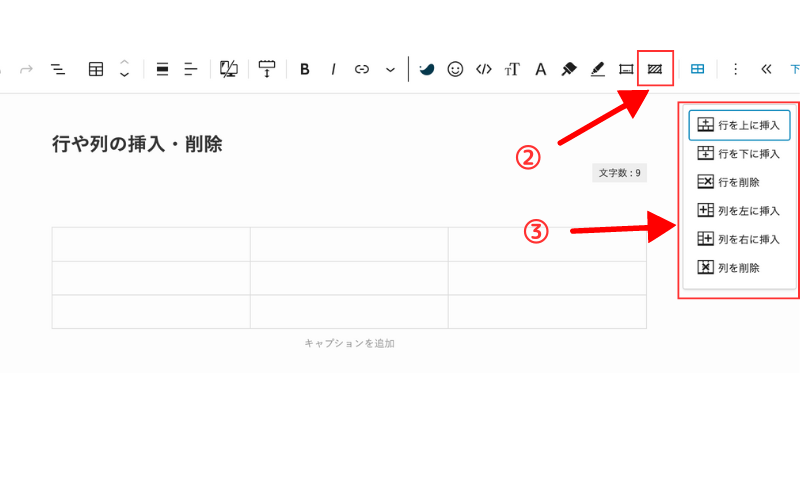
テーブルの列や行の挿入・削除(テーブルのカスタマイズ)
テーブルの構造を詳細に調整するために、追加の行や列を挿入や現在の行や列を削除することもできます。
列や行の挿入
① テーブルの任意の行または列をクリック
↓
② ページ最上段の「テキスト装飾ツール」の右端あたりに表示される「表の編集」アイコンをクリック
↓
③ 「行の挿入」または、「列の挿入」を選択してクリック
列や行の削除
① テーブルの任意の行または列をクリック
↓
② ページ最上段の「表の編集」アイコンをクリック
↓
③ 「列を削除」または、「行を削除」を選択してクリック


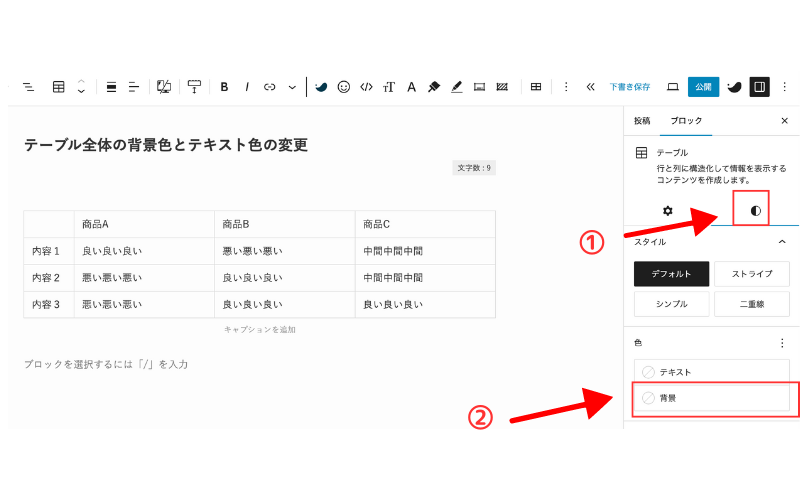
テーブル全体の背景色とテキスト色の変更
テーブルの背景色を変更することで、視認性を向上させ、情報を強調することが可能です。
各セルごとの背景色の変更は、後で解説するSWELLの拡張機能(ツールバー設定)で行います。
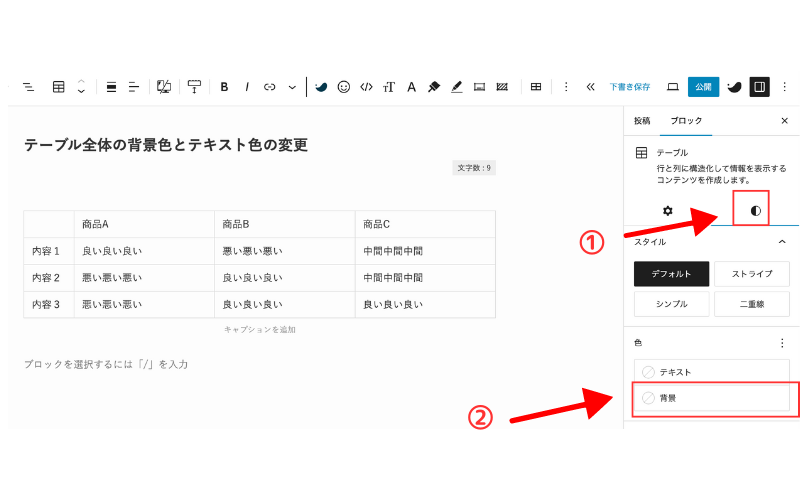
① 右サイドバーのスタイル(円形)タブをクリック
↓
② 次に「背景」をクリックします
↓
③ 色パレットで、好みの色をクリックすると、全体の背景に色が付きます
(ここでは、青色を選択)
注)
テーブル全体のテキスト色を変更する場合は「テキスト」をクリック




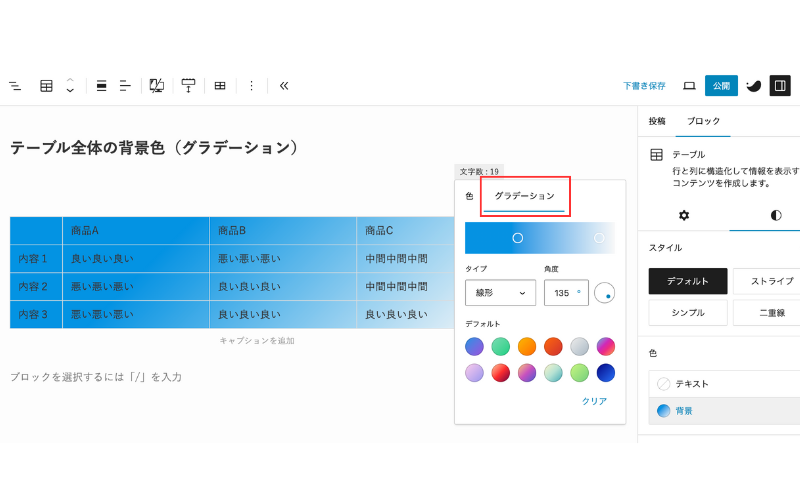
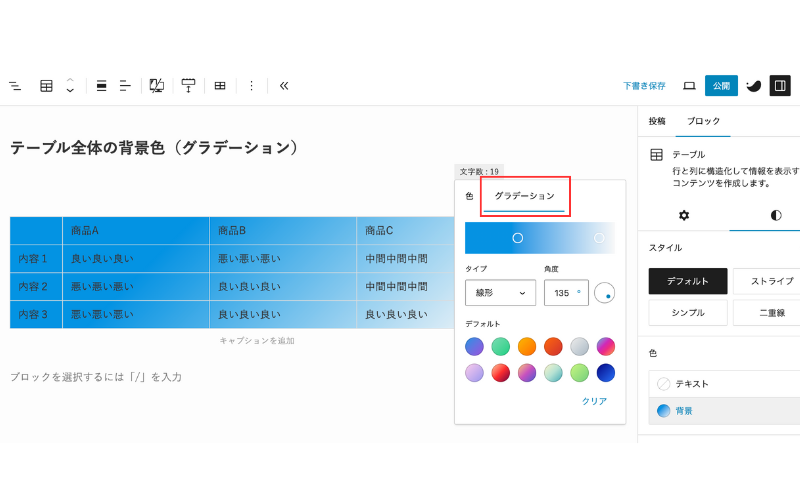
細かな色の調整を行う場合は、「カスタム」と表示された当たりの色をクリックすると、細かく色指定ができるパレットが表示されます。グラデーションも可能なので今回選択してみました。


WordPress標準機能の設定(操作場所:右サイドバー)
右サイドバーにはWordPressの標準機能とSWELL独自の拡張機能があります。最初にWordPress機能の設定の解説します。
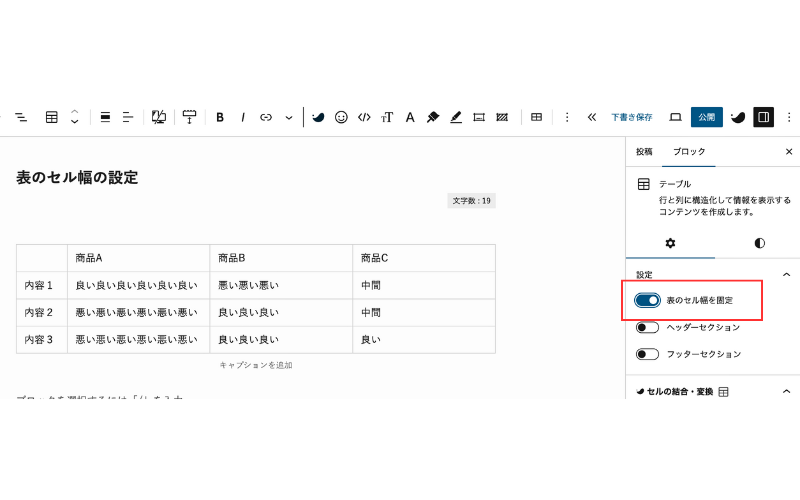
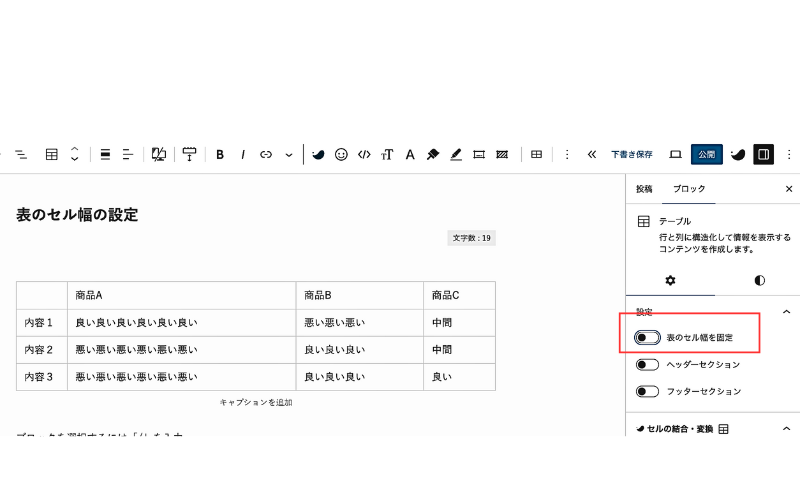
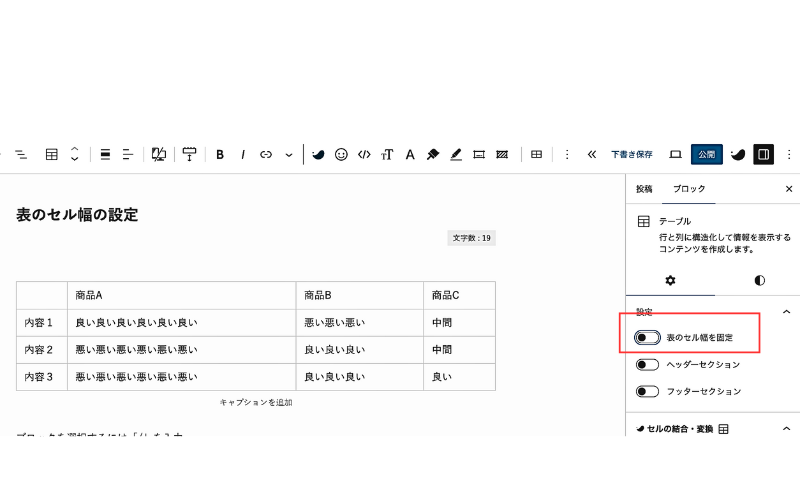
表のセル幅の設定
表のセル幅は、テキストの長さによってセルの幅が違います。
セル幅固定をONにすると、セルの幅が同じになります。(右側のタブをクリックして下さい)


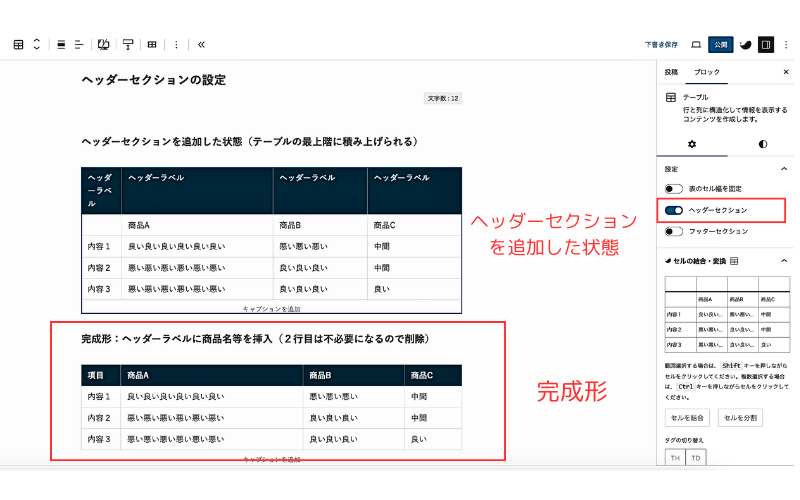
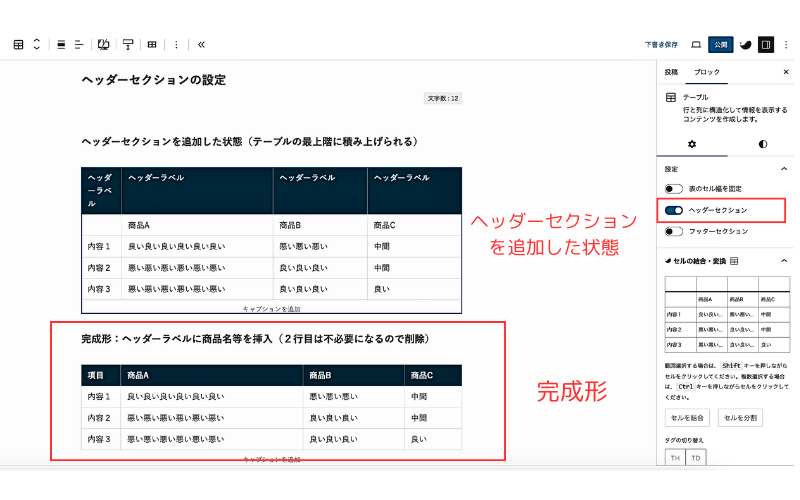
ヘッダーセクション
ヘッダーセクションをONにすると、セクションが追加されます。ヘッダーセクション無しでも項目は記入できますが、基本カラーの背景色が付きますので内容を視覚的にアピールできます。



商品名などの項目ラベルを付けたいのであれば、最初からヘッダーセクションを追加した方が良い。



そうしなと、下の例のように2度手間になってしまう。


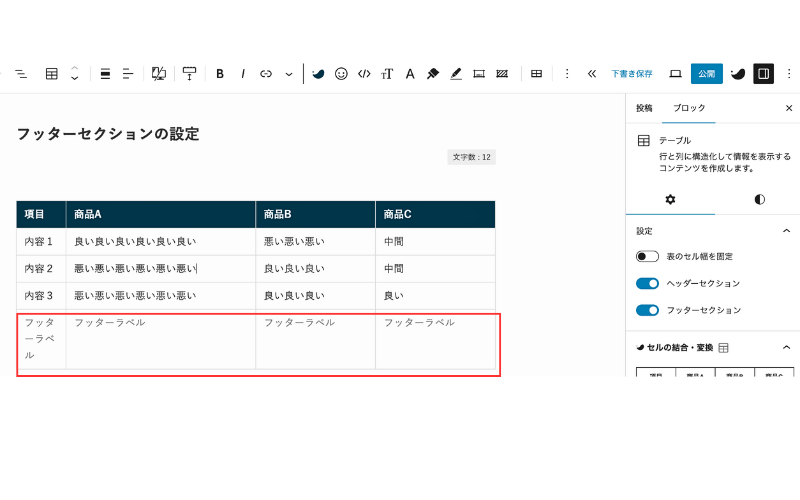
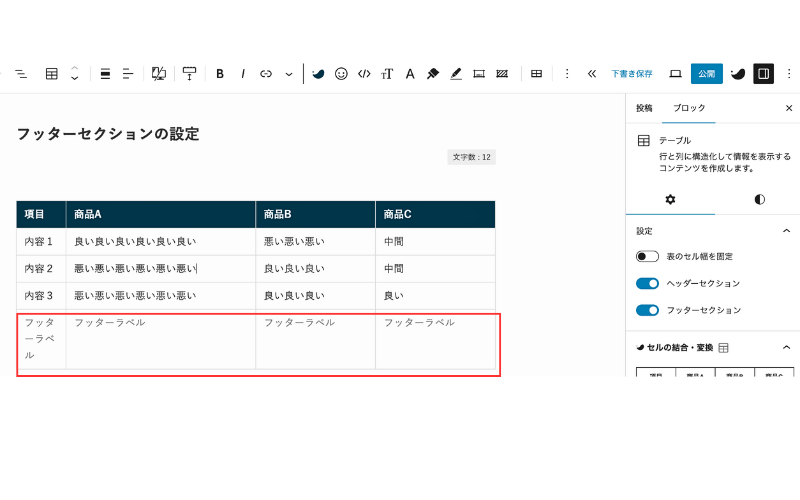
フッターセクション
フッターセクションをONにすると、ヘッダーセクションと同様にフッターに「フッターラベル」が表示されます。
あまり使用したことがありませんが、サイトで調べるとテーマの開発者が独自にデザインしたデフォルトのデザインや、制作者の名前などが表示されていることもあります。


SWELL拡張機能(操作場所:右サイドバー)
右サイドバーにあるSWELL独自の拡張機能を紹介します。
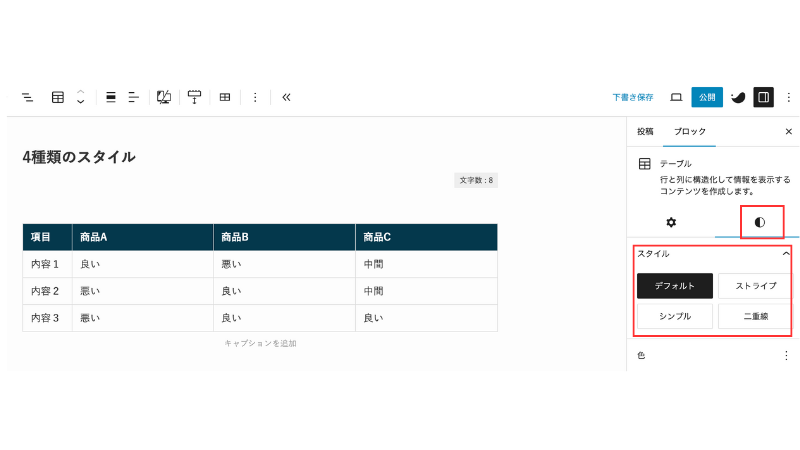
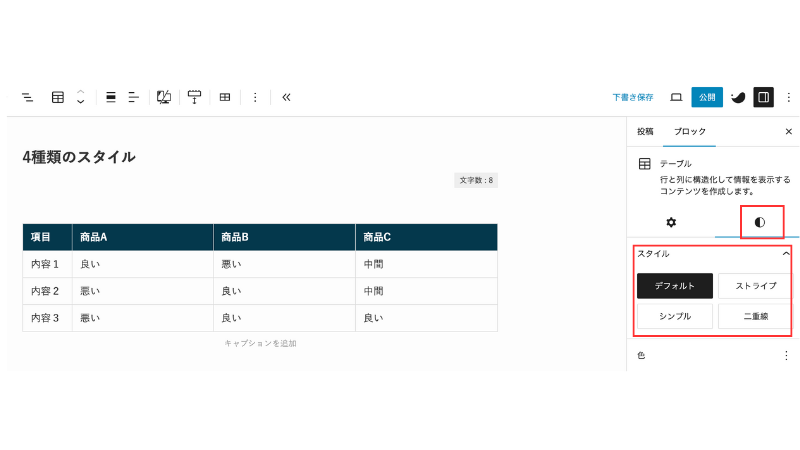
4種類のスタイル
4種類のスタイルがあり、自分の好みのデザインを選択できます。


下に4種のスタイル例を表示しています。ダブをクリックして確認して下さい。
| 項目 | 商品A | 商品B | 商品C |
|---|---|---|---|
| 内容1 | 良い | 悪い | 中間 |
| 内容2 | 良い | 良い | 中間 |
| 内容3 | 悪い | 良い | 良い |
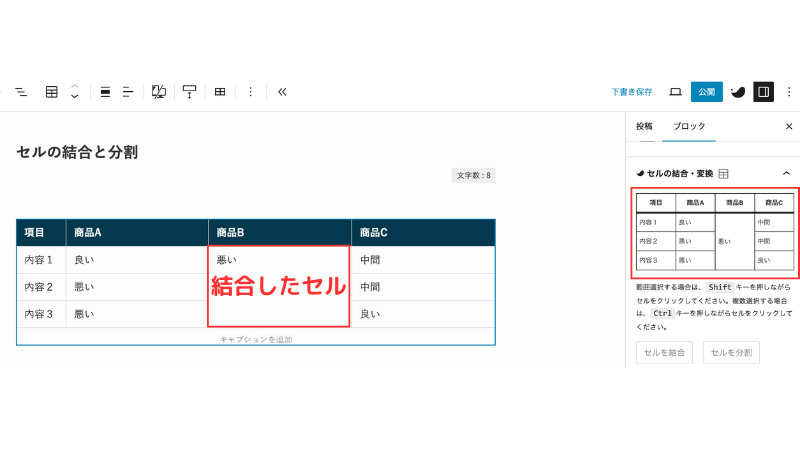
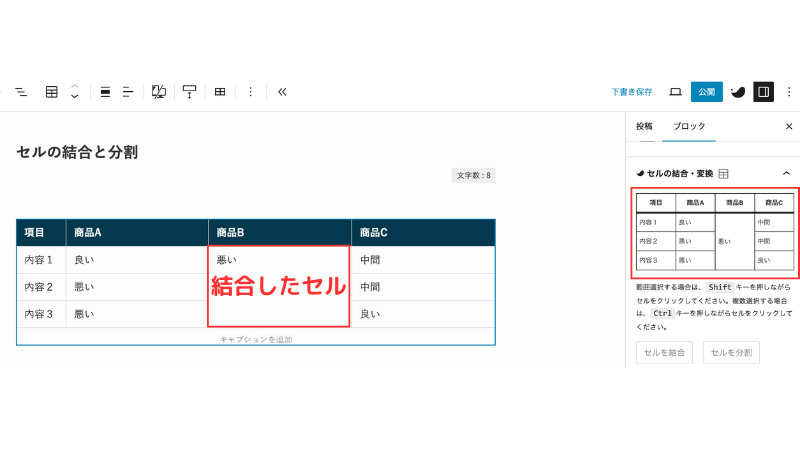
セルの結合と分割
右サイドバーの「セルの結合・変換パネル」で操作をします。


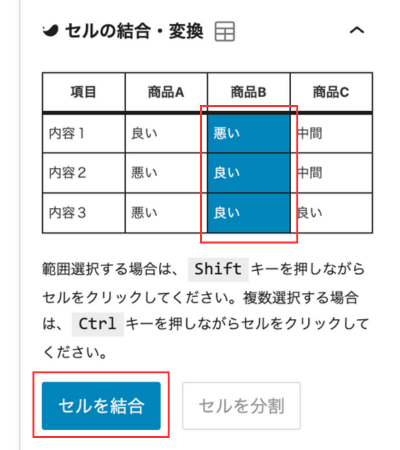
- セルの結合
-
結合するセルを選択し、「セルを結合」ボタンをクリック。
複数セルを選択するには、Ctrlキーを押しながら、複数セルをクリックします。


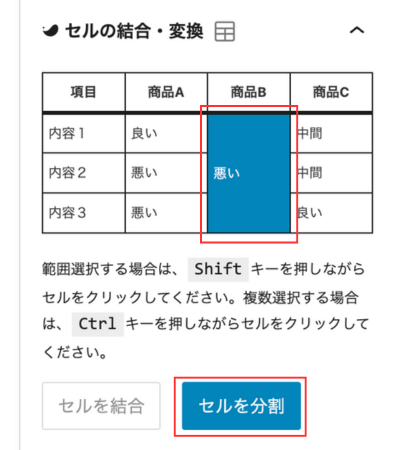
- セルの分割
-
一度結合したセルを分割には、分割するセルを選択し、「セルを分割」ボタンをクリック。


セルのタグ(td・th)の切り替え
セルのタグ(th・td)の切り替えも簡単にできます。
テーブルは以下のようなものを使用して解説します。
| 内容1 | 良い良い良い良い | 良い良い良い良い | 良い良い良い良い |
| 内容2 | 良い良い良い良い | 良い良い良い良い | 良い良い良い良い |
| 内容3 | 良い良い良い良い | 良い良い良い良い | 良い良い良い良い |
| 内容4 | 良い良い良い良い | 良い良い良い良い | 良い良い良い良い |
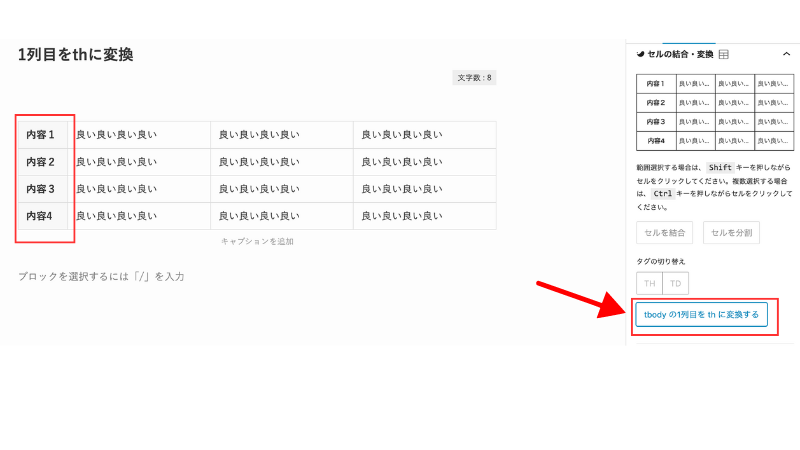
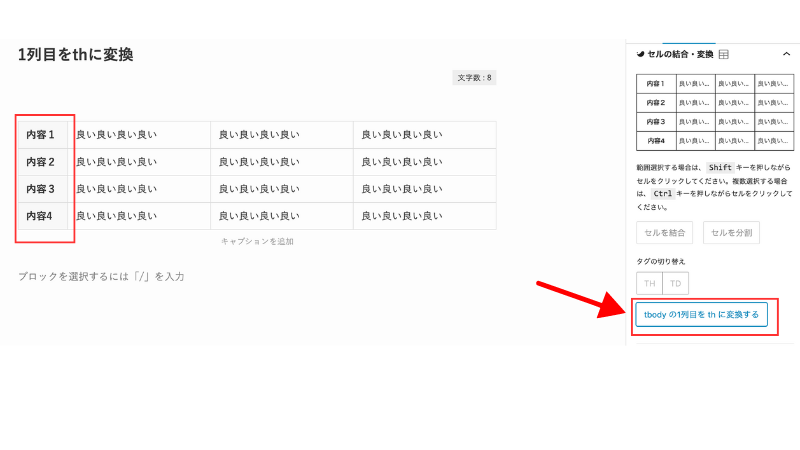
1列目をthに変換
「tbodyの1列目をthに変換する」ボタンをクリックすると、1列目はtd→thタグに変換されます。
テキストが太字になり、薄い背景色が付きます。


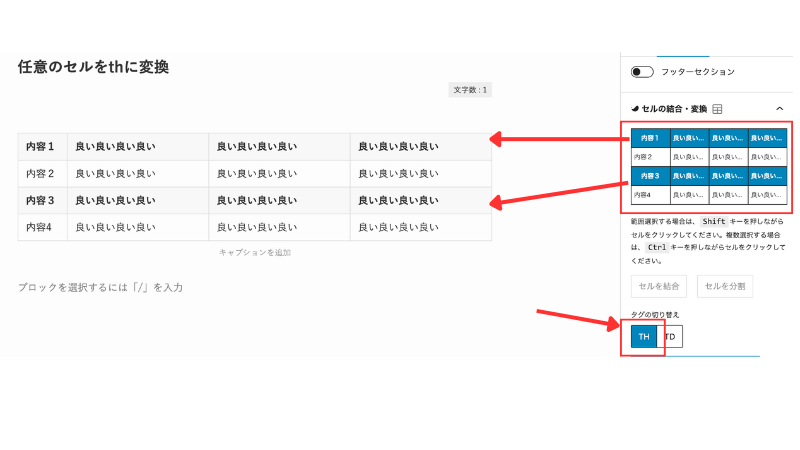
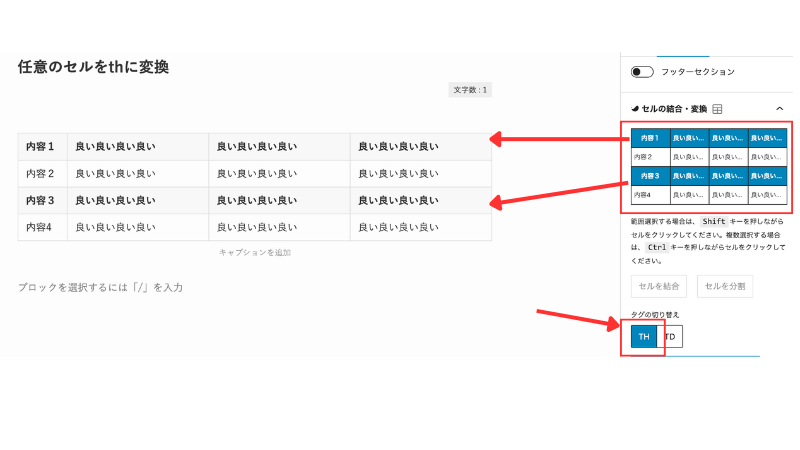
任意のセルをthに変換
任意のセルをthに変換することもできます。
今回は1行目と3行目を「th」に変換してみます。


複数セルを選択する場合、Ctriキーを押しながら選択して下さいと指示されていますがこれはWindowの場合で、MacではCommandキーを押しながら選択します。
テーブル設定
テーブル全体のフォントサイズ / テーブル1行目の横幅
テーブル全体のフォントサイズ、テーブル1行目の横幅を指定できます。
テーブル全体のフォントサイズは20px,テーブル1行目の横幅を120pxとした例を下に示します。


テーブル全体の中央揃え設定
テーブル全体の中央揃えの設定を4つのパターンで行えます。


中央揃えの4パターン
| 項目 | 商品A | 商品B | 商品C |
|---|---|---|---|
| 内容1 | 良い良い良い | 悪い悪い | 中間 |
| 内容2 | 良い | 良い | 中間 |
| 内容3 | 悪い | 良い | 良い |
各列で最低限維持する幅
各列で最低限維持する幅を4パターンから選択できます。


維持する幅の違いによるテーブルの表示
| 項目 | 商品A | 商品B | 商品C |
|---|---|---|---|
| 内容1 | 良い良い良い | 悪い悪い | 中間 |
| 内容2 | 良い | 良い | 中間 |
| 内容3 | 悪い | 良い | 良い |
- 30%では、全体の幅が記事の幅以上に広くなったためスクロール表示になりました。
BODY内のTH強調カラー(THにしたセルのカラーを変更)
右サイドバーの「BODY内のTH強調カラー」でTHにしたセルのカラーを変更できます。
前に「任意のセルをthに変換」で1行目と3行目をthに変換しましたが、この設定でカラーを変更すると、以下のようになりました。


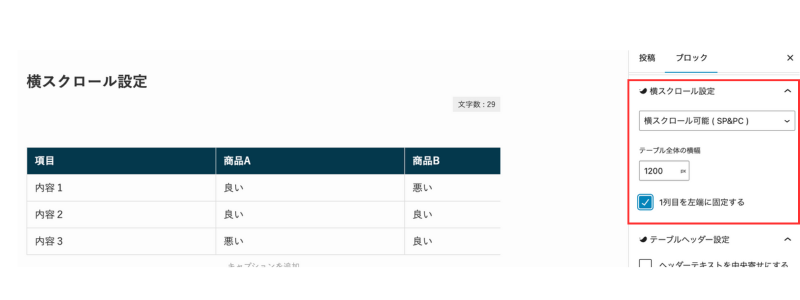
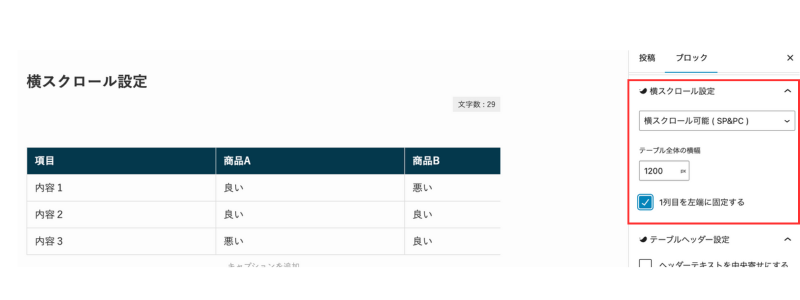
横スクロール設定
横スクロールを設定すると、テーブル幅が広くても全体が確認されるので便利です。
①スクロールなし ②PCの ③スマホのみ ④PCとスマホの両方でスクロール
の4パターンから選択できます。
操作は簡単で、上の②〜④から選択すれば「横スクロール可能」になります。
また、「1列目を左側に固定する」にチェックを入れると1列目が固定されます。


実際の表示例(スクロールできます)
| 項目 | 商品A | 商品B | 商品C |
|---|---|---|---|
| 内容1 | 良い | 悪い | 中間 |
| 内容2 | 良い | 良い | 中間 |
| 内容3 | 悪い | 良い | 良い |
テーブルヘッダー設定
テーブルヘッダー設定では、以下の変更ができます。
- ヘッダーテキストの中央寄せ
- ヘッダーの固定表示
- ヘッダーカラーの変更


実際の表示例
ヘッダーテキストを中央寄せ、ヘッダーを上部に固定、ヘッダーの背景色を指定しています。
| 項目 | 商品A | 商品B | 商品C |
|---|---|---|---|
| 内容1 | 良い | 悪い | 中間 |
| 内容2 | 良い | 良い | 中間 |
| 内容3 | 悪い | 良い | 良い |
SWELL拡張機能(操作場所:ツールバー)
ツールバーはエディター画面の上部にあります。
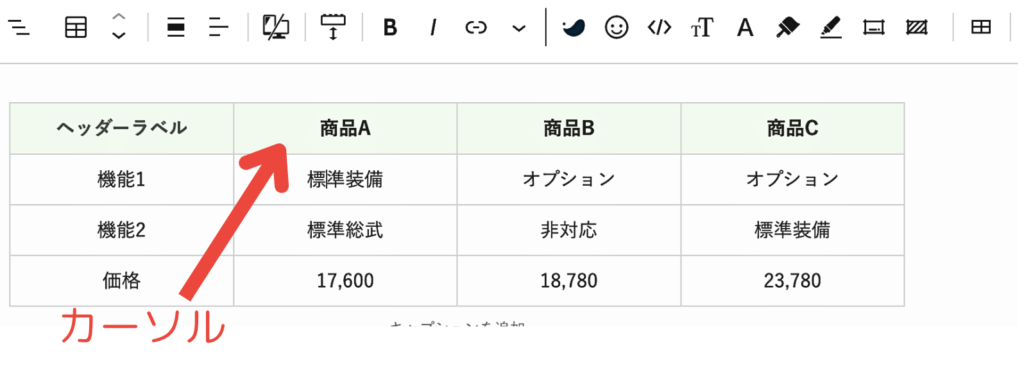
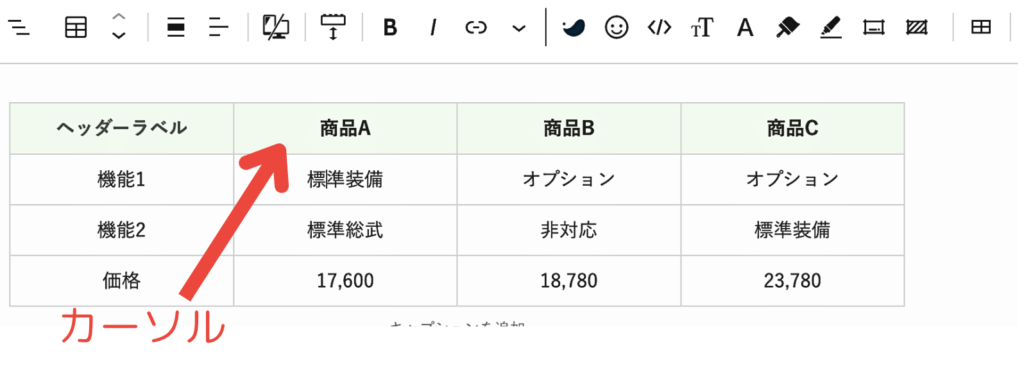
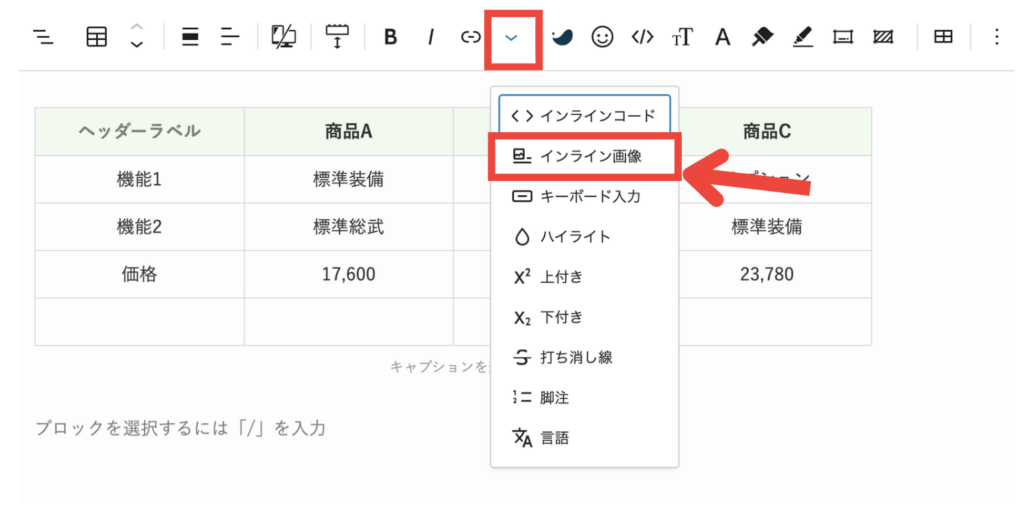
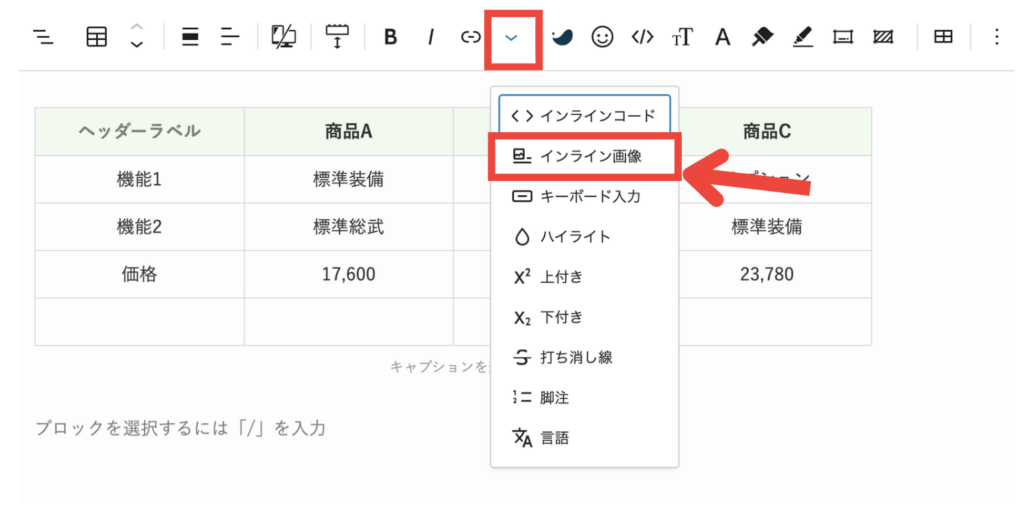
インライン画像の挿入
画像を挿入する場所にカーソルを置きます。


ツールバーの 印をクリック→「インライン画像」をクリック




画像をクリックすると、数値を入力する欄が表示されます。
必要ならサイズを変更できます。


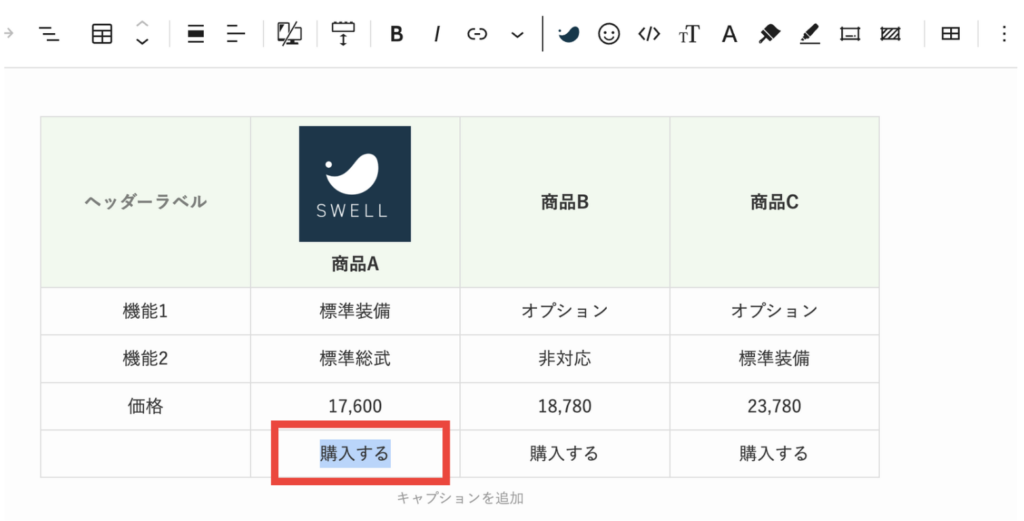
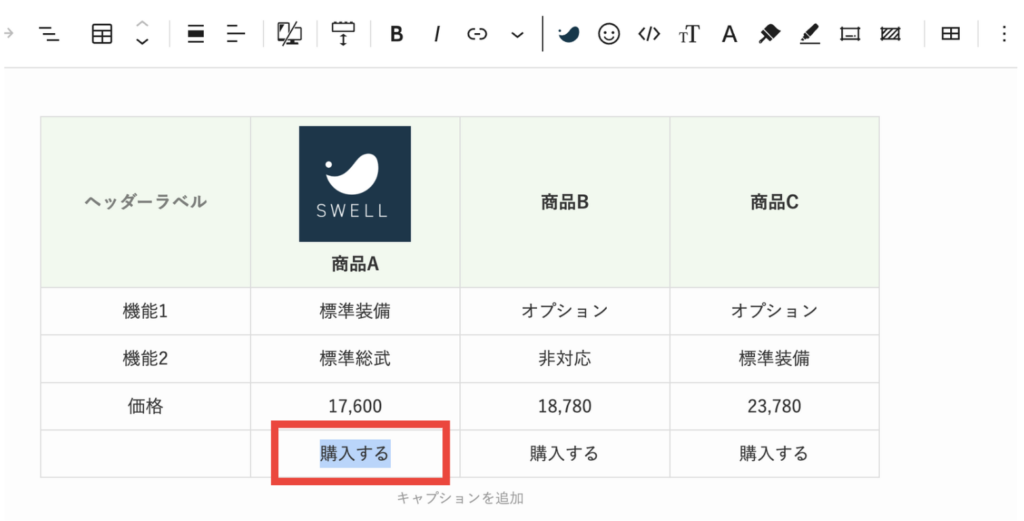
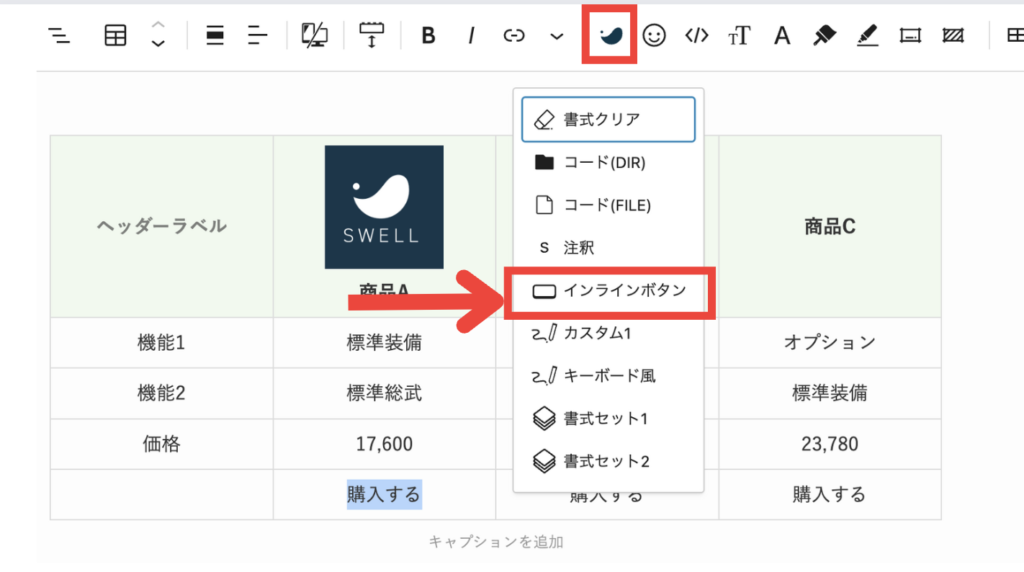
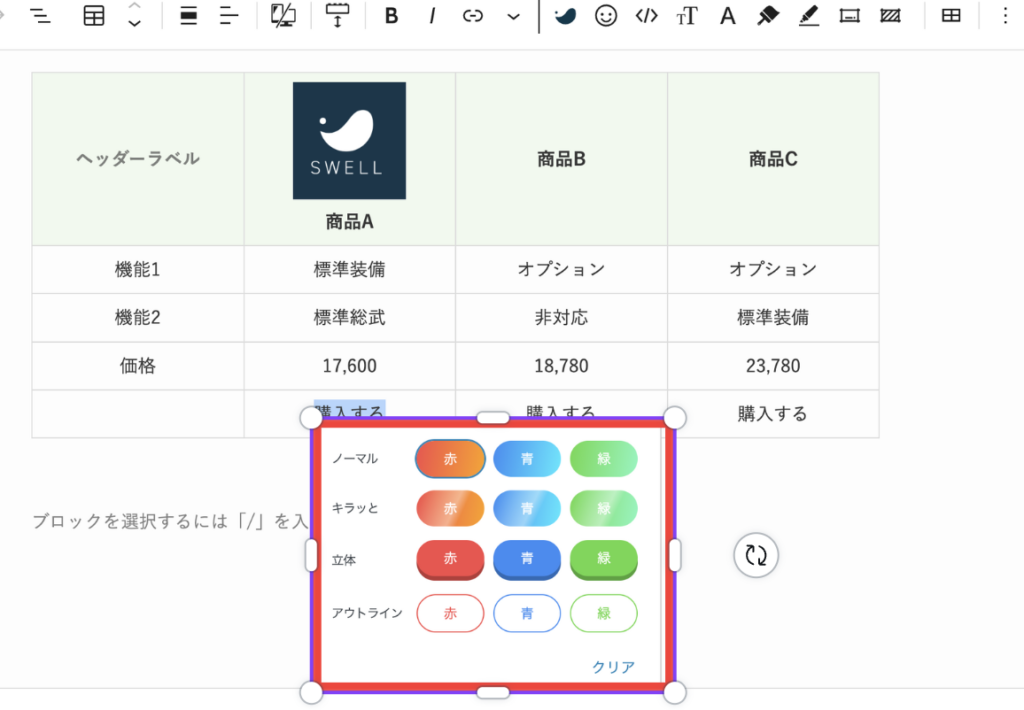
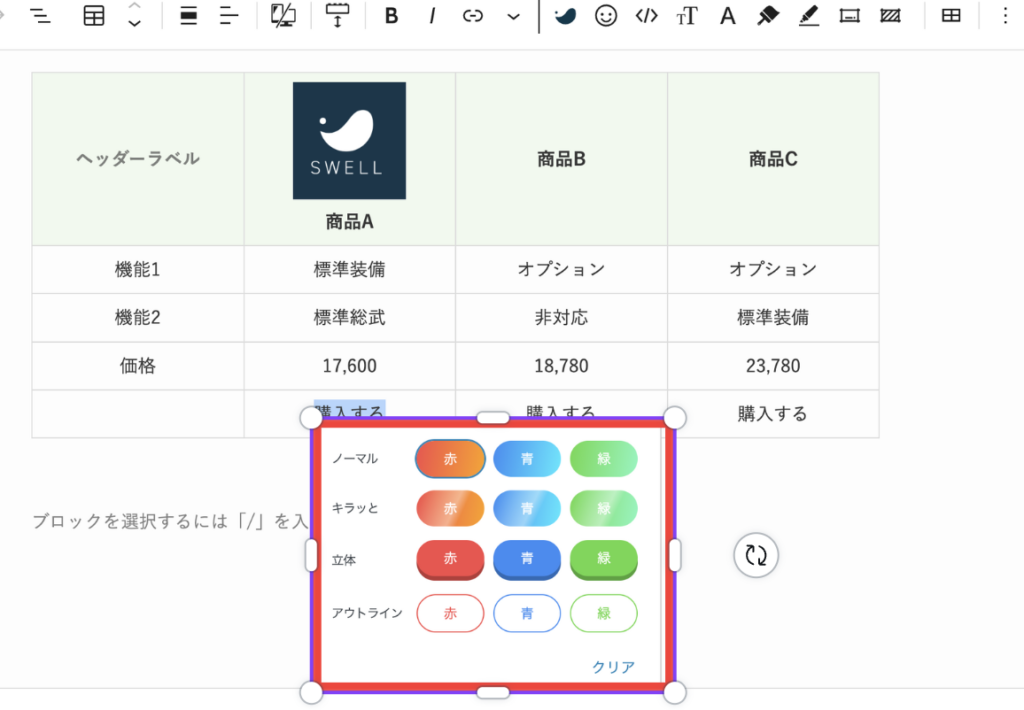
インラインボタンの設置
テーブル内のテキストをボタンリンクにする手順です。
ここでは、テキストを「購入する」とします。






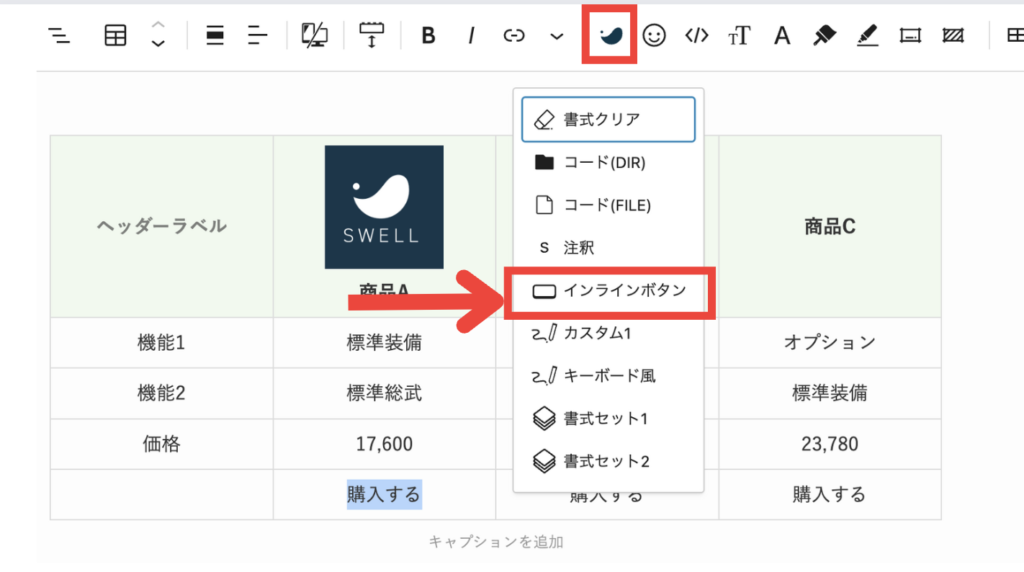
step3でインラインボタンをクリックするとボタン色の一覧が表示される。




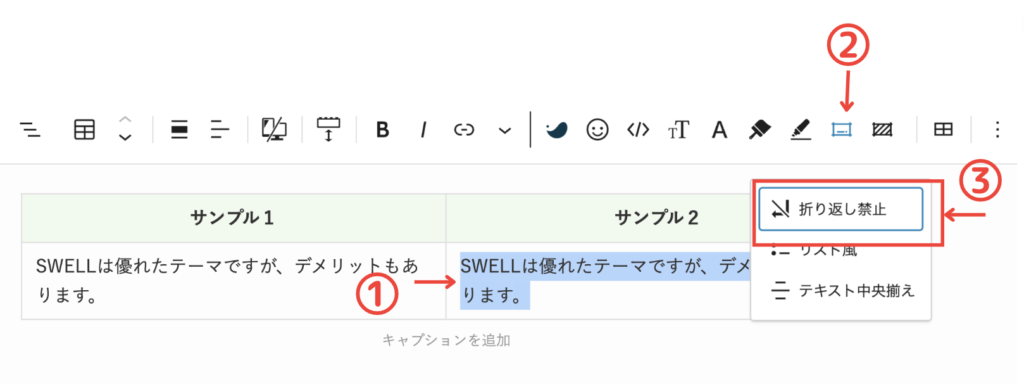
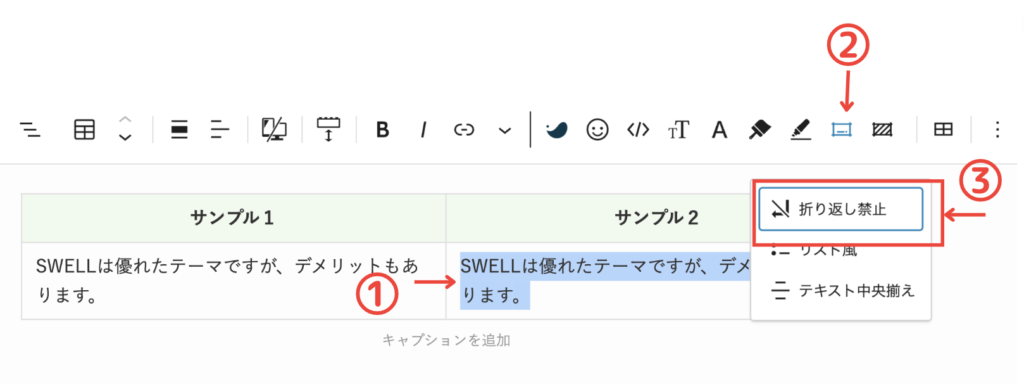
セル内テキストの折り返し禁止
設定方法
① 折り返し禁止にするテキストを選択
↓
② 「テーブル内書式」のアイコンをクリック
↓
③ 「折り返し禁止」を選択


折り返し禁止実施例
設定前
| サンプル1 | サンプル2 |
|---|---|
| SWELLは優れたテーマですが、デメリットもあります。 | SWELLは優れたテーマですが、デメリットもあります。 |
設定後
| サンプル1 | サンプル2 |
|---|---|
| SWELLは優れたテーマですが、デメリットもあります。 | SWELLは優れたテーマですが、デメリットもあります。 |
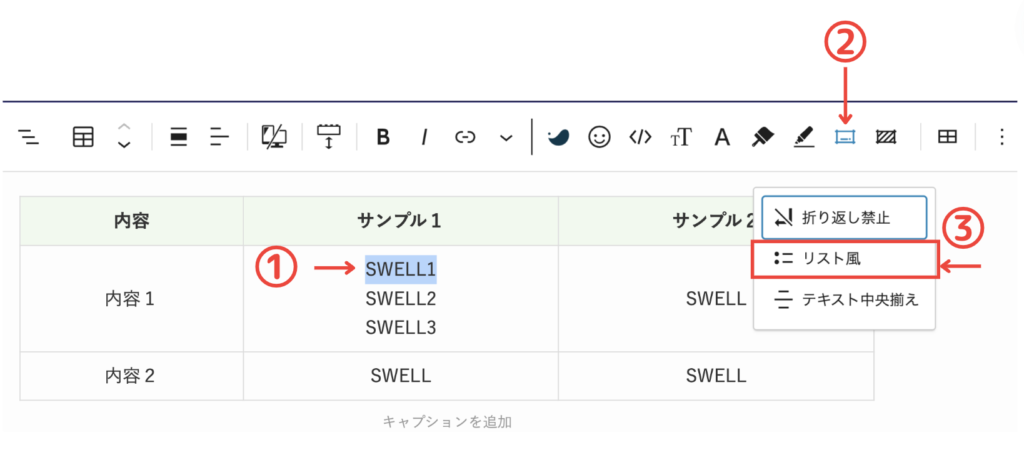
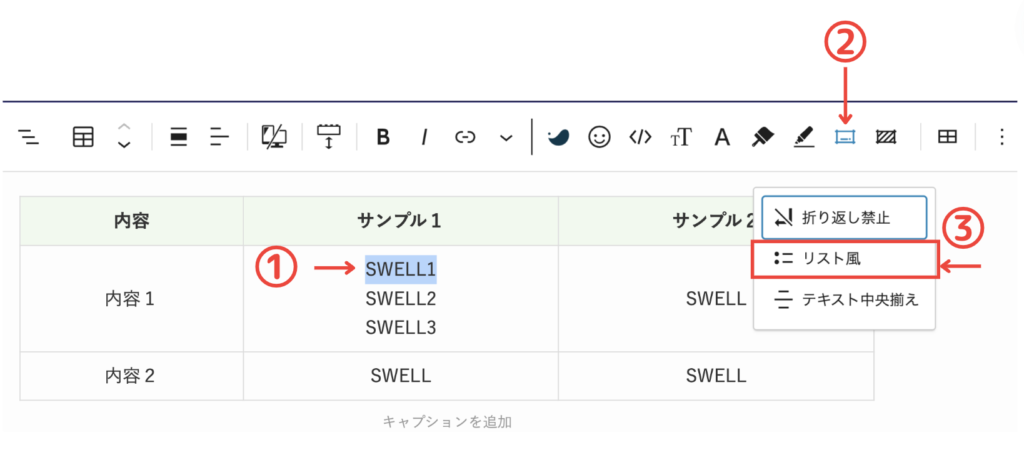
リスト風書式
テーブルの中でもテキストをリストのように見せることができます。
設定方法
① ボタンリンクにするテキストを選択
↓
② 「テーブル内書式」のアイコンをクリック
↓
③ 「リスト風」を選択




リスト風書式実施例
設定前
| 内容 | サンプル1 | サンプル2 |
|---|---|---|
| 内容1 | SWELL1 SWELL2 SWELL3 | SWELL |
| 内容2 | SWELL | SWELL |
設定後
| 内容 | サンプル1 | サンプル2 |
|---|---|---|
| 内容1 | SWELL1 SWELL2 SWELL3 | SWELL |
| 内容2 | SWELL | SWELL |
「セル内テキストの中央揃え」の設定方法
特定のセル内のテキストを中央揃えにすることができます。
① 中央揃えするテキストを選択
↓
②「テーブル内書式」のアイコンをクリック
↓
③「テキスト中央揃え」を選択


設定前
上の画像のように、全て左寄せになっています。
設定後
以下の画像は、全体では、テキストは左寄せですが、右下のテキストのみ中央揃えにしています。


テーブル全体の中央揃えは、
右サイドバーの「テーブル設定」内「テーブル全体の中央揃え設定」でできます。
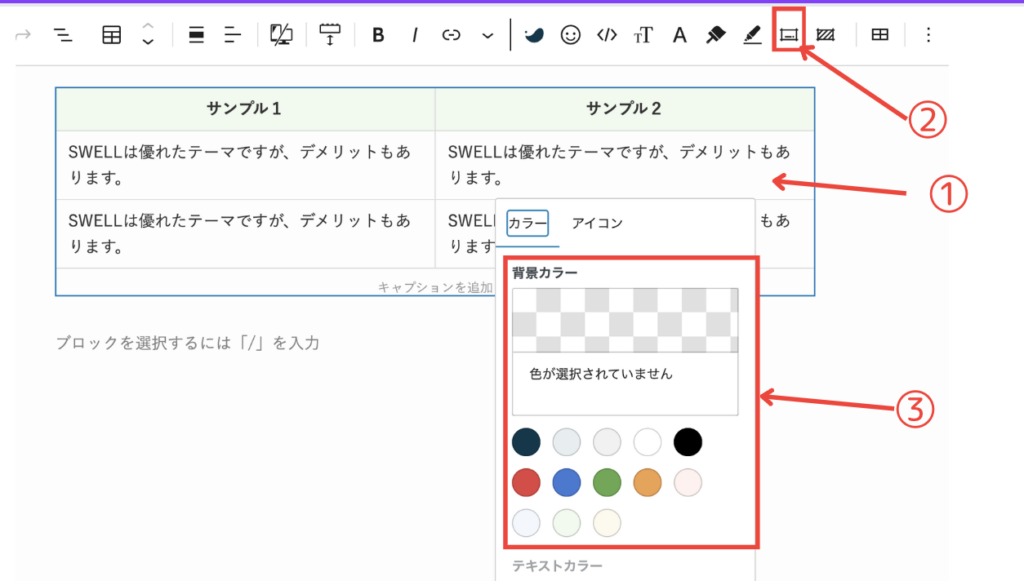
セルの背景カラー設定
特定セルだけの背景色を変更することができます。
テーブル全体の背景カラーの変更は、
右サイドバーの「スタイル」タブ→色「背景」でできます。
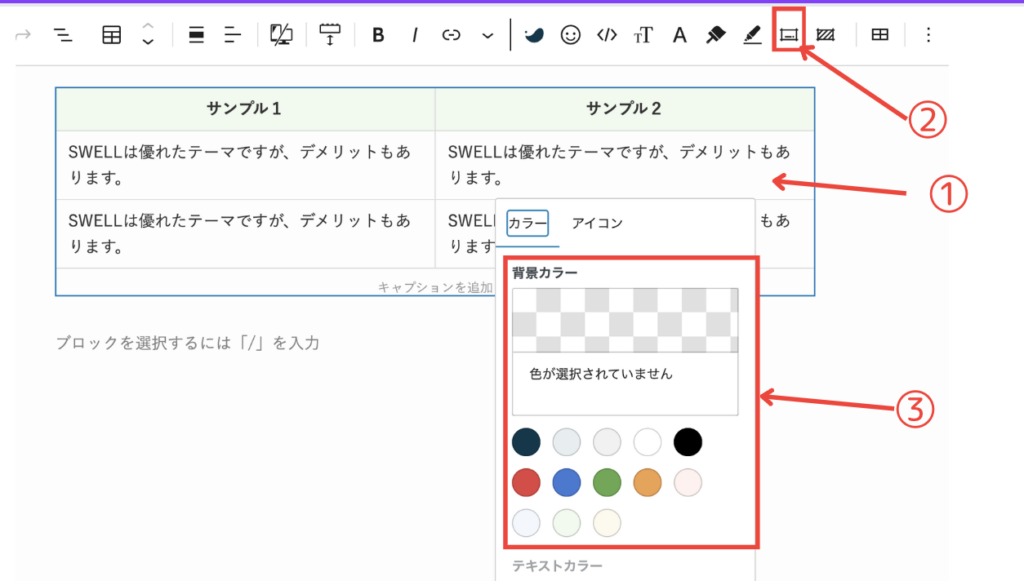
設定方法
① 背景色を変更するセル内にカーソルを置く
↓
②「セル背景」のアイコンをクリック
↓
③「背景カラー」を選択


設定後


セルに背景アイコンを挿入
セル内のテキストの背景にアイコンを挿入することができます。
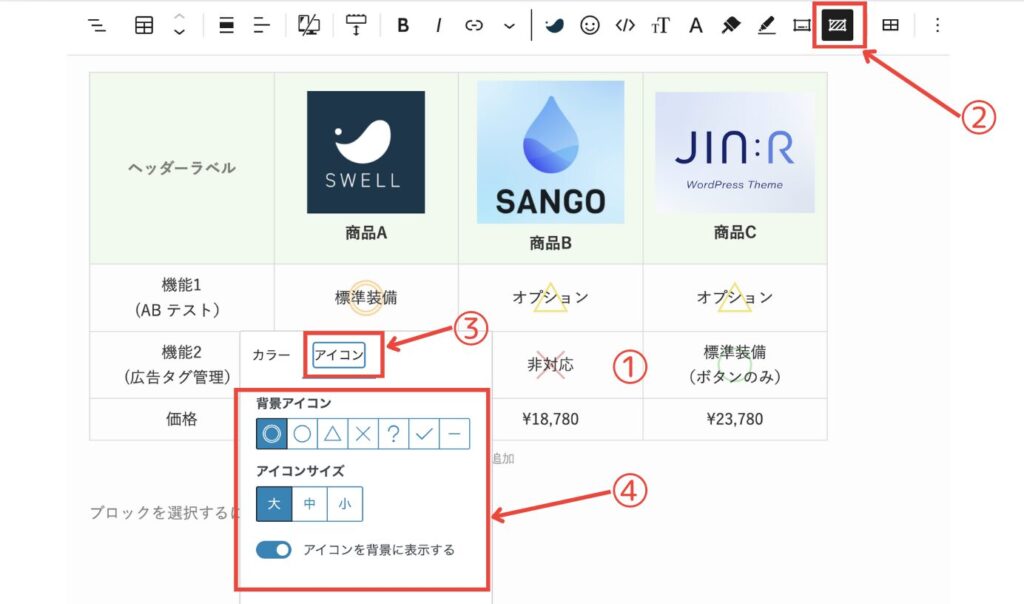
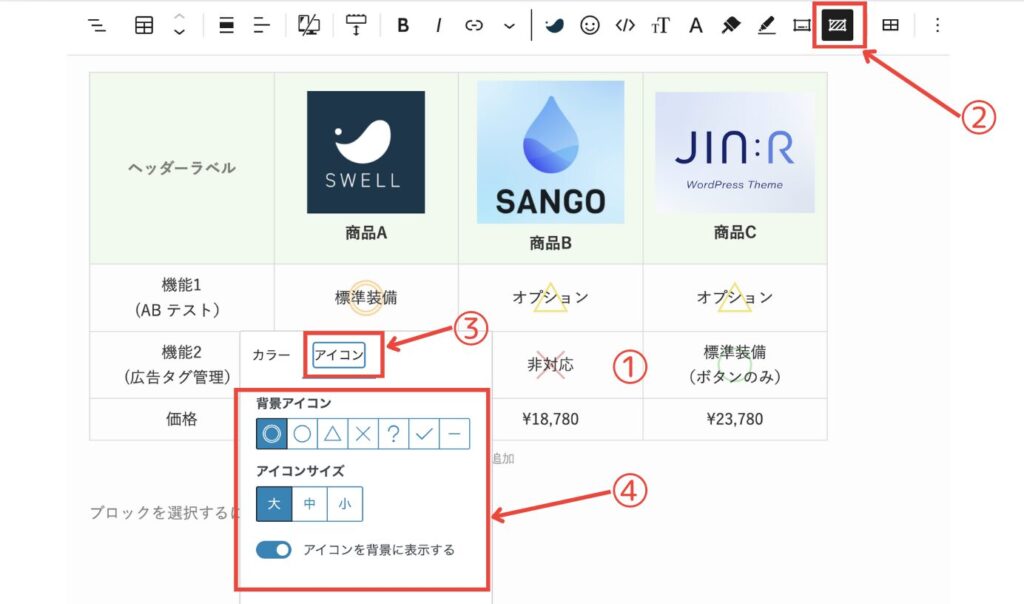
設定方法
① 背景アイコンを挿入するセル内にカーソルを置く
↓
②「セル背景」のアイコンをクリック
↓
③ アイコンタブをクリック
↓
④「アイコン」を選択


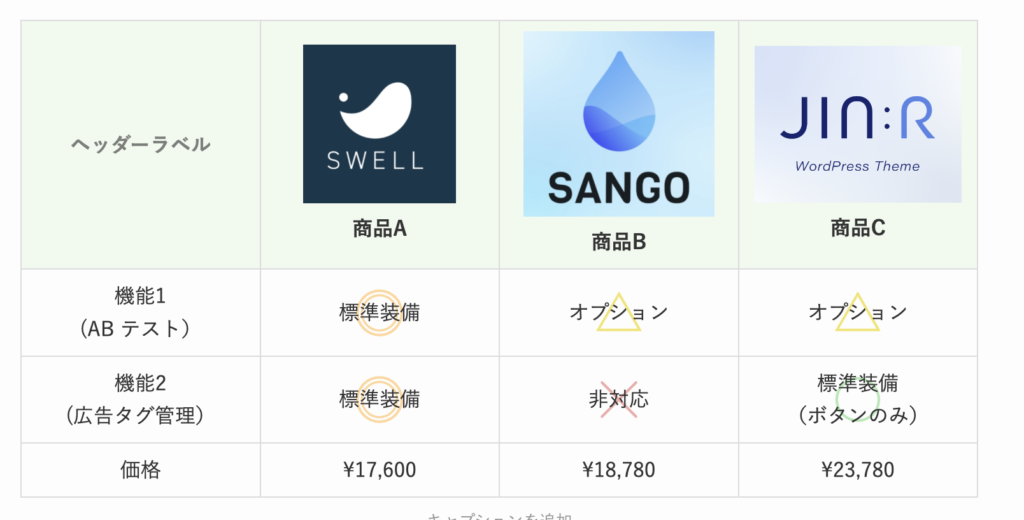
設定後
商品はWordPressの有料テーマです。
セル内のテキストの背景にアイコンを挿入してみました。


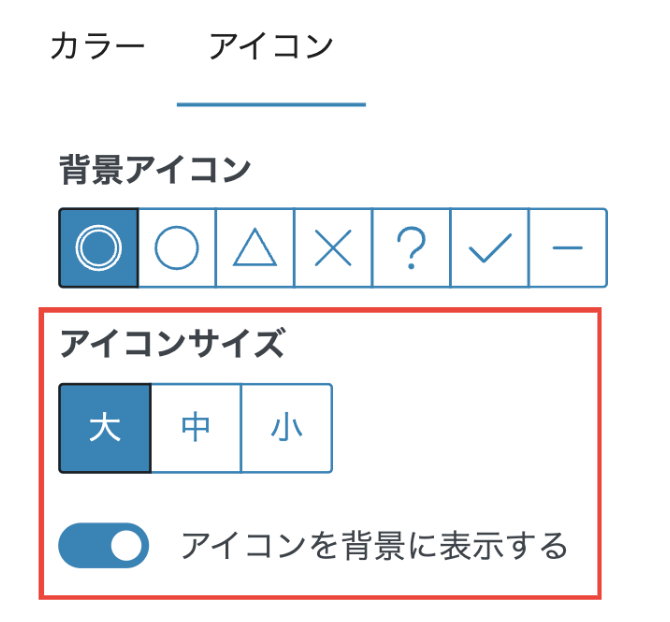
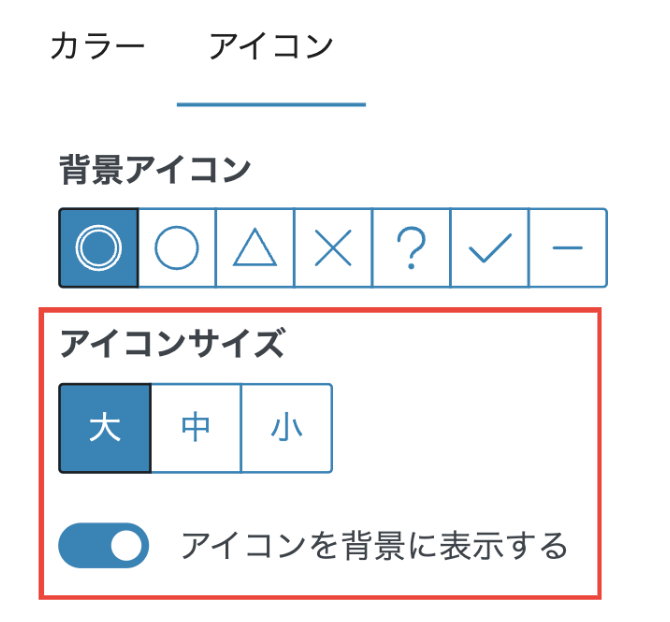
アイコンのサイズや表示場所の設定
赤枠で設定します。


設定後
アイコンサイズを「小」にした場合は、セルの端の方に表示されます。


テーブルパターン(SWELL オリジナル機能)
SWELLでは、テーブルパターンが5種類登録されています。
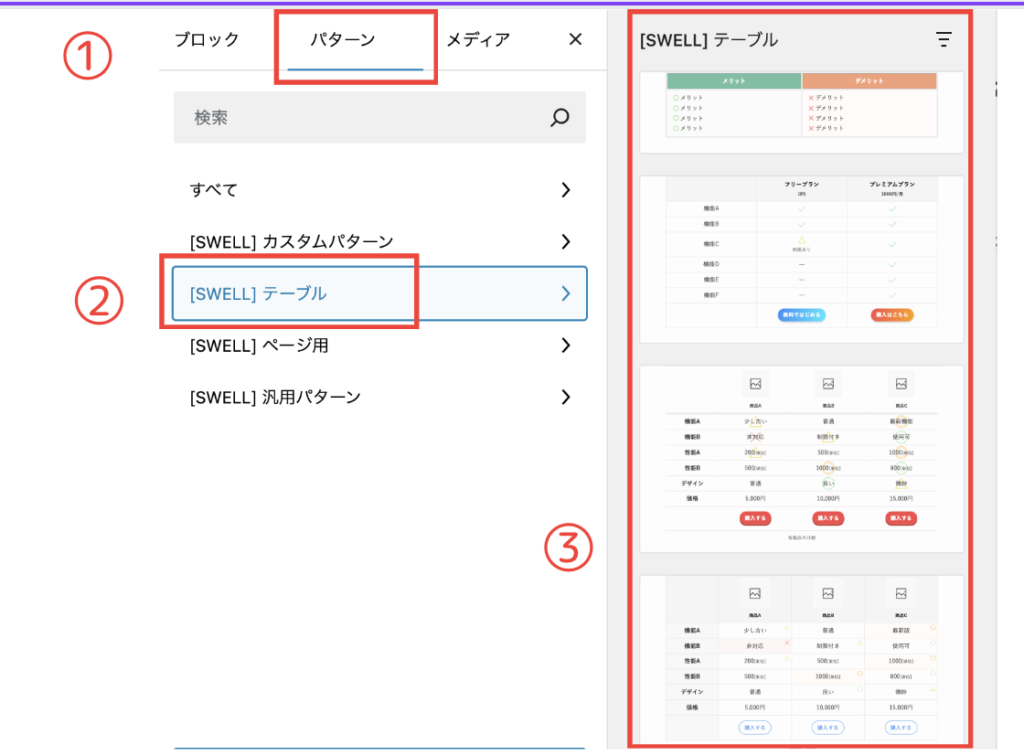
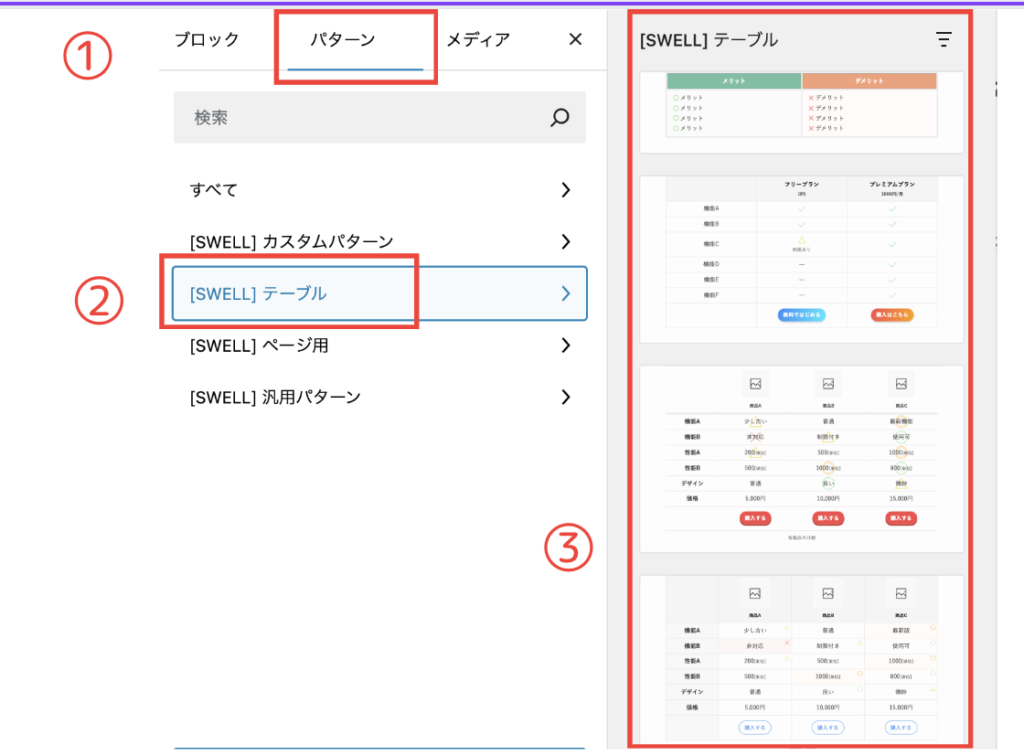
「テーブルパターン」の設定方法


[SWELL]テーブルの一覧から好みのテーブルパターンが得られます。


「テーブルパターン」の種類
5つのパターンがあります。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
まとめ
SWELLのテーブルブロックで美しい比較表を作成する手順を解説しました。目的を明確化し、必要なデータを整理、視覚的に分かりやすいデザインを心がけることが重要です。ExcelやGoogleスプレッドシートでデータを管理し、SWELLに反映することで、手間なく高品質な比較表が作成できます。表示確認と修正を繰り返すことで、より完成度の高い比較表を実現しましょう。