デジタルマーケティングで転換率向上に悩むあなたへ。SWELL ABテストブロックが解決します。異なるバージョンのサイトをランダムに表示し、効果を比較。最適なレイアウトやコンテンツを見つけ出し、ユーザー体験を最大化しましょう。
しかし、どのようにしてこのツールを最も効果的に使用するのでしょうか?また、実際にどのような成功事例があるのでしょうか?この記事では、SWELL ABテストブロックを活用して著しい成果を上げた企業の事例を紹介しつつ、あなたがこれをどう使えばいいかの具体的なヒントを提供します。
- P831インクジェットモバイルプリンター
-

・持ち運び コンパクト
・ 特製インクリボン必要
・モノクロ 白黒印刷のみ
・Bluetooth接続 充電式価格:¥20,786円(送料無料)
スペック詳細
【タイプ】: 本体 のみ / Phomemo保護箱付セット
【色】: 黒、白、ピンク、グリーン
【手のひらサイズ】: (約)310 x 64 x 41 mm
【解像度】: 304DPI
【専用感熱紙規格】: A4 市販普通紙
【方式】: Bluetooth 4.2
【印刷方式】: モノクロ(白黒)/インクジェット
【対応機種】: IOS、Android、MAC、Windows
【電源】: 内蔵2000mAh リチウム電池
【充電方式】: 5V2A-micro Type-C
【充電所要時間】: (約)4時間
【稼働時間】:(約)140枚連続印刷 -



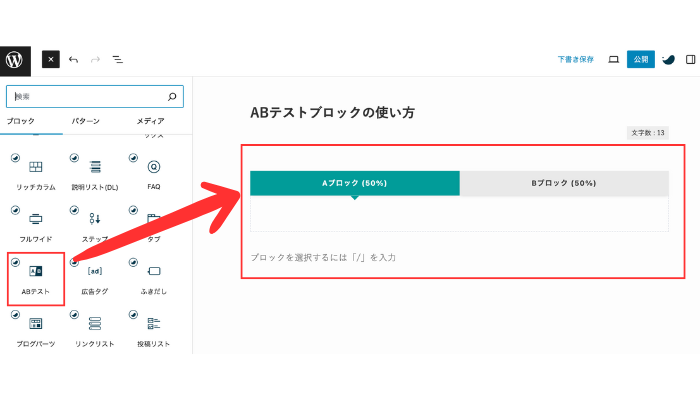
ABテストブロックとは
ABテストブロックは、ウェブページの異なるバージョンを表示し、効果を比較するツールです。クリック率向上など、特定の目標に対して最適なデザインやコンテンツを見つけることができます。ランダムにバージョンを表示し、データに基づいて改善を繰り返すことで、より効果的なサイトへ。
ABテストのメリット
ABテストは、データに基づいた意思決定を可能にし、ウェブサイトの改善に役立ちます。ユーザー体験を最適化し、小さな変更がもたらす大きな効果を発見できます。ウェブサイトのパフォーマンスを継続的に向上させたい方におすすめです。
ABテストブロックの設定方法
以下にその設定方法を示します。


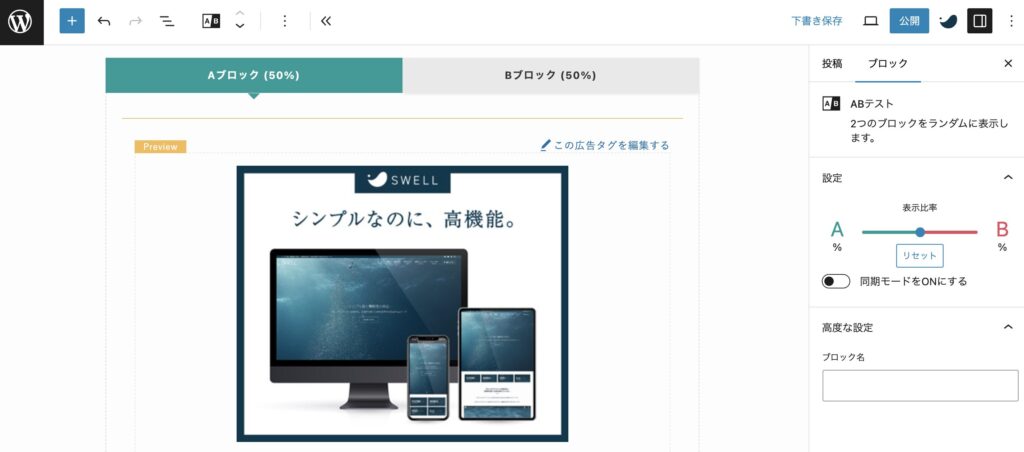
今回はAブロックに「広告タグ」(バナー広告)、Bブロックに「SWELLボタン」(テキスト広告)を追加します。

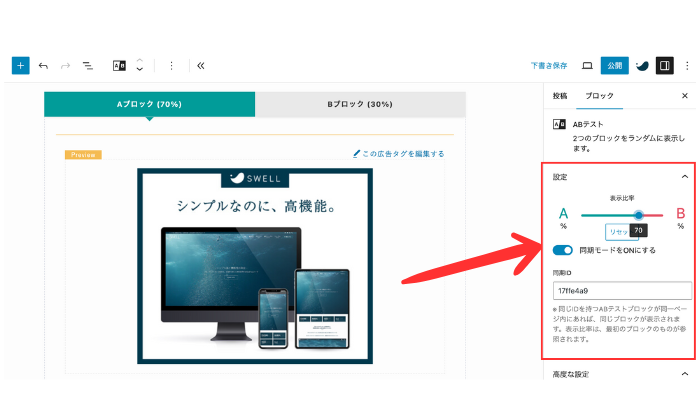
- 表示比率:任意の表示率で構いませんが、今回はA:70%,B:30%に設定。
- 同期モード:表示設定が切り替わらないのでONにします。
- 同期ID : あまり使わないのでデフォルトのままで結構です。

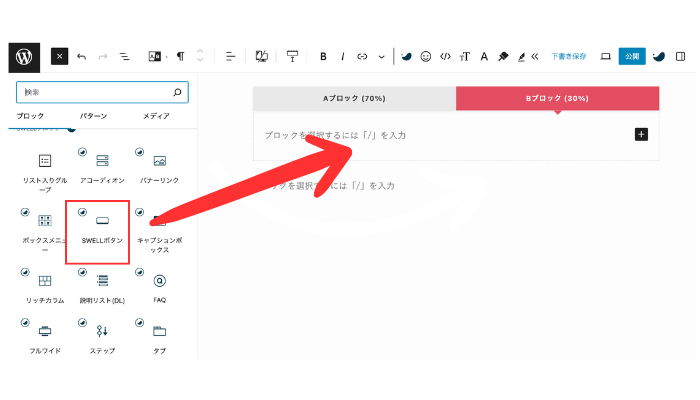
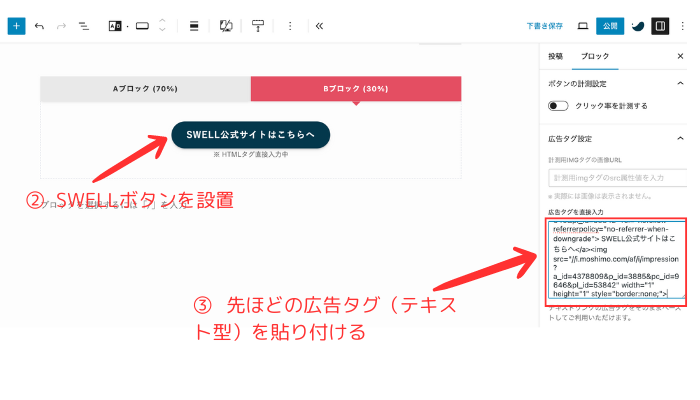
Bブロックには、「SWELLボタン」(テキスト広告)を追加します。

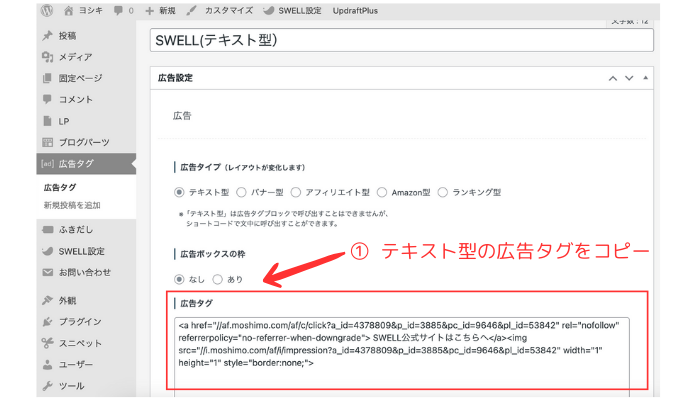
①テキスト型の広告タグをコピー→②BブロックにSWELLボタンを設置→③①でコピーした広告タグを貼り付ける。


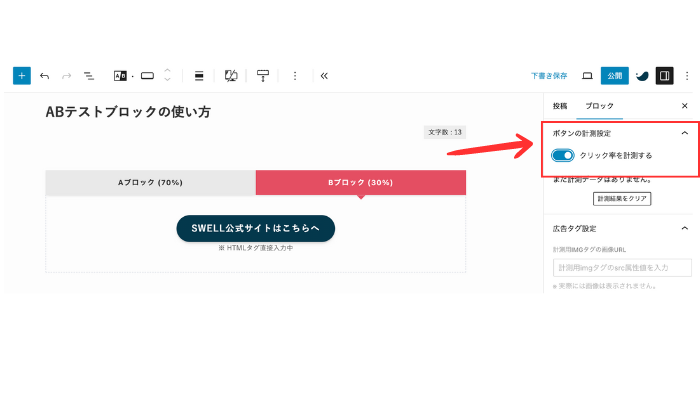
サイドバーのボタンの計測設定で、「クリック率を計測する」をONにする。

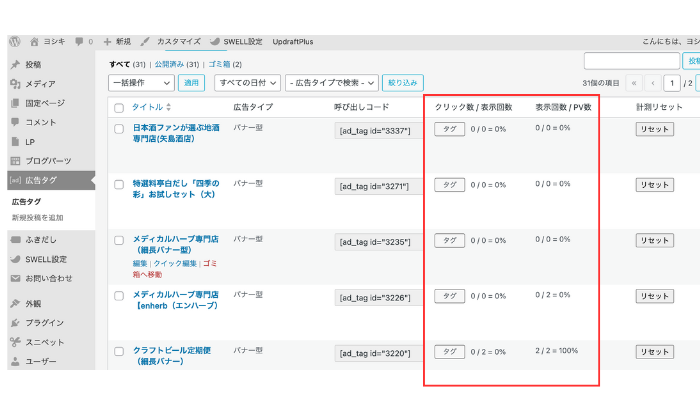
広告タグをクリック→赤枠にクリック数/表示回数、表示回数/PV数が表示される。

効果的なABテストブロックの使い方
ABテストは、ウェブサイトやアプリを改善するための強力なツールです。異なるバージョンのページを比較し、ユーザーエクスペリエンスを最適化。この記事では、ABテストを効果的に行うためのブロックの使い方と成功事例を紹介します。データに基づいた改善で、さらなる成長を目指しましょう。

- 名入れ 万年筆 モンブラン(マイスターシュテュック)
-
価格:¥90,000円(送料無料)



ABテストブロックの活用事例
ABテストの効果は、具体的な事例を通してより理解しやすくなります。ここでは、コンバージョン率の向上、訪問者の閲覧時間の延長、ユーザー体験の改善という3つの目的を達成するためにABテストがどのように活用されたかを紹介します。
コンバージョン率向上の事例
課題:コンバージョン率の向上。
対策:カートに追加ボタンの色とサイズを変更。
結果:明るい色を使用したバージョンの方がコンバージョン率が高くなります。
閲覧時間延長の事例
課題:訪問者のウェブサイト内での閲覧時間の短さ。
対策:コンテンツのレイアウトを変更し、情報をインフォグラフィックで表示。
結果:インフォグラフィックを使用したバージョンの方が閲覧時間が長くなります。
ユーザー体験改善の事例
課題:ユーザー体験の向上。
対策:ウェブサイトのナビゲーション構造を変更。
結果:改善されたナビゲーションデザインの方がユーザーに好評で、サイト内の移動がスムーズになります。
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
まとめ
SWELL ABテストブロックを使うこと、ウェブサイトの様々な要素について、訪問者にとってより魅力的なバージョンを効率的に判断できます。
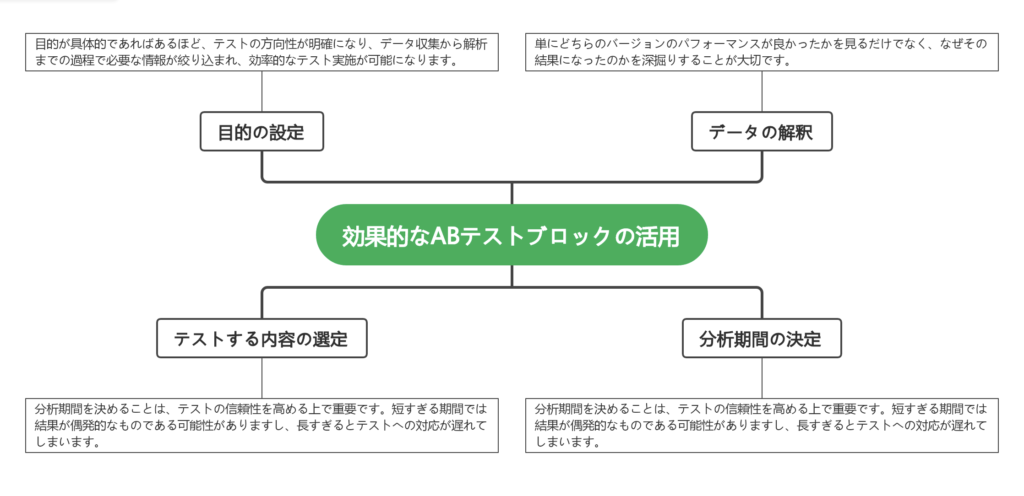
本記事で効果的な使い方と成功事例を紹介しましたが、最終的な目的は利用者体験の向上とコンバージョン率の最大化です。成果を出すためには、目標の明確化、テスト期間の適切な設定、関連するメトリクスの選定が重要であることを忘れずに。このアプローチを取り入れることで、訪問者の満足度を高め、望ましいアクションを促すことが可能となる。
最終的に、SWELL ABテストブロックは、ウェブサイトの最適化を目指す者にとって強力なツールであると断言できる。





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e39c91e.94dca7cd.3e39c91f.5454a4e6/?me_id=1399276&item_id=10002359&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fomatomeya%2Fcabinet%2Fp%2Fm02%2Fp831%2Fp831-all-0702.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3d8c7b14.6b3192ec.3d8c7b15.2639da62/?me_id=1241849&item_id=10066020&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fauc-youstyle%2Fcabinet%2Fmontblanc%2Fmb23883-800.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




