ブログやサイト運営において、訪問者に対して有用な情報を効果的に提供するためには、記事の見せ方が大切です。特に、閲覧者の目に留まる「リンクリスト」は、記事の回遊率を増やし、情報提供の幅を広げる強力なツールです。でも、ただリンクを羅列するだけでは、思ったような成果を上げることはできません。
今回は、人気のWordPressテーマ「SWELL」を使って、シンプルながらも効果的に目立つリンクリストを作成する方法をご紹介します。プロフェッショナルな見栄えを保ちつつ、ユーザーの興味を引くリンクリストを活用することで、読者がどのようにしてサイト内を回遊しやすくなるのか、その具体的な手法を解説していきます。
では、早速リンクリストの作成に取り掛かりましょう。次は、SWELLで実際に手順を踏んでいく方法を詳しく見ていきます。
【購入案内】
- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)

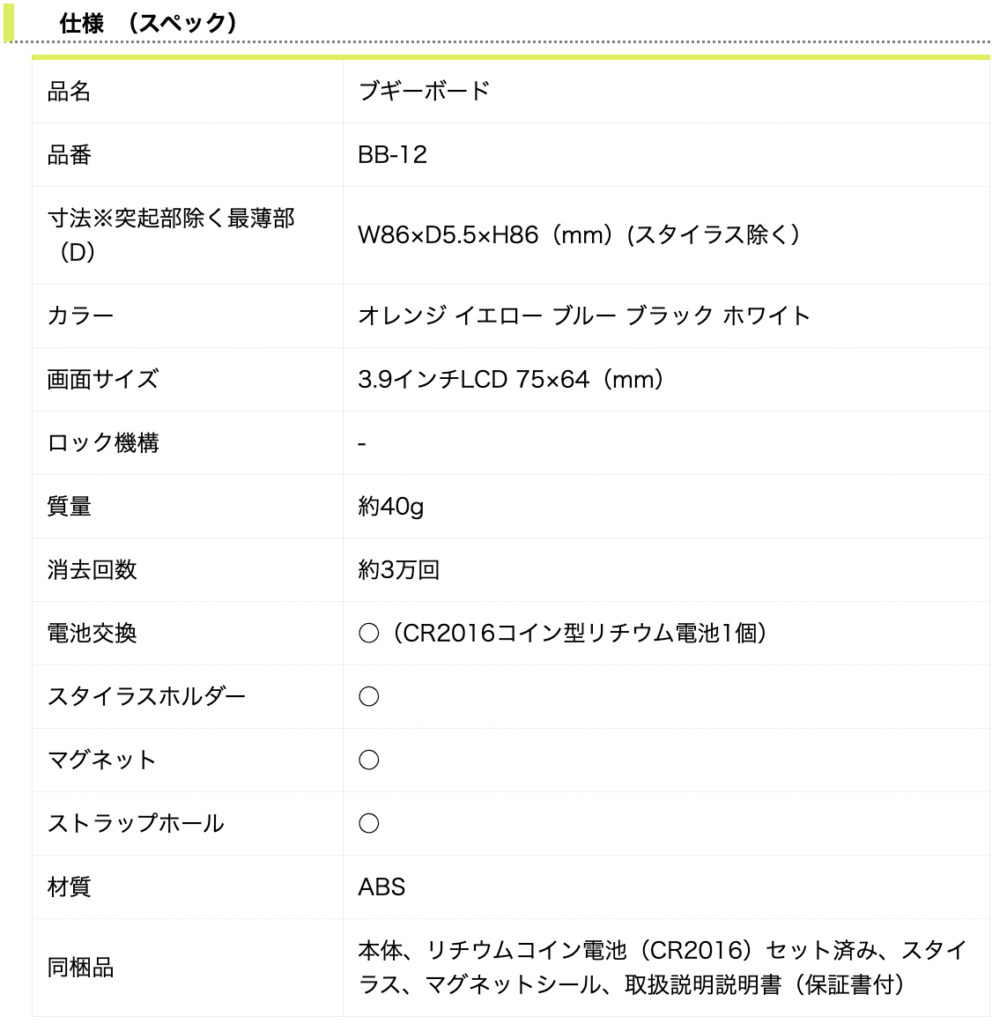
- 仕様
-

SWELLでリンクリストを活用して目立つ記事リンクを作る方法
SWELLは、使いやすさとカスタマイズ性の高さで人気のあるWordPressテーマです。その中でも、リンクリストを活用して目立つ記事リンクを作成することができます。本記事では、SWELLでリンクリストを効果的に活用する方法について詳しく解説します。
SWELLブロックエディターを活用する
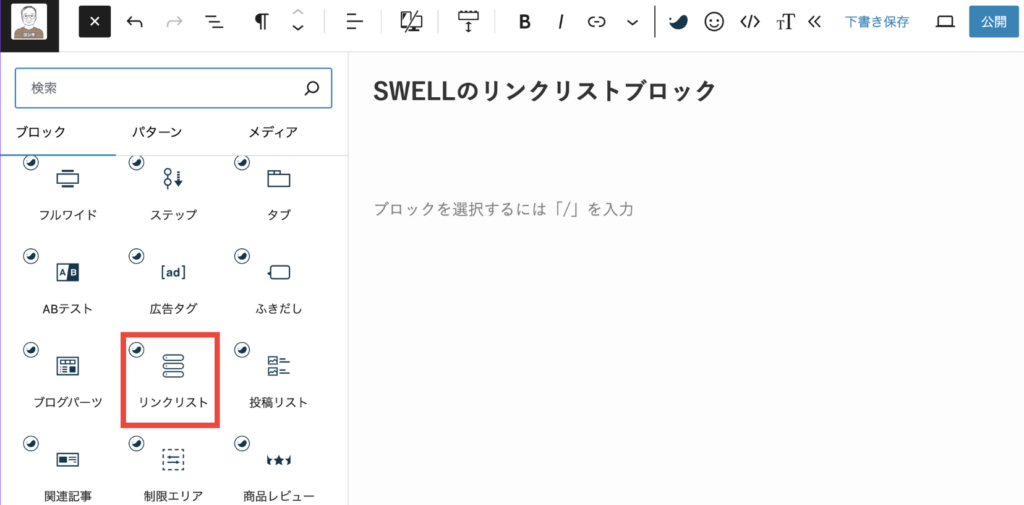
SWELLには、直感的に操作できるブロックエディターが搭載されています。このエディターを活用することで、簡単にリンクリストを作成することができます。
リンクリストの設定手順
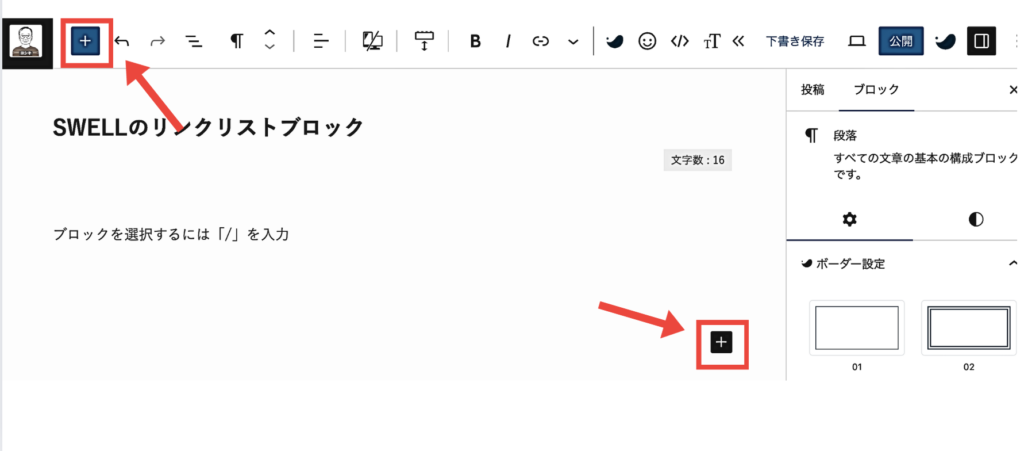
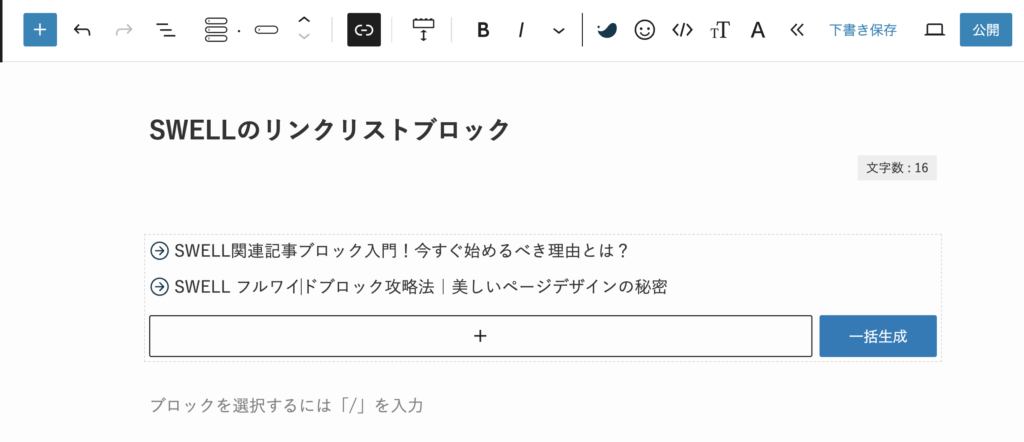
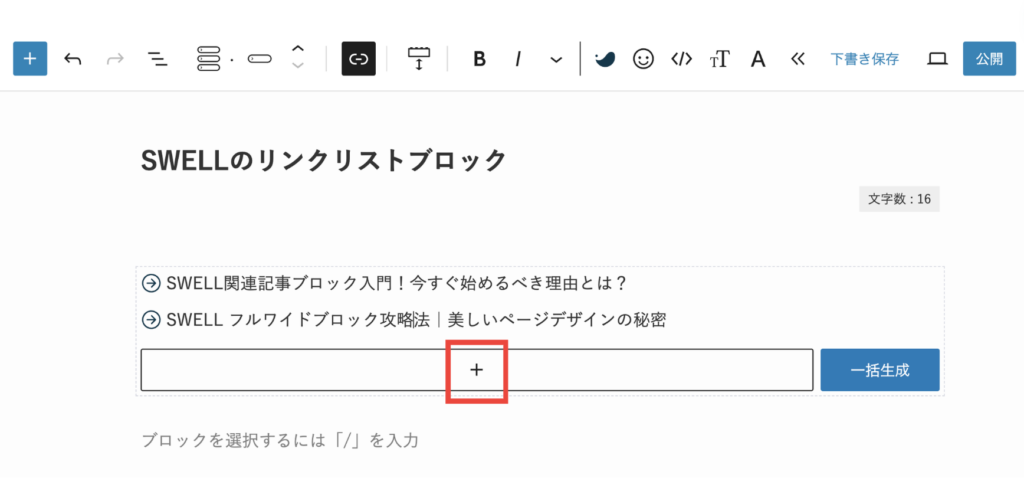
リンクリストの基本的な設定手順は以下の通りです。
+ボタンは2箇所あり、どちらをクリックしても可。



追加がある場合は+ボタンをクリックする。

活用のポイント
- リンクリストブロックには、様々なスタイルが用意されています。お好みに合わせて選択しよう。
- リンクリストブロックは、記事だけでなく、ページやカスタム投稿にも利用できます。
- リンクリストブロックの詳細な設定は、サイドバーから行うことができます。
外部リンクを挿入する方法
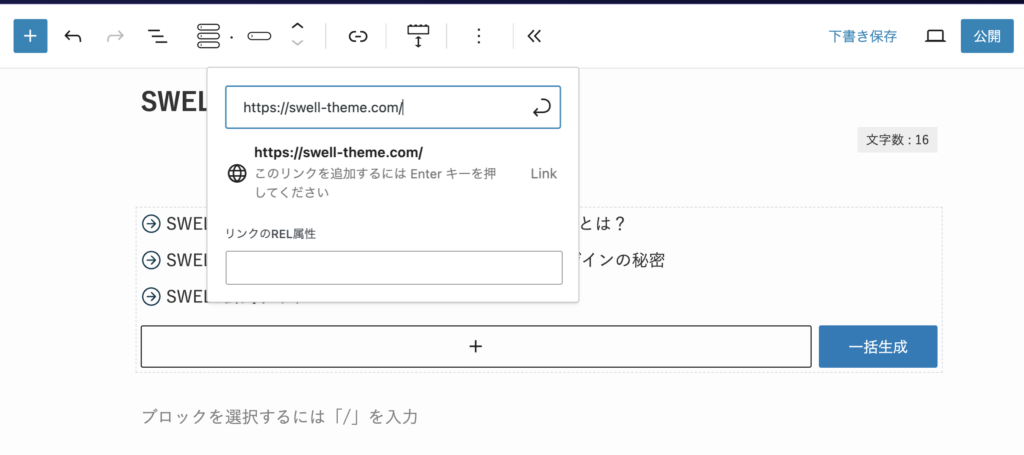
SWELLリンクリストブロックに外部リンクを追加するには、以下の手順を行います。
挿入手順
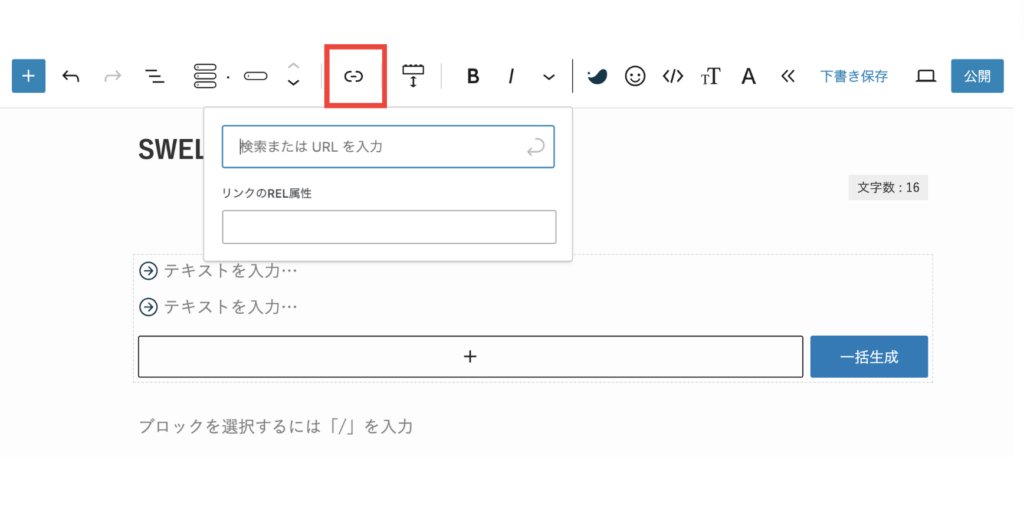
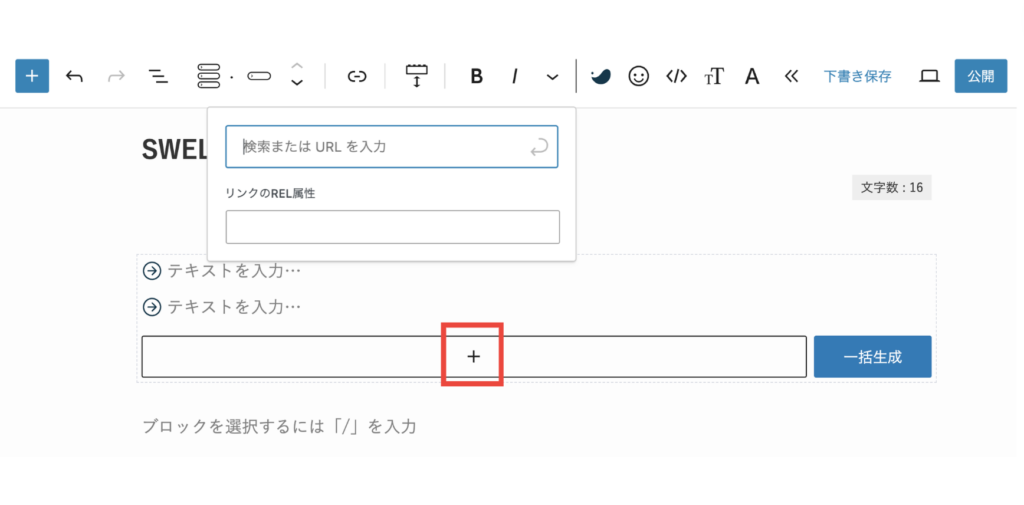
記事やページを編集している画面で、リンクリストブロックをクリックすると、編集画面が開きます。

編集画面の下側にある「リストを追加」ボタンをクリックします。

以下の項目を入力します。
- URL: リンクしたいウェブサイトのURLを入力します。
- 表示するテキスト: リンクをクリックした際に表示されるテキストを入力します。


挿入時のポイント
- 表示するテキストは、簡潔で分かりやすいものにするのがおすすめです。
- リンクを追加する際は、著作権などに注意する必要があります。
貼り方を工夫してリンクリストを作る
SWELLリンクリストブロックの効果を最大化するためには、貼り方にも工夫が必要です。以下に、いくつかのポイントをご紹介します。
- 関連するリンクをまとめて配置する
記事の内容に関連するリンクをまとめて一箇所に配置することで、関連情報を素早く提供できます。読者は、記事を読みながら関連する情報に簡単にアクセスすることができます。 - 目立たせる
リンクリストをブログ本文の上部や中間に配置することで、目立たせることができます。重要なリンクやよく参照されるリンクを目立たせることで、読者の興味を引くことができます。 - リッチカラムやボタンブロックを活用する
リッチカラムやボタンブロックを活用することで、視覚的なアクセントを加え、よりクリックされやすいリンクを作成できます。 - デザインにこだわる
リンクリストのデザインにこだわることで、より見やすく、魅力的なコンテンツになります。 - 定期的に更新する
リンクリストは、定期的に更新して最新の情報に保つことが重要です。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
リンクリストのスタイルをカスタマイズする

リンクリストのスタイルをカスタマイズすることで、訪問者にとってより魅力的なデザインに仕上げることができます。
リンクボックスのデザインを変更する方法
SWELLリンクリストブロックのデザインは、SWELLのりンクリストのスタイルを使用して簡単に変更できます。
手順
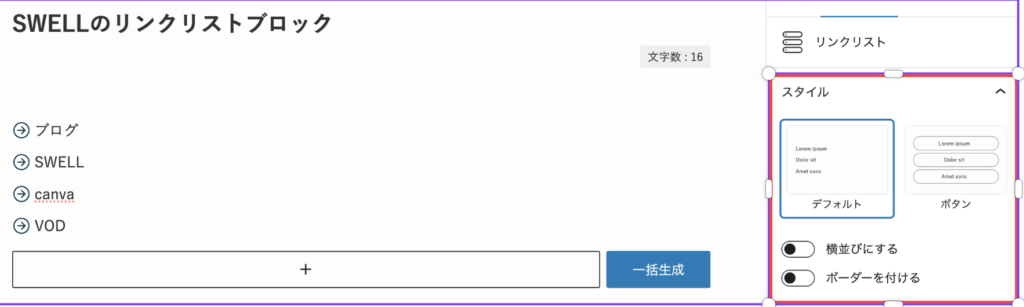
右サイドバーのスタイルから設定できます。詳細は以下に示します。

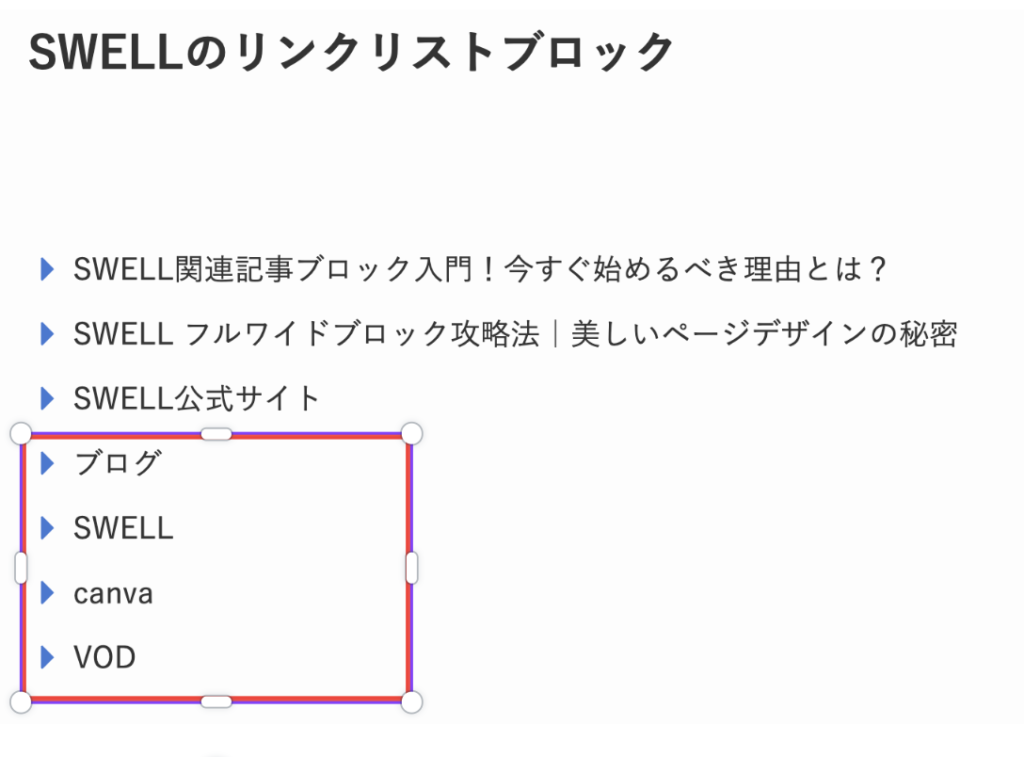
SWELLのリンクリストブロックでは、以下2種類のデザインを選ぶことができます。
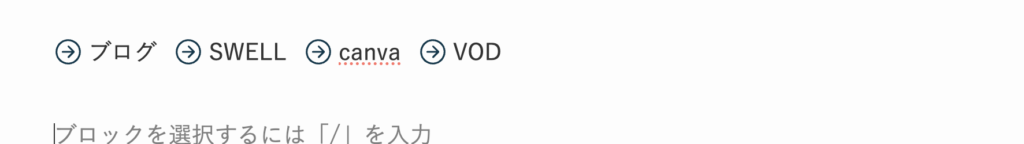
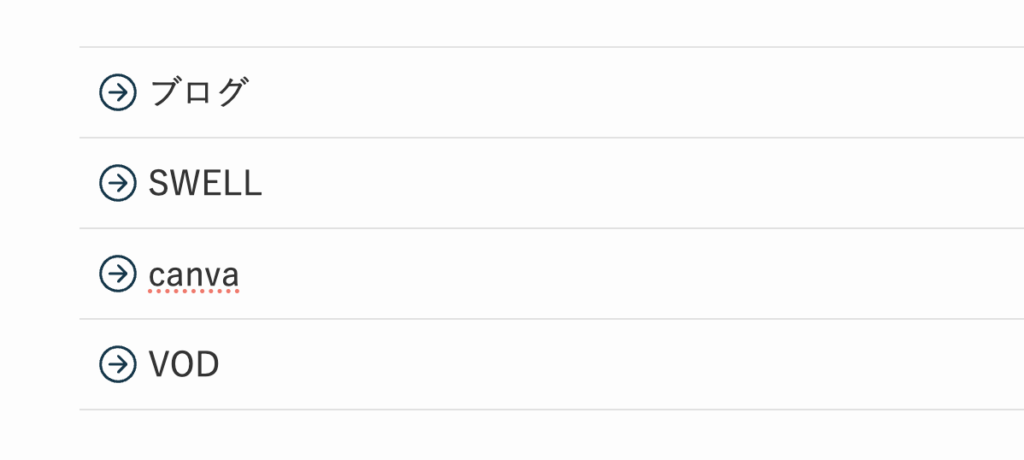
ディフォルトスタイル

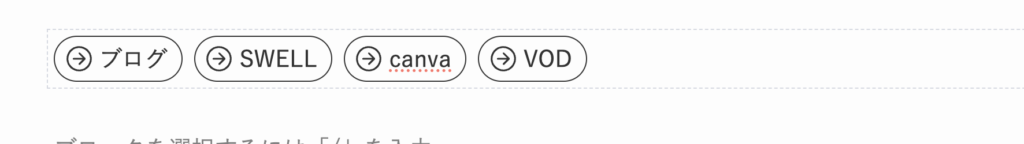
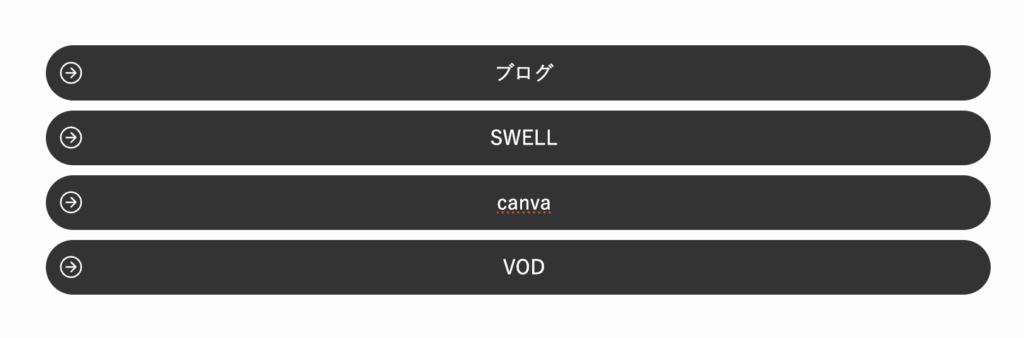
ボタンスタイル

リンクを横並びに


デフォルトスタイルの場合は、リストにボーダーを付けることができます。
ボタンスタイルの場合は、ボタンのカラーを塗りつぶすかどうかの設定もできます。
デフォルト/ボーダー

ボタン/塗りつぶし

リッチカラムを使ってリンクリストを装飾する
SWELLのリッチカラム機能を使うと、通常のリンクリストよりも視覚的に魅力的で、情報量が多いリンクリストを作成することができます。リッチカラムは、複数のカラムを自由にレイアウトできる機能で、各カラムに異なるコンテンツを配置できます。
このようなレイアウトを使用することで、より複雑で興味深いリンクリストが作成できます。
リンクリストを装飾する例
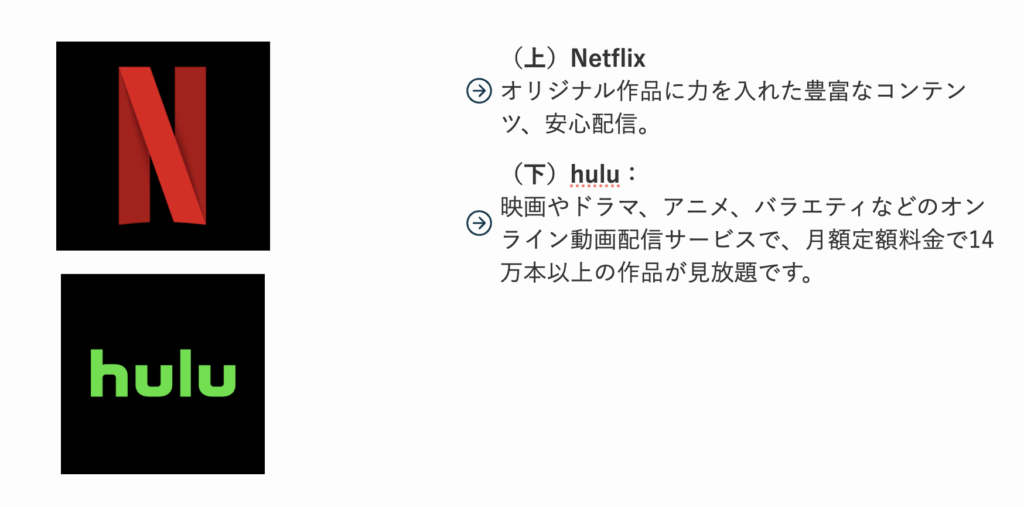
左カラムに画像、右カラムにリンクと説明

上カラムにタイトル、下カラムにリンク一覧
VOD(動画配信サービス)の関連記事
リッチカラムを使うメリット
- 視覚的に訴求力のあるリンクリストを作成できる
- 情報量が多いリンクリストを作成できる
- 自由度の高いレイアウトが可能
- デザインの幅が広がる
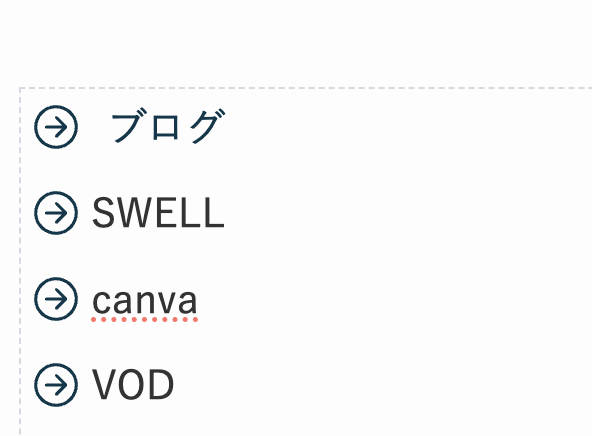
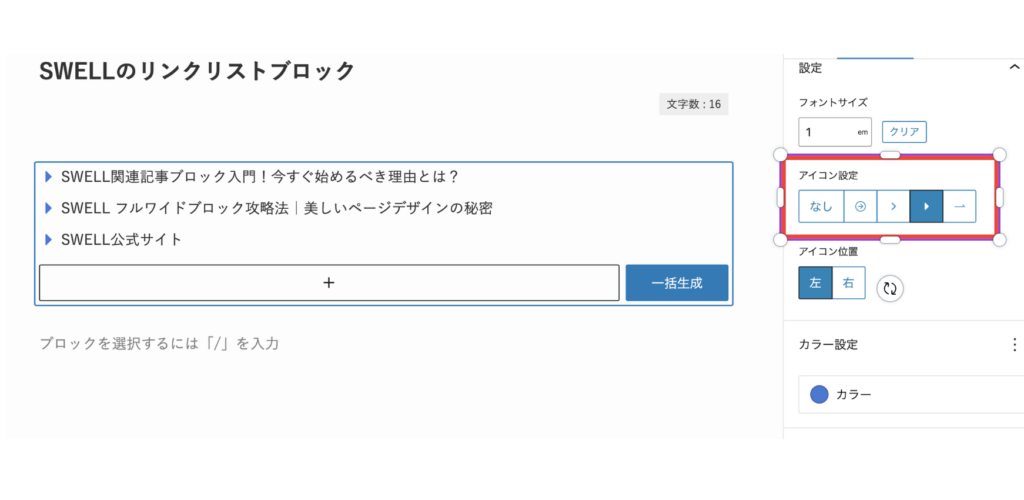
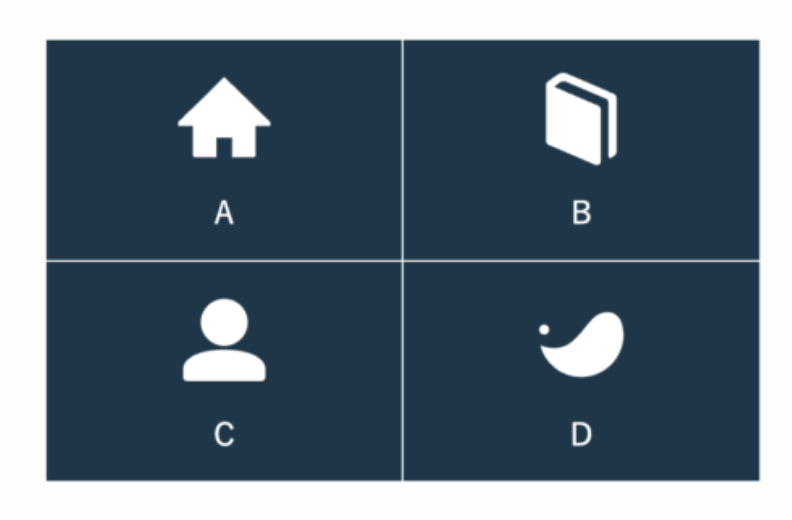
アイコンを追加してリスト項目を目立たせる
SWELLリンクリストブロックにアイコンを追加することで、リストをより視覚的に魅力的にし、ユーザーの興味を引くことができます。アイコンは、各リンクの種類や内容を分かりやすく伝えるのに役立ちます。
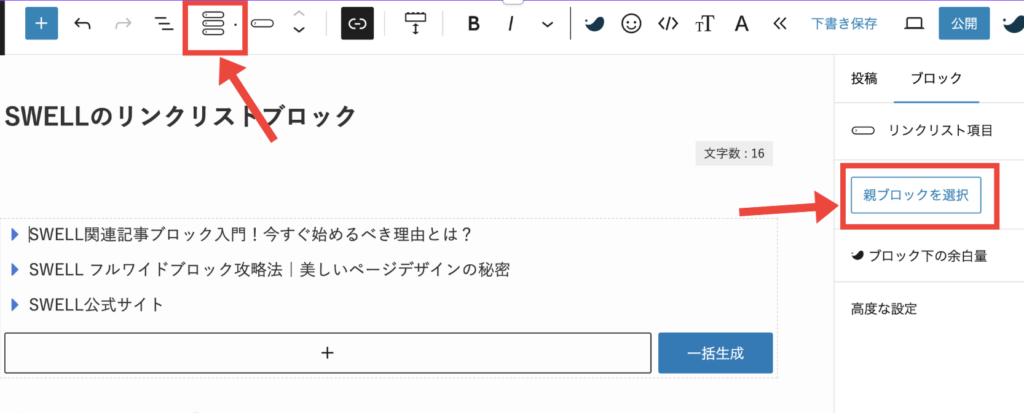
手順
右サイドまたは上段にある「親ブロックを選択」をクリックします。

用意されているアイコンの中から、好きなものを選択します。

リンクリストを効果的に配置する方法
リンクリストを効果的に配置するためには、視覚的な統一感とナビゲーションのユーザビリティを意識することが重要です。また、リンク先が適切な装飾で提示されるようにしましょう。記事全体の流れを損なわずに読者にとってわかりやすい位置に配置すると良いでしょう。
記事中にリンクリストを配置するポイント
記事中にリンクリストを配置する際には、以下の点に注意することで、より効果的に情報を伝えることができます。
- 読者の目線を意識する
-
- 読者が最初に目にする場所に配置することで、リンク先の情報が補完的であることを示します。
- 記事の重要なポイントの近くに配置することで、読者の興味を引くことができます。
- 目立たせたいリンクには、アイコンやボタンなどを活用するのも効果的。
- 視覚的なバランスを考慮する
-
- 行間や文字サイズを調整して、リンクリストが記事全体のデザインに調和するように配置。
- 複数のリンクリストを配置する場合は、間隔を空けたり、色やデザインを統一したりする。
- リンクの重要度や関連性を考慮する
-
- リンク先の重要度や関連性を考慮して、適切な順序でリンクを配置。
- 時系列順やカテゴリー順など、論理的な順序で配置することで、読者が情報を見つけやすくすることができます。
- よくクリックされると思われるリンクは、目立つ位置に配置します。
リンクリストの位置やサイズを調整する方法
SWELLリンクリストブロックは、デフォルトの設定でも使いやすいですが、より高度なカスタマイズを施すことで、デザイン性やユーザビリティをさらに向上させることができます。ここでは、CSSとHTMLを活用した、リンクリストの位置とサイズの調整方法について解説します。
CSSでマージン・パディングを調整する
marginプロパティを使用することで、リスト全体の外側の余白を調整できます。paddingプロパティを使用することで、リスト内の要素と境界線の間の余白を調整できます。- 具体的な値は、デザインやレイアウトに合わせて調整する必要があります。
メディアクエリで画面サイズに応じたレイアウト調整を行う
- スマートフォンやタブレットなどの小型デバイス向けに、リストの表示方法を変更できます。
- 例えば、リストを複数列に並べ替えたり、フォントサイズを小さくしたりすることができます。
- メディアクエリを使用することで、様々な画面サイズに対応した柔軟なレイアウトを作成できます。
文字サイズ・リンク間のスペースを調整する
font-sizeプロパティを使用して、リスト内の文字サイズを調整できます。letter-spacingプロパティを使用して、文字間のスペースを調整できます。- 適切な文字サイズとリンク間のスペースを設定することで、視認性が向上し、読みやすくなります。
リンクリストをフローティングウィンドウとして配置する
position: absolute;プロパティを使用することで、リストを固定位置に配置できます。top、left、bottom、rightプロパティを使用して、リストの位置を調整できます。- フローティングウィンドウとして配置することで、常に画面に表示され、ユーザーの注目を集めることができます。
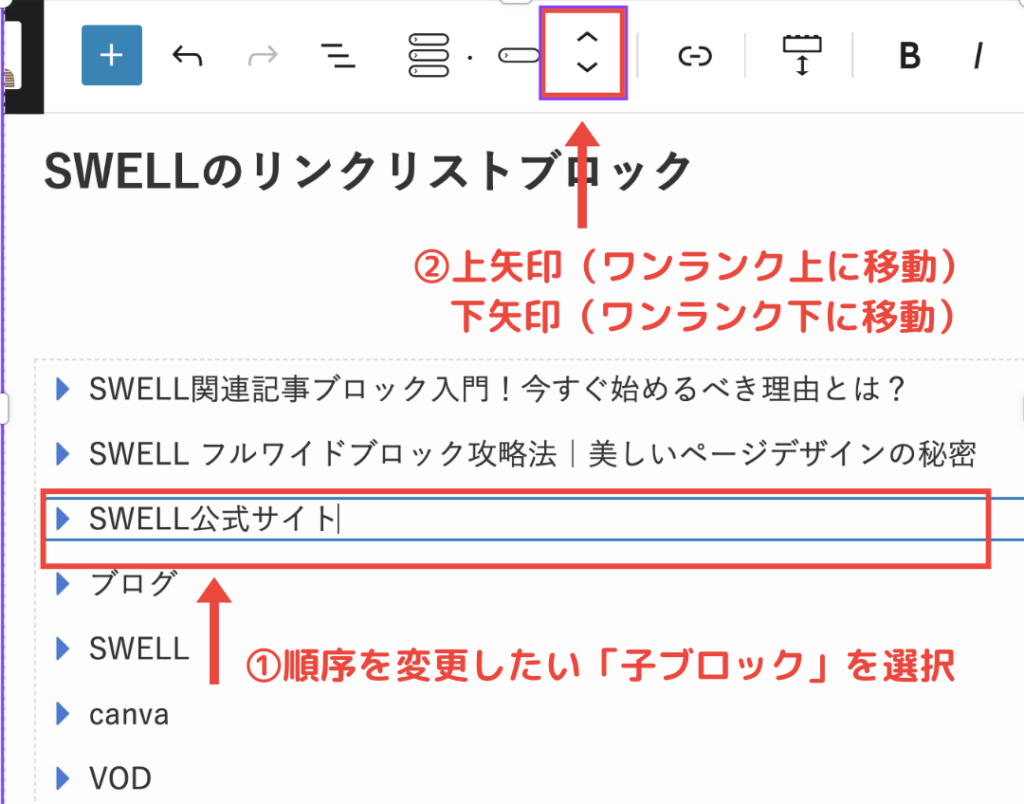
リスト項目の順序を変更する方法
リストを作成中に、リストの順番を入れ替えたくなるケースもあると思います。
そんな時は、対象のリンクリスト項目ブロック(子ブロック)を選択した状態で、ブロックツールバーの以下ボタンをクリックすることで簡単に順序を入れ替えることができます。
① 順序を変更した「子ブロック」を選択。
② 上矢印・・・ワンランク上に移動。
下矢印・・・ワンランク下に移動。

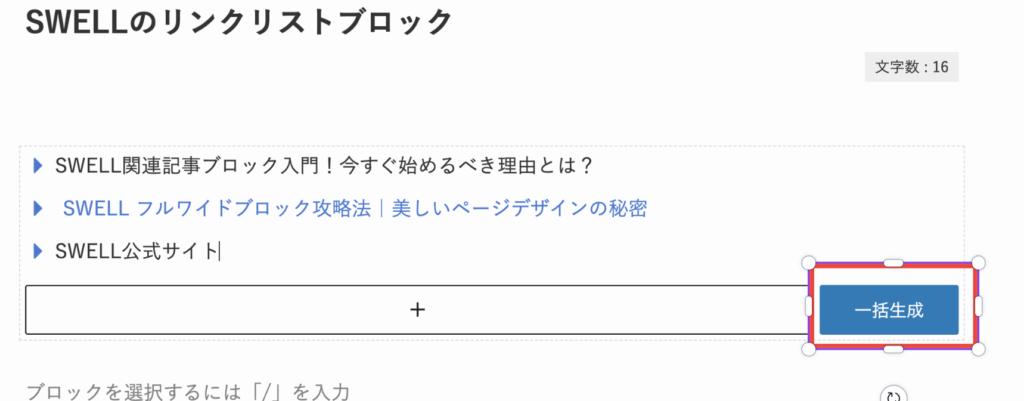
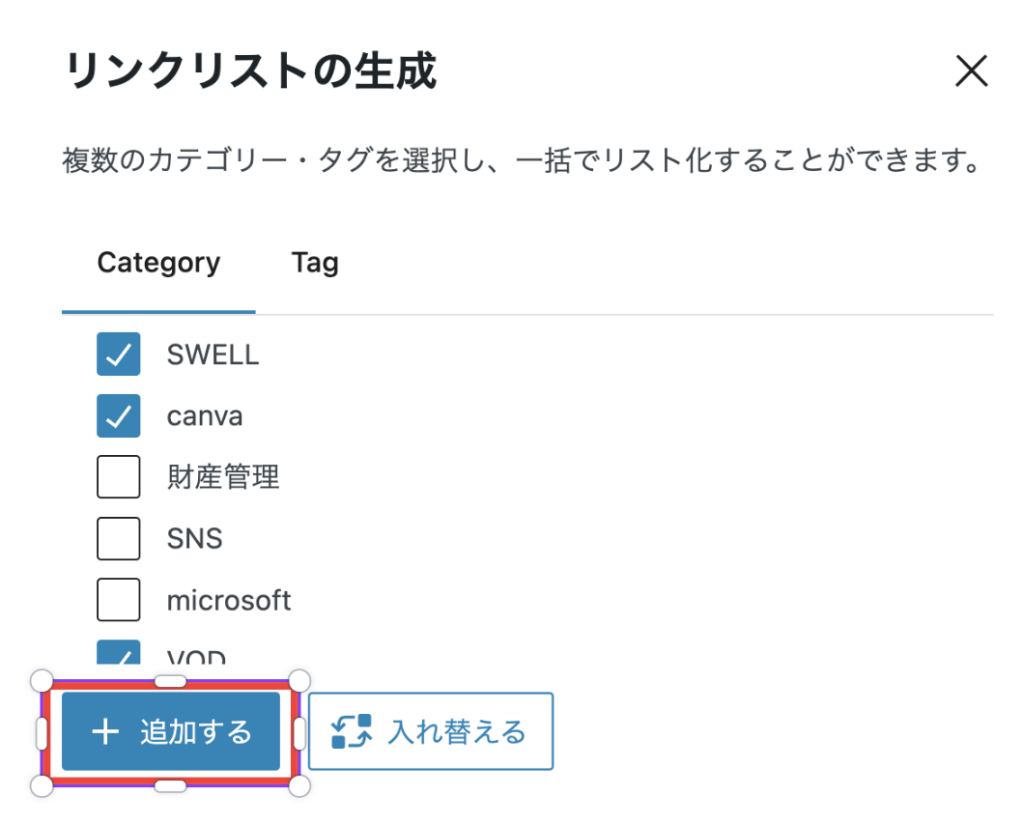
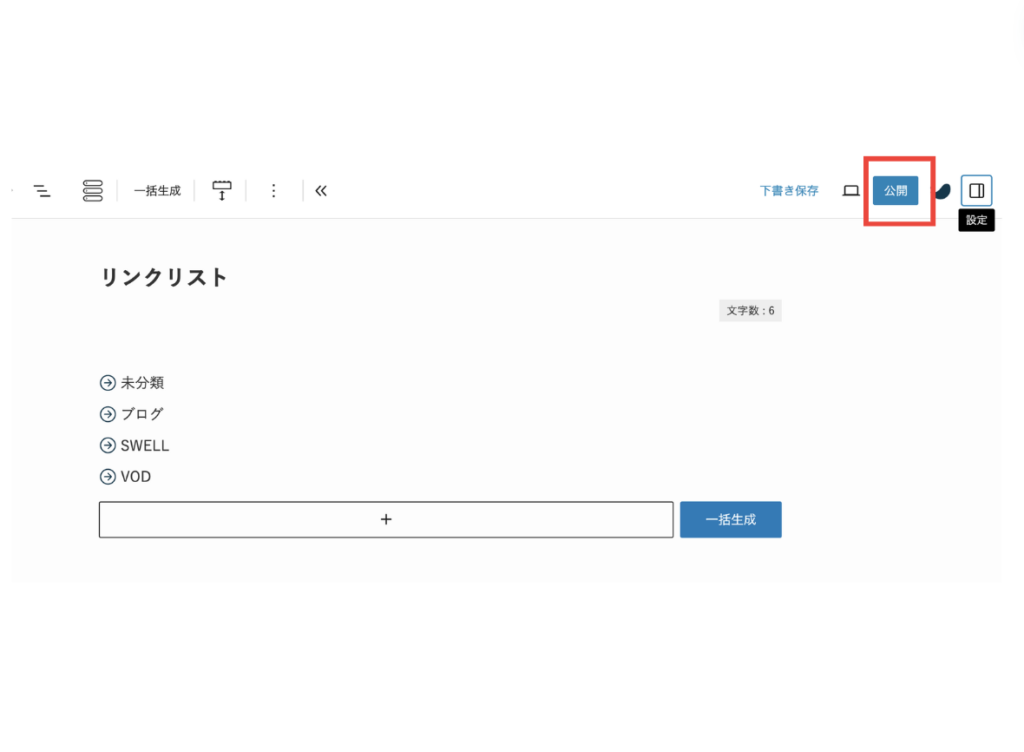
一括生成の機能を利用する
SWELLリンクリストブロックは、記事やページに簡単にリンクを追加できる便利な機能ですが、複数のリンクを個別に設定していくのは時間と手間がかかります。そこで、一括生成という機能を活用することで、作業効率を大幅に向上させることができます。
一括生成の手順
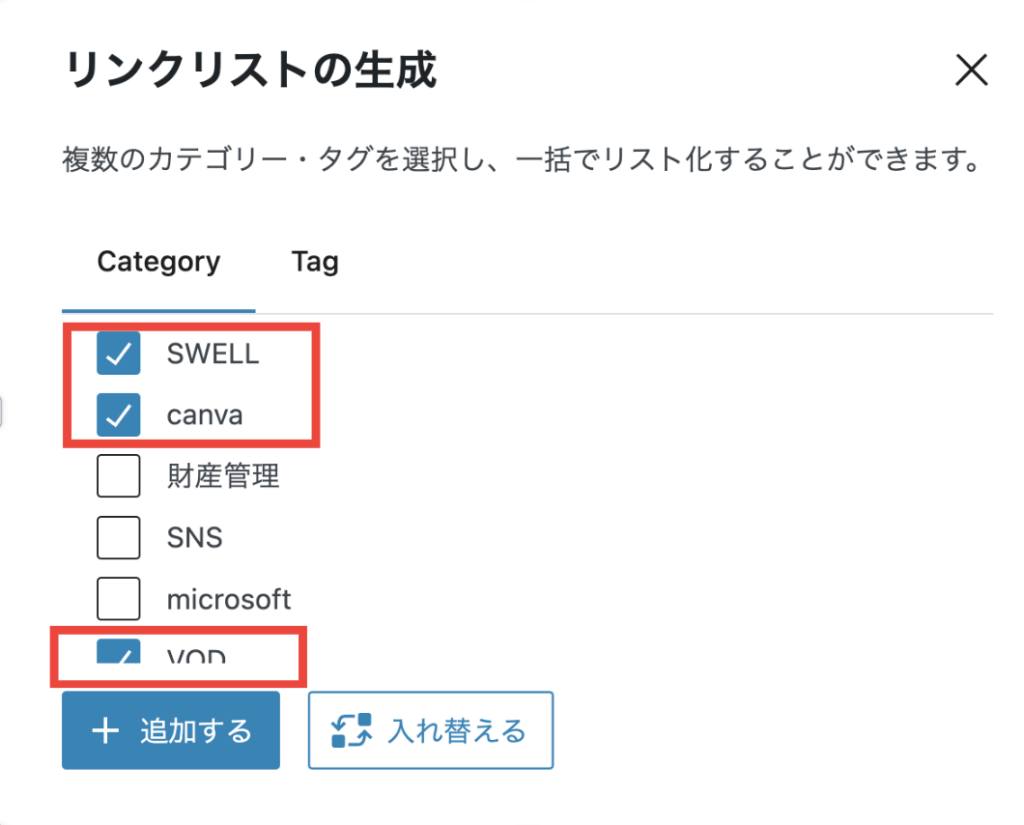
サイト内のカテゴリー・タグ・タクソノミーへのリンクを一気に生成する機能が用意されています。
サイト内のカテゴリーやタグのリンク集を作成したい時に使うと便利です。



前ステップで選択した「ブログ」「SWEII」「canva」「VOD」が追加されている。

具体的な活用例
- ブログ記事の関連記事を自動生成する
- 商品ページに関連商品のリストを表示する
- カテゴリーページに人気記事のリストを表示する
- ランディングページにCTA(行動喚起)ボタンのリストを表示する
リンクリストの便利機能を活かす
リンクリストは、ウェブサイトのナビゲーションを簡単に改善し、ユーザビリティを向上させるための非常に便利なツールです。適切なリンクリストを使うことで、訪問者が情報をスムーズに探し出せるため、滞在時間の増加や利用者の満足度向上が期待できます。
リンクリストを使ったメールマガジンの構築方法
メールマガジン、リンクリストは読者が情報に柔軟にアクセスできるよう導く効果的なツールとして活用できます。以下、具体的な活用方法とポイントをご紹介します。
- 読者の興味のあるコンテンツ
・ニュースや新商品情報など、読者が興味を持つ可能性の高いコンテンツを選択しましょう。
・商品画像は高画質で魅力的なもにして、クリックしたいような感じのものを選択しましょう。 - カテゴリー分け
・複数のコンテンツを扱っている場合は、カテゴリーごとに分類することで、読者が目的の情報を見つけやすくしましょう。
・カテゴリー名を簡潔にし、カテゴリーに合ったコンテンツを表示しましょう。 - 視覚的に訴求するデザイン
・単調なテキストだけのリストではなく、アイコンや画像を視覚的に訴求しましょう。
・適切な余白とフォントサイズを使用し、読みやすいレイアウトを心がけましょう。 - クリック誘導
・リンクに簡潔でわかりやすい説明文を記載し、クリックしたくなるような文を作成しましょう。
・CTA(Call to Action)ボタンの割り当てにより、読者がすぐにアクションを起こすことができます。 - 分析と改善
・メールマガジンの配信後、開封率やクリック率などの分析結果を確認しましょう。
・結果、コンテンツやデザインが改善されていくことで、より効果的なリンクリストを作成することができます。
リンクボックスを用いてブログカードを作成する
リンクボックスは、ブログ記事を視覚的に魅力的に紹介する手法として非常に有効です。記事や画像、タイトルなどを一つのカードにまとめ、クリックしやすい形で行うことで、読者の興味を引くことができます。
リンクボックスのメリット
- 記事への誘導率向上
キャッチ画像やタイトルを効果的に表示することで、読者の興味を惹き、記事への誘導率を高めることができます。 - ブログ全体のデザイン向上
統一感のあるデザインのリンクボックスを使用することで、ブログ全体の見た目や使い勝手も向上させることができます。 - 記事の整理整頓
カテゴリーやタグごとにリンクボックスを分類することで、記事を整理整頓し、読者が目的の記事を見つけやすくなります。
リンクボックスの作成方法
- SWELLボックスメニューを使う
- WordPressなどのプラグインを使う
- HTMLとCSSで自作する
ある程度の HTML と CSS の知識が必要です。
リンクボックス作成のポイントと作成例

(作成ポイント)
- アイキャッチ画像 使う
- タイトルを明確に記載する
- 簡潔な説明文を記載する
- 適切なサイズにする
- 統一感のあるデザインにする
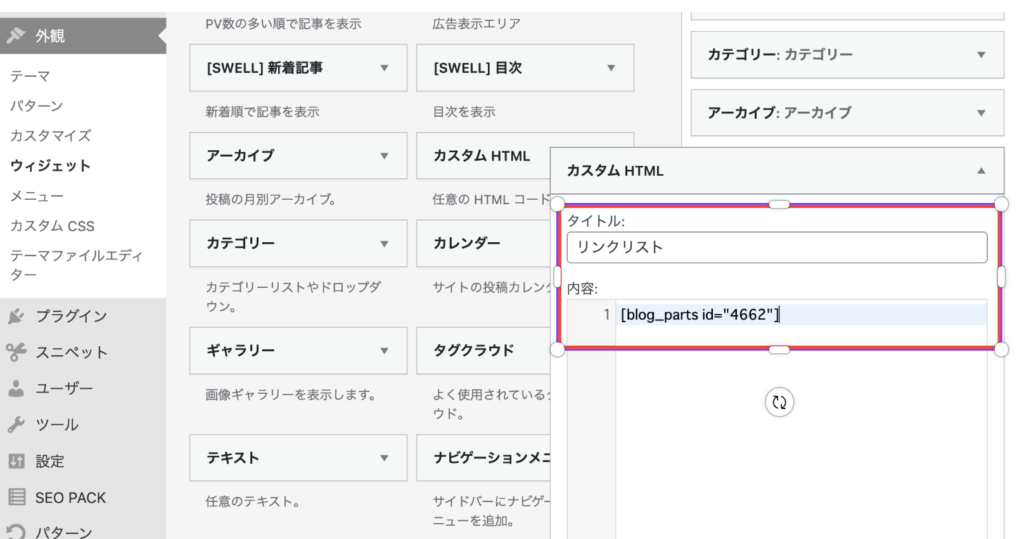
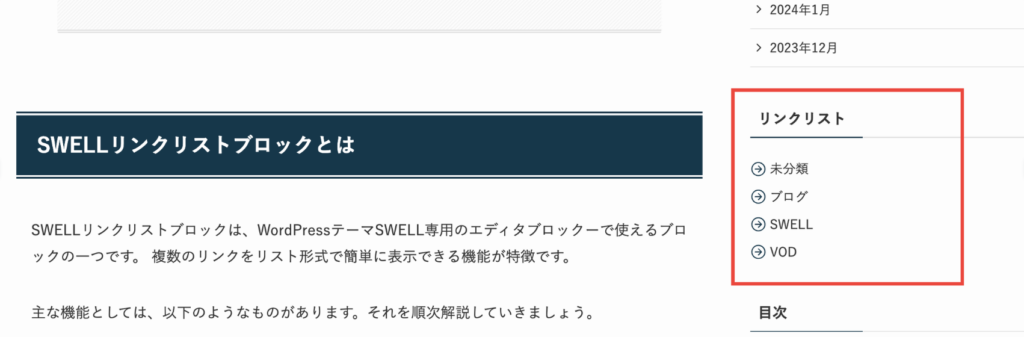
リンクリストを使ったサイドバーのウィジェット作成方法
サイドバーは、ウェブサイトにおいて訪問者が最初に目にする重要なエリアであり、サイトのナビゲーション機能を向上させるために存在します。リンクリストをサイドバーにウィジェットとして追加することで、カテゴリ、人気記事、新着記事などへのアクセスを容易にし、ユーザーにとって使いやすく、魅力的な買い物をすることができます。


カスタムHTMLのタイトルを「リンクリスト」、内容に「呼び出しコード」を貼り付ける。


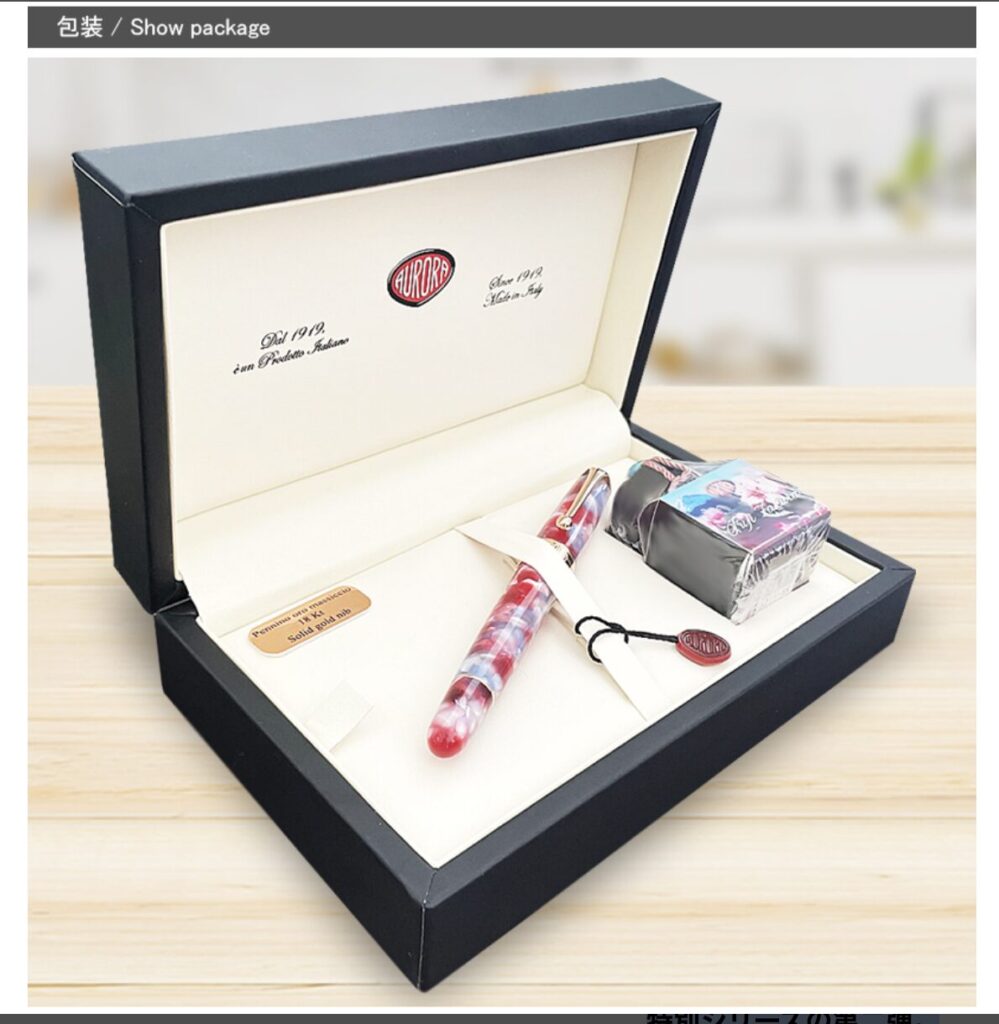
- 88 オタントット 限定588 富士桜FUJI(ブランド:アウロラ)
-
価格:88,000~110,000円 (送料無料)

【種 類】キャップ式万年筆
【仕 様】アウロラ樹脂、ローズゴールドトリム
【ペ ン 先】18K ローズゴールド仕上
【サ イ ズ】
・長さ:約136mm(収納時)/約157mm(筆記時)
・キャップ径:約15.5mmφ
・重さ:約22g
【イ ン ク】リザーブタンク付きピストン吸入式
【付 属 品】メーカー純正ケース、説明書兼保証書、ボトルインク
【商品説明】
世界588本限定!日本が誇る山「富士山」をモチーフとした特別シリーズの第二弾。 - 補足写真
-


まとめ
SWELLでリンクリストを使い、目立つ記事リンクを作成する方法を解説。SWELLの基本機能とリンクリストのメリットを解説し、作成手順を詳しく説明。読者の視線を集め、サイトの滞在時間を延ばす効果も紹介します。デザインを工夫して、クリック率を向上させましょう。
また、具体的な使用例と成功事例を紹介し、どのような内容がリンクリストに適しているのかを具体的に示しました。これにより、皆さんが自分のブログやウェブサイトで実際に活用できるイメージを持つことができたでしょう。
総じて、SWELLでのリンクリスト活用は非常に有益であり、SEO効果も期待できます。今回紹介したポイントを押さえ、自分のコンテンツ作りに役立ててください。これによって、より多くの読者に訪問してもらい、エンゲージメントを高めることができるでしょう。あなたのサイト運営がさらに成功することを願っています。
下記のカテゴリーをクリックすると関連記事が表示されます。あわせて読んでください。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df5444c.ea289a88.3df5444d.32ee284e/?me_id=1283523&item_id=10002719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Farkham%2Fcabinet%2Fitem3%2Fark0035910-500.jpg%3F_ex%3D240x240&s=240x240&t=picttext)






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d8c7b14.6b3192ec.3d8c7b15.2639da62/?me_id=1241849&item_id=10069497&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fauc-youstyle%2Fcabinet%2Faurora%2Far-808-psk.jpg%3F_ex%3D240x240&s=240x240&t=picttext)