あなたのウェブサイトが今ひとつパッとしない、訪問者の関心を引きつける要素に欠けていると感じたことはありませんか?SWELLブログパーツは、そんな悩みを解消する鍵となり得る多機能なツールです。使い方さえマスターすれば、読者の関心を惹きつけ、滞在時間を伸ばし、ウェブサイトの価値を格段に高めることができます。
本文では、SWELLブログパーツがどのようにしてウェブサイトに革命をもたらすのか、そのメリットと共に、活用方法を具体的に解説していきます。
- メレル ジャングルモック メンズ
-
価格:¥13,860円(送料無料)
私も愛用しています。現在4足購入しました。全天候型で軽くて足も疲れません。

(商品情報)
【ブランド 】 メレル MERRELL 【ジャンル】 スニーカー 【素材】 アッパー:ピッグスキンレザー
ライニング:ヘビーナイレックス
ミッドソール:メレルエアークッション
アウトソール:メレルジャングルライナーソール -


SWELLブログパーツのメリット|使い方次第で無限に広がる可能性
WordPressテーマ「SWELL」で使用できるブログパーツには、多彩なメリットが存在します。これらのパーツを駆使すれば、ユーザーエンゲージメントの向上、SEO対策の強化、ブランディングの個性化など、ウェブサイトの可能性が大きく広がります。
SWELLブログパーツとは
SWELLブログパーツとは、「SWELL」というWordPressテーマ内で使用可能な機能拡張要素のことを指します。投稿記事や固定ページにおいて、美しいデザインのボックスを簡単に挿入でき、コードの知識がなくてもプロフェッショナルな見栄えのコンテンツを作成することができます。
swellブログパーツのメリット
- 作業効率が大幅に向上
- デザインの統一感を保てる
- コードの知識がなくても使える
- 自由度の高いレイアウトを実現
- モバイルにも最適化
再利用ブロックとの違い
WordPressのブロックエディターに「再利用ブロック」という機能がありますので、ブログパーツとの違いなどを以下に説明します。
SWELLブログパーツ
Wordpress再利用ブロック
- SWELL専用機能
- 記事以外でも使用可能
- ショートコードが使用できる
- WordPress標準機能
- 記事内使用が主
- ショートコードが使えない
 読者
読者これを見ると、ブログパーツの方が使用するには便利だね。
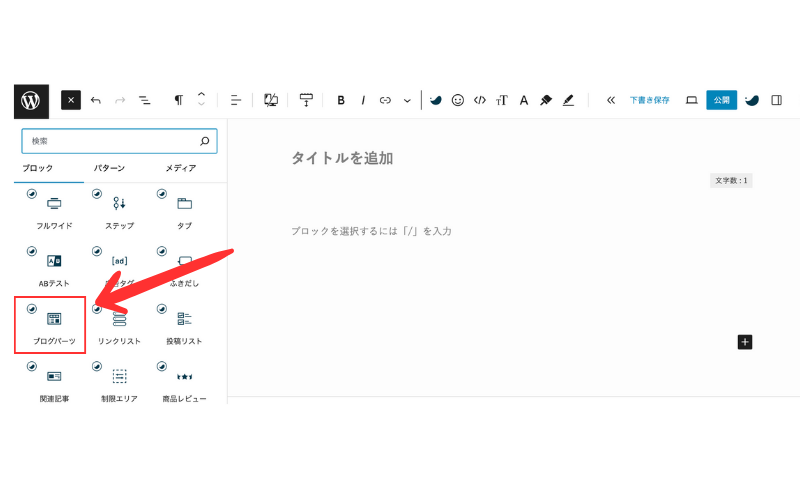
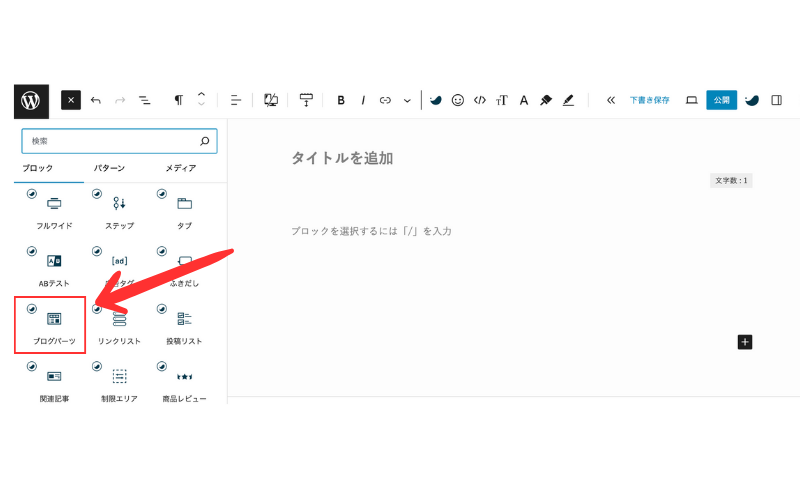
ブログパーツの設定手順
ブログパーツの登録
コンテンツをブログパーツに登録する方法
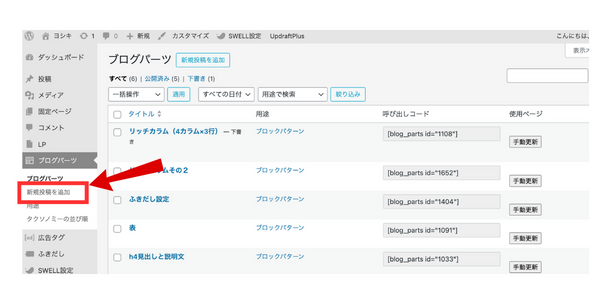
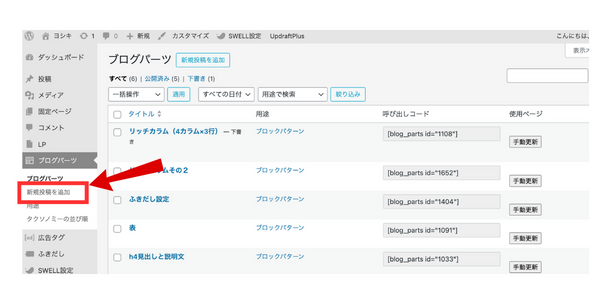
管理画面→「ブログパーツ」→「新規追加」をクリック




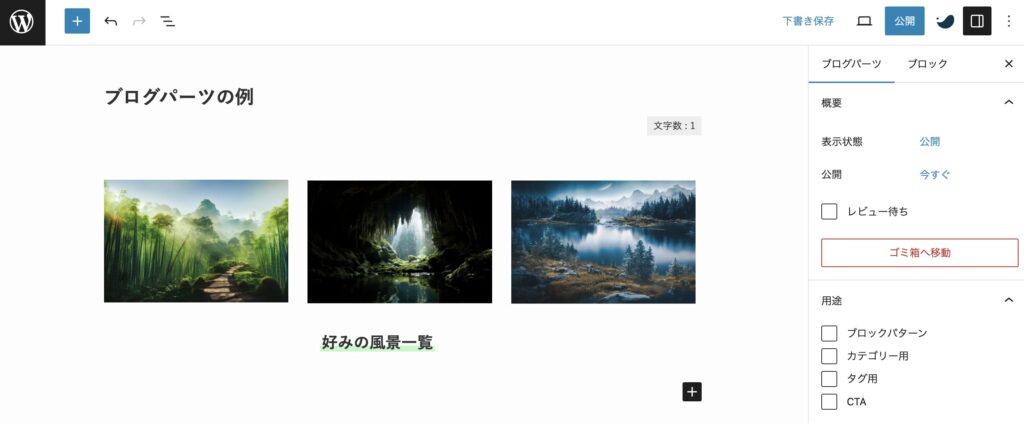
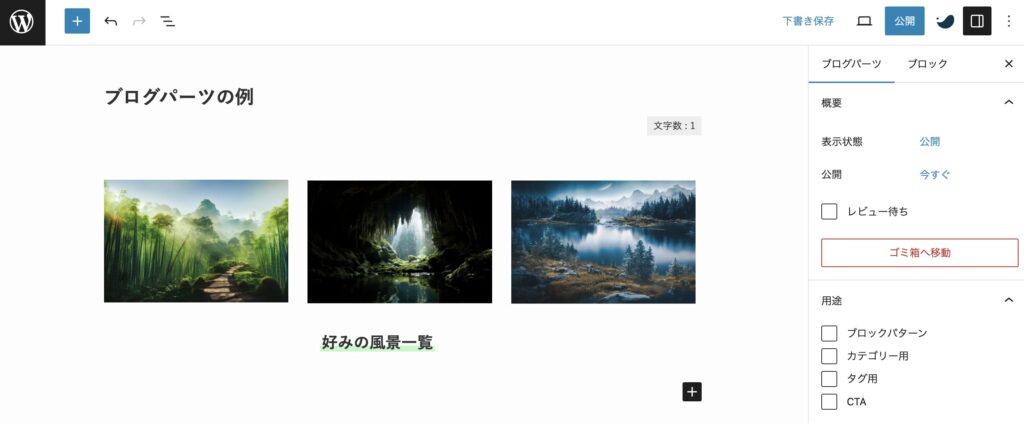
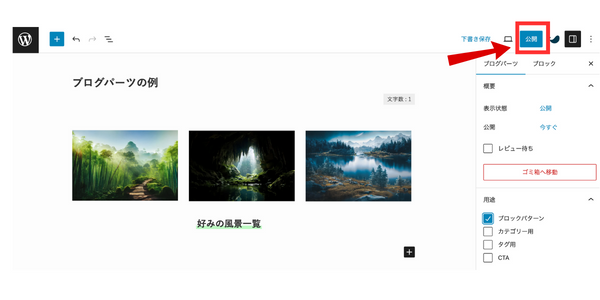
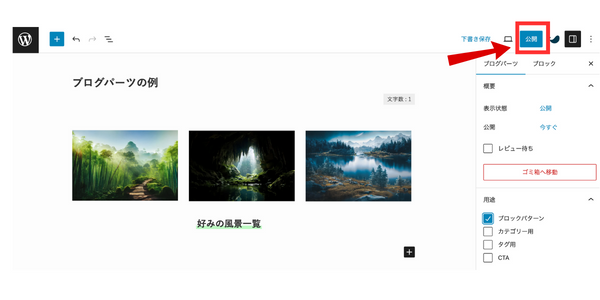
今回は「ブログパーツ」を選択。未設定でもok。




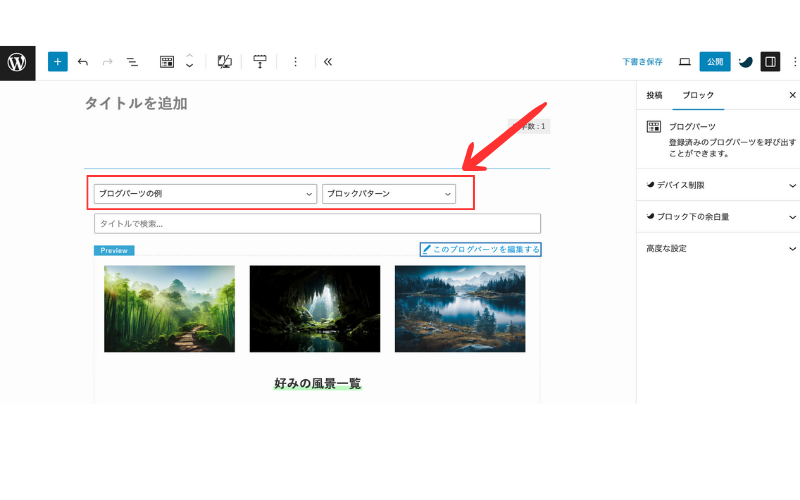
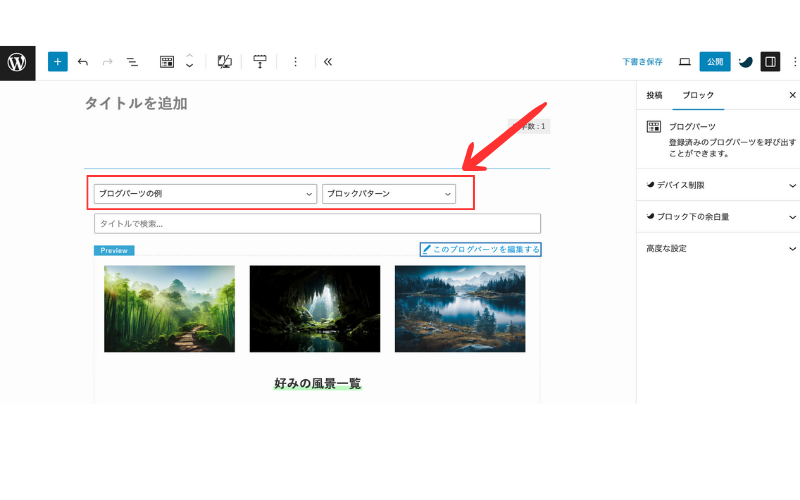
以上の設定で好きなコンテンツを登録、保存でき好きな時に繰り返し使用できます。
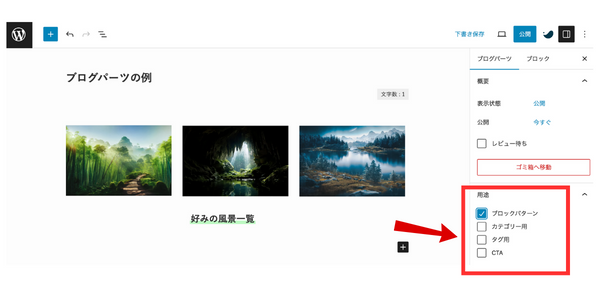
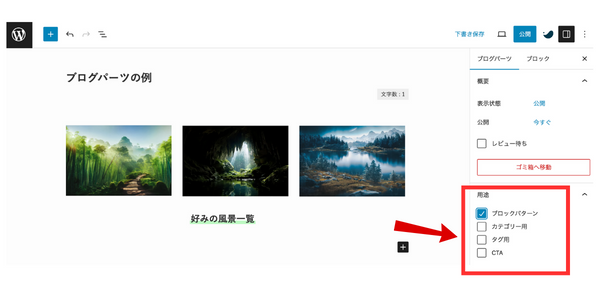
ブログパーツの用途
ブログパーツの用途は以下の4種類から選択でき、その解説を簡単にします。
- ブロックパターン・・・主に記事内で使用したいブロックに設定
- カテゴリー用・・・・・カテゴリーページの上部で使用したいブロックに設定
- タグ用・・・・・・・・タグごとのページの上部で使用したいブロックに設定
- CTA・・・・・・・・・ブログ記事の最下部に表示させたいブロックに設定
- 料金と概要
-


料金)
17,600円(税込)
(概要)
柔軟性と拡張性に優れたEコマースプラットフォームです。サブスクリプションモデルからデジタル製品、物理的な商品まで幅広く対応し、API駆動の仕組みにより、独自のカスタマイズが容易です。SaaS(Software as a Service)として提供されるため、ユーザーは複雑なサーバー設定を気にすることなく、よりビジネス成長に集中することが可能となります。
- メリットとデメリット
-
(メリット)
- かゆい所に手が届くカスタマイズ性
- 直感的な操作でおしゃれなブログができる
- 複数サイトで利用できる
- SEO対策機能の充実
- 豊富なテンプレートとデザイン
- サポート体制とコミュニティの充実
(デメリット)
- 機能追加に伴う複雑性
\購入を決断しよう/
ブログパーツの使い方
ブログパーツの使い方を学ぶことで、あなたのブログを更に魅力的にしましょう。ブログパーツとは、ブログに追加できる小さな機能のことで、訪問者の滞在時間を延ばすために非常に有効です。このセクションでは、記事内、ウィジェット、メインビジュアル、カテゴリータグページ、ブロックパターンの5つの場面でのブログパーツの使い方を詳しく解説します。
記事内で使う場合
記事内でブログパーツを使う場合は、読者が内容に引き込まれるようなインタラクティブな要素を追加することが重要です。例えば、関連記事へのリンクを展開するパーツや、SNSでシェアできるボタン、コメント欄などがあります。これらのパーツを適切に配置することで、読者の興味を引き、ウェブサイト上での動きを活性化させることができます。しかし、ブログパーツを多用し過ぎるとページの読み込み速度が遅くなる可能性があるため、必要最低限に留め、記事の内容と密接に関連するパーツを選ぶことが肝心です。




ウィジェットで使う場合
ウィジェットはサイトのサイドバーに配置されることが多く、訪問者に追加情報を提供する役割を果たします。例えば、最新記事のリスト、カテゴリーのリスト、アーカイブ、SNSのフォローボタンなどがウィジェットとして用いられます。ウィジェットを使う際は、サイトのデザインやコンセプトに沿ったものを選び、訪問者が必要とする情報を素早く提供できるようにしましょう。また、ウィジェットの多用はページの読み込み速度に影響するため、その点も考慮する必要があります。
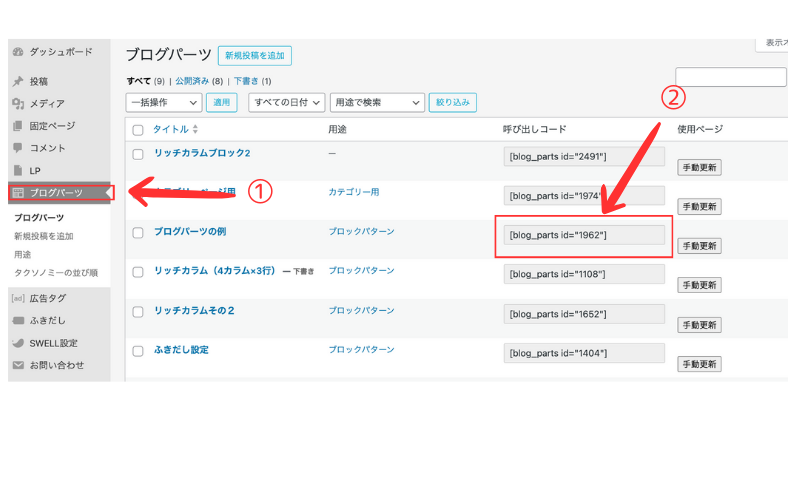
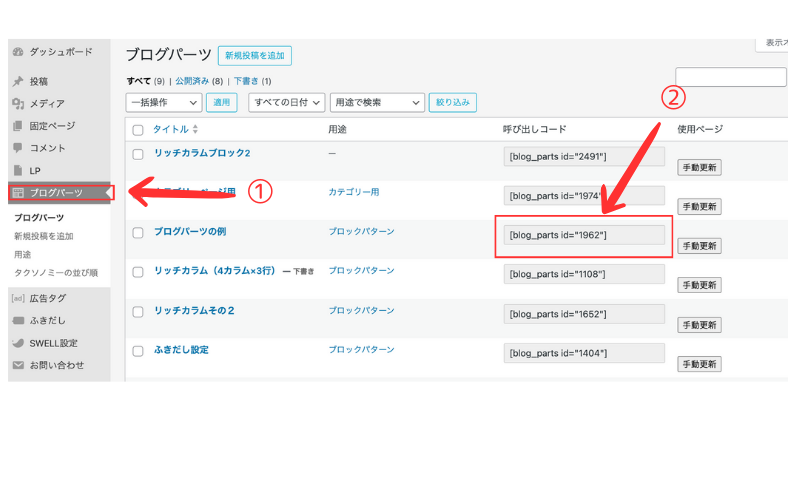
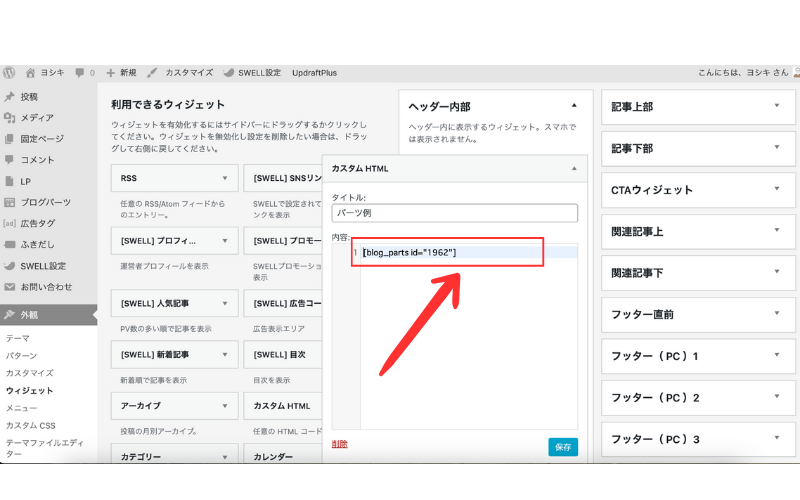
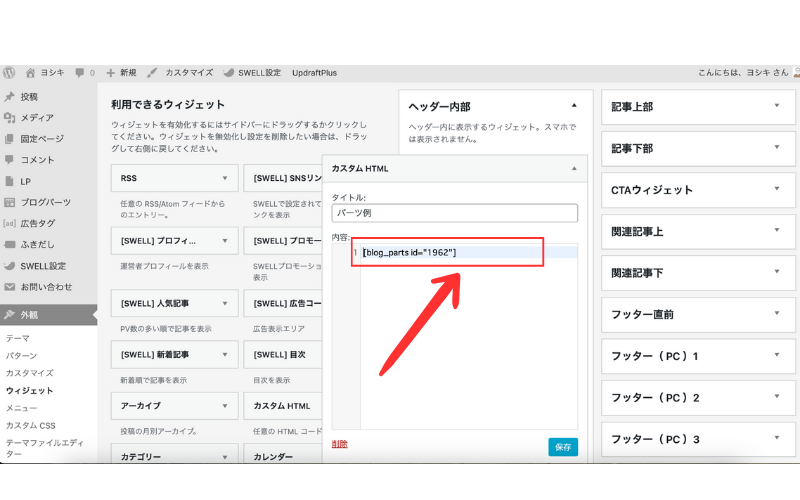
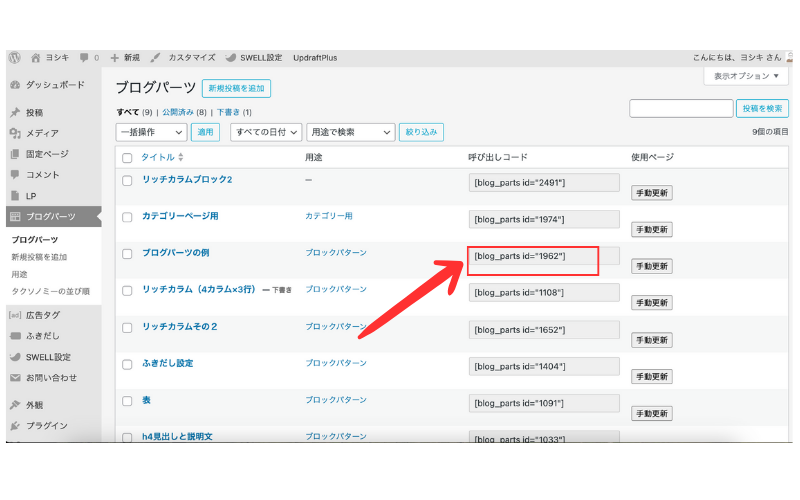
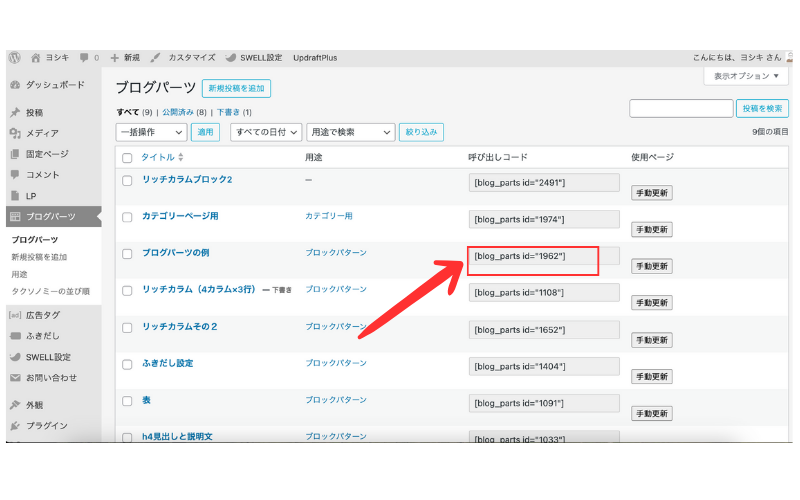
①「管理画面」から②「ブログパーツ」のショートコードをコピー。


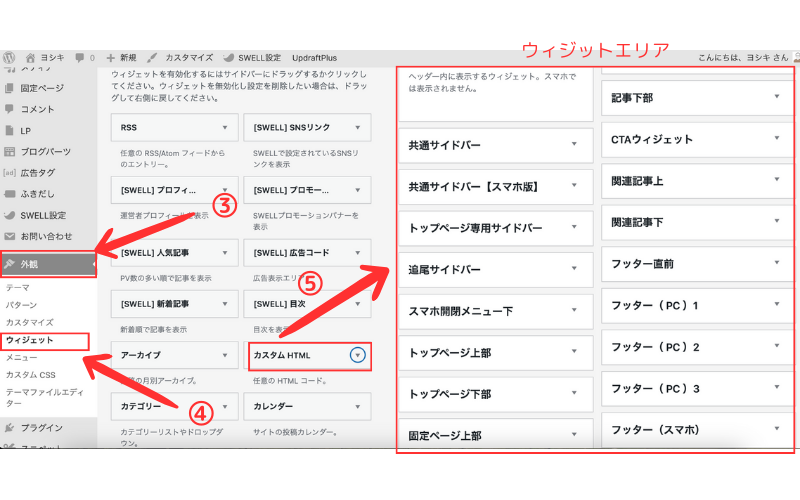
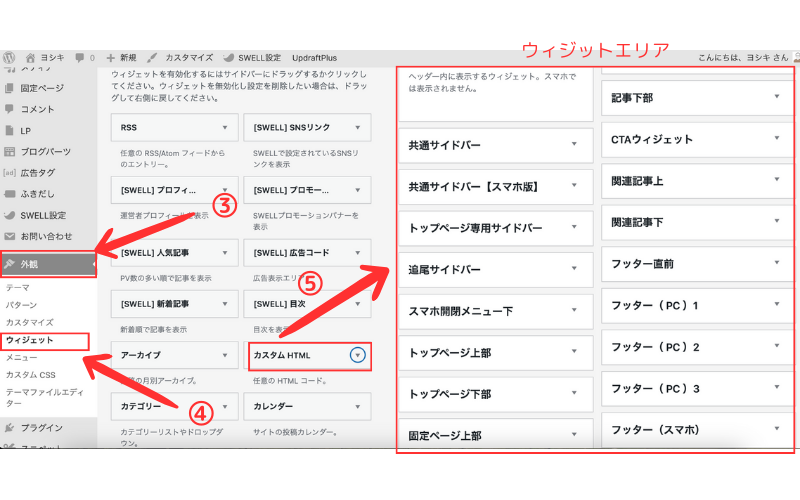
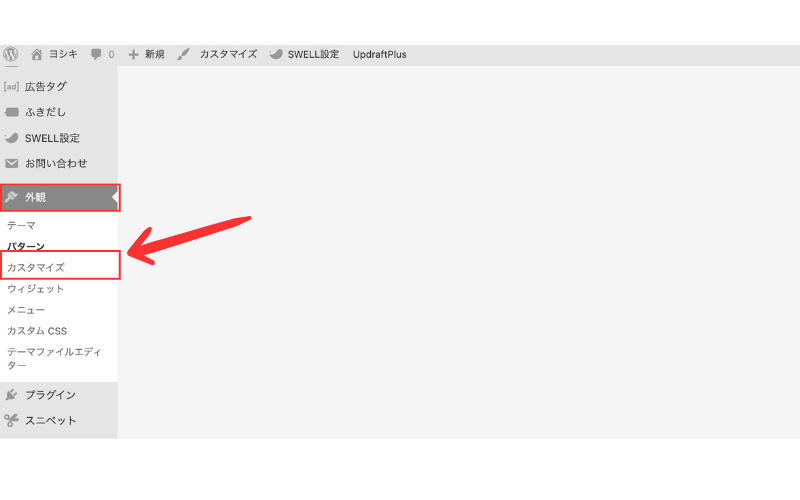
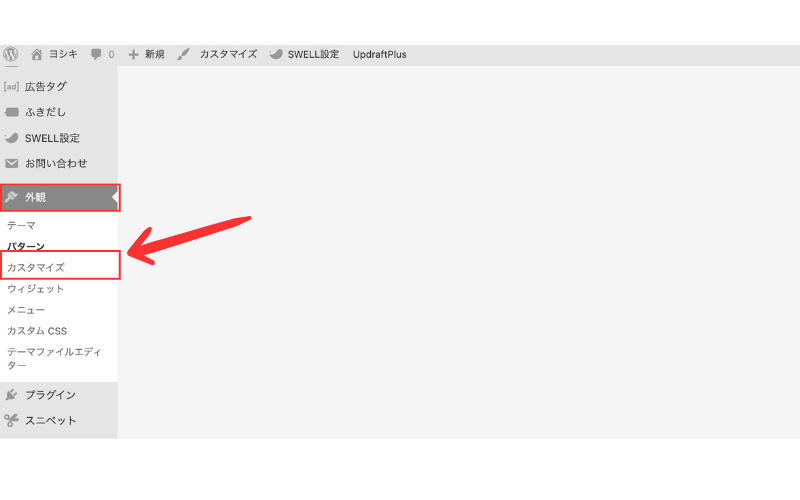
③「外観」→④「ウィジット」をクリック。⑤「カスタムHTML」をお好みの『ウィジットエリア」に配置。




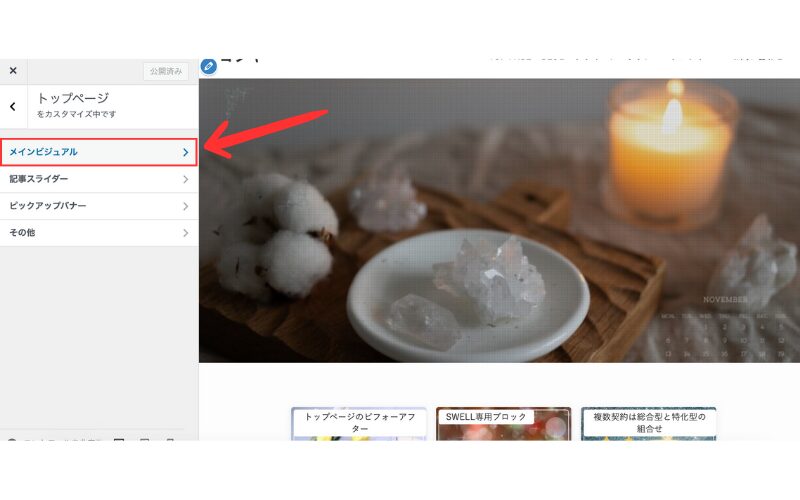
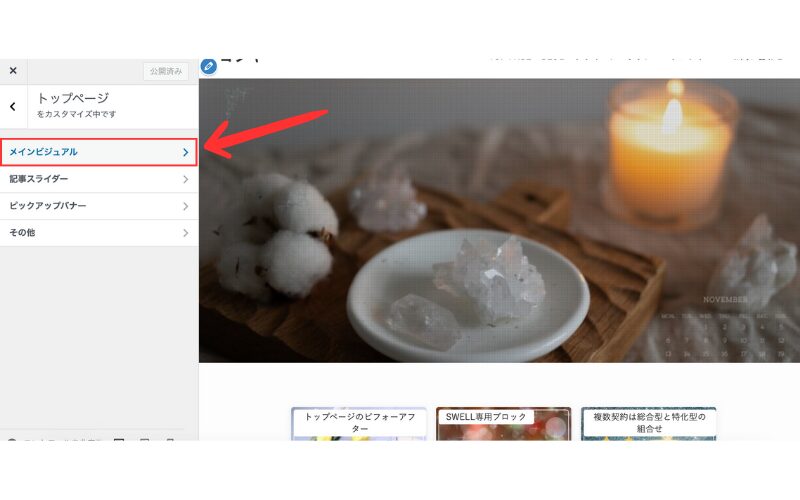
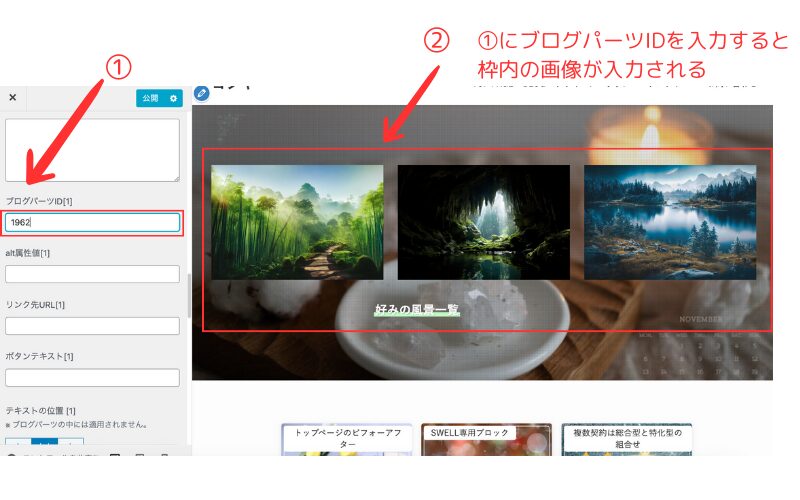
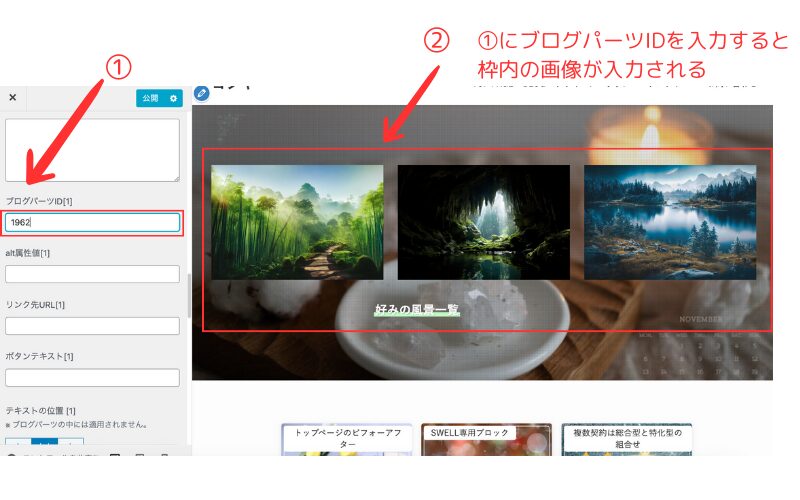
メインビジュアルで使う場合
メインビジュアルにブログパーツを取り入れることで、サイト訪問者に強い印象を与えることが可能です。メインビジュアルには、スライダーや動画、インタラクティブなイメージマップなどが用いられます。これらはサイトの目的やテーマを明確に伝えるためのものであり、訪問者の注意を引くための重要な要素です。ブログのメインビジュアルをデザインする際は、訪問者が求める情報に直接リンクするようにし、かつサイトの使いやすさを損なわないように注意が必要です。
数字の部分をコピーするだけでOKです。






①「ブログパーツID」欄にID(数字のみで可)を入力。②メインビジュアルにIDに相当する画像が入力される。





メインビジュアルは通常ボタンとテキストしか配置できない仕様です。ここにブログパーツを配置できると、かなり自由度が高くなりますね。
カテゴリー、タグページで使う場合
カテゴリーやタグページにおいてもブログパーツを活用することで、訪問者が関連する記事を容易に見つけられるようにすることができます。例えば、特定のカテゴリーやタグに絞り込まれた記事のリストを表示するウィジェットや、検索ボックスなどが有効です。これにより、訪問者は興味のあるトピックを追求しやすくなり、サイト内での滞在時間が増加し得ます。カテゴリーやタグページを効果的に構築するためには、清潔で分かりやすいデザインを心掛け、訪問者が迷わずに情報を得られるようにすることが大切です。
カテゴリー、タグなどのアーカイブページでは、以下2種類の使い方ができます。
- CTA
- ページ上部に設置
CTA:Call To Actionの略で、読者の行動を促すためのもの
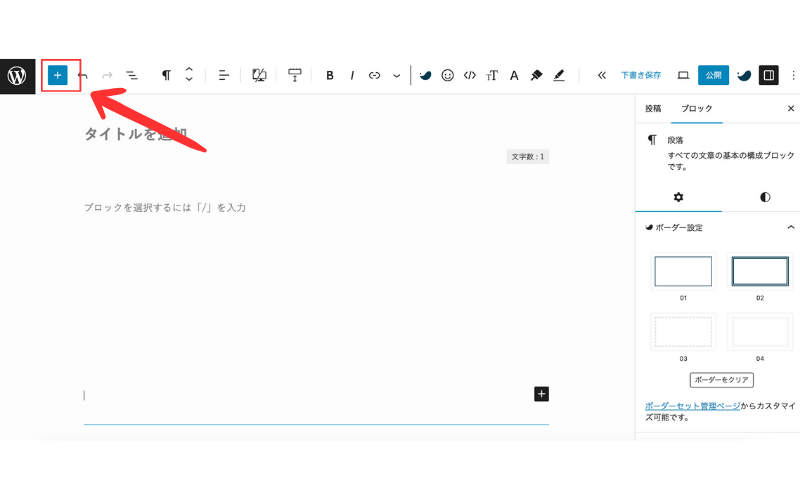
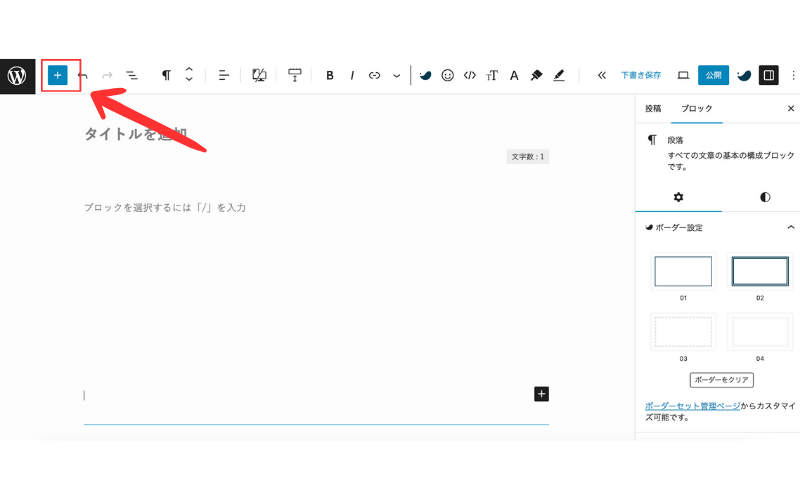
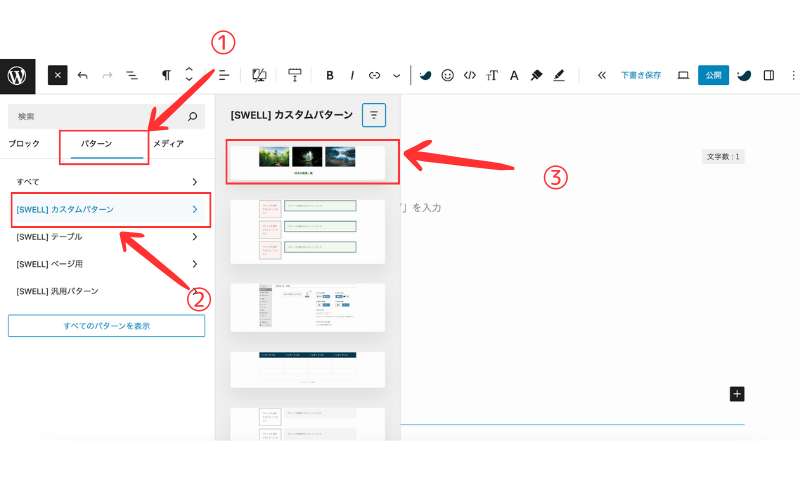
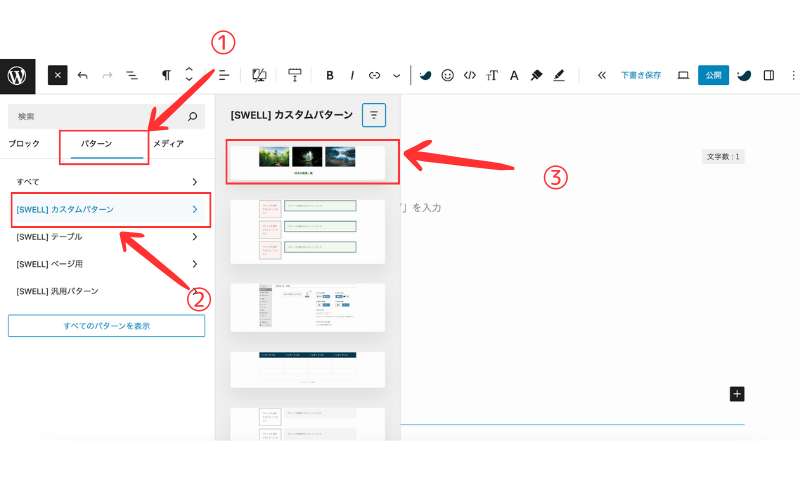
ブロックパターンとして使う場合
ブロックパターンは、特定のデザインパターンを簡単に再現できるブログパーツの一種です。これを活用することで、ブログの各セクションに統一感を持たせつつ、ユニークなレイアウトを構築することが可能になります。例えば、特集記事、チーム紹介、サービス紹介など、サイトの特定の部分にブロックパターンを適用することで、訪問者の注意を引きやすくなります。ブロックパターンを使う際は、サイト全体のコンセプトに合致するものを選び、かつ読みやすさを損なわないデザインを選択することが重要です。


①「パターン」→②「カテゴリ」を選択。③お好みのブロックをクリック。


- Deli 電動鉛筆削り
-


価格:2,199円(送料無料)
材質 環境に優しいABS素材 サイズ 6.5 x 7.6 x 8.0cm 電源 2つ単三電池(含まれていない) 色 白黒選択可 ブランド Deli 重量 150g カラー 白/黒 - 補足写真
-




まとめ
SWELLブログパーツは、記事やページのデザインを効率的に作成し、読者体験を向上させる強力なツールです。豊富な機能と高いカスタマイズ性により、個々のブログのニーズに応じた表現が可能になります。目を引くデザインと機能性を追求することで、無限に広がるブログの可能性に挑戦してください。
最後までお読みいただきありがとうございました。
関連記事もあわせてお読みください。






















![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3ad762ed.5fdcb632.3ad762ee.f83ff668/?me_id=1208597&item_id=10041865&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmischief%2Fcabinet%2Fss22_4%2F10038653.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3e3af5a4.df8d80de.3e3af5a5.92d20118/?me_id=1414479&item_id=10000001&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnbdeli%2Fcabinet%2F09606956%2Fimgrc0108349139.jpg%3F_ex%3D240x240&s=240x240&t=picttext)