フルワイドブロックは、ページ全体に広がるデザインで視覚的なインパクトを与え、ユーザーの注目を集める効果的なツールです。対話型AIとの組み合わせで、より印象深いウェブページが実現できます。 本記事では、フルワイドブロックを効果的に活用するためのテクニックやデザイン原則を解説します。デザイン初心者から中級者まで、実践的な情報が満載です。 具体的な事例やステップバイステップのガイドを通じて、フルワイドブロックの可能性を最大限に引き出す方法をご紹介します。
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
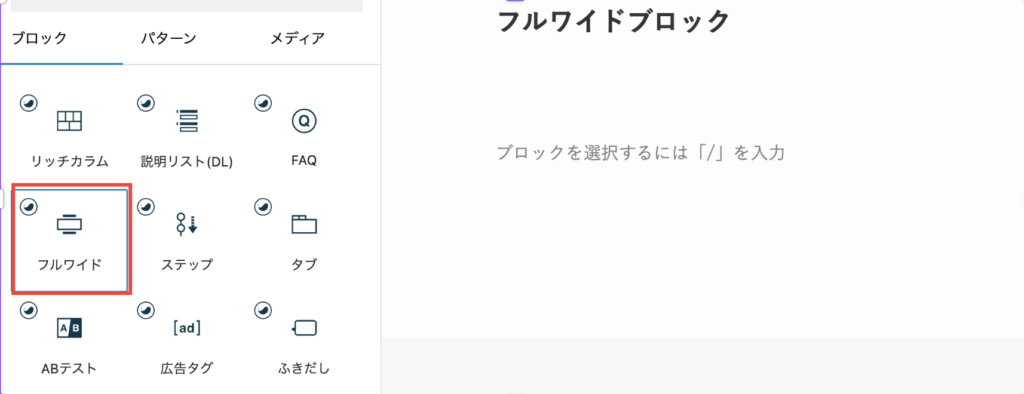
フルワイドブロックとは?
フルワイドブロックは、ウェブデザインにおいて特定の要素を画面全体の幅で表示する手法です。この方法を使用すると、ユーザーの視覚的な体験が強化され、重要なメッセージやコンテンツをより効果的に伝えることができます。ビジュアルの強調やブランドイメージの統一に非常に役立つ機能です。
フルワイドブロックの基本機能
フルワイドブロックは、ページ全体に画像や動画を迫力的に表示できるブロックです。テキストも中央揃えで見やすく、インパクト大。背景色やボーダーも調整可能で、デザインの自由度が高いです。
主な機能
- 画像や動画をページ全体で表示
- テキストをセンタリング表示→読みやすさが向上
- 背景色とボーダーの調整
- デザインの自由度が高い
フルワイドブロックの使い方
フルワイドブロックは、SWELL 専用のブロックで、ページ全体に渡って表示することができます。画像や動画を迫力ある形で表示したり、テキストを簡単にレイアウトしたりするのに最適です。
基本手順

①「コンテンツサイズ」②「カラー設定」③「画像URL」④「上下境界線の形状」を好みで自由に変更する。
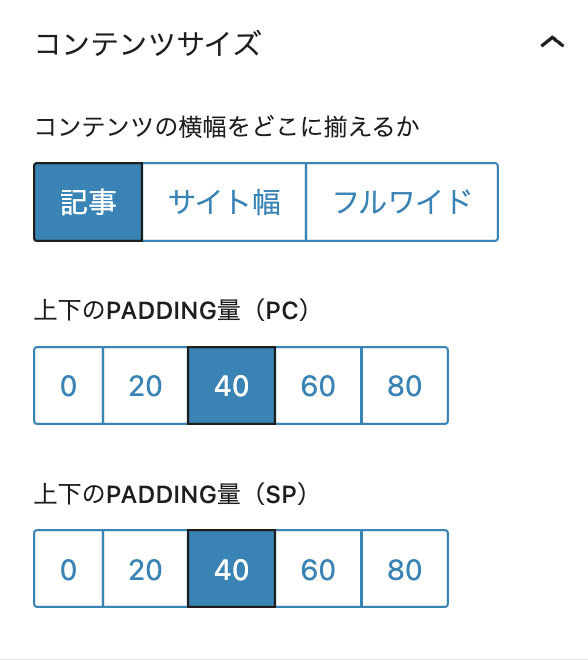
① コンテンツサイズ

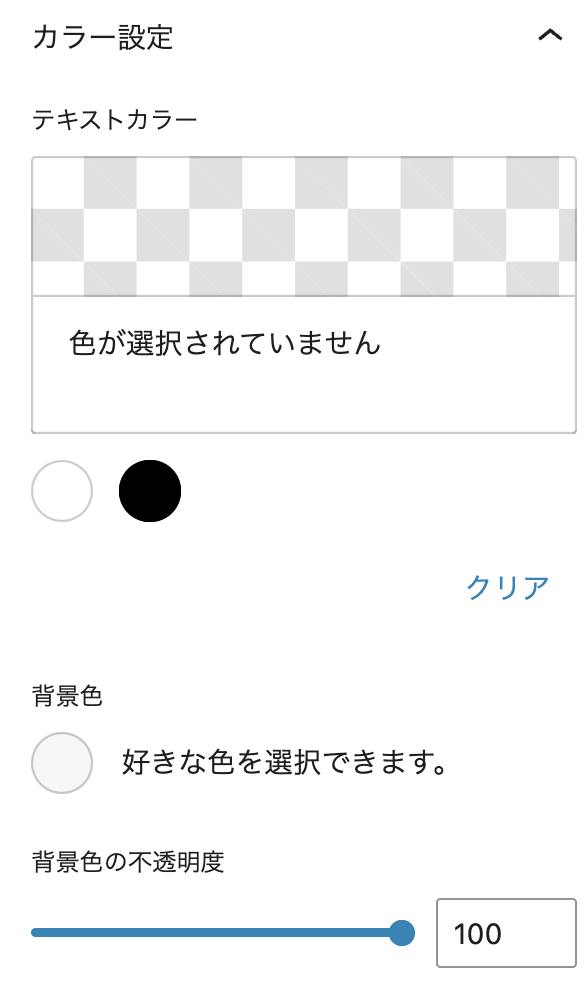
② カラー設定

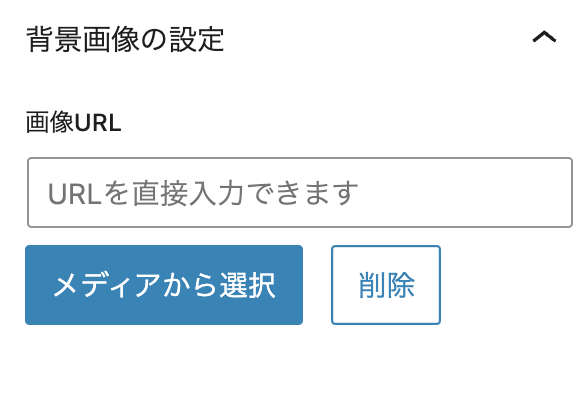
③ 背景画像の設定

④ 上下境界線の形状

フルワイドブロックの効果とメリット
フルワイドブロックは、コンテンツを強調し、ビジュアルインパクトを高めます。ユーザーエンゲージメント向上、滞在時間増加、ブランドイメージ強化など多くのメリットがあり、効果的なツールです。
SWELLブロックエディタの特徴
SWELLブロックエディタは、WordPressのテーマ「SWELL」に最適化されたエディタ機能です。このエディタは、直感的な操作で美しいデザインを作成できる点が特徴です。また、多機能でありながら使いやすいインターフェースを提供します。これにより、初心者でもプロフェッショナルなウェブページを簡単に作成できます。
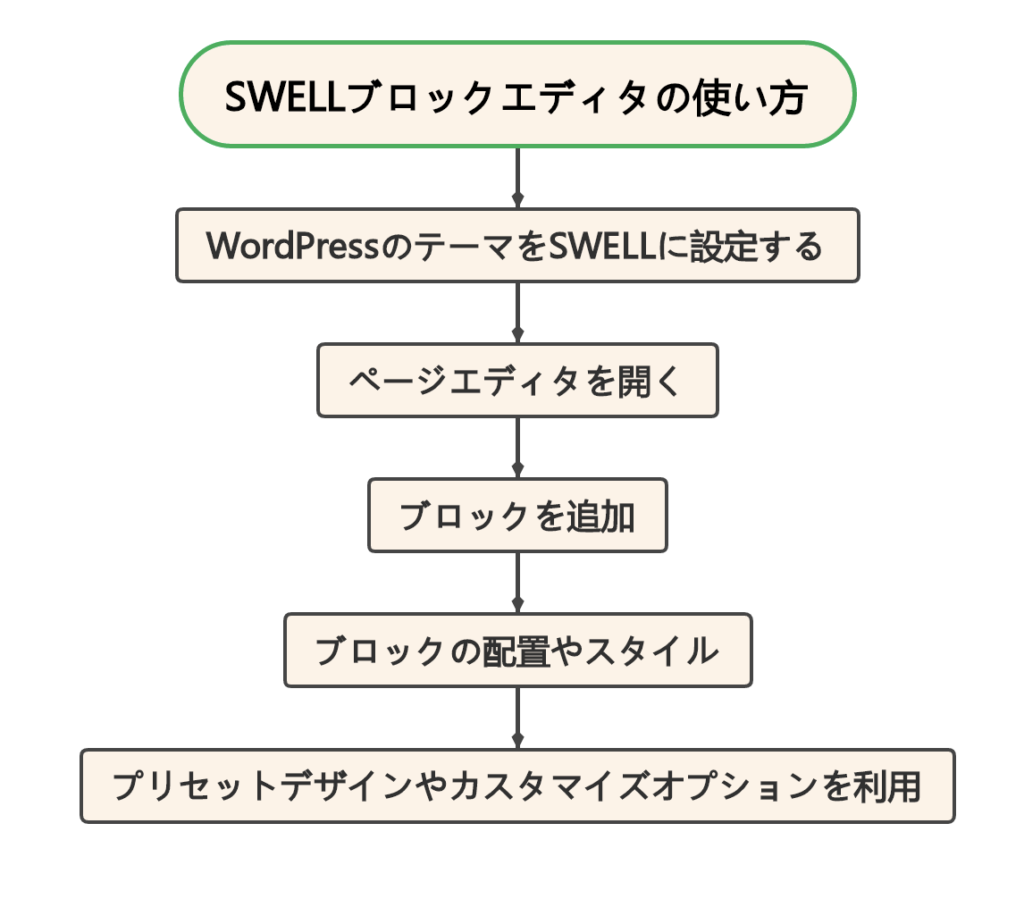
SWELLブロックエディタの使い方
SWELLブロックエディタは、WordPressのテーマをSWELLに設定後、ページエディタでブロックを追加・配置します。ドラッグ&ドロップで簡単にデザインでき、プリセットやカスタマイズで自由にページを作成できます。

SWELLブロックエディタを活用するコツ
SWELL ブロックエディタは、多機能で使い勝手の良いブロックエディタです。以下のポイントを参考に、ぜひ色々な機能を試しながら、SWELL ブロックエディタを使用してください。
- 基本的な機能を理解する
・SWELLブロックエディタを最大限に活用するためには、まず基本的な機能を理解する - プリセットデザインやカスタマイズオプションを利用する
・これらの機能を積極的に活用することで、より魅力的なページを作成することができる - ブロックエディタの更新情報をチェックする
・新しい機能や改善点を取り入れる - チュートリアルや動画を活用する
・SWELLブロックエディタの使い方には、チュートリアルや動画も有効な手段です
SWELLブロックエディタのカスタマイズ方法
SWELL ブロックエディタは、高いカスタマイズの自由度を誇り、ユーザーのニーズに合わせたデザインを柔軟に行うことができます。そのポイントは以下の 3 つです。
- ブロック設定による個別カスタマイズ
・各ブロックに対して色やフォント、レイアウトの設定が可能 - CSSによる詳細なデザイン調整
- プラグインの追加や独自コードを埋め込む
・さらに高度なカスタマイズが実現
フルワイドブロックの背景設定
フルワイドブロックの背景設定は、ウェブサイトやブログのデザインをカスタマイズするのに重要な役割を果たします。背景色や背景画像、さらには背景動画を設定することで、ページ全体の雰囲気を大きく変えることができます。以下では、これらの設定方法について具体的に説明します。
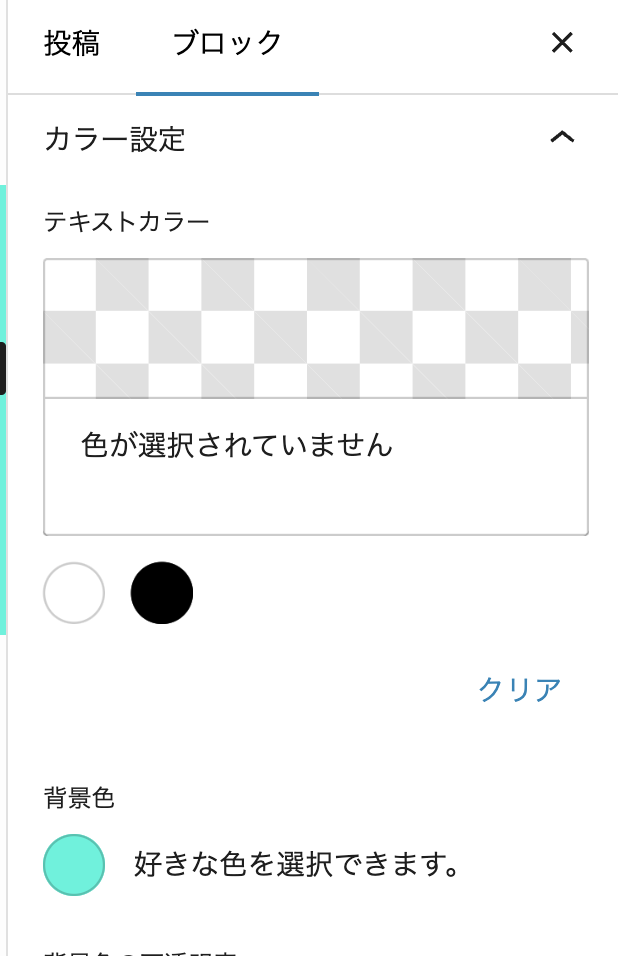
フルワイドブロックの背景色と不透明度の設定
フルワイドブロックの背景色は、右サイドバーの「カラー設定」で行います。

背景色に「水色」を設定した例です。
不透明度100(初期設定)の場合
不透明度50の場合
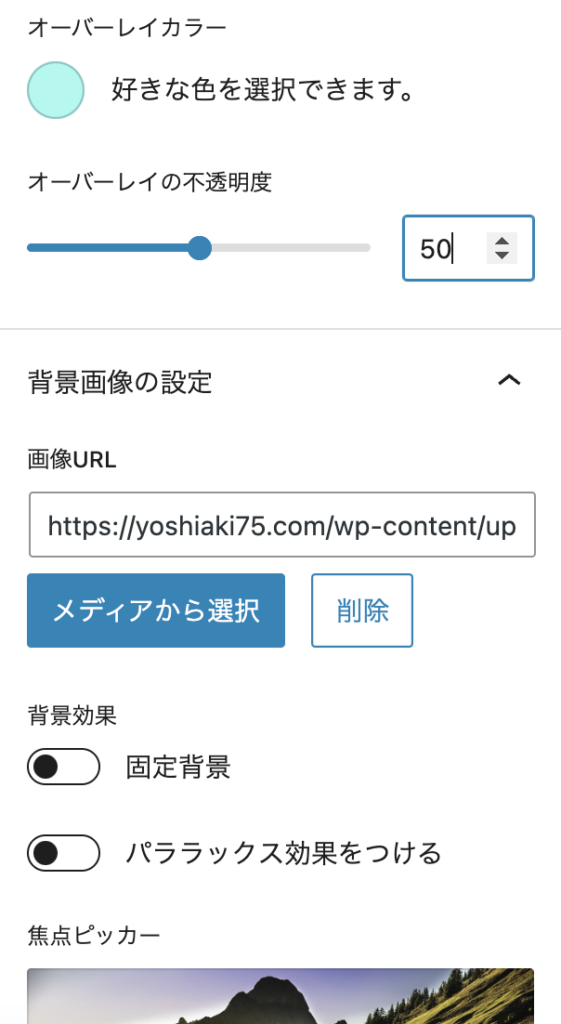
フルワイドブロックに背景画像を設定する方法
フルワイドブロックの背景画像の設定は、右サイドバーの「背景画像の設定」で行います。
オーバーレイカラーの色の選択や、不透明度なども調整可能です。
オーバーレイとは「オーバーレイ」は、主に「上塗りする」「うすく覆う」「合わせる」といった意味で使用される英語の表現です。

以下にフルワイドに画像を設定した例を示します。
オーバーレイ50(初期設定)の場合
画像を元の状態で示したいので、オーバーレイを0にします。
オーバーレイ0の場合
固定背景・パララックス効果
固定背景:固定背景とは、Web ページをスクロールしても画面上に表示され続ける背景画像のことです。
パララックス効果:前景と背景を異なる速度でスクロールさせることで、視覚を感じさせるようにします。
固定背景の場合
パララックス効果の場合
フルワイドブロックの背景に動画を埋め込む方法
フルワイドブロックは背景に動画を設定できません。
しかし、WordPress標準の「カバーブロック」を使うと設定可能です。

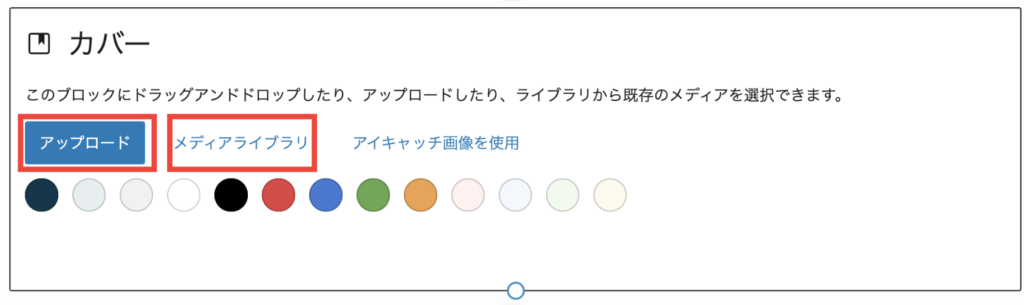
カバーブロックの設定画面と実際例
動画をアップロードするか、メディアライブラリーにアップしたものを使います。

実際に背景に動画を設定したカバーブロックの例
フルワイドブロックに動画を設定
【購入案内】
- AURORA OPTIMA スケッチペン ミニ
-
価格:¥28,600円(送料無料)

【ブランド】アウロラ AURORA
【種 類】回転繰り出し式 スケッチペン
【品 名】オプティマ OPTIMA スケッチペン ミニ
【仕 様】
・バーガンディ:960-CMXA
・長:約97mm (収納時)/約100mm (筆記時)
・最大胴軸径:約16mm
・重さ:約24g
・芯径:1.18mm
【付 属 品】メーカー純正ケース、説明書兼保証書
【消 耗 品(別売り)】アウロラ スケッチペン替え芯 - 補足写真
-


フルワイドブロックの表示とレイアウト
フルワイドブロックの表示とレイアウトの調整は、ユーザーエクスペリエンスを最適化するために不可欠です。上下の余白や境界線の設定を変更することで、コンテンツの見やすさとデザイン性を向上させることができます。以下では、それぞれの調整方法について詳しく説明します。
フルワイドブロックの上下の余白の調整方法
Webデザインにおいて、余白はあります。適切な余白があれば、以下の効果が期待できます。
- 読みやすさを向上させる
- 視覚的な階層を作る
- 要素を強調する
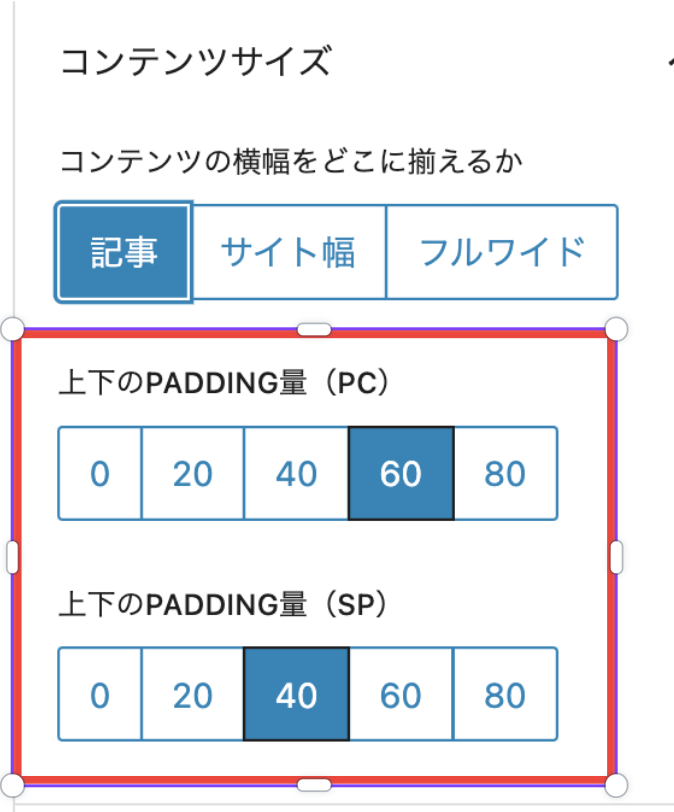
フルワイドブロック内で、上下の内側の余白(padding)の量を調整できます。
PCサイズ時・スマホサイズ時でそれぞれ5段階から選択できます。
余白量の設定は、右サイドバーの「上下のPADDING量」で行います。

余白量0(最小値)の場合
余白量0
余白量20の場合
余白量20
余白量40の場合
余白量40
余白量60の場合
余白量60
余白量80(最大値)場合
余白量80
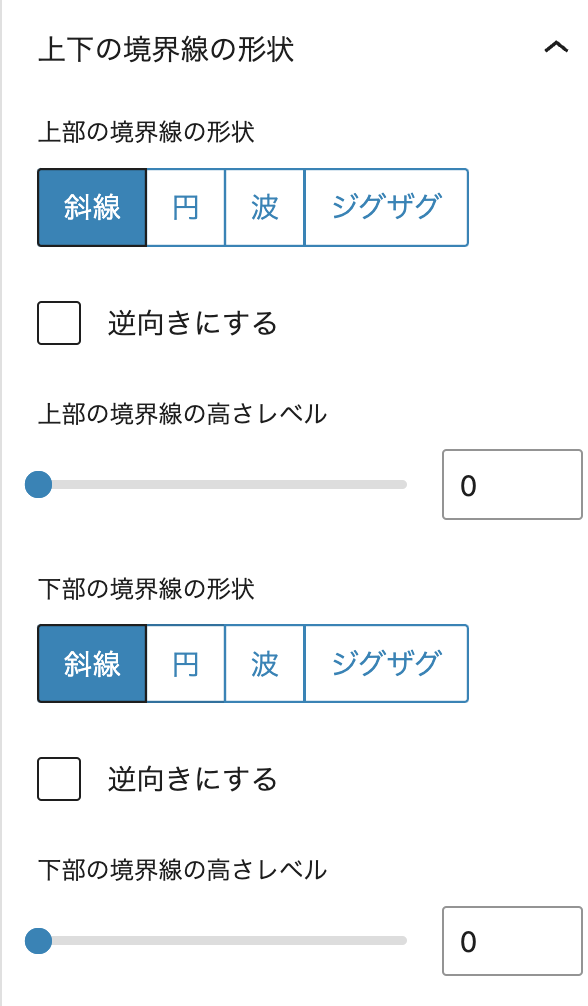
上下の境界線の設定
フルワイドブロックでは、上下の境界線の形状を変えることができます。
コンテンツのデザインにアクセントをつけ、おしゃれなイメージを醸し出すことができます。
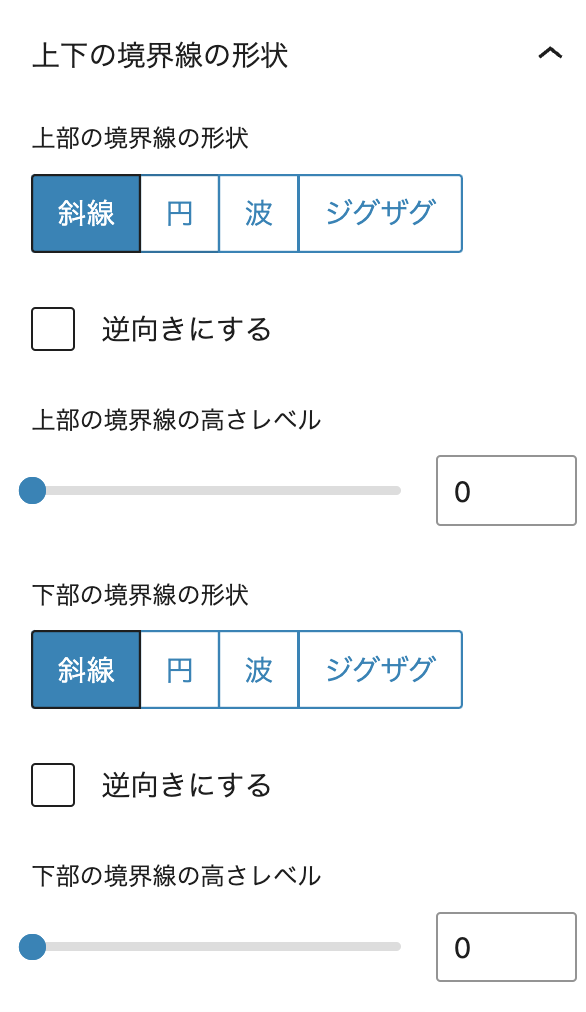
設定は、右サイドバーの「上下の境界線の形状」で実施します。
斜線、円、波、ジグザグの4つの形状があり、境界線の高さレベルを設定できます。

形状ー斜線、レベル2(上下)
形状ー円、レベルー2(上下)
形状ー波、レベルー2(上下)
形状ージグザグ、レベルー2(上下)
フルワイドブロックのマルチメディア機能
フルワイドブロックは、視覚的なおしゃれさだけでなく、マルチメディアコンテンツを効果的に展示するのにも役立ちます。ここでは、画像や動画、テキストをフルワイドブロックに組み込む方法について詳しく説明します。
フルワイドブロックのブログでの活用法
フルワイドブロックは、ブログデザインを一新し、読者にインパクトを与えるための重要なツールです。このセクションでは、フルワイドブロックの具体的な活用法について解説します。特に、ブログ記事の作成方法とデザインのポイントに焦点を当てて説明します。
ブログ記事作成におけるフルワイドブロックの活用例
- アイ キャッチ 画像を使用する
・フルワイドブロックの特性を活かし、高画質なアイ キャッスル画像を画面に表示することで、読者の目を引きつけ、記事への興味を高めることができます。 - 見出し 強調
・フルワイドブロックに太字と装飾フォントの見出しで、記事の内容を明確化し、わかりやすく伝えます。 - 画像や動画を適切に配置
・フルワイドブロックに画像や動画を挿入することで、記事の内容をよりわかりやすく、視覚的に訴求することができます。 - CTA(行動喚起)を目的にする
・ルワイドブロックを利用して、記事の最後にCTAの値を伝えることで、読者に次の行動を促すことができます。
フルワイドブロックを使ったブログ記事の作成方法
フルワイドブロックは、ブログ記事に視覚的なインパクトを与え、読者の興味を高める強力なツールです。画像や動画を効果的に活用することで、記事をより魅力的かつ読みやすくすることができます。
画像と動画の選び方
- 記事の内容と関連性
・画像や動画は、記事の内容と関連性のあるものを選びましょう。 - 高画質
・画像や動画は、高画質のものを選びましょう。 - 適切なサイズ
・画像や動画は、適切なサイズを選びましょう。 - 著作権
・画像や動画は、著作権に注意して選びましょう。
フルワイドブロックを活用したブログデザインのポイント
フルワイドブロックを効果的に活用するためには、ページ全体のバランスと統一感を意識する必要があります。以下、具体的なポイントをまとめます。
- カラーコーディネーションとフォントスタイルの一貫性
・カラーパレット
・フォント - フルワイドブロックのメリハリ
・使いどころ
・余白 - 視線の誘導
・アイキャッチ画像
・見出し
・CTA
フルワイドブロックでのURLコピーの方法
フルワイドブロック内のコンテンツのURLは、ブロック設定パネルからコピーできます。ブロックを選択し、リンク設定部分でURLを貼り付けます。他のページや外部サイトへのリンク設定に便利です。
フルワイドブロックのWebサイトでの応用
フルワイドブロックはブログだけでなく、Webサイト全体でも広く応用できます。このセクションでは、ランディングページやコンテンツページ、さらにカラーテーマの設定方法に関する具体的な応用例を紹介します。
フルワイドブロックを使ったLPページの作り方
ランディングページ(LP)において、第一印象はコンバージョン率に大きく影響します。フルワイドブロックを活用することで、最初に目に入るビジュアルを強調し、訪問者の関心を引きつけることができます。
フルワイドブロックの具体的な活用方法
- 魅力的な画像・動画の構成
-
高画質でインパクトのある画像や動画をフルワイドで配置し、LP のテーマとメッセージを訴求します。
- キャッチフレーズ・重要メッセージを重ねる
-
画像・動画の上に、簡潔でわかりやすいキャッチフレーズや重要メッセージを重ね、LP の目的を明確に伝えます。
-
フォント・カラー・余白を調整
- フォント、カラー、余白を調整し、視覚的にバランスの取れたデザインに仕上げます。
-
CTA(行動喚起)のリスト
- 訪問者に行動を促すCTA(行動喚起)を目立つ場所に配置します。
フルワイドブロックを活用したコンテンツページのデザイン
コンテンツページにおいても、フルワイドブロックは非常に有効です。特に、長文の記事や複雑なテーマを扱う場合には、視覚的にわかりやすいため、読みやすさと理解度を高めることができます。
具体的な活用方法
- セクション分け
・記事をセクションごとに分け、それぞれにフルワイドブロックを挿入します。見出しやサブタイトル、画像などのいずれか、各セクションの内容を明確に表示しましょう。 - 導入・まとめ
・セクションの導入部分やまとめパートフルワイドブロックを利用することで、ページ全体の統一感を保ち、視覚的にメリハリをつけることができます。 - デザインの統一
・各フルワイドブロックの色やフォント、余白などを統一することで、目立つようになります。 - メディア活用
・画像や動画などのメディアをフルワイドブロックに挿入することで、記事の内容を理解しやすくなります。
【購入案内】
- ポータブルスキャナー
-
価格:¥21,000円(送料無料)

■商品サイズ(cm)
幅約27.3×奥行約4.75×高さ約3.6
■商品重量
約400g
■消費電力
動作時:4.7W以下
スリープ時:2.2W以下(バッテリー駆動時)、2.2W以下(Wi-Fi接続時)
■バッテリー
リチウムイオン電池(720mAh)
■読取方式
手挿入(連送可 : CDF)、片面読み取り、2ウェイペーパーパス/Uターンパス(注1)&ストレートパス(注2)
(注1)排出ガイドを開けた状態
(注2)排出ガイドを閉じた状態
■読取モード
片面、カラー/グレー/白黒/自動(カラー、グレー、白黒(注3)の自動判別)
(注3) ScanSnap Connect Application利用時は未サポート。
■光学解像度
600dpi
■環境対応
グリーン購入法、国際エネルギースタープログラム、RoHS指令準拠
■付属品
USBケーブル - 補足写真
-


まとめ
フルワイドブロックは、視覚的に統一されたレイアウトでユーザーの注意を引きつけ、情報をスムーズに伝達します。カラーパレットやフォント、ホワイトスペースにこだわり、ブランドアイデンティティを強化し、快適な閲覧環境を提供します。レスポンシブデザインを取り入れ、様々なデバイスに対応することで、ユーザーエクスペリエンスを向上させます。ユーザーフィードバックを参考に、継続的に改善することで、より良いデザインを実現できます。






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d8c7b14.6b3192ec.3d8c7b15.2639da62/?me_id=1241849&item_id=10072228&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fauc-youstyle%2Fcabinet%2Faurora%2F2023%2Far-960-cmxa-800_07.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3df53eac.197bc138.3df53ead.0c49bcb6/?me_id=1345342&item_id=10036579&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fu-denki%2Fcabinet%2Franking%2F7247425.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


