あなたのサイトの顔とも言えるトップページ。その初印象が顧客の滞在時間や購買意欲に大きく影響します。では、SWELLを使っているサイトはどのようにしてトップページを魅力的にカスタマイズできるのでしょうか?
この記事では、SWELLを利用したトップページのビフォーアフターを劇的に変化させた方法を紹介します。SWELLのテーマを導入してから約半年、デフォルトのままで過ごしきました。
記事数も20程度になり、そろそろトップページをサイト型にカスタマイズしたい気持ちが高まり、SWELLの柔軟なカスタマイズ機能を最大限に活用し、またサイトの関連記事やYoutubeを参考にカスタマイズを実施してみました。
その実体験を皆さんにも紹介し、何かのお役に立てばという気持ちからこの記事を作成してみました。
さあ、あなたのサイトも、次の劇的ビフォーアフターの主役になりませんか?
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
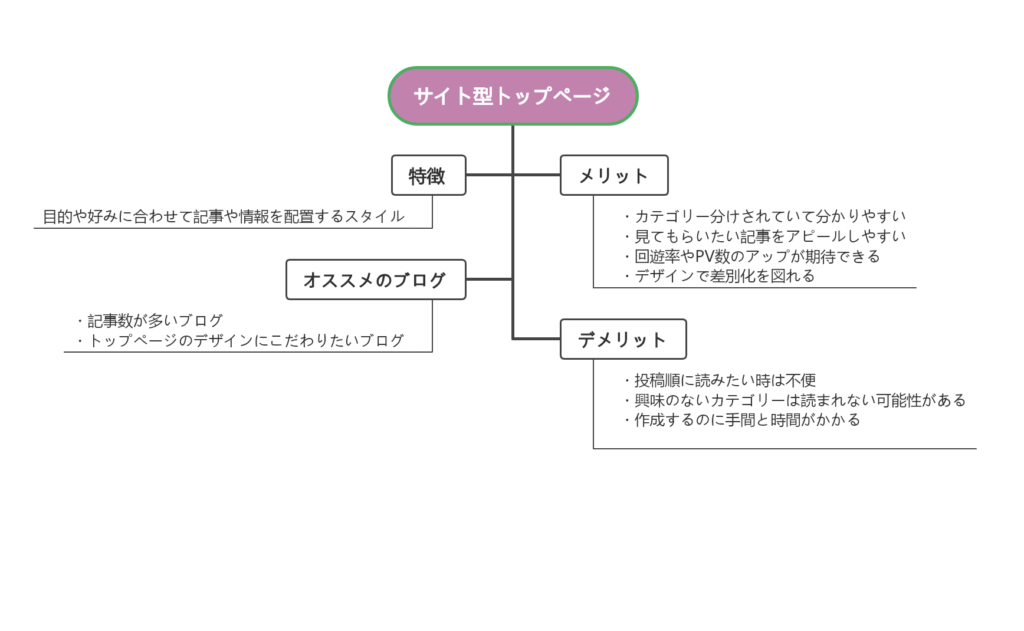
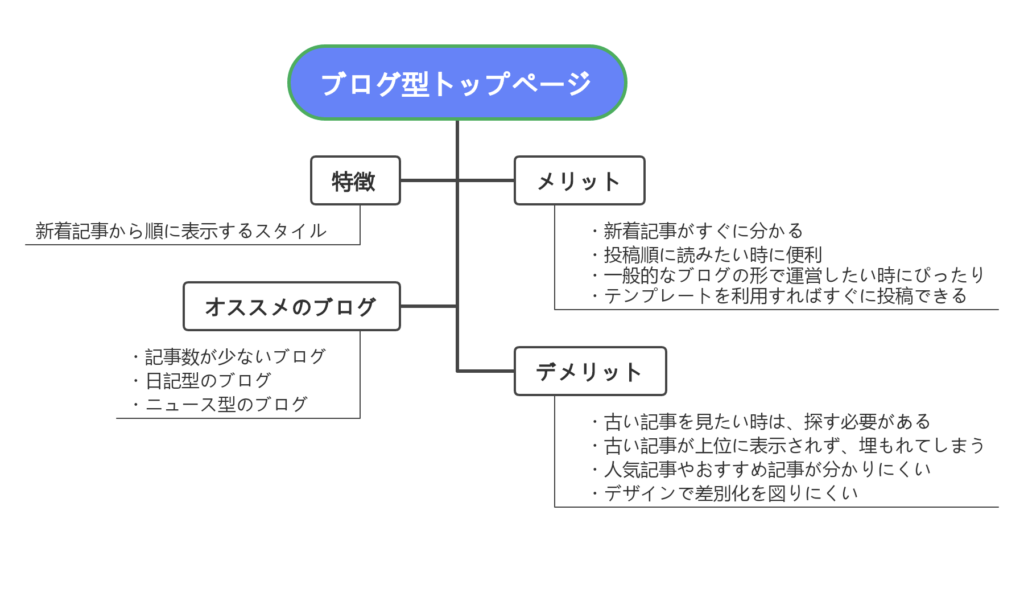
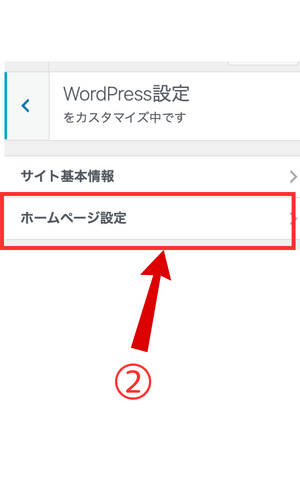
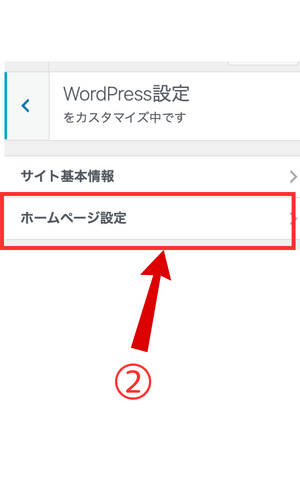
トップぺージのスタイル|サイト型とブログ型の違い
トップページは、Webサイトの顔であり、訪問者の第一印象を決める重要なページです。サイト型とブログ型は、それぞれ異なる構造と特徴を持ち、目的に応じた使い分けが重要です。
特徴・メリット・デメリット・オススメのブログなど


サイト型のトップページを作る手順
ここからトップページをカスタマイズしていきます。
まずは、新着記事を表示するための「投稿ページ」と実際にトップページになる「ホームページ」の枠を固定ページに作ります。

「外観」→「カスタマイズ」で変更を加えた場合は「公開」をクリックすることをお忘れなく。

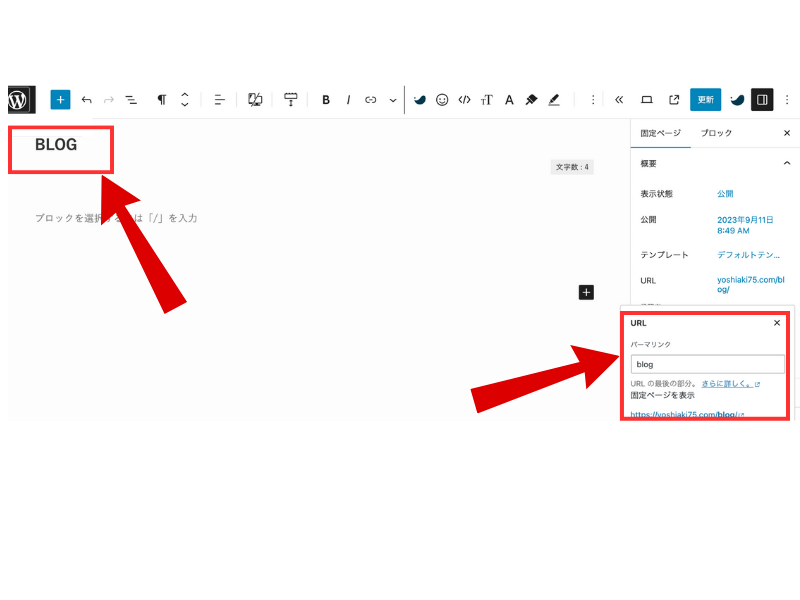
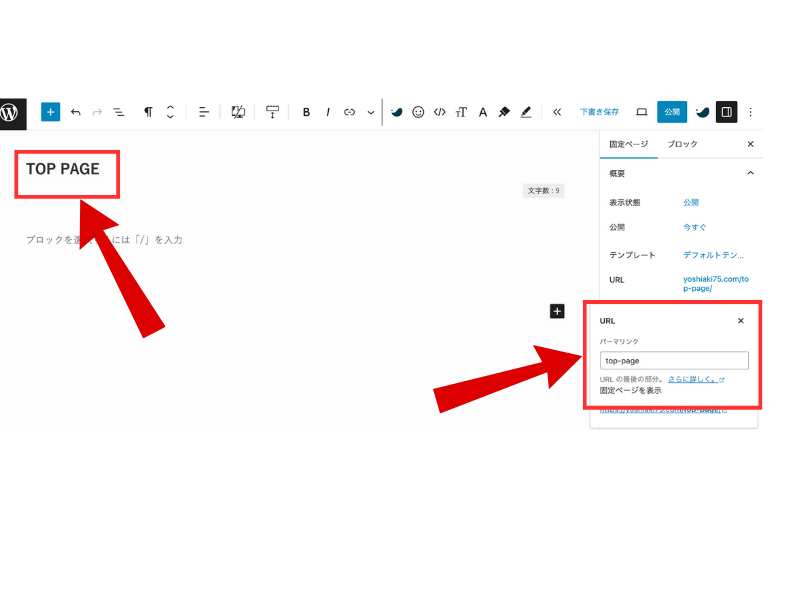
固定ページ(2つ)を新規追加
・タイトルとスラッグは何でもいいのですが、新着記事であることがわかるように
「BLOG」としました。

・タイトルとスラッグは「TOPPAGE」にしました。
・STEP1と同様、公開をクリックしてください。

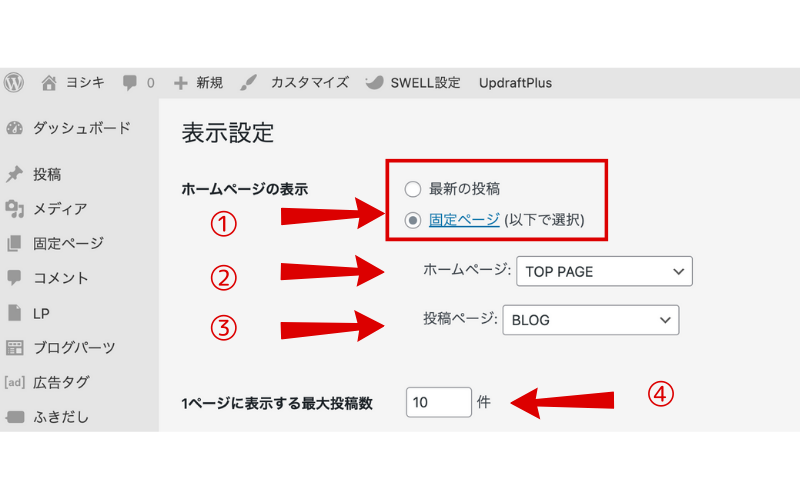
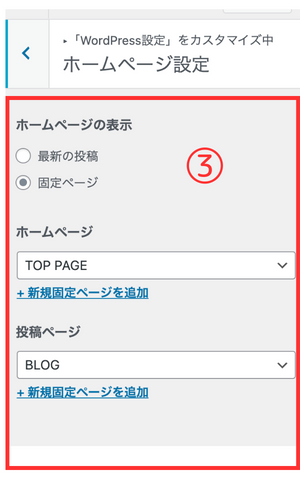
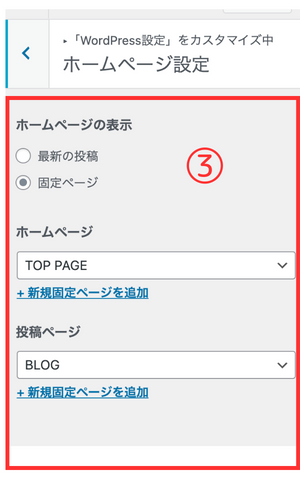
WordPress管理パネルで「設定」→「表示設定」を開く。
①固定ページをチェック。
②ホームページで「TOP PAGE」を選択。
③投稿ページで「BLOG」を選択。
④1ページに表示する最大投稿数を決める。→10〜15ページ程度。

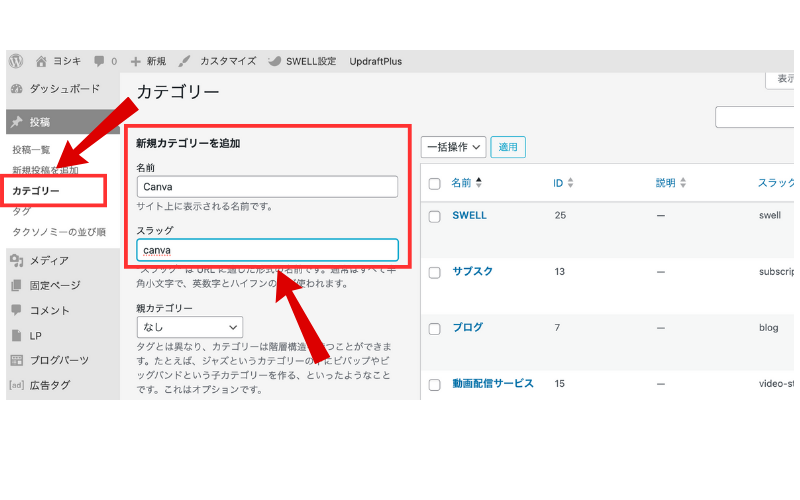
新規カテゴリーを設定する。

サイト型トップページにカスタマイズするには10〜15の記事が必要である。
現在、10記事未満の方はここで「STOP」しましょう。

- サイト型のトップページは最低10〜15の記事が必要です。
- 記事数が10未満の方は、記事を増やしましょう。
- 記事内容も充実したもので。
- 記事数が10以上ある方はこのまま進んでください。

 読者
読者急がば回れですね。



一歩一歩着実に。
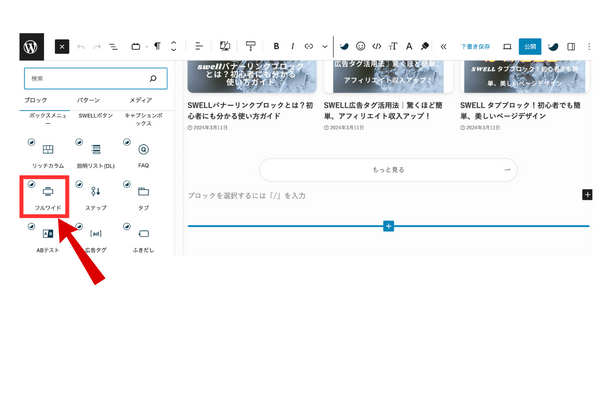
私もサイト型のトップページにカスタマイズしようとしましたが、記事数が5程度しかなかったので断念しました。記事数が目標に達する間にそのカスタマイズによく使用するブロックエディター(フルワイドブロック、投稿リストブロック、リッチカラム[カラム]ブロック、タブブロック)の使用法を徹底的に学びました。そのおかげで1ヶ月5記事ほどしか書けなかったのが1ヶ月10〜15記事も書けるようになりました。断念した時は悔しかったですが、待っている間に大きな自信を得ることができました。
外観のカスタマイズ
サイト全体設定
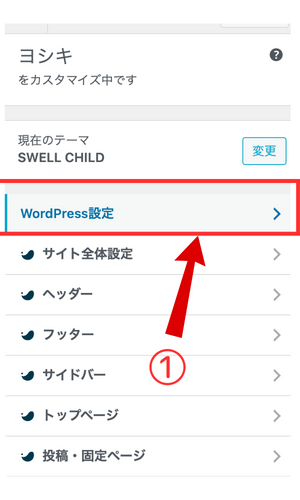
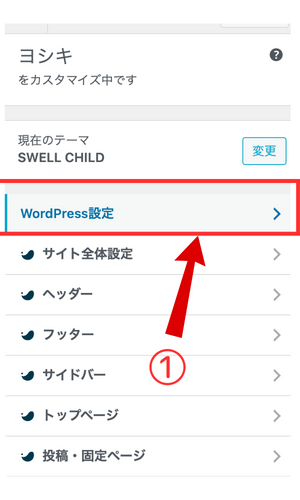
WordPress管理パネル 「外観」→「カスタマイズ」を開く。
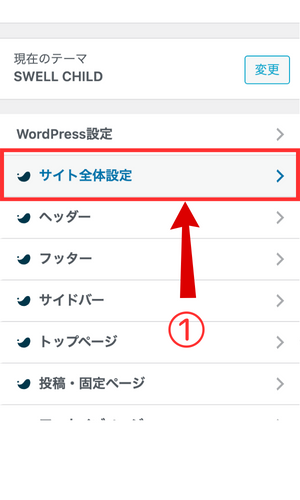
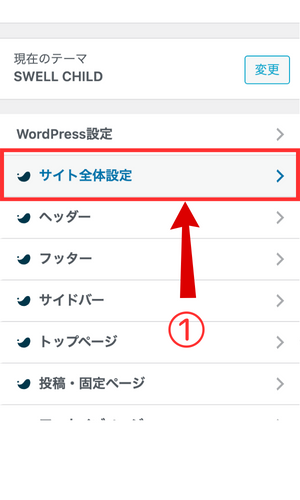
STEP2より「サイト全体設定」になります。






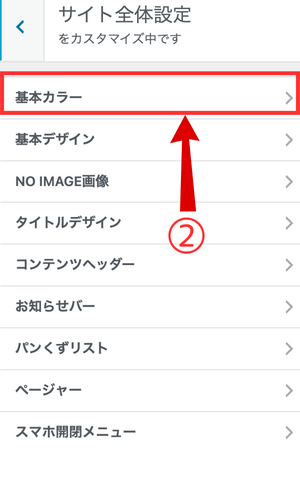
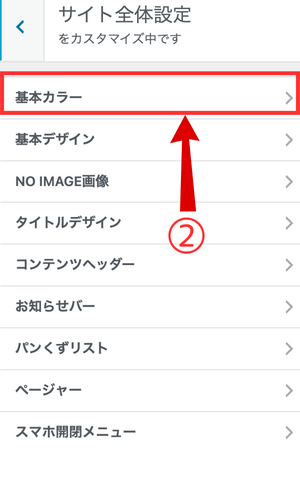
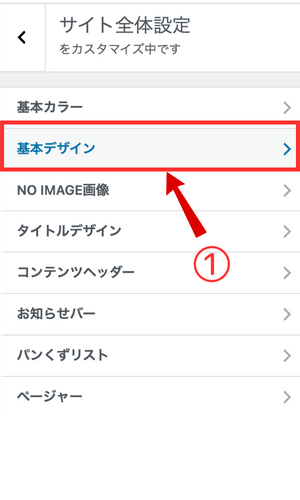
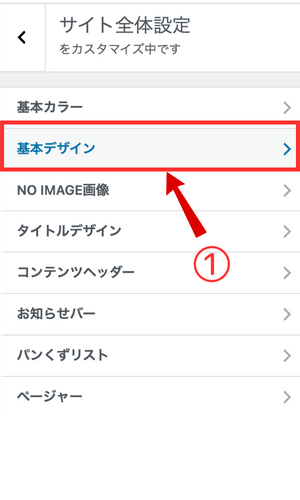
WordPress設定のすぐ下の①「サイト全体設定」を開く。→②基本カラーを開く→③メインカラー、テキストカラー、リンクカラー、背景色の設定。






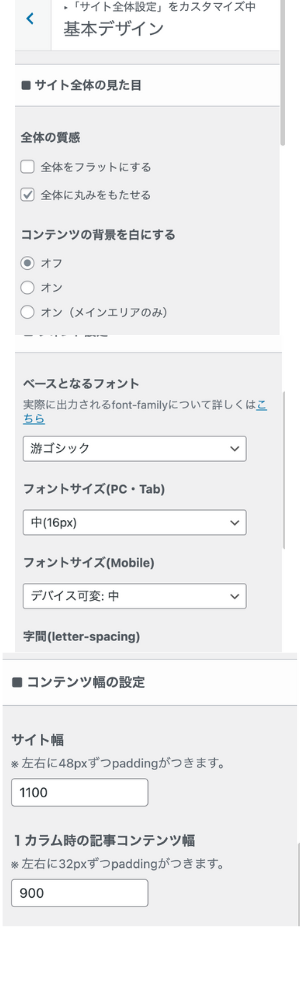
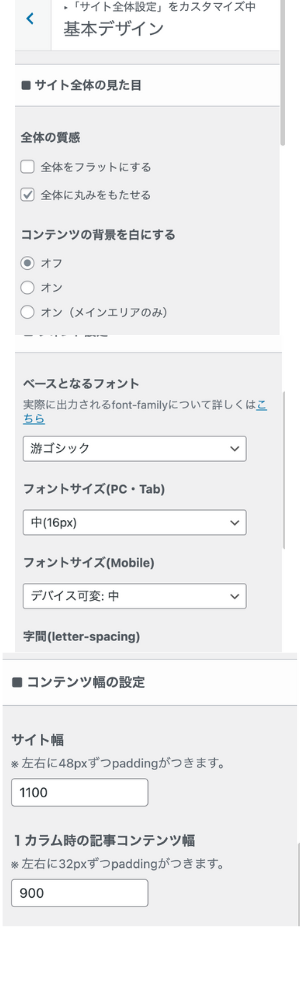
①基本デザインを開く→サイト全体の見た目、フォント設定、コンテンツ幅の設定




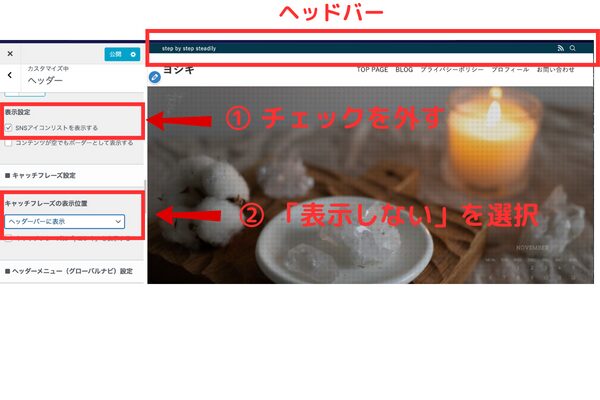
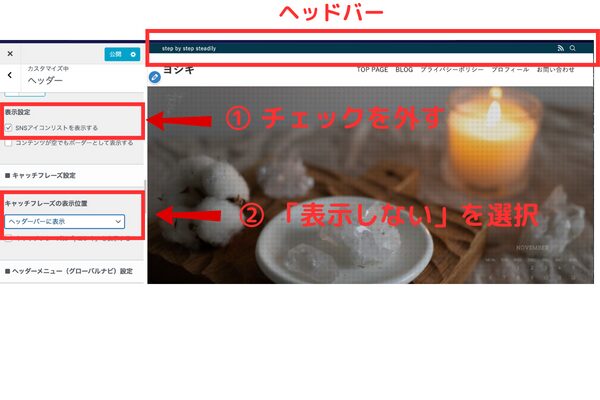
ヘッダー設定→ヘッダーバーを非表示
ヘッダーバーを非表示にする設定をします。
①「SNSアイコンリストを表示する」のチェックを外す。
②キャッチフレーズの表示位置→「表示しない」を選択
ヘッドバーが非表示に。




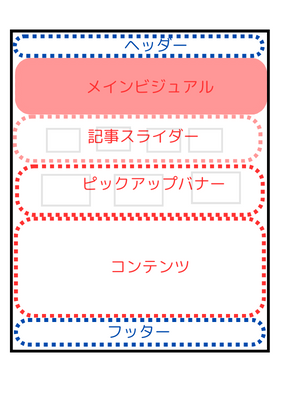
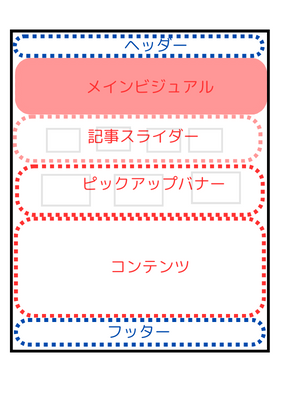
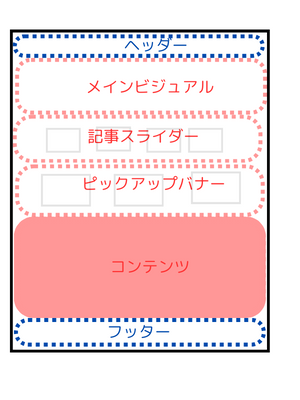
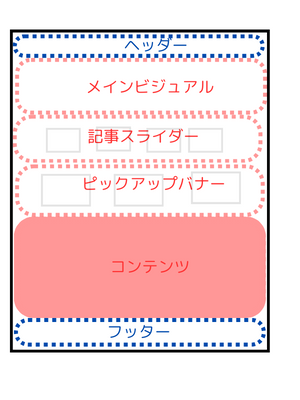
メインビジュアル
メインビジュアルの位置のイメージ。


メインビジュアルの画像を設定します。
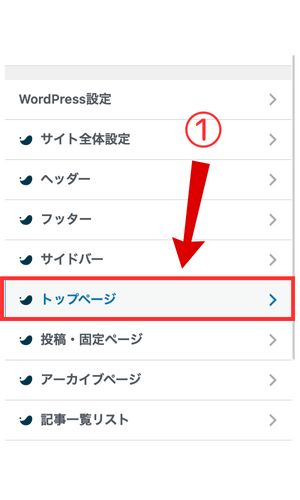
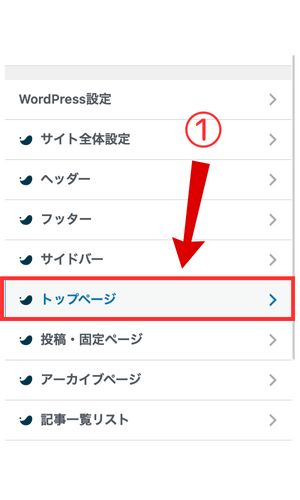
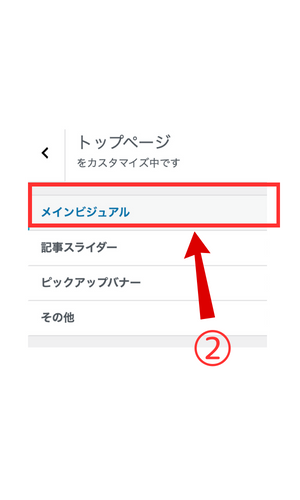
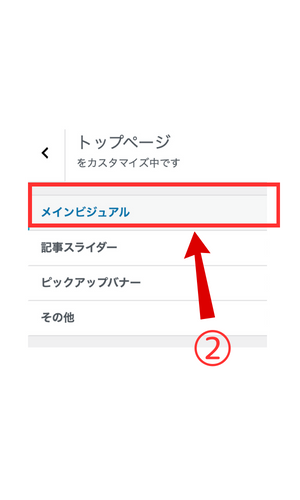
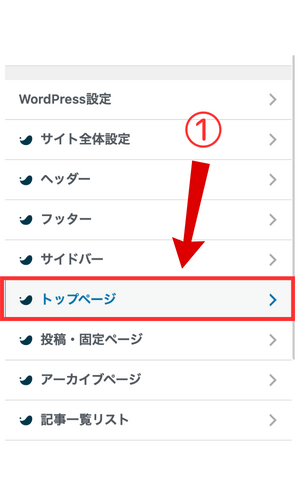
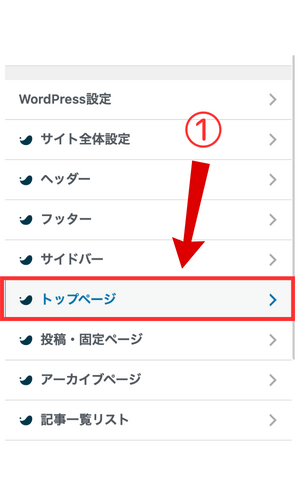
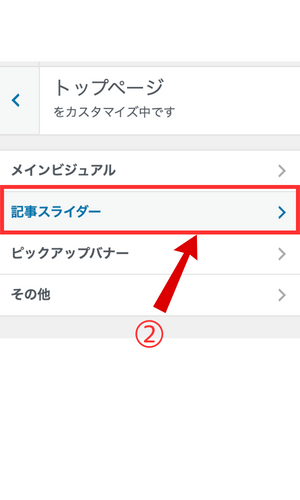
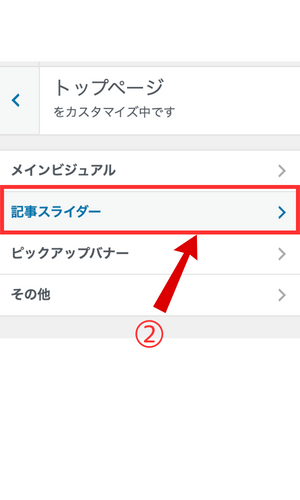
①トップページを開く→②メインビジュアルを開く




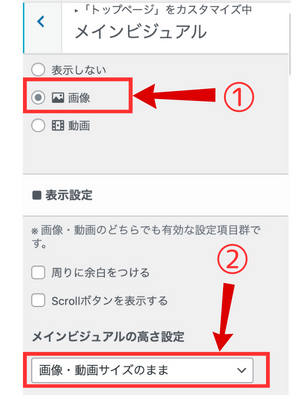
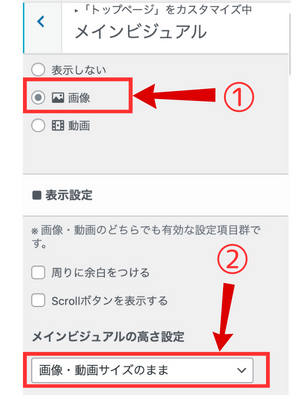
① 画像にチェックを入れる。
② 表示設定の「メインビジュアルの高さの設定」で「画像・動画サイズのまま」を選択。


画像サイズはPC用 1200×560 px、SP用 600×800 px(縦長)です。






記事スライダーの非表示
記事スライダーの位置のイメージ。


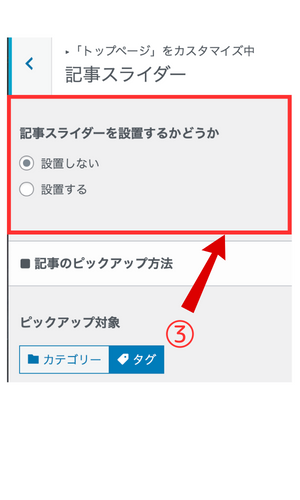
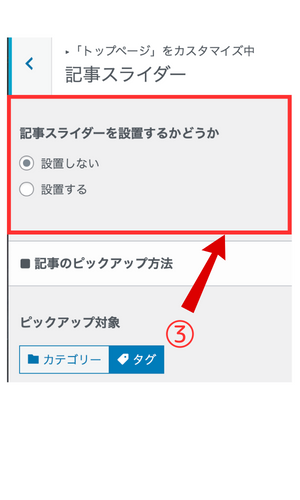
記事スライダーを非表示にするステップ。
① トップーぺージを選択→ ② 記事スライダーを選択→ ③ 記事スライダーを設置するかどうか 設置しないにチェックを入れる。






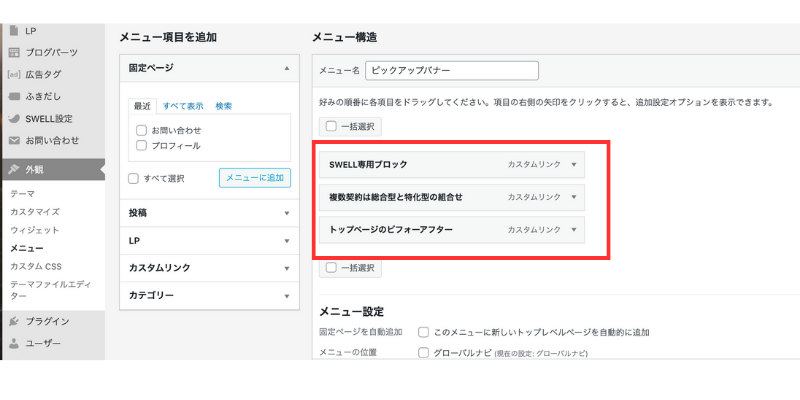
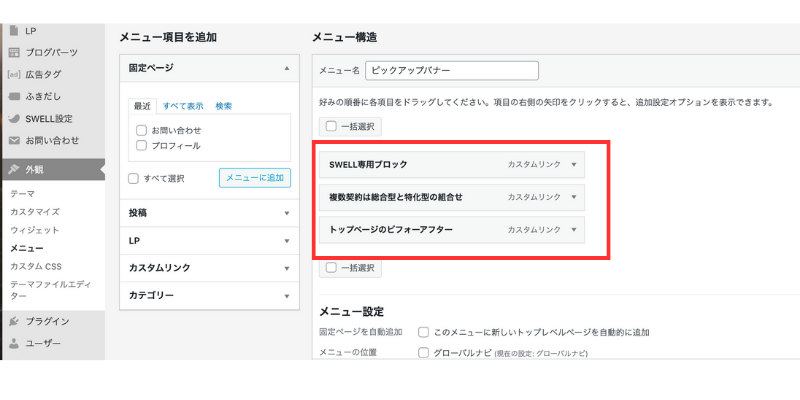
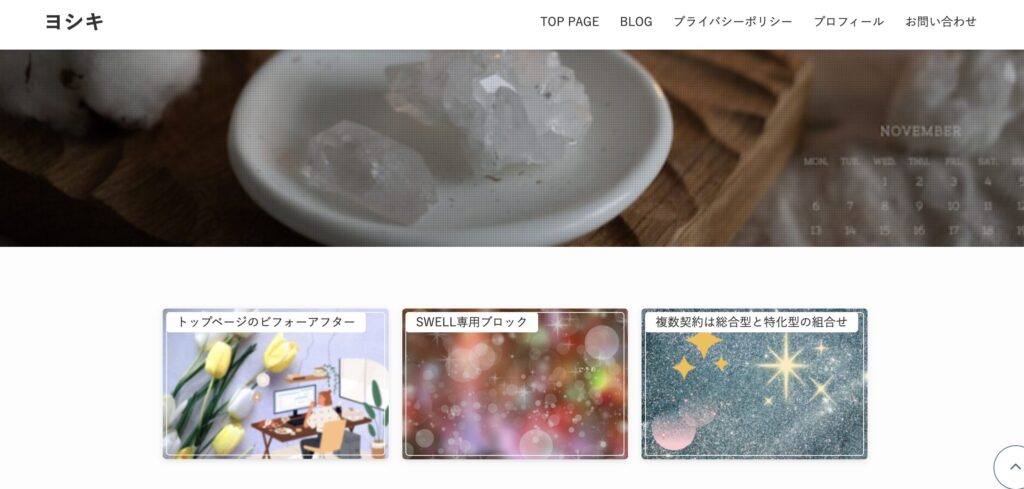
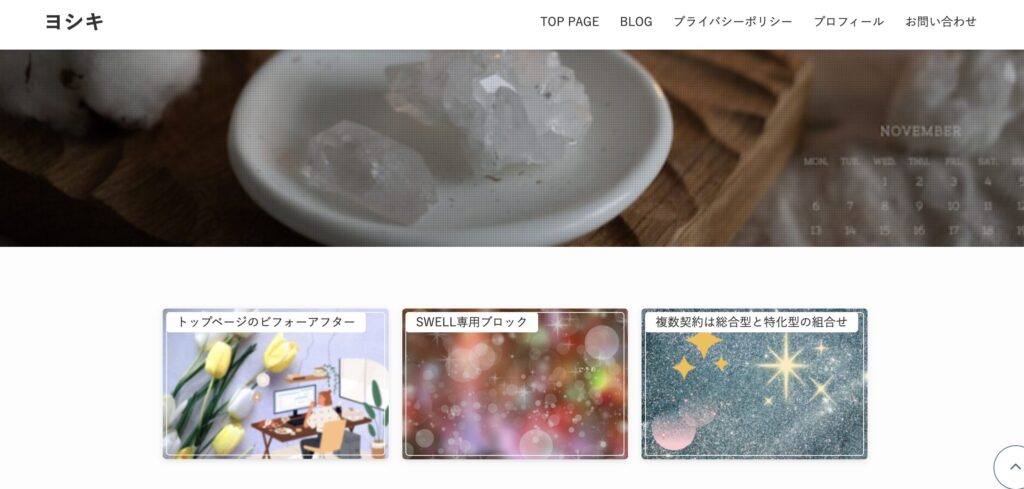
ピックアップバナーの設置
ピックアップバナーの位置のイメージ。


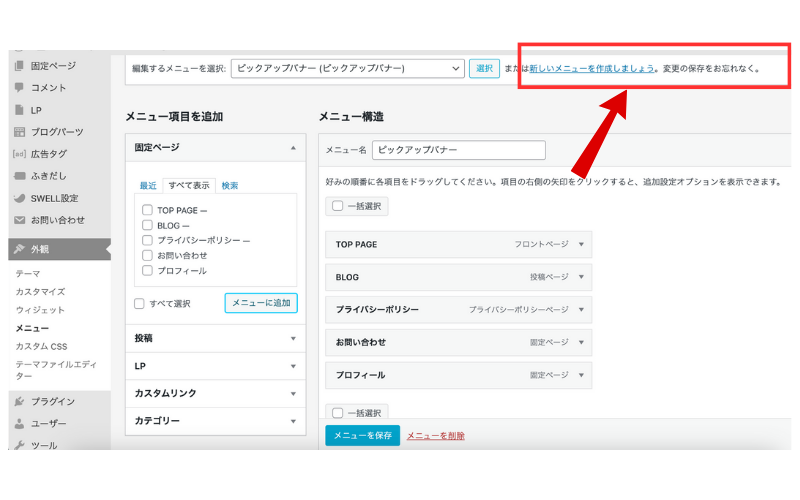
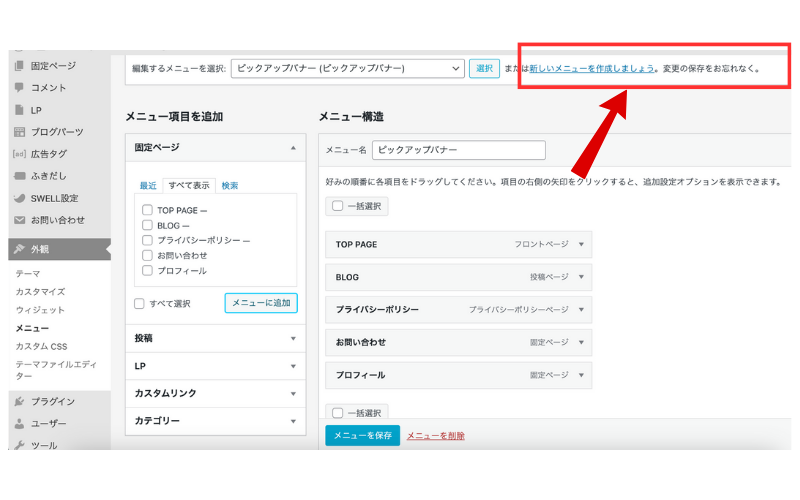
「新しいメニュー作成しましょう」をクリック


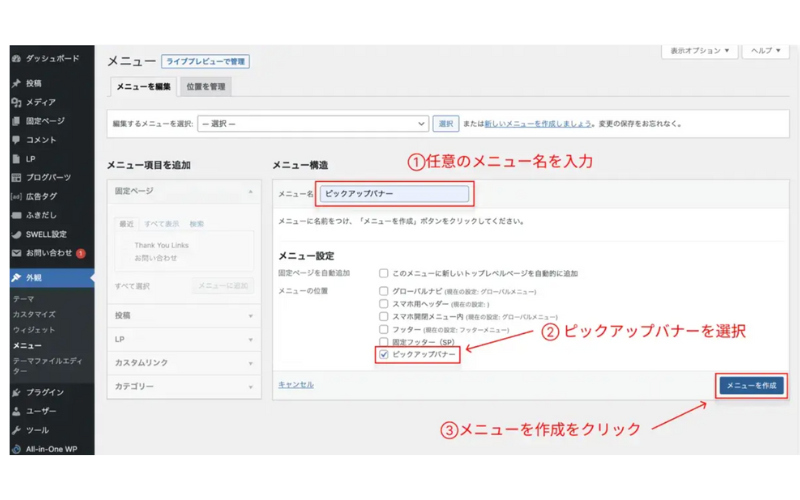
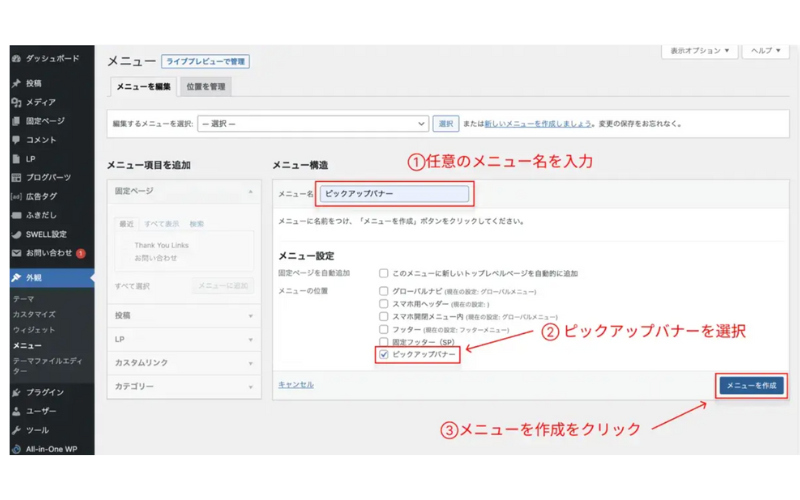
① 任意のメニュー名を入力。「ピックアップバナー」を記入。
② ピックアップバナーを選択。
③ メニューを作成をクリック。


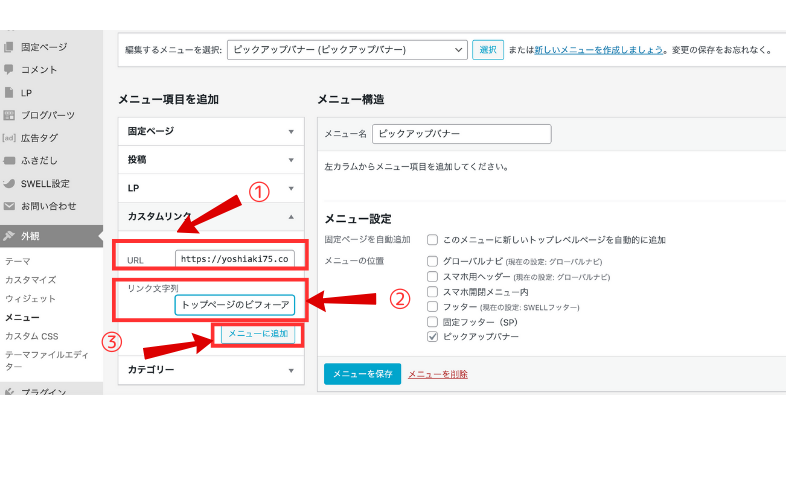
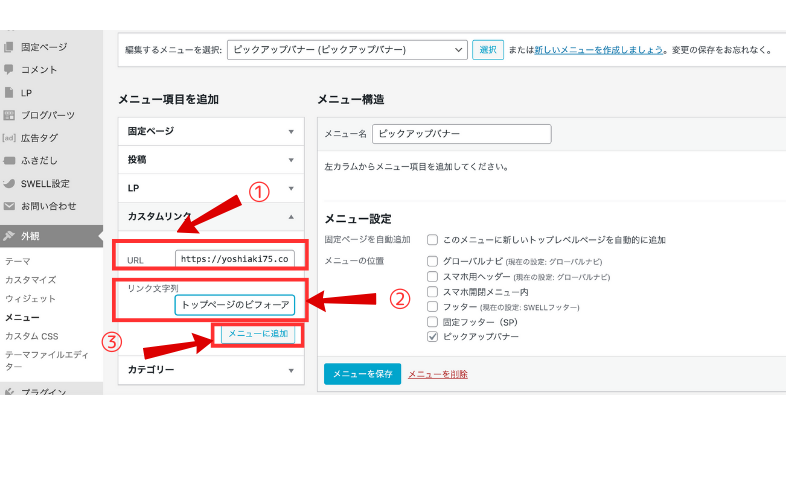
カスタムリンクで
① リンク先のURLを記入。
② リンク先の文字列を入力。ここでは「トップページのビフォーアフター」と入力。
③ 「メニューに追加」をクリック。


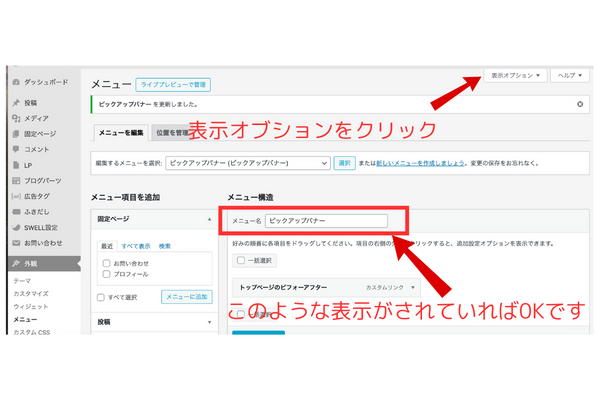
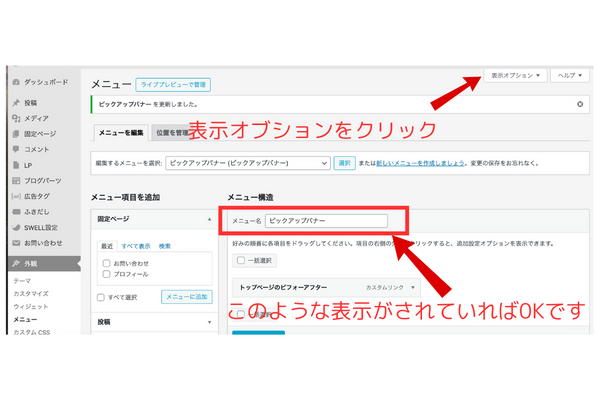
「表示オプション」をクリック。(このステップは画像を表示させるために重要)


「説明」にチェックを入れたことで、「画像URL」を指定できます。
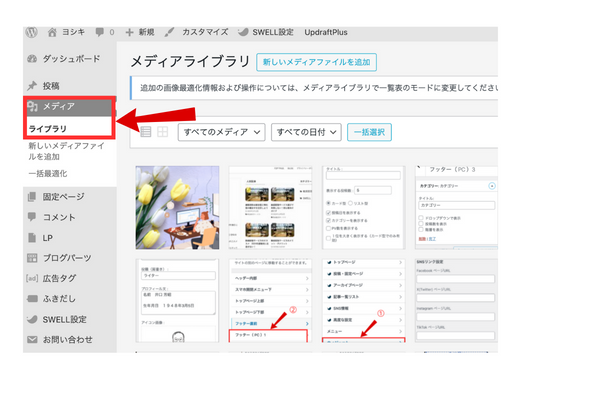
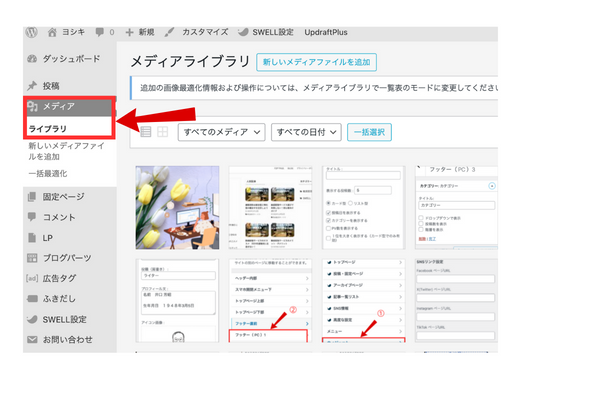
「メディア」→「ライブラリ」に移動。


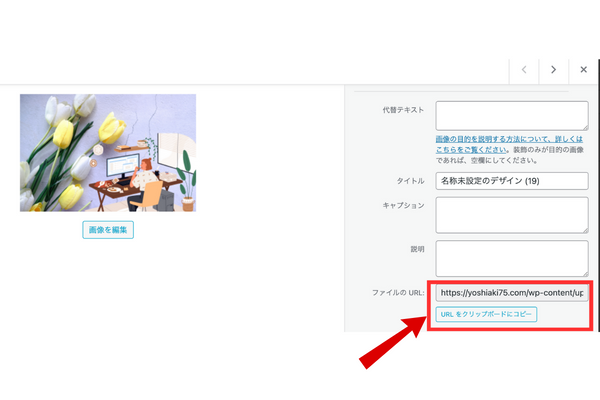
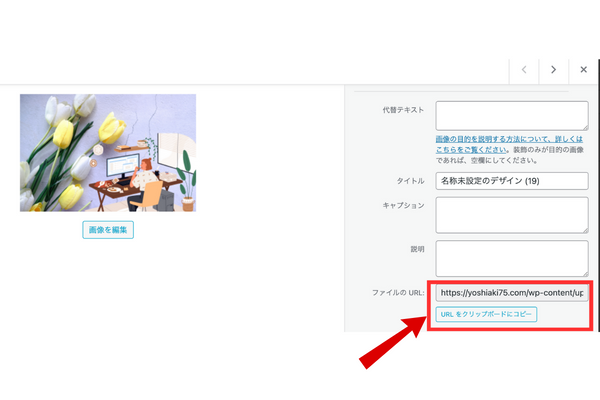
任意の画像を選択して、右下にある「URLをクリップボードにコピー」をクリックすると、画像URLを取得できます。


上記手順を繰り返して、載せたいリンクをまとめたら完成です。




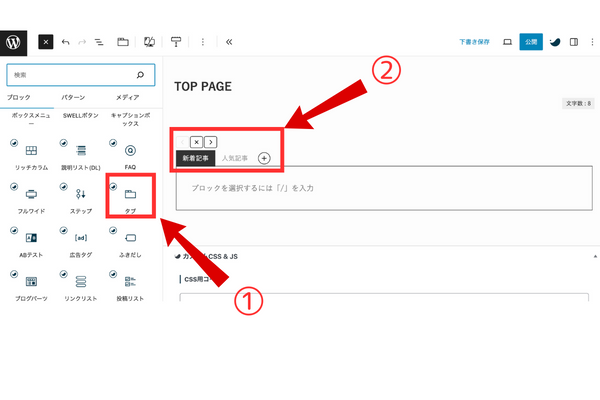
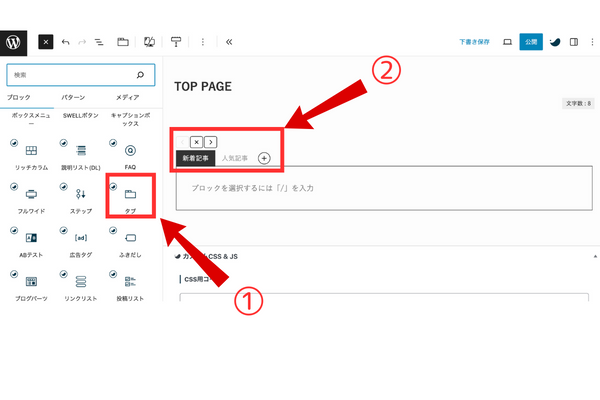
タブ切替の投稿リストを設置(新着記事と人気記事の設置)
設置場所のイメージ。


新着記事と人気記事の投稿リストを設置します。
先ほど作成した「TOP PAGE」を開きます。
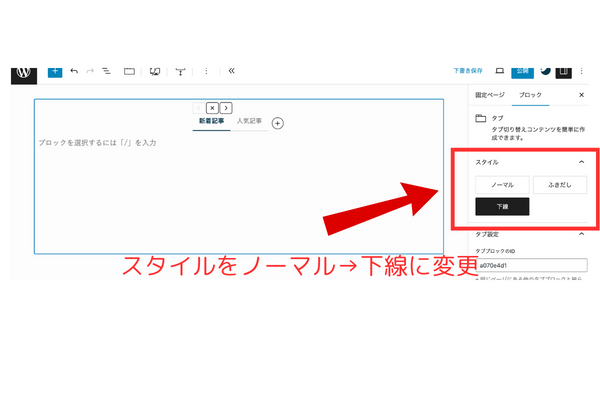
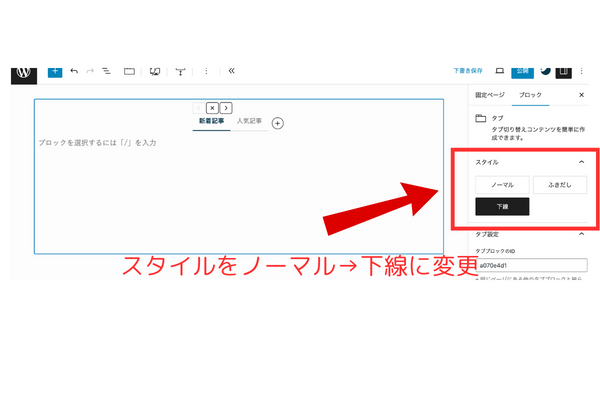
① タブを選択、② タブタイトルを「新着記事」と「人気記事」に変更。


スタイルをノーマル→下線に変更


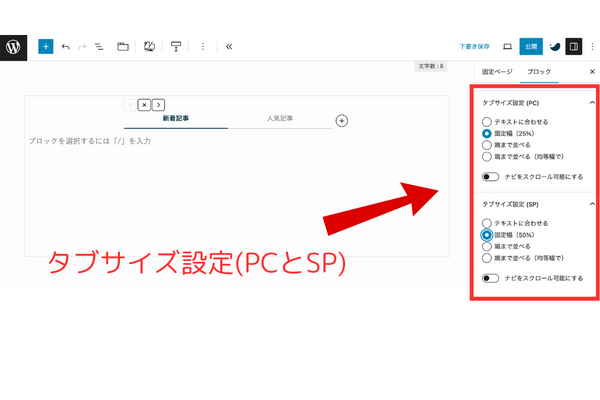
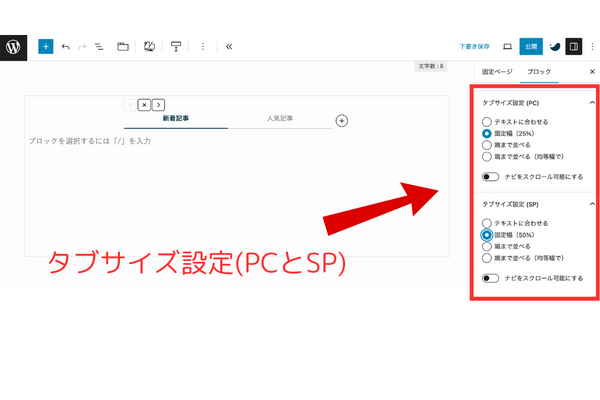
タブサイズをPC→固定幅(25%)、SP→固定幅(50%)に設定。


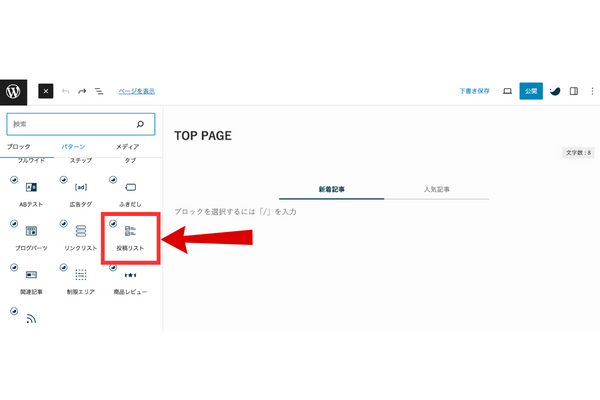
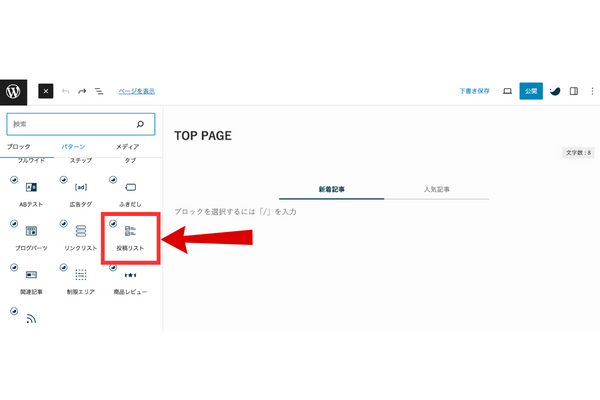
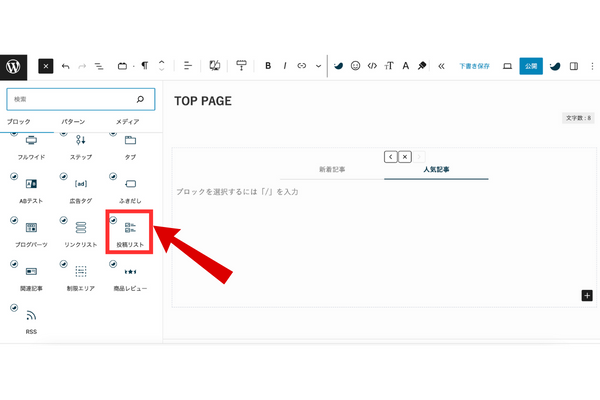
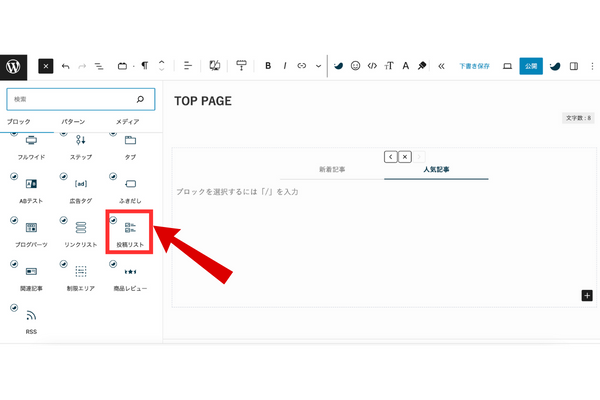
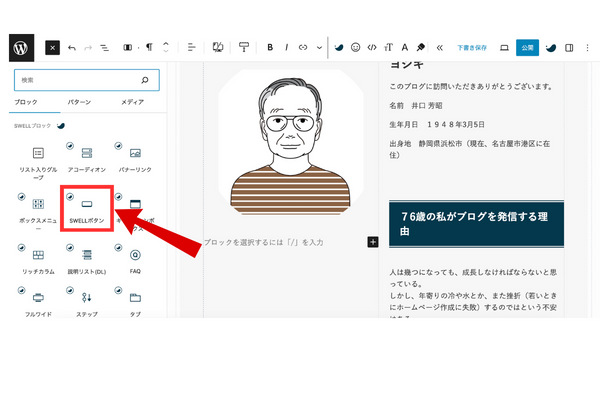
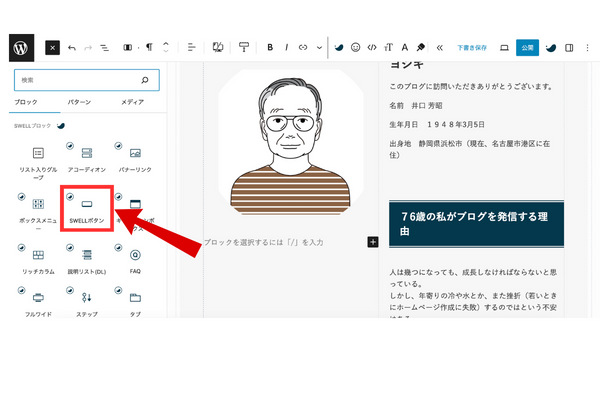
バネルより「投稿リスト」を選択。


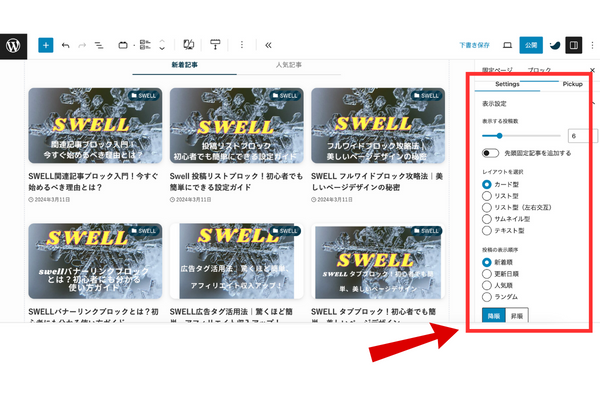
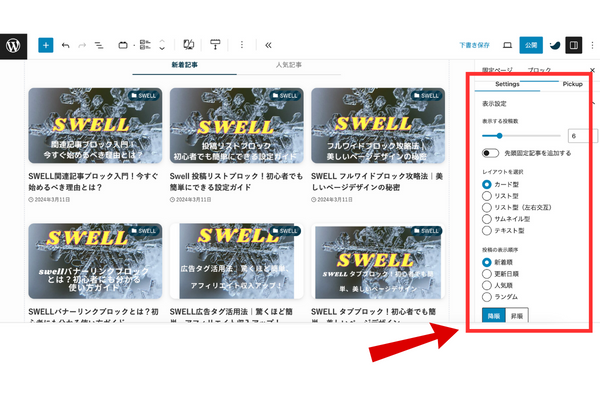
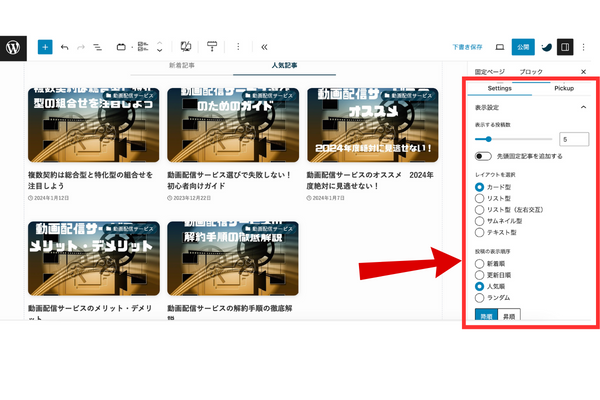
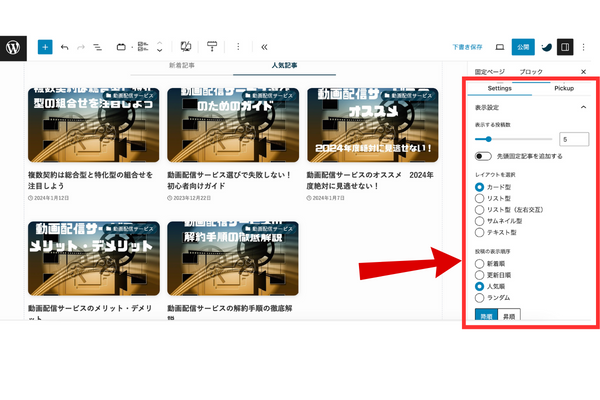
① Settinsを選択。
② 表示する投稿数→6
③ レイアウトを選択→カード型
④ 投稿の表示順序→新着順
⑤ 降順を選択


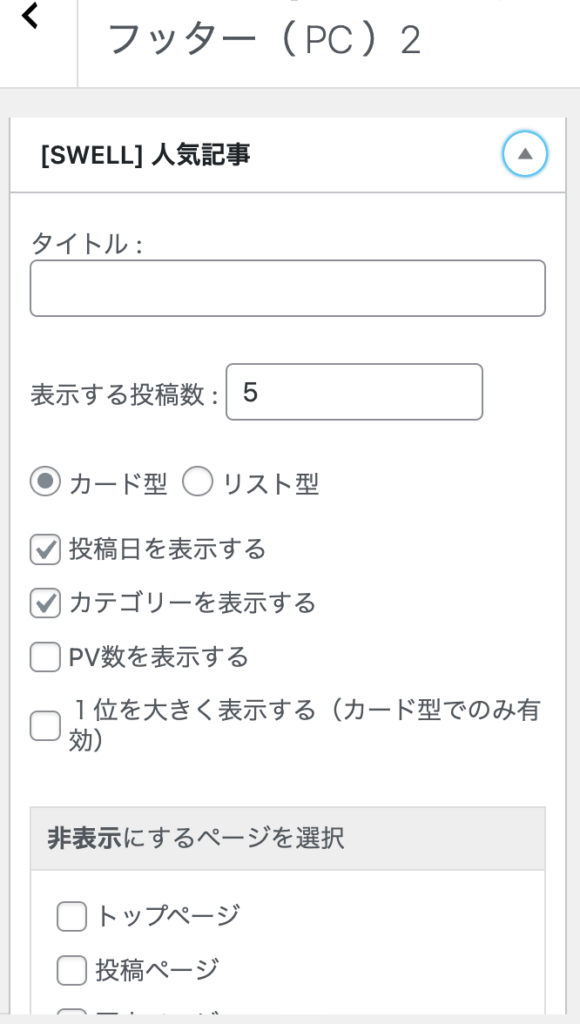
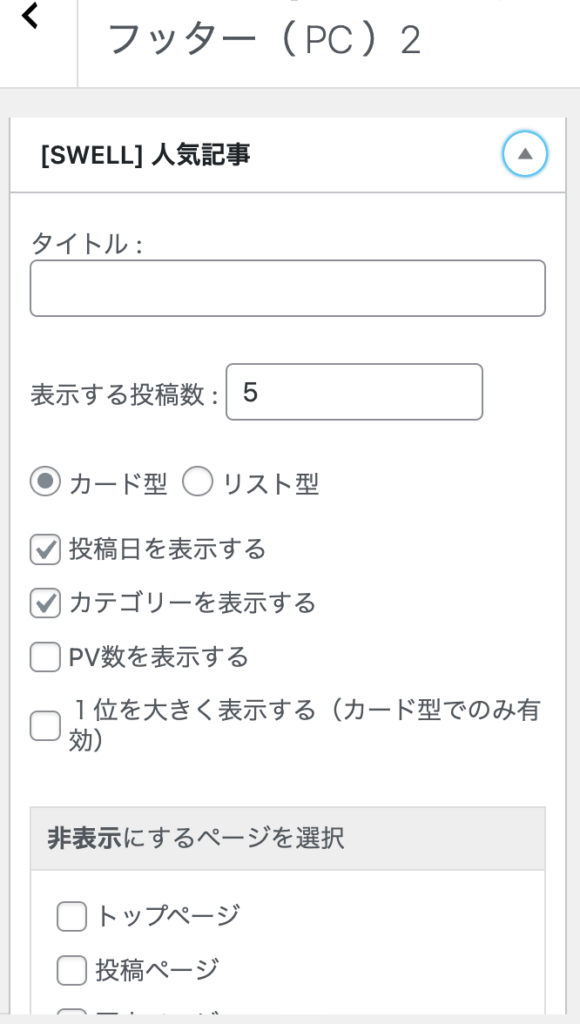
新着記事と同様に、人気記事にも「投稿リスト」を設置する。


① Settinsを選択。
② 表示する投稿数→5
③ レイアウトを選択→カード型
④ 投稿の表示順序→人気順
⑤ 降順を選択
記事を公開したばかりだとPVがないため人気記事が表示されない場合がある。


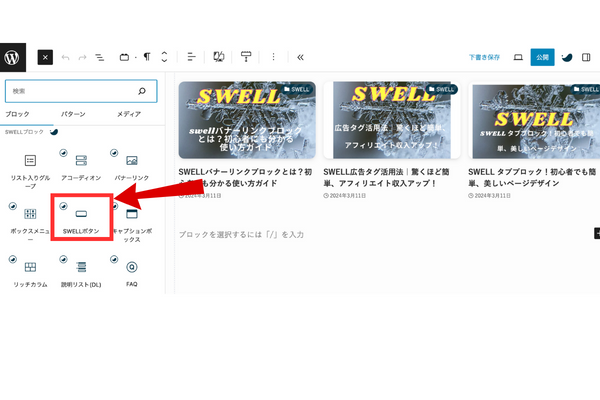
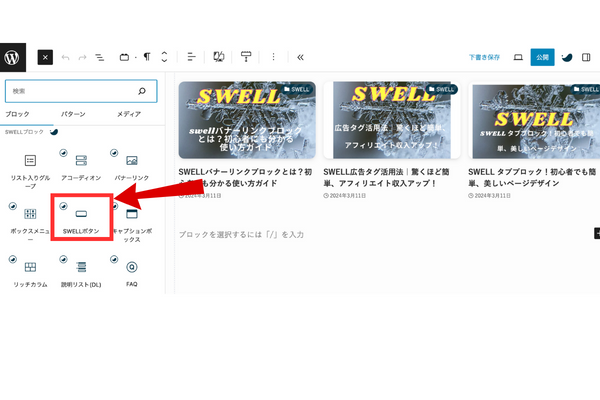
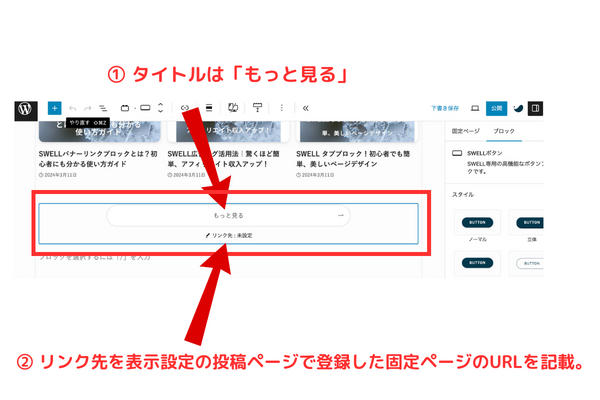
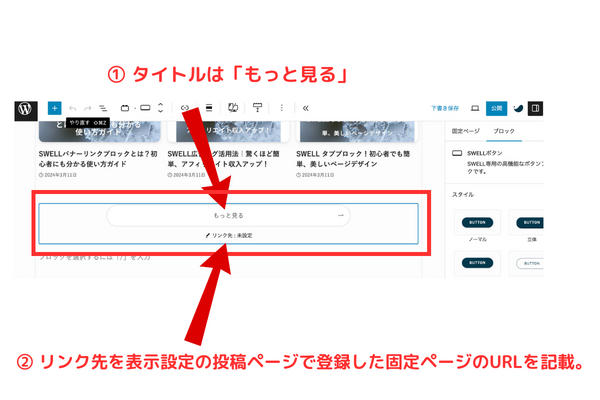
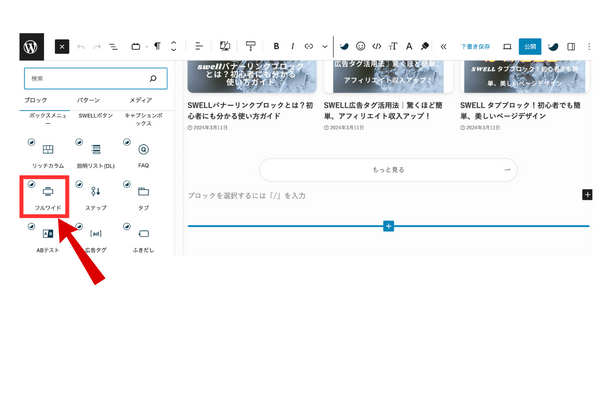
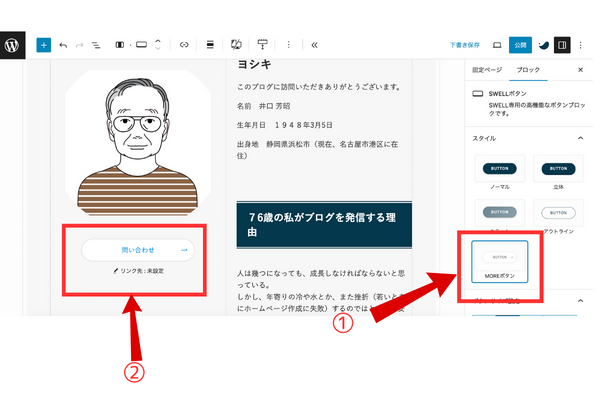
新着記事、人気記事の投稿リストの下に「SWELLボタン」を設置


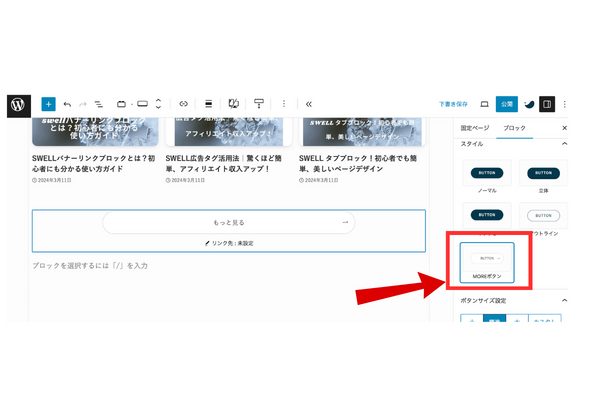
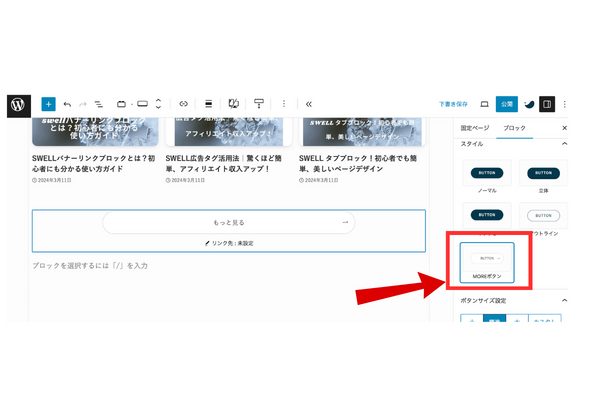
スタイルを「ノーマル」→「MOREボタン」に変更


① タイトルを「もっと見る」にする。
② リンク先を表示設定の投稿ページで登録した固定ページのURLを記載。


- 名入れ 万年筆 モンブラン(マイスターシュテュック)
-
価格:¥90,000円(送料無料)






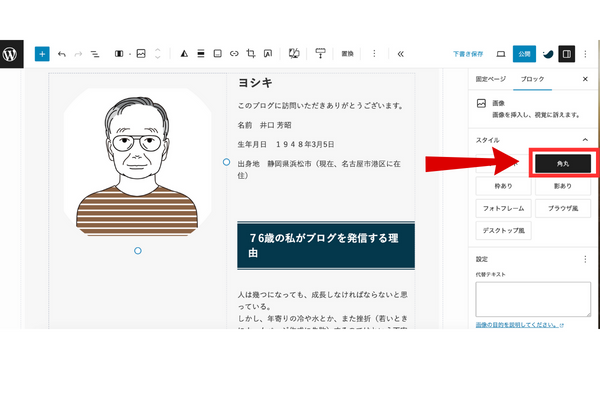
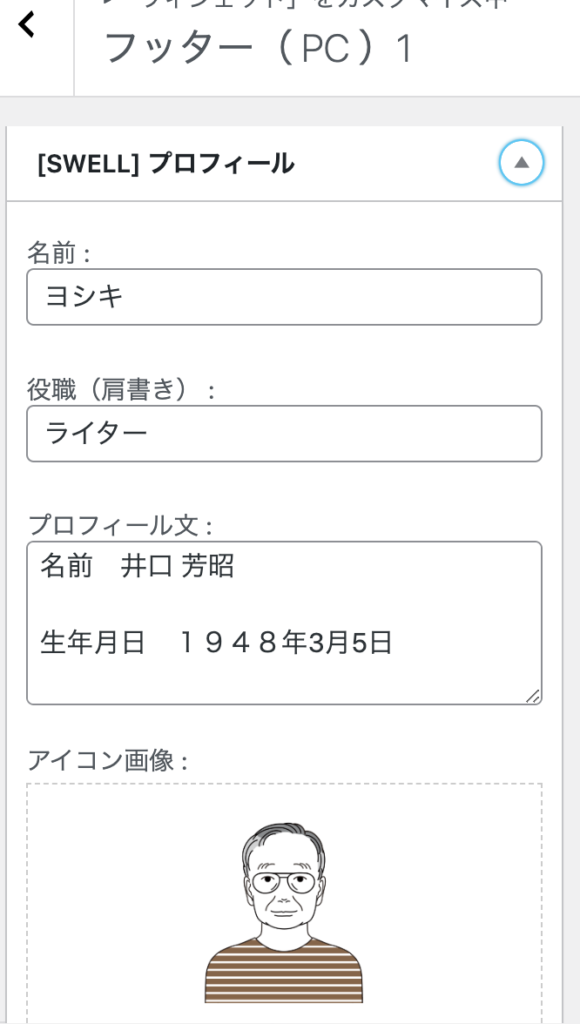
プロフィールの設置
SWELLボタンの下にプロフィールを設置。


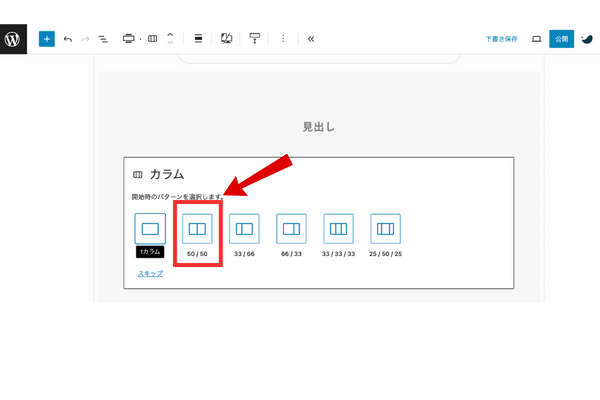
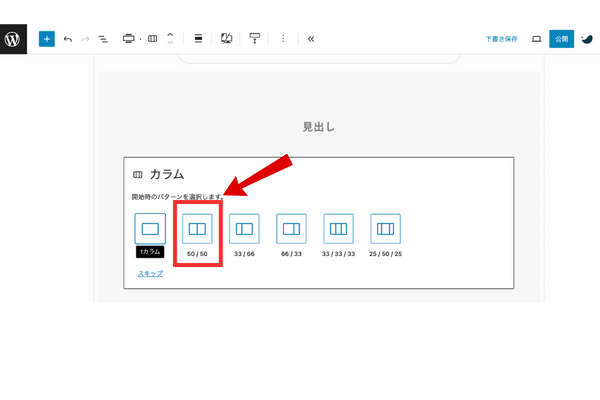
パターンは50×50を選択。


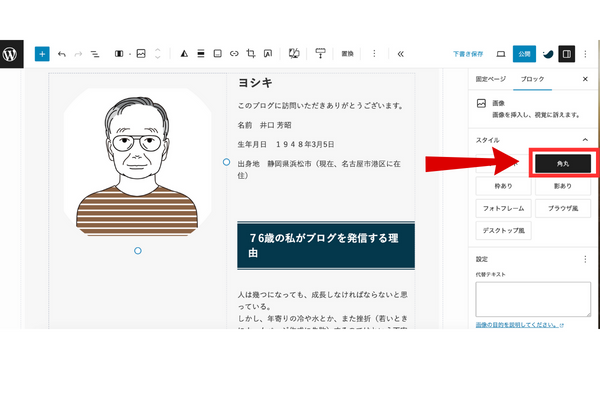
プロフィール画像は「角丸」を選択し、角を丸くする。


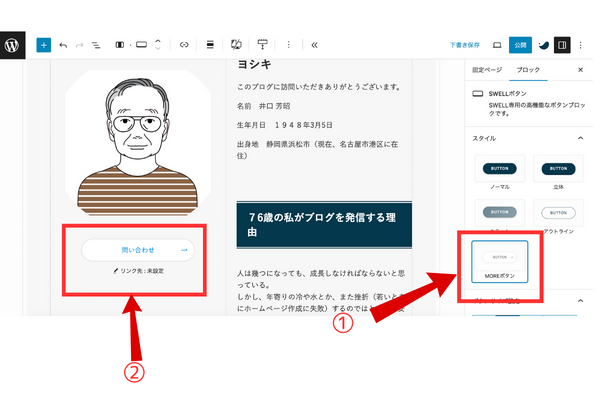
プロフィール画像の下に「問い合わせ」のボタンを設置する。


① ボタンのスタイルを「MOREボタン」に変更。
② ボタンのタイトルを「問い合わせ」に。
リンク先は問い合わせフォーム(固定ページ)のある方はそのURLを記入。


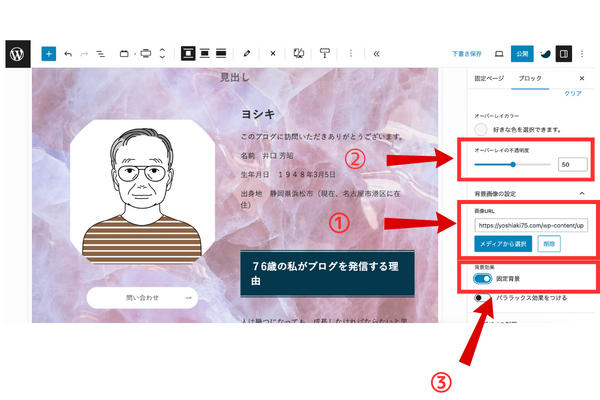
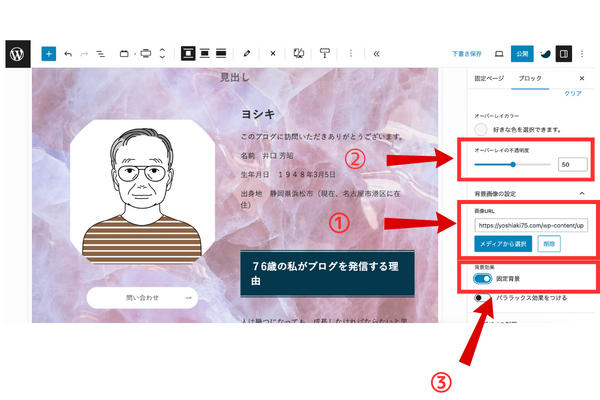
現在、灰色の背景になっているが
① メディアから背景を選択。そうするとその画像URLが自動的に挿入。
② オーバーレイの不透明度50
③ 固定背景をON。スクロールすると背景が連動してたのが、固定する。


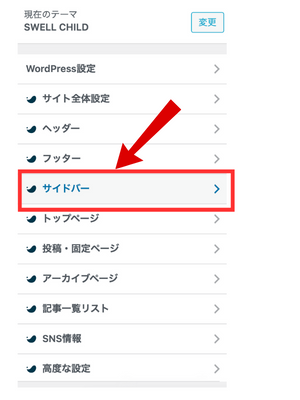
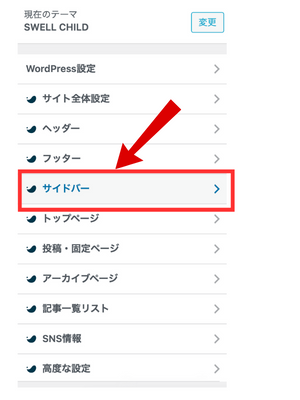
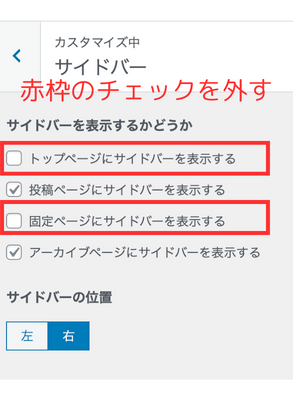
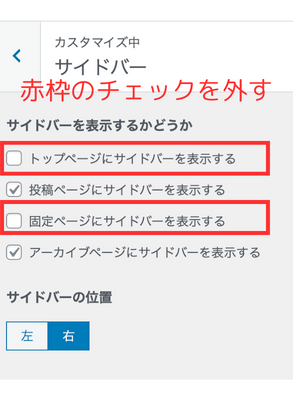
サイドバーの非表示
サイドバーをトップページと固定ページでチェックを外し、非表示にする。




最後に「公開」をクリック。
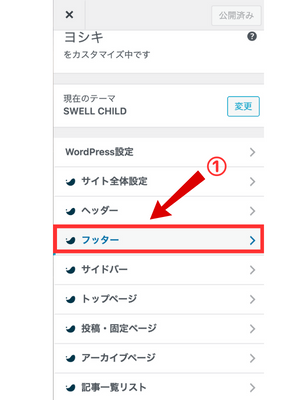
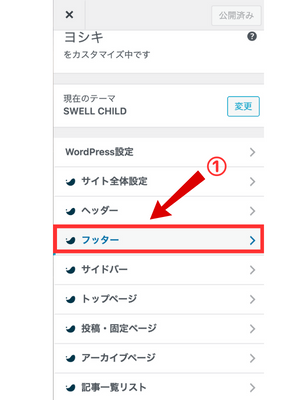
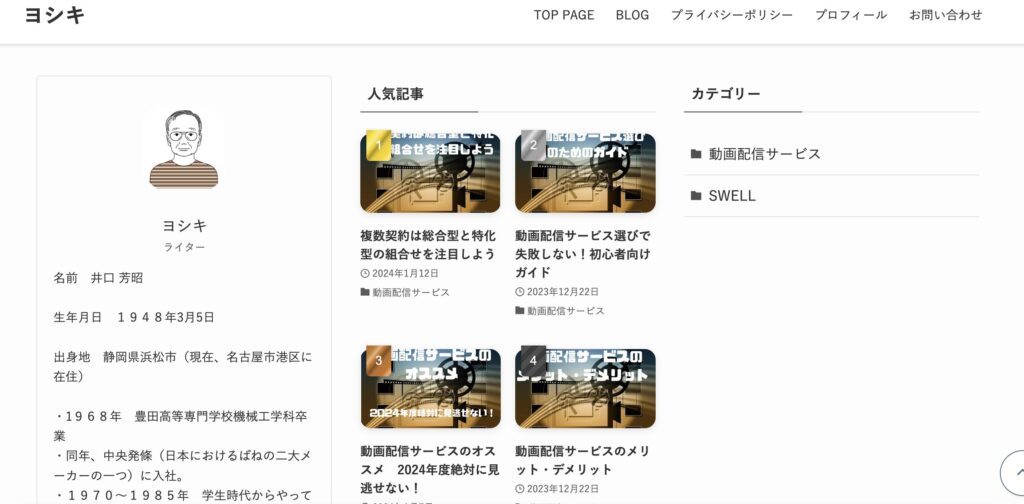
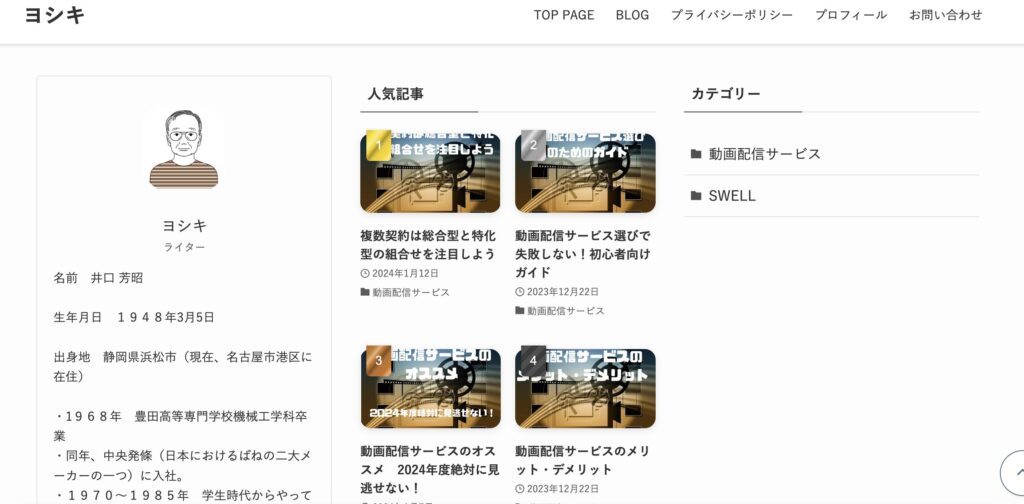
フッター
設置先のイメージ


① フッターを選択。
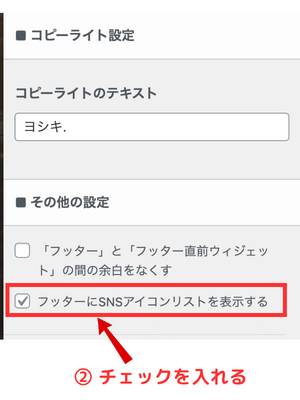
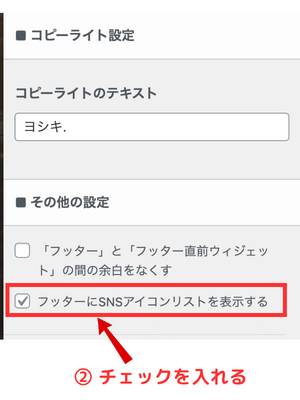
② 「その他の設定」→「フッターにSNSアイコンを表示する」にチェックを入れる。




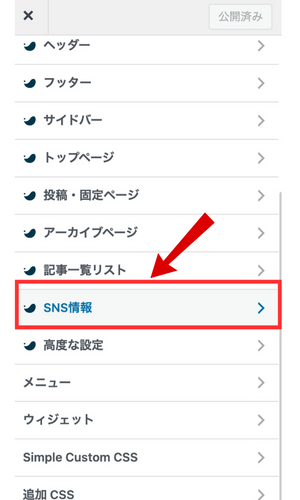
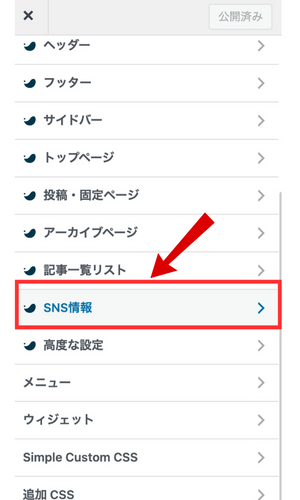
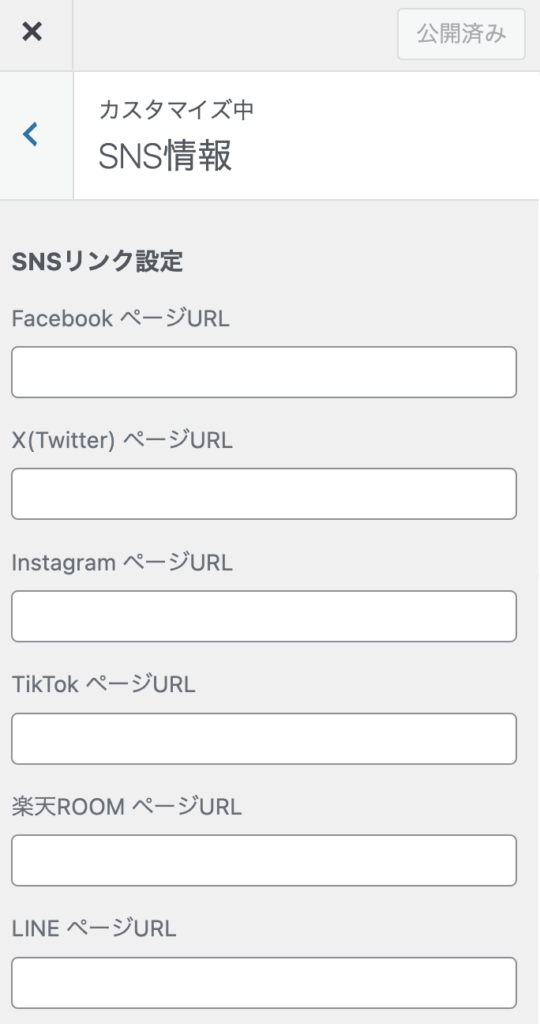
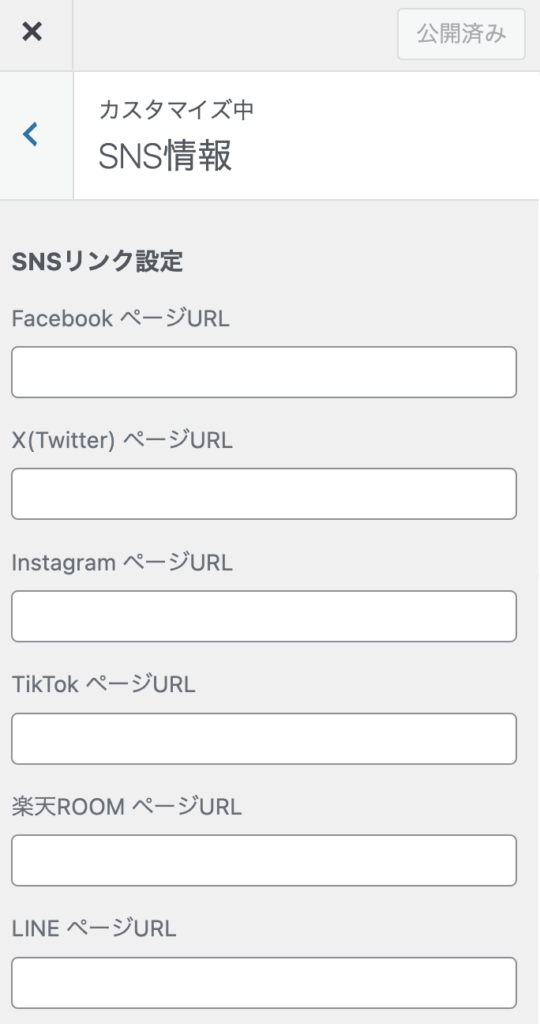
SNS情報を選択。使用中のSNSリンクを設定。




最後に「公開」をクリック。
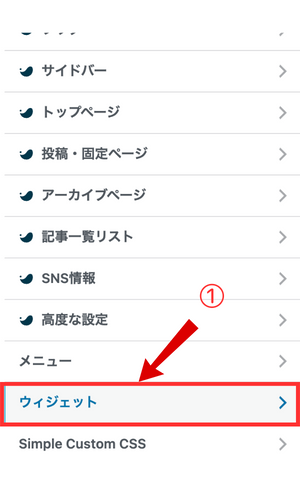
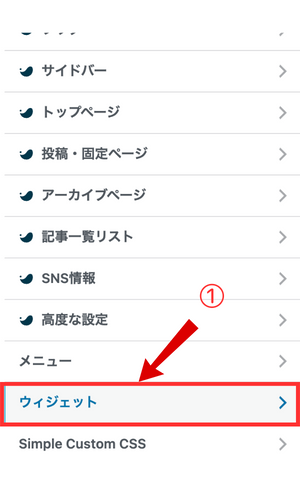
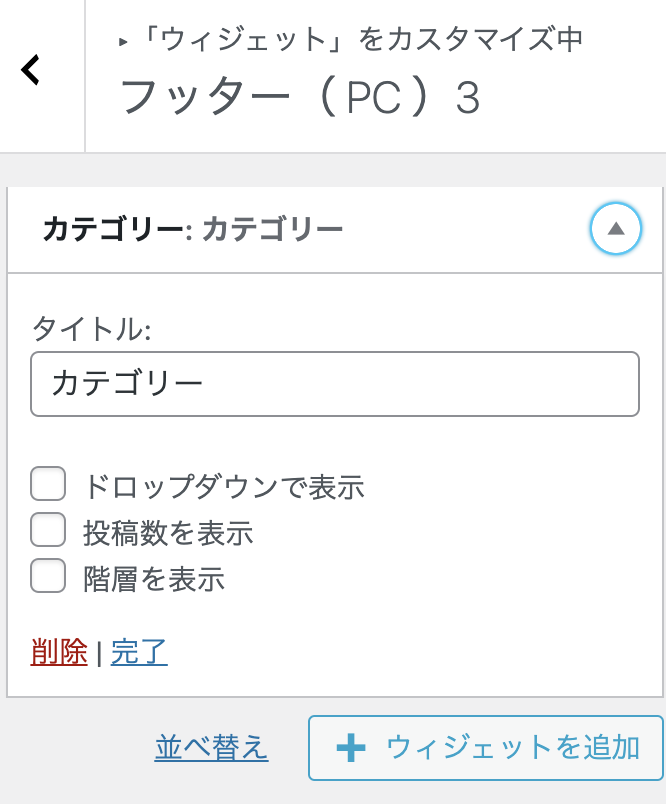
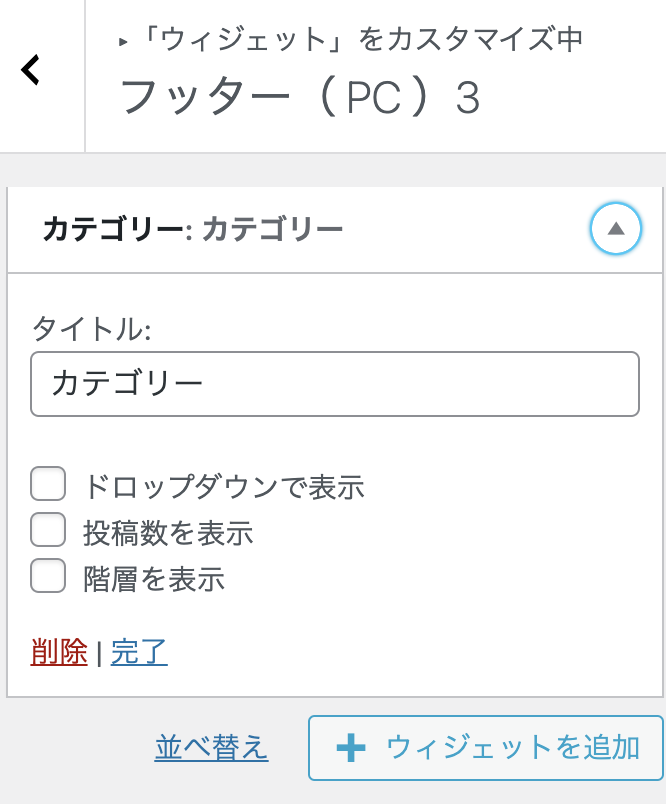
フッターのウィジットを編集
① ウィジェット選択。
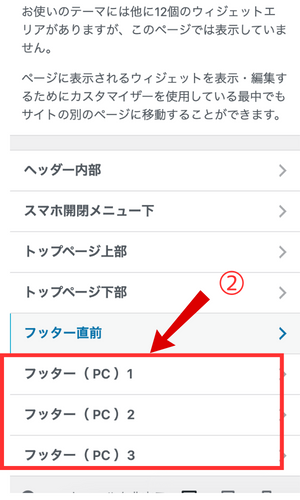
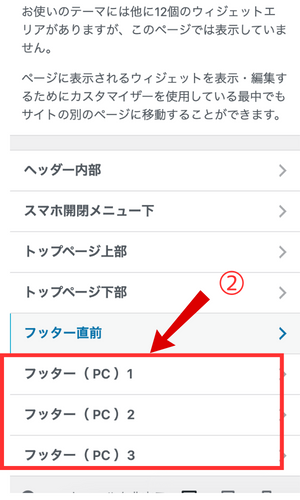
② フッター(PC)1
フッター(PC)2
フッター(PC)3
をそれぞれ編集。




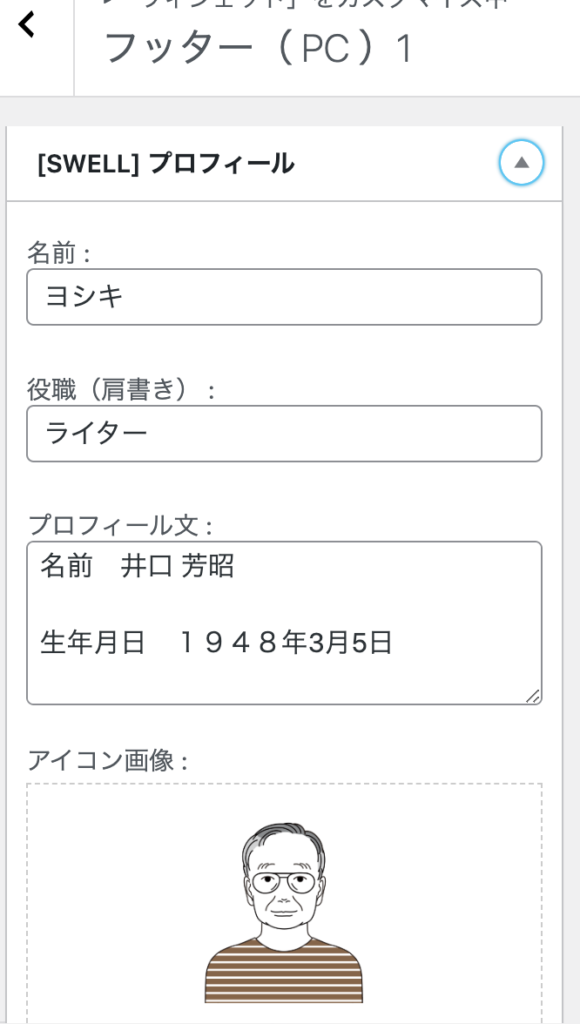
フッター(PC)1
フッター(PC)2
フッター(PC)3








- 付箋サイズの電子メモパッド
-
価格:2,750円(送料無料)


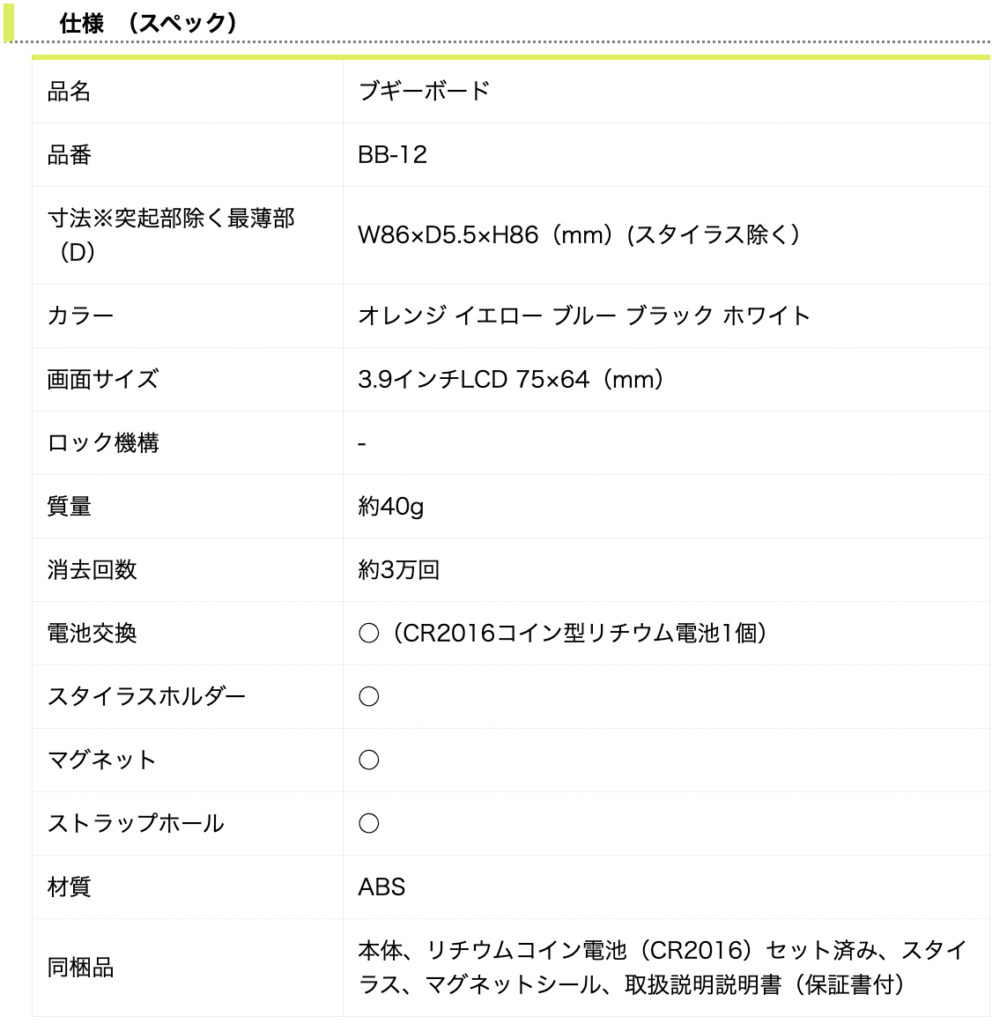
- 仕様
-


まとめ
この記事では、Swellのトップページをカスタマイズすることで、サイトの魅力を最大限に引き出す方法について解説しました。効果的なレイアウト変更、ユーザーのニーズに応じたコンテンツ配置、そして視覚的に魅力的なデザインの追加を行うことで、訪問者の関心を惹きつけるトップページを実現可能です。カスタマイズを行う際は、目的に応じた変更を心がけ、ユーザー体験の向上を最優先に考えることが重要です。本記事が、Swellのトップページを一新しようと考えている方々への参考となり、より効果的かつ魅力的なウェブサイトの構築に寄与することを願っています。結果として、改善されたトップページは、より多くの訪問者を引き付け、サイト全体のパフォーマンス向上に貢献するでしょう。
下記の記事もお読みください。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d8c7b14.6b3192ec.3d8c7b15.2639da62/?me_id=1241849&item_id=10066020&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fauc-youstyle%2Fcabinet%2Fmontblanc%2Fmb23883-800.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df5444c.ea289a88.3df5444d.32ee284e/?me_id=1283523&item_id=10002719&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Farkham%2Fcabinet%2Fitem3%2Fark0035910-500.jpg%3F_ex%3D240x240&s=240x240&t=picttext)





