Swellのアコーディオンブロックは、情報量の多いページをじっくり整理し、ユーザーエクスペリエンスを向上させる画期的なツールです。
この便利な機能を最大限活用するためのテクニックを、今すぐ使いこなせるよう簡単に解説します。
- 情報をスマートに整理し、訪問者の関心を引き出す方法
- デザインをカスタマイズする方法
など、実践的な使い方を詳しく紹介します。
Swellユーザー必見!あなたのサイトを進化させる魔法を手に入れましょう。
- 料金と概要
-

料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
アコーディオンブロックとは
クリックにより開閉する状況がアコーディオンに似ているため、この名がついたと言われている。
最初はコンテンツを閉じて非表示にしておき、読者のクリックやタップの操作に合わせてコンテンツを表示させることができます
下の例では2段にし、上段は画像、下段はその解説をしている。
姫路城の画像

姫路城の解説
姫路城は、兵庫県姫路市にある日本の城。別名は白鷺城。現存する12天守のひとつであり、国宝および特別史跡に指定されている。また、ユネスコの世界遺産(文化遺産)にも登録されているいる。
歴史
姫路城は、1346年(南朝:正平元年、北朝:貞和2年)に赤松貞範によって築かれたのが始まりとされる。その後、城主は赤松氏、小寺氏、黒田氏、池田氏、酒井氏と変わった。
構造
姫路城は、白鷺が羽を広げたような優美な姿から「白鷺城」の愛称で親しまれている。 白漆喰総塗籠造りの城壁や5重6階地下1階の大天守と東、西、乾小天守が渡櫓で連結された連立式天守が特徴である。
基本操作のマスター
アコーディオンブロックをウェブサイトに導入することで、コンテンツの可読性とユーザー体験を向上させることが可能です。この機能は、特にFAQセクションやサービスの説明など、テキスト量が多い箇所に適しています。基本的な操作をマスターすることが、効果的なウェブサイト構築の第一歩となります。
アコーディオンブロックでできること
- デザインを4種類から選択
- 開閉ボタンのアイコンを3種類から選択
- 初期状態の開閉状態の選択
- アコーディオンブロックを目次にする
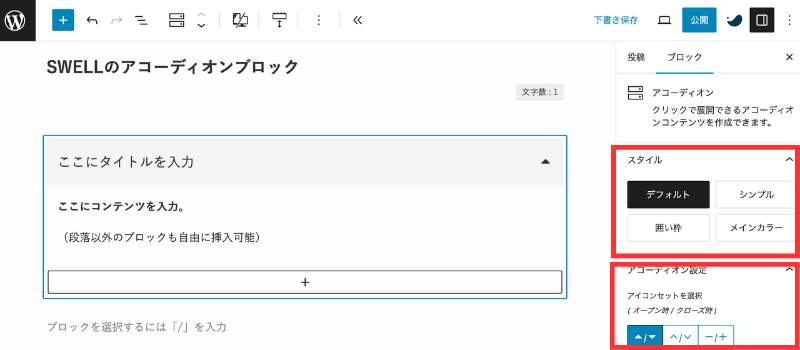
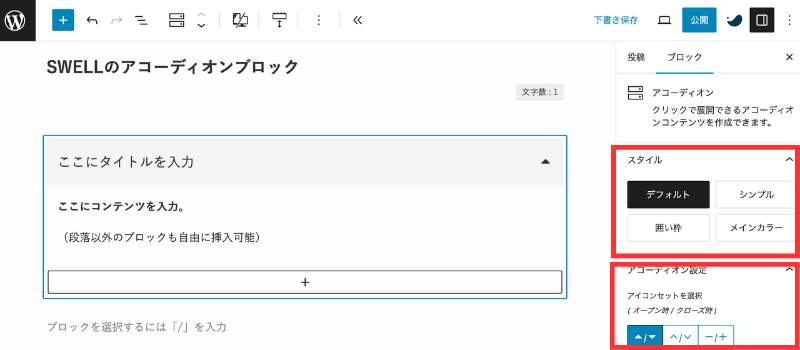
アコーディオンのデザインの変更
以下の4種類のデザインを選ぶことができます。
スタイル:デフォルト
スタイル:シンプル
スタイル:囲い枠
スタイル:メインカラー
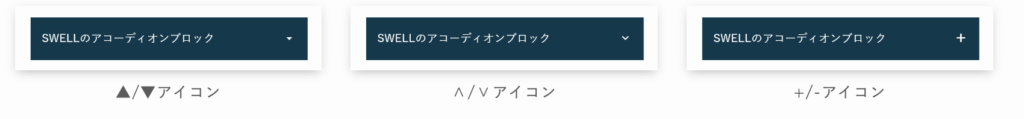
アコーディオンの開閉アイコンの変更
SWELLのアコーディオンブロックでは、開閉アイコンも3種類から選択可能です。

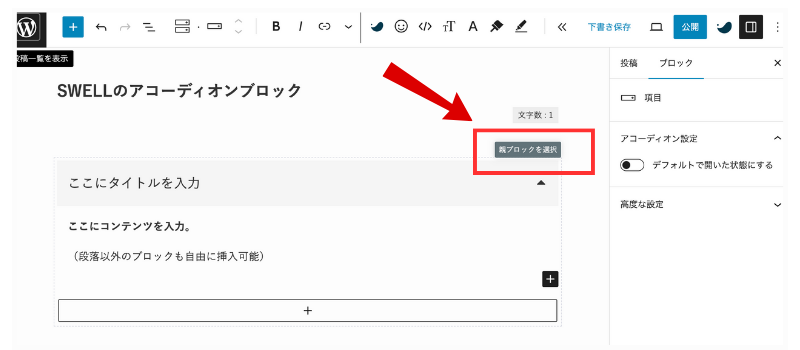
初期状態の開閉状態の選択
SWELLのアコーディオンブロックでは初期状態でアコーディオンを開いてコンテンツを表示させることもできます。
最初は閉じた状態
最初から開いた状態
ここは最初から解放。
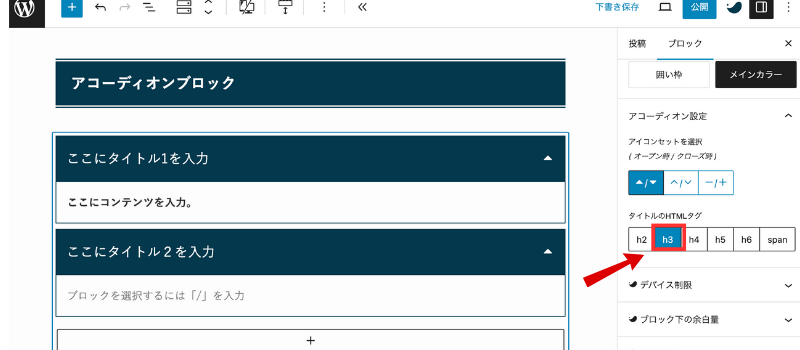
アコーディオンブロックを目次にする
設定から、「ブロック」>「アコーディオン設定」を開いた後、「タイトルのHTMLタグ」でh3を選択します。

 読者
読者ブロックが目次に表示できるようになったんだって。
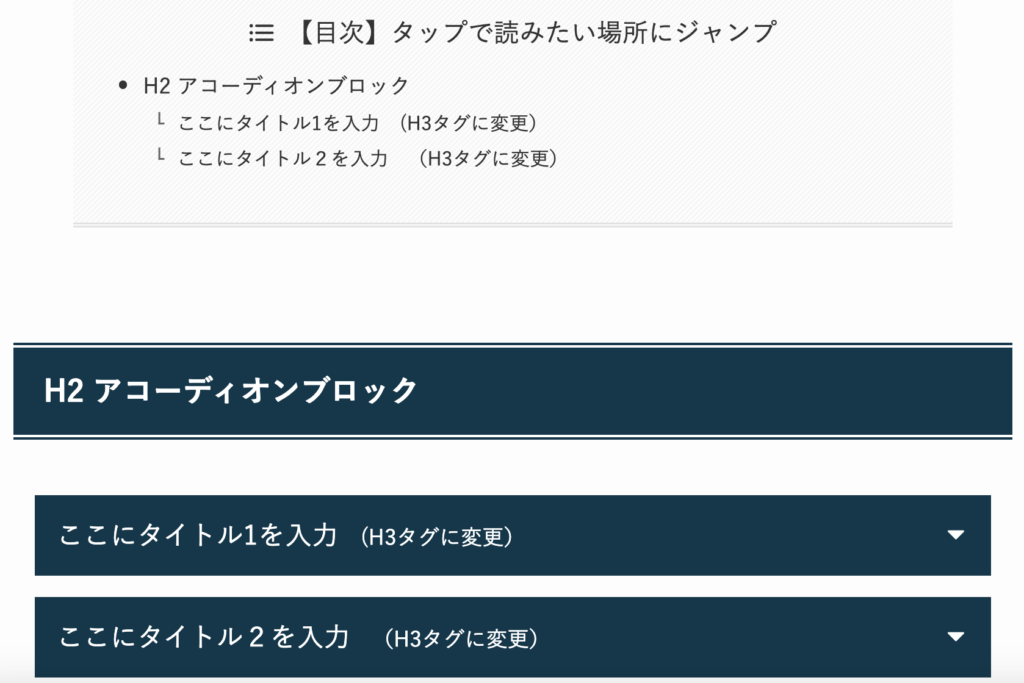
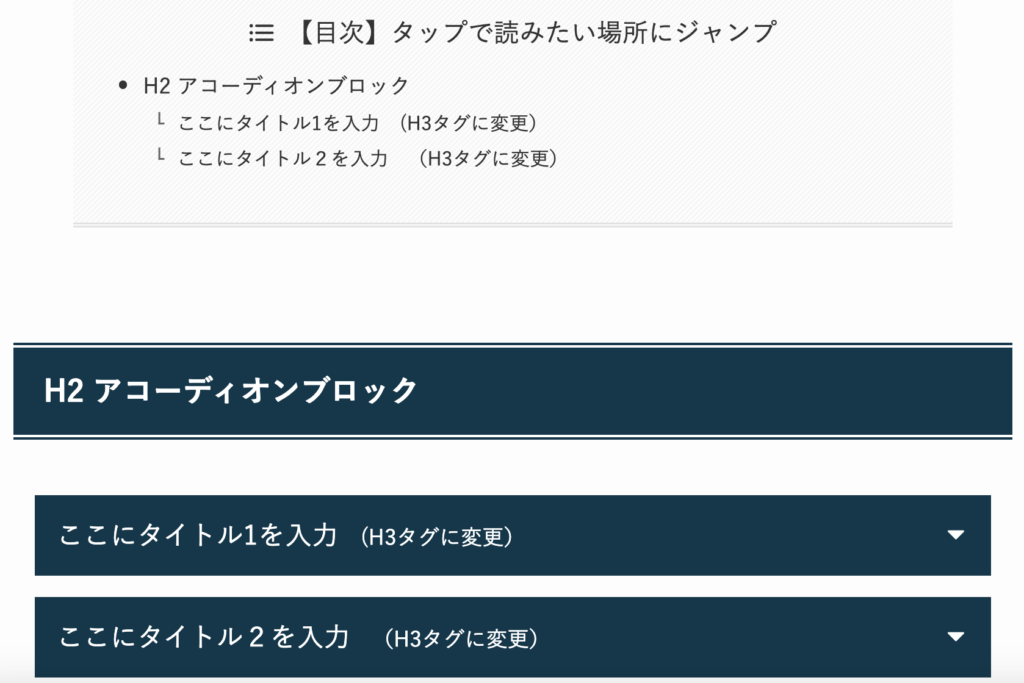
次のブロックにて、タイトル部分のHTMLタグを hタグ に変更できるようになりました。
- アコーディオンブロック
- ステップブロック
- FAQブロック
下記の関連記事をご覧ください、


「投稿を表示」または「 (プレビュー)>新しいタブでプレビュー」から確認すると
以下のように表示されます。


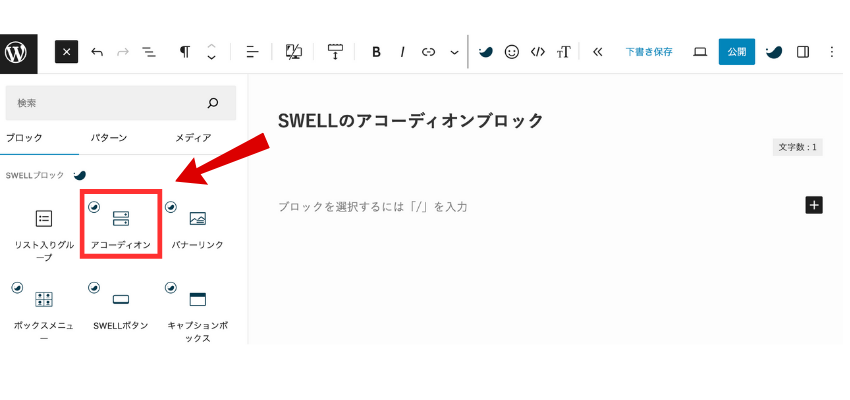
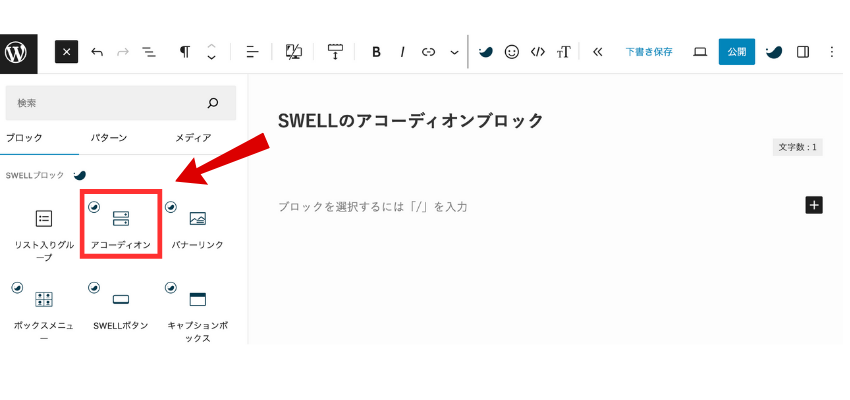
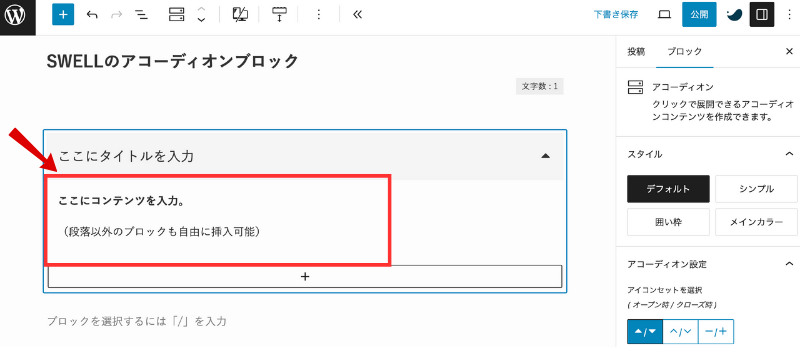
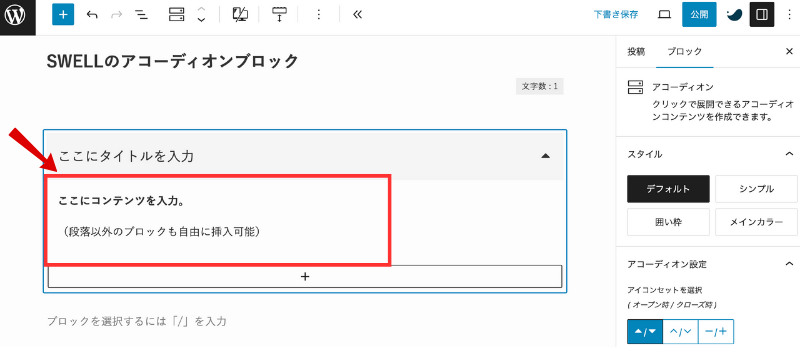
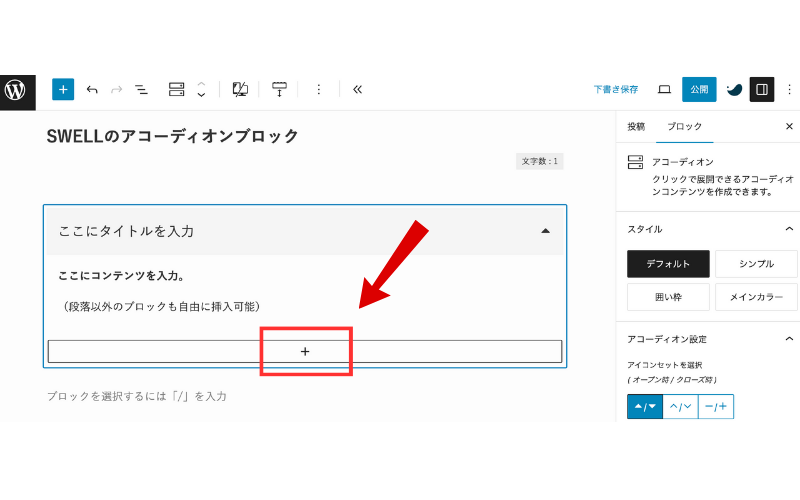
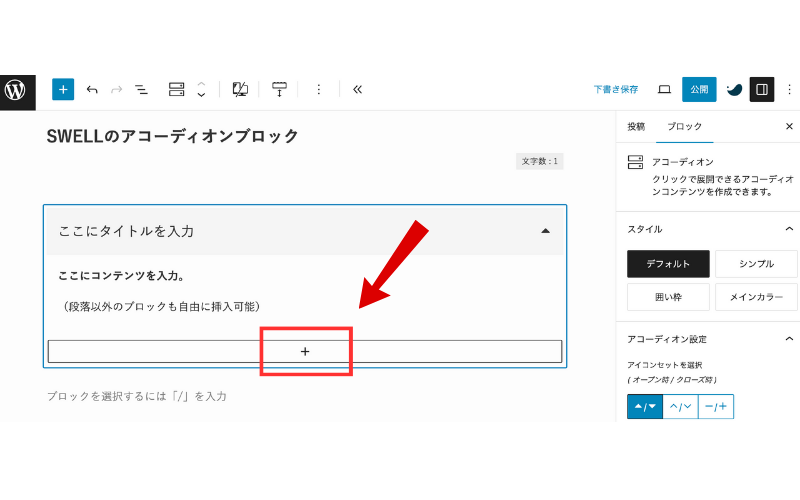
アコーディオンブロックの追加方法








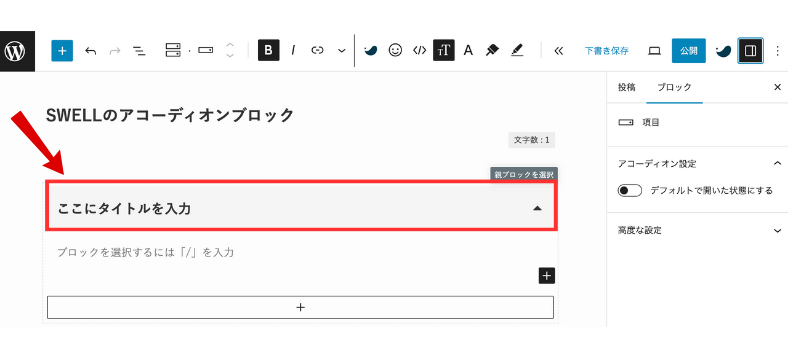
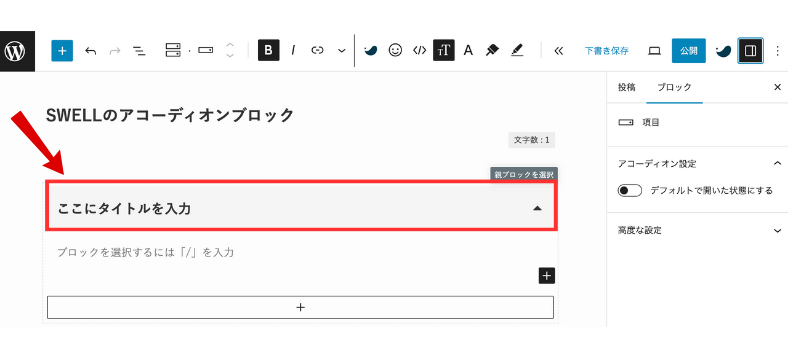
デザイン・アイコンの設定
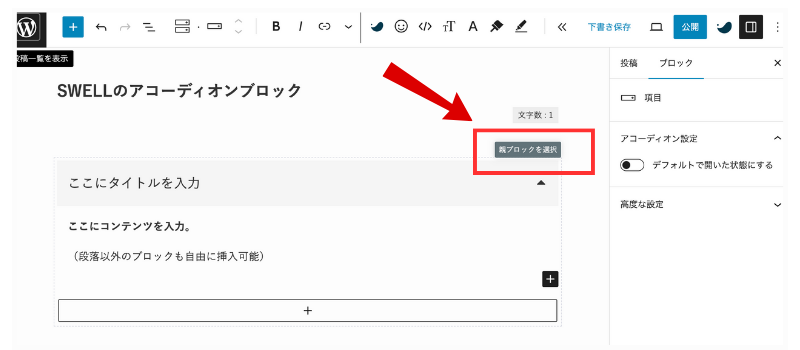
アコーディオンの親ブロックを選択した状態でサイドバーからそれぞれ選択するだけです。


親ブロックの選択は、アコーディオンブロック右上の「親ブロックを選択」ボタンをクリックすればOKです。


- P831インクジェットモバイルプリンター
-


・持ち運び コンパクト
・ 特製インクリボン必要
・モノクロ 白黒印刷のみ
・Bluetooth接続 充電式価格:¥20,786円(送料無料)
スペック詳細
【タイプ】: 本体 のみ / Phomemo保護箱付セット
【色】: 黒、白、ピンク、グリーン
【手のひらサイズ】: (約)310 x 64 x 41 mm
【解像度】: 304DPI
【専用感熱紙規格】: A4 市販普通紙
【方式】: Bluetooth 4.2
【印刷方式】: モノクロ(白黒)/インクジェット
【対応機種】: IOS、Android、MAC、Windows
【電源】: 内蔵2000mAh リチウム電池
【充電方式】: 5V2A-micro Type-C
【充電所要時間】: (約)4時間
【稼働時間】:(約)140枚連続印刷 -






使用例
ブログ投稿
1. 読者ニーズに合わせた情報提供
2. 情報が整理され、読みやすくなる
3. 初心者と上級者向けコンテンツを分けてそれぞれのニーズに応える
4. 複雑な情報をわかりやすく整理
コーポレートサイト
1. 企業情報やサービス案内を効率的に表示できます。
2. セクションをタブで整理することで、訪問者は迷うことなく必要な情報にアクセスできます。 3. タブで分けることができ、見やすさと扱いやすさを兼ね備えたウェブサイトを作成できる。(商品やサービスの紹介で、特徴、価格、利用方法など)
ランディングページ
1. サービスや製品の特徴をわかりやすく示唆
2. 訪問者の選択支援
・各製品・サービスの特徴や空きを整理
3. 効果的なランディングページ
・訪問者の関心を引き付ける
・行動促進に繋がる
最後までお読みいただきありがとうございます。
- Deli 電動鉛筆削り
-


価格:2,199円(送料無料)
材質 環境に優しいABS素材 サイズ 6.5 x 7.6 x 8.0cm 電源 2つ単三電池(含まれていない) 色 白黒選択可 ブランド Deli 重量 150g カラー 白/黒 - 補足写真
-




まとめ
このガイドでは、Swellのアコーディオンブロックの使い方について詳しく解説しました。ユーザーが情報を簡単にアクセスできるようにするため、アコーディオンブロックは非常に便利なツールとなります。
具体的には、テキストや画像、その他のコンテンツを効率的に整理し、サイト訪問者の視認性を改善する方法を提供します。この機能を利用することで、ウェブサイトのユーザビリティを向上させることができます。そのため、読者が求める情報へ素早く辿り着けるようになり、サイトの滞在時間の延長にも寄与します。
記事全体を通して、直感的な操作方法、カスタマイズのポイント、よくある質問への対策など、アコーディオンブロックを最大限に活用するコツを紹介しました。このガイドがあなたのサイト構築にお役立ていただければ幸いです。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e39c91e.94dca7cd.3e39c91f.5454a4e6/?me_id=1399276&item_id=10002359&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fomatomeya%2Fcabinet%2Fp%2Fm02%2Fp831%2Fp831-all-0702.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3af5a4.df8d80de.3e3af5a5.92d20118/?me_id=1414479&item_id=10000001&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnbdeli%2Fcabinet%2F09606956%2Fimgrc0108349139.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


