ブログのおすすめ記事は、読者をサイト内に留め、ページビューを増やすために重要です。しかし、効果的なおすすめ記事の作成は難しいものです。SWELLの投稿リスト機能を使えば、視覚的に魅力的なおすすめ記事リストを簡単に作成できます。この記事では、投稿リストを効果的に活用する方法を具体例と共に詳しく解説します。あなたのブログをもっと魅力的にするテクニックをご紹介します。
このガイドで、あなたのブログを次のレベルへ読みやすく、魅力的な記事リストで、読者のエンゲージメントを高めましょう!
【購入案内】
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
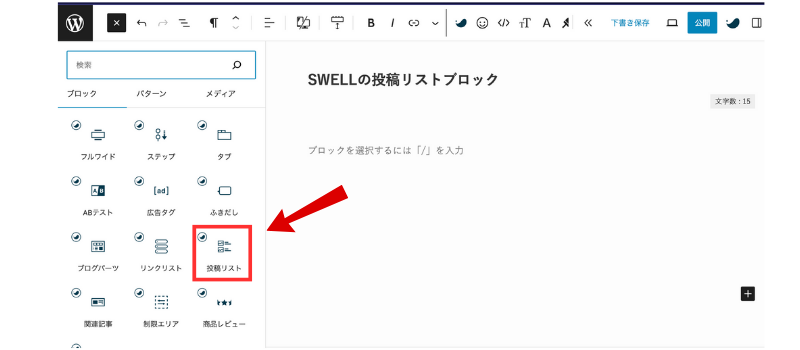
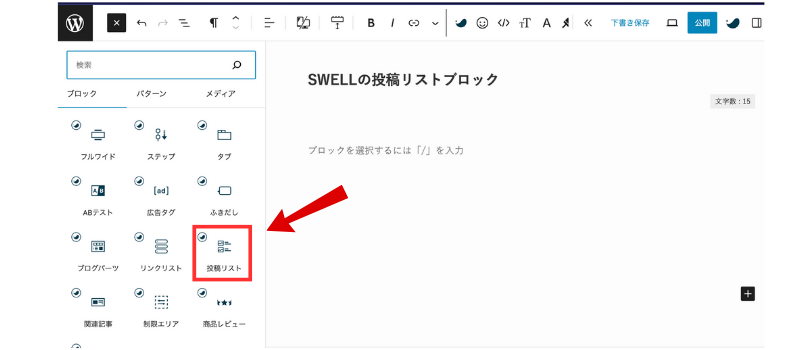
SWELL投稿リストブロックの使い方
SWELL投稿リストブロックは、WordPressのサイト運営を便利にするためのツールです。特定のカテゴリーやタグに基づいて投稿一覧を表示したり、デザインをカスタマイズして読者にとって見やすいレイアウトにすることができます。このガイドでは、SWELL投稿リストブロックの基本的な使い方を詳しく説明します。
SWELL投稿リストブロックとは?
SWELL投稿リストブロックは、WordPressのブロックエディターで使用できる便利な機能です。これを使うことで、指定したカテゴリーやタグの投稿を自動的に一覧表示することができます。例えば、ブログのトップページや特定のカテゴリーページに最新の投稿を表示する場合に役立ちます。
SWELL投稿リストブロックの機能
SWELL投稿リストブロックは、豊富なカスタマイズオプションを提供します。表示する投稿の数、投稿の順序、表示スタイル(リスト形式、グリッド形式など)を設定できます。また、サムネイル画像の表示や、投稿の抜粋文を表示するかどうかも選択可能です。さらに、ページャー機能を使えば、複数ページにわたる投稿リストを簡単に設定できます。
SWELL投稿リストブロックのカスタマイズ方法
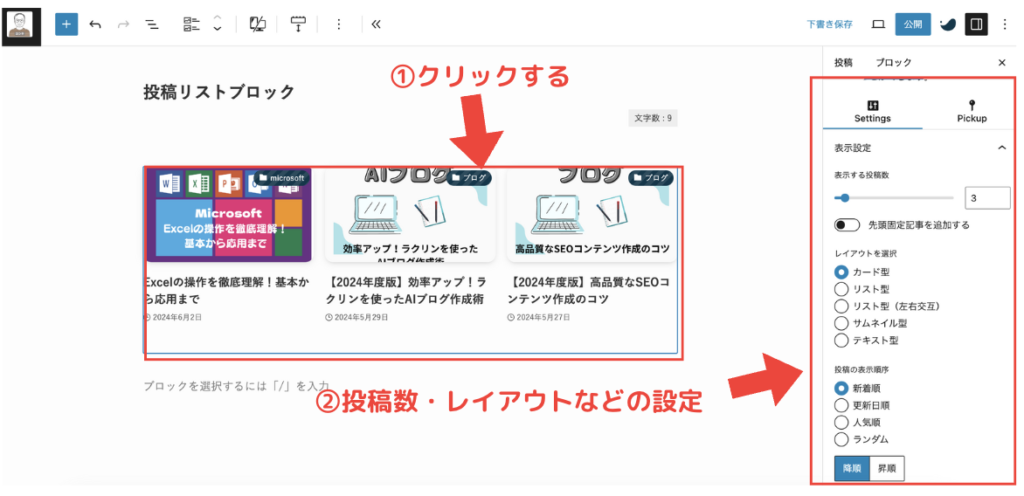
SWELL投稿リストブロックのカスタマイズ方法は非常に簡単です。ブロックを追加したら、右側に表示されるブロック設定パネルから、表示する投稿のカテゴリーやタグ、表示する投稿数、並べ替えの基準などを設定できます。さらに、デザインタブでは、サムネイルの表示方法や文字色、背景色などもカスタマイズできます。プレビュー機能を使って、変更内容をリアルタイムで確認できるので、思い通りのレイアウトを作りやすいです。
【購入案内】
- P831インクジェットモバイルプリンター
-

・持ち運び コンパクト
・ 特製インクリボン必要
・モノクロ 白黒印刷のみ
・Bluetooth接続 充電式価格:¥20,786円(送料無料)
スペック詳細
【タイプ】: 本体 のみ / Phomemo保護箱付セット
【色】: 黒、白、ピンク、グリーン
【手のひらサイズ】: (約)310 x 64 x 41 mm
【解像度】: 304DPI
【専用感熱紙規格】: A4 市販普通紙
【方式】: Bluetooth 4.2
【印刷方式】: モノクロ(白黒)/インクジェット
【対応機種】: IOS、Android、MAC、Windows
【電源】: 内蔵2000mAh リチウム電池
【充電方式】: 5V2A-micro Type-C
【充電所要時間】: (約)4時間
【稼働時間】:(約)140枚連続印刷 -



SWELL投稿リストブロックの設定方法
SWELL投稿リストブロックの設定方法についても詳しく説明します。最初にブロックを追加する際に、基本設定を行いますが、その後もブロック設定パネルを使って細かな設定を調整できます。このパートでは、ページャー設定やCSSタグの表示・非表示設定など、具体的な設定方法を見ていきましょう。
基本設定


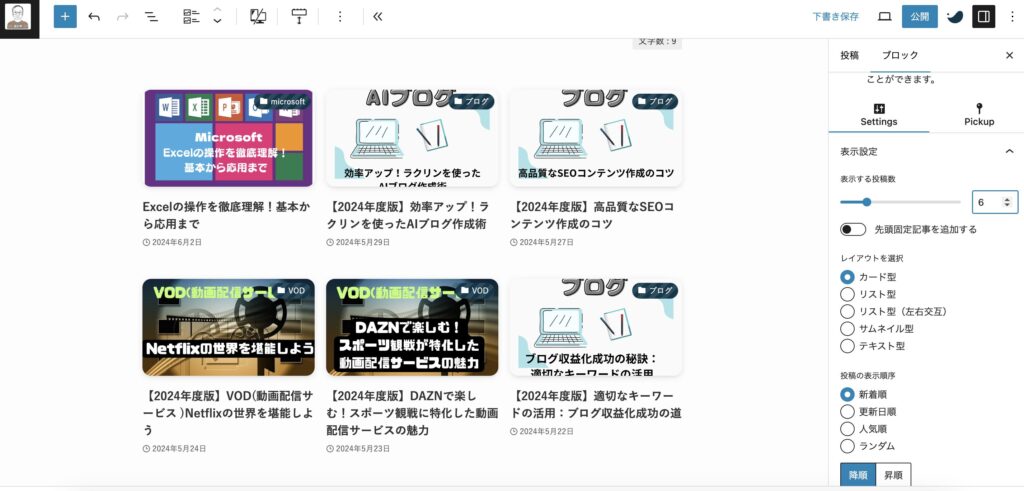
①投稿する表示数3→「6」 ②レイアウト選択→「カード型」 ③投稿の表示順序→「新着順」

SWELL投稿リストブロックのページャー設定
SWELL投稿リストブロックには、ページャー機能が搭載されており、長い記事を複数ページに分割して表示することができます。これは、読者の利便性を向上させ、ブログ全体の閲覧体験を快適にするのに役立ちます。


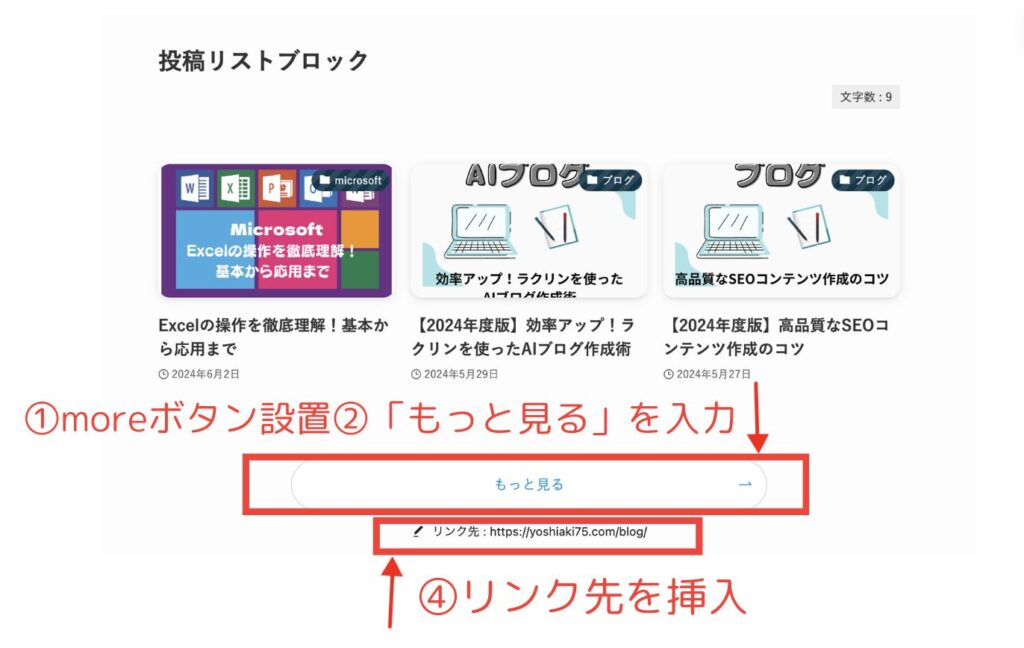
①スタイルは「moreボタン」を選択。
②テキストに「もっと見る」を入力。
③「ブログ一覧」(ページ名:BLOG)の新規ページを固定ページに設定。
④ その新規ページのURLをぽたんのリンク先とする。

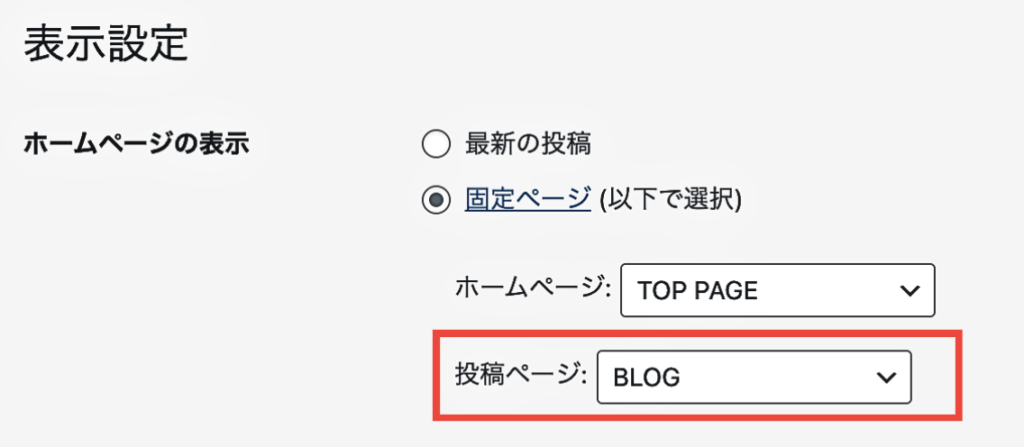
②「ブログ一覧」ページの設定手順
- 固定ページで新規ページを作成(例:ページ名をBLOG)
- 「設定」→「表示設定」と進み、投稿ページに作成した固定ページを指定

SWELL投稿リストブロックで固定ページを表示する方法
SWELL投稿リストブロックは、投稿だけでなく固定ページも表示できる便利な機能です。ブログ記事だけでなく、情報ページやお問い合わせページなどをリスト内に表示することで、読者の利便性を向上させ、ブログ全体の構成をより効果的にすることができます。
固定ページを表示する利点
- 情報ページへの誘導
・重要な情報ページを目立たせることで、読者の関心を高め、情報へのアクセスを促進できます。 - お問い合わせページへの誘導
・お問い合わせページをリスト内に表示することで、読者が簡単に問い合わせできるようになります。 - 自由なページ構成
・投稿と固定ページを組み合わせることで、自由なページ構成を実現できます。
SWELL投稿リストブロックの設定項目のカスタマイズ
SWELL投稿リストブロックのカスタマイズを行うことで、より自分好みの表示形式に調整することが可能です。ここでは、各項目やレイアウト、表示する項目の選択方法について詳しく説明します。カスタマイズを活用することで、サイトの見栄えや使い勝手を一層向上させましょう。
Settingsの項目
| 設定項目 | 説明 |
|---|---|
| 表示する項目数 | 投稿リストに表示する記事の数 |
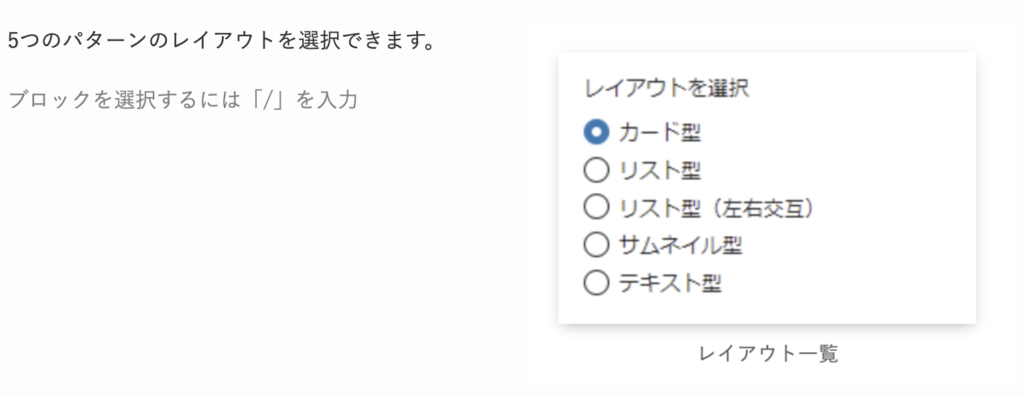
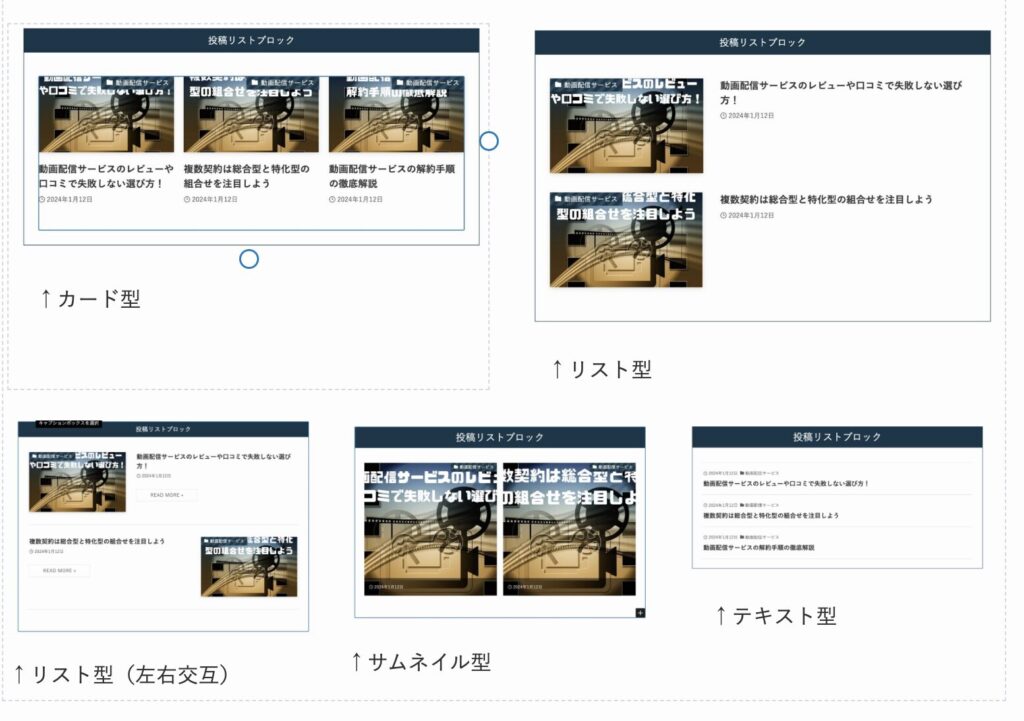
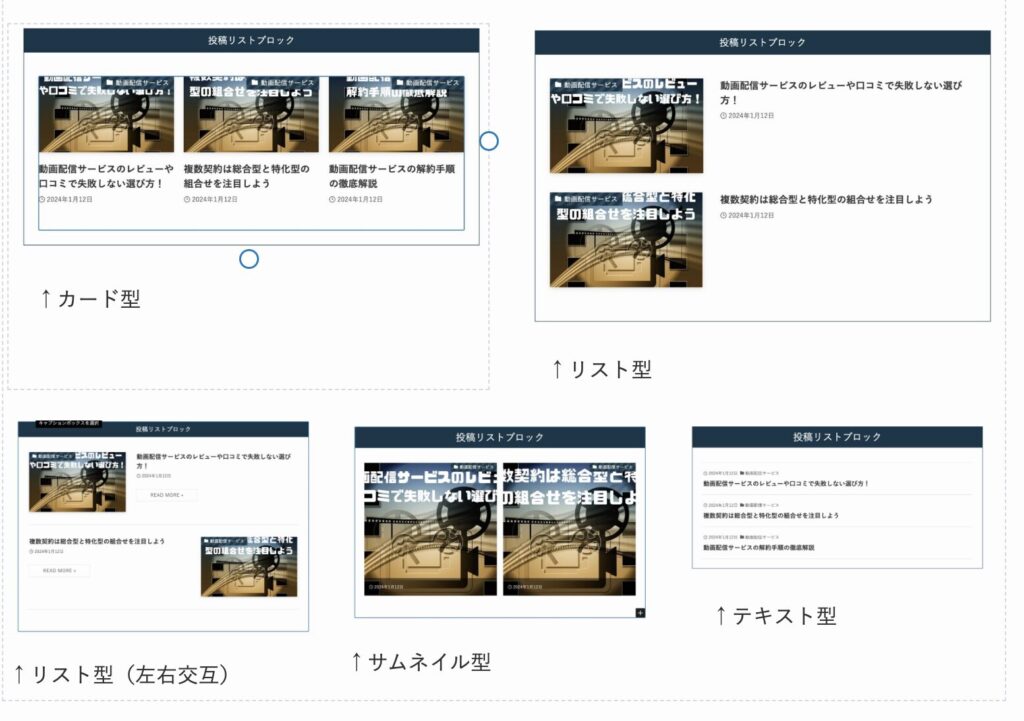
| レイアウトを選択 | 投稿リストの見た目を5パターンから選択 |
| 投稿の表示順序 | 投稿リストに表示する順番を選択 |
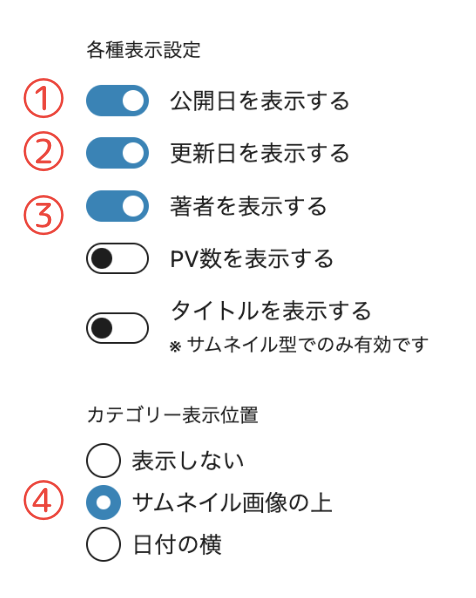
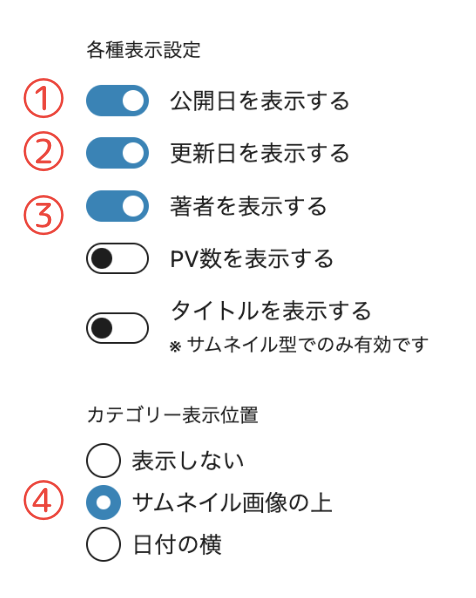
| 各種表示設定 | 投稿リストに表示する内容を選択 |
| カテゴリー表示位置 | カテゴリー名をどこに表示させるかを選択 |
| タイトルのHTMLタグ | 投稿リストの記事をどのHTMLタグにするか選択 |
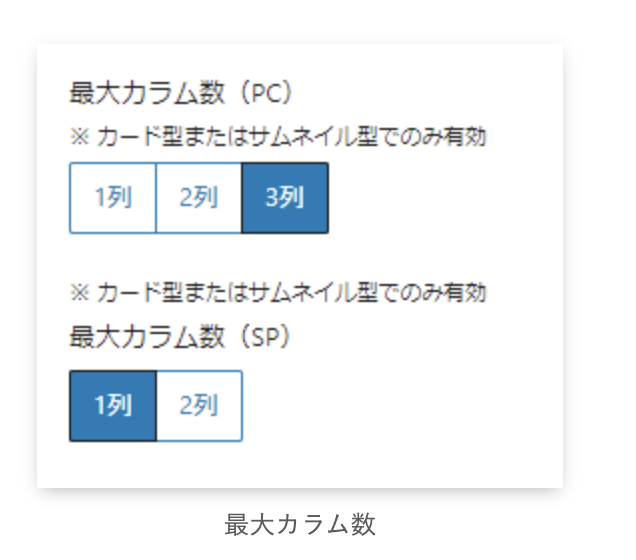
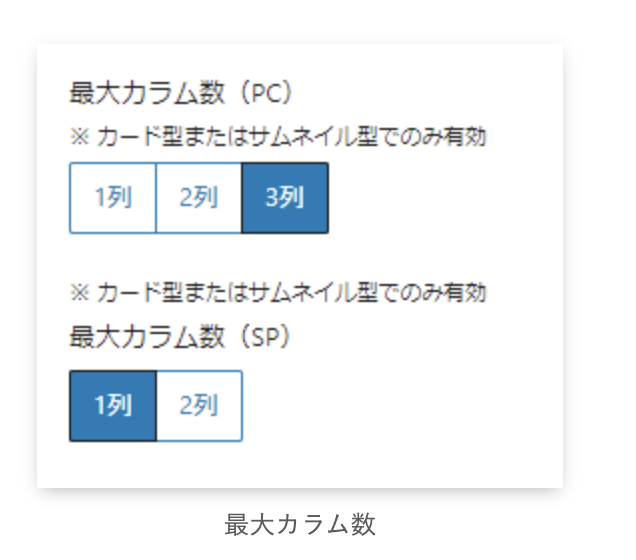
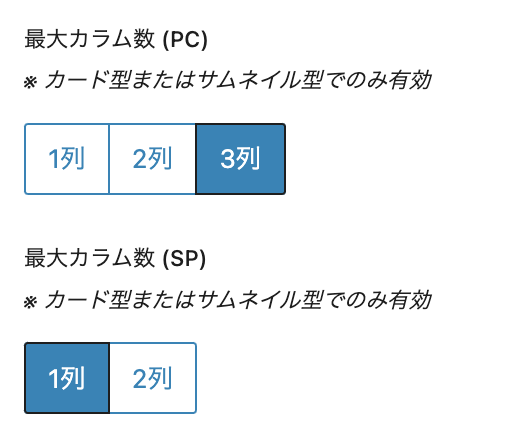
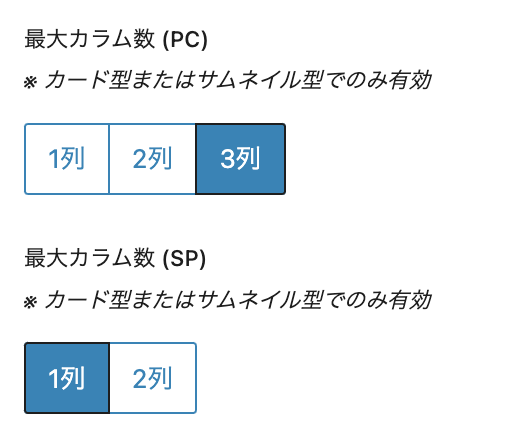
| 最大カラム数 (PC) | 最大カラム数 (PC)を選択 ※ カード型またはサムネイル型でのみ有効 |
| 最大カラム数 (SP) | 最大カラム数 (SP)を選択 ※ カード型またはサムネイル型でのみ有効 |
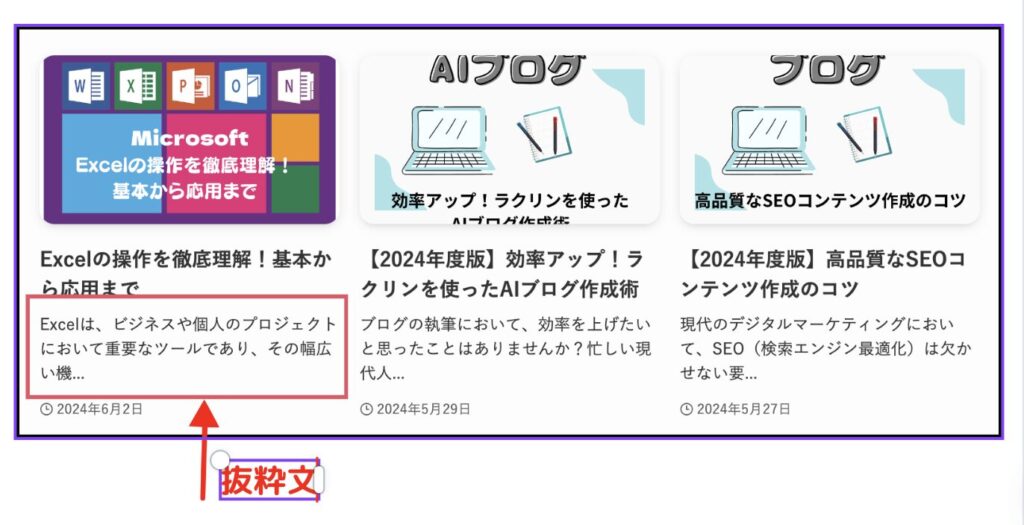
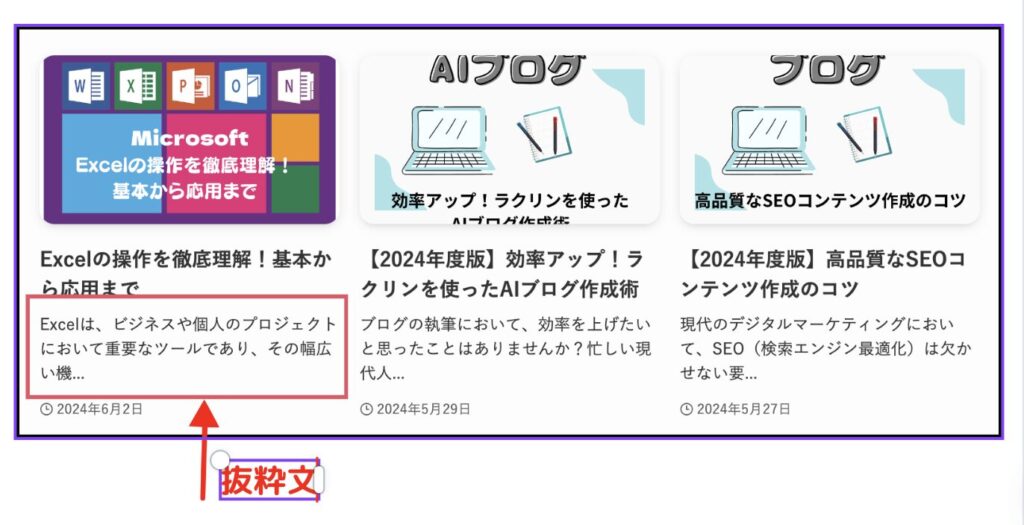
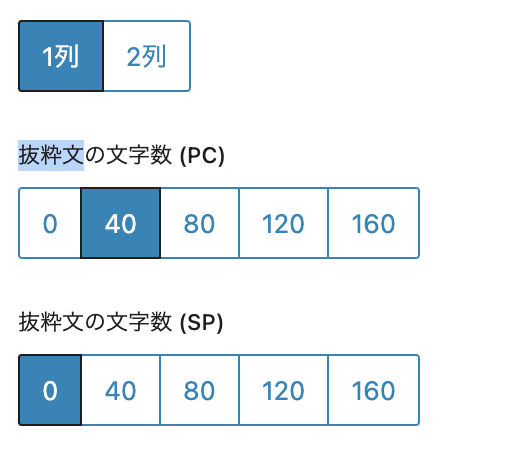
| 抜粋文の文字数 (PC) | 抜粋文の文字数 (PC)を選択 ※ 抜粋は各記事内で設定可能 |
| 抜粋文の文字数 (SP) | 抜粋文の文字数 (SP)を選択 ※ 抜粋は各記事内で設定可能 |
| MOREリンクの表示テキスト | MOREリンク(もっと見る)の表示テキストを設定 |
| MOREリンクのURL | MOREリンク(もっと見る)のリンク先URLを設定 |
| 最後の投稿を非表示にするかどうか | 最後の投稿を非表示にするかどうかを選択 |
表示する投稿数


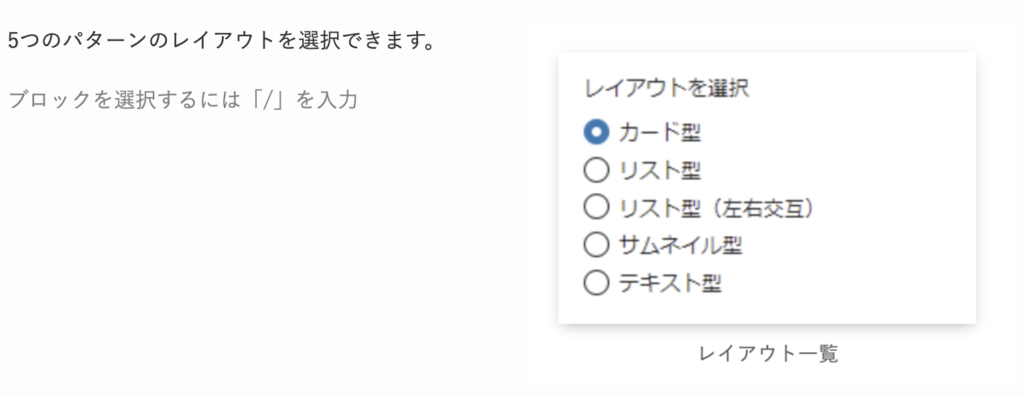
レイアウトを選択




各種表示設定




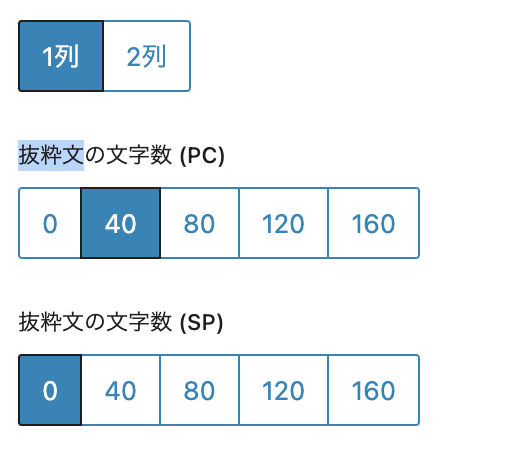
最大カラム数
デバイス別に最大カラム数を設定できます。



レイアウトをカード型またはサムネイル型を選択している場合のみ有効ですよ。


最大カラム数(PC)
1列


2列


3列




抜粋文の文字数
デバイス別に抜粋文の文字数を設定できます。
今回はPCで40文字に設定しています。




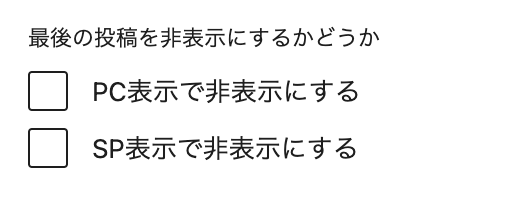
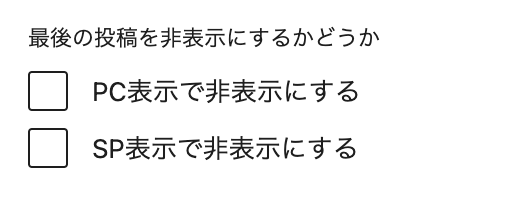
最後の投稿を非表示にするかどうか
常に最新記事を非表示にしたい場合。


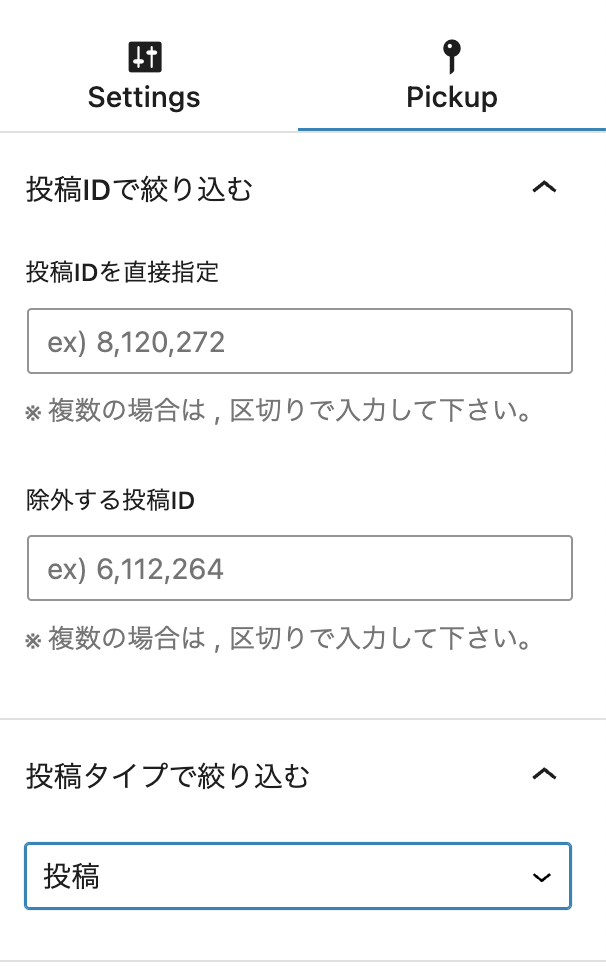
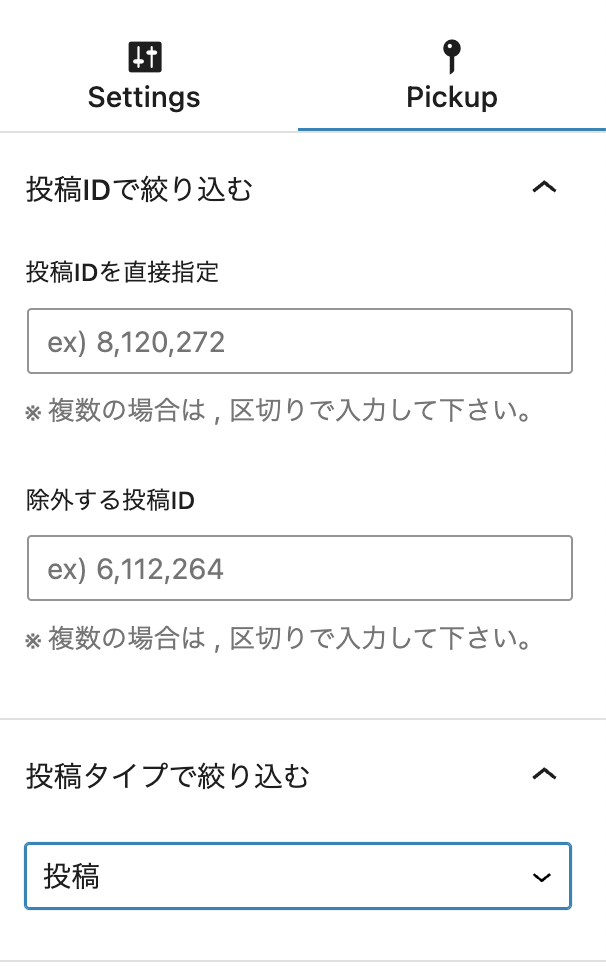
Pickupの項目
| 設定項目 | 説明 |
|---|---|
| 投稿IDを直接指定 | 投稿IDを直接指定する(例:120,160,205,250) ※ 複数の場合は「, 」で区切って入力して下さい |
| 除外する投稿ID | 投稿IDを直接指定する(例:120,160,205,250) ※ 複数の場合は「, 」で区切って入力して下さい |
| 投稿タイプで絞り込む | 固定ページ、投稿ページのタイプから選択 |
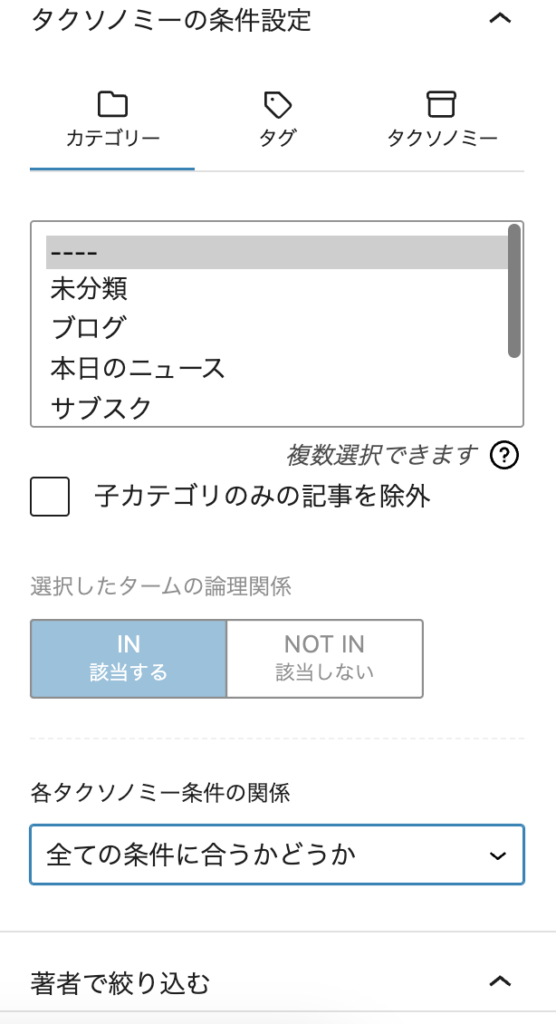
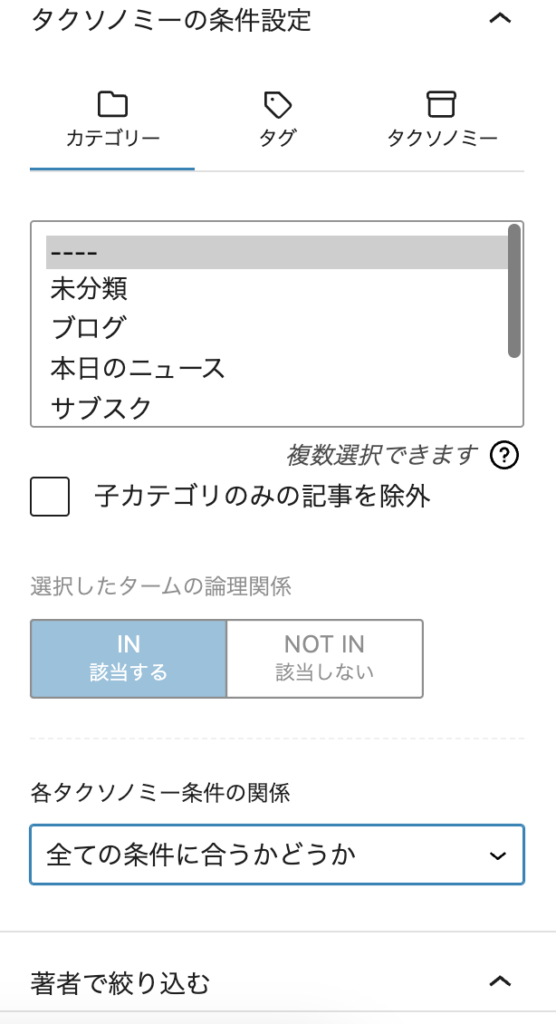
| タクソノミーの条件設定 | カテゴリー、タグから選択 ※ 複数選択できます |
| 子カテゴリのみの記事を除外 | 子カテゴリのみの記事を除外するかを選択 |
| 選択したタームの論理関係 | 複数のターム(カテゴリーやタグの名前)を指定したときに、 そのタームに該当する記事をどのように呼び出すかを決める設定 |
| 各タクソノミー条件の関係 | 複数のタクソノミー(カテゴリーやタグの種類)を指定したときに, そのタクソノミーに該当する記事をどのように呼び出すかを決める設定 |
| 著者で絞り込む | 記事を書いた著者で絞り込む設定 |
特定の記事の除外や表示条件の設定はサイドバーの「Pickup」タブで行います。




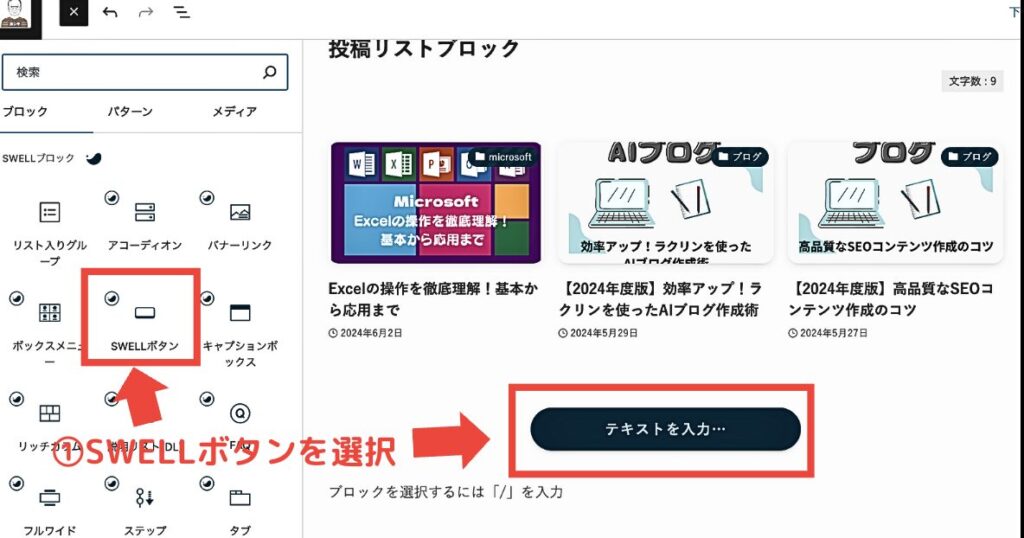
SWELL投稿リストブロックのボタン設定
SWELLテーマでは、投稿リストブロックにボタンを追加し、ユーザーの利便性を向上させることができます。この記事では、ボタンの追加方法からカスタマイズ手順、表示条件の設定まで、詳しく説明します。
SWELL投稿リストブロックにボタンを追加する方法
SWELLエディターで投稿リストブロックを編集し、「ボタンを追加」でボタンを作成。テキストやリンク先を設定し、位置やサイズも調整可能。投稿リストにボタンを追加し、クリックで任意のページへ遷移できます。
SWELL投稿リストブロックのボタンのスタイルをカスタマイズする手順
投稿リストのボタンは見た目も重要です。SWELLではカラー、フォント、背景などを簡単にカスタマイズ可能。編集画面でボタンスタイル設定を選択し、カラーコードやフォントサイズなどを調整。変更はすぐにプレビューで確認できます。
SWELL投稿リストブロックでボタンの表示条件を設定する方法
ボタンの表示条件を設定することで、特定の投稿にのみ表示できます。カテゴリやタグなどで条件を指定し、コンテンツに合わせた柔軟な表示が可能。ユーザーエクスペリエンスを向上させます。
【購入案内】
- Deli 電動鉛筆削り
-


価格:2,199円(送料無料)
材質 環境に優しいABS素材 サイズ 6.5 x 7.6 x 8.0cm 電源 2つ単三電池(含まれていない) 色 白黒選択可 ブランド Deli 重量 150g カラー 白/黒 - 補足写真
-




SWELL投稿リストブロックのテキスト表示
SWELLテーマを使用する際、投稿リストブロックは非常に便利な機能です。特に、テキスト表示については多くのユーザーにとって重要な部分です。この記事では、SWELL投稿リストブロックでのテキスト表示方法、テキストスタイルの変更手順、テキストの表示条件の設定方法について詳しく説明します。
SWELL投稿リストブロックでのテキスト表示方法
SWELL投稿リストブロックでテキストを表示するには、投稿を選択し、タイトルや概要を表示するよう設定します。ブロックエディターで簡単にカスタマイズ可能。各投稿に自動的に表示されるタイトルと概要を自由に調整できます。
SWELL投稿リストブロックのテキストスタイルを変更する手順
投稿リストのテキストスタイルは、ブロックエディターの設定パネルから簡単に変更可能。フォントサイズや色などを調整し、カスタムCSSでさらに詳細にカスタマイズできます。視覚的に魅力的で読みやすい投稿リストを作成しましょう。
SWELL投稿リストブロックでテキストの表示条件を設定する方法
投稿リストの表示条件は、高度な設定で柔軟に設定可能。タグやカテゴリー、投稿日時などでフィルタリングし、必要な情報だけを表示できます。ユーザーは欲しい情報をスムーズに見つけられます。
まとめ
SWELLの投稿リスト機能を活用して、効果的なおすすめ記事を作成する方法を解説しました。読者のニーズに合わせたテーマ選び、視覚的に魅力的なレイアウト、SEO対策、読みやすさなど、多角的な視点からおすすめ記事を作成するコツを解説。SWELLの投稿リストを最大限に活用して、ブログをさらに魅力的にしましょう。アクセス数や滞在時間の増加にもつながり、収益向上も期待できます。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e39c91e.94dca7cd.3e39c91f.5454a4e6/?me_id=1399276&item_id=10002359&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fomatomeya%2Fcabinet%2Fp%2Fm02%2Fp831%2Fp831-all-0702.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3af5a4.df8d80de.3e3af5a5.92d20118/?me_id=1414479&item_id=10000001&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnbdeli%2Fcabinet%2F09606956%2Fimgrc0108349139.jpg%3F_ex%3D240x240&s=240x240&t=picttext)